文章目录
- 一、前言
- 二、Flutter 中的 List 排序基础
- 1. Flutter 中的 List 简介
- 2. List 的基本排序方法
- 3. 自定义排序规则
- 三、在 Flutter 中实现复杂业务逻辑的 List 排序
- 1. 业务逻辑一:根据对象属性排序
- 2. 业务逻辑二:多条件排序
- 四、完整的 Flutter List 排序代码示例
- 1. 示例一:根据对象属性排序的完整代码
- 2. 示例二:多条件排序的完整代码
- 五、总结
一、前言
你是否渴望成为 Flutter 的专家,掌握更多的技巧和最佳实践?我们有个好消息要告诉你! Flutter 从零到一 基础入门到应用上线全攻略 正在等待你的加入!这个专栏包含了你需要的所有 Flutter 学习资源,包括代码示例和深度解析。专栏内容会持续更新,价格也会随之上涨。现在就加入,享受最优惠的价格!此外,我们还有一个专门的讨论群,你可以点击这里 加入我们的讨论群,与其他 Flutter 学习者一起交流和学习。让我们今天就开始 Flutter 的学习之旅吧!
在 Flutter 开发中,我们经常会遇到需要对 List 进行排序的需求。这篇文章将会详细介绍如何在 Flutter 中实现 List 的排序,包括基本排序方法和自定义排序规则,以及如何在复杂业务逻辑下实现 List 的排序。
本文的重点包括:
- Flutter 中的 List 排序基础
- 如何自定义排序规则
- 如何在复杂业务逻辑下实现 List 的排序
- 完整的 Flutter List 排序代码示例
版本信息:
- Flutter 版本:3.10.0
- Dart SDK 版本:3.0.0
这是小雨青年于 2023 年发布在 CSDN 的博客,由于目前采集站侵权行为猖獗,如果你不是在 CSDN 看到本文,麻烦你通过 CSDN 联系我,谢谢你的支持~
二、Flutter 中的 List 排序基础
在 Flutter 中,List 是一种常用的数据结构,它可以存储一系列的数据。List 的排序是一个常见的需求,Flutter 提供了一些基本的排序方法来满足这个需求。
1. Flutter 中的 List 简介
在 Flutter 中,我们可以通过以下方式创建一个 List:
List<int> numbers = [5, 1, 4, 3, 2];
这里我们创建了一个包含五个整数的 List。
2. List 的基本排序方法
List 类提供了一个 sort 方法,我们可以通过这个方法对 List 进行排序。以下是一个基本的排序示例:
numbers.sort();
print(numbers); // 输出:[1, 2, 3, 4, 5]
在这个示例中,我们调用了 List 的 sort 方法,然后打印了排序后的 List。可以看到,List 已经被按照从小到大的顺序排序了。
3. 自定义排序规则
除了基本的排序方法,我们还可以自定义排序规则。例如,我们可以按照数字的绝对值进行排序:
List<int> numbers = [5, -1, 4, -3, 2];
numbers.sort((a, b) => a.abs().compareTo(b.abs()));
print(numbers); // 输出:[-1, 2, -3, 4, 5]
在这个示例中,我们传递了一个比较函数给 sort 方法,这个比较函数会比较两个数字的绝对值。结果是 List 被按照数字的绝对值从小到大排序了。
三、在 Flutter 中实现复杂业务逻辑的 List 排序
在实际的开发中,我们可能会遇到更复杂的排序需求,例如需要根据对象的某个属性进行排序,或者需要进行多条件排序。下面我们将分别介绍这两种情况。
1. 业务逻辑一:根据对象属性排序
假设我们有一个 User 对象的 List,我们需要根据 User 的 age 属性进行排序。我们可以通过以下方式实现:
class User {
String name;
int age;
User(this.name, this.age);
}
List<User> users = [
User('Alice', 20),
User('Bob', 30),
User('Charlie', 25),
];
users.sort((a, b) => a.age.compareTo(b.age));
在这个示例中,我们首先定义了一个 User 类,然后创建了一个 User 对象的 List。然后我们传递了一个比较函数给 sort 方法,这个比较函数会比较两个 User 对象的 age 属性。结果是 List 被按照 User 的 age 从小到大排序了。
2. 业务逻辑二:多条件排序
有时候,我们可能需要根据多个条件进行排序。例如,我们需要先根据 User 的 age 排序,如果 age 相同,再根据 User 的 name 排序。我们可以通过以下方式实现:
users.sort((a, b) {
int compare = a.age.compareTo(b.age);
if (compare != 0) return compare;
return a.name.compareTo(b.name);
});
在这个示例中,我们的比较函数首先比较两个 User 对象的 age 属性,如果 age 不同,就返回比较结果;如果 age 相同,就比较两个 User 对象的 name 属性。结果是 List 被按照 User 的 age 和 name 进行了排序。
四、完整的 Flutter List 排序代码示例
在这一部分,我们将提供两个完整的 Flutter List 排序代码示例,分别对应上一部分介绍的两种业务逻辑。
1. 示例一:根据对象属性排序的完整代码
以下是一个完整的 Flutter 应用代码,它会创建一个 User 对象的 List,并按照 User 的 age 属性进行排序:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: UserList(),
),
),
);
}
}
class User {
String name;
int age;
User(this.name, this.age);
}
class UserList extends StatelessWidget {
Widget build(BuildContext context) {
List<User> users = [
User('Alice', 20),
User('Bob', 30),
User('Charlie', 25),
];
users.sort((a, b) => a.age.compareTo(b.age));
return ListView.builder(
itemCount: users.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(users[index].name),
subtitle: Text('Age: ${users[index].age}'),
);
},
);
}
}
在这个应用中,我们创建了一个 UserList 组件,这个组件会创建一个 User 对象的 List,并按照 User 的 age 属性进行排序。然后它会使用 ListView.builder 来显示排序后的 User 列表。

2. 示例二:多条件排序的完整代码
以下是一个完整的 Flutter 应用代码,它会创建一个 User 对象的 List,并按照 User 的 age 和 name 属性进行排序:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: UserList(),
),
),
);
}
}
class User {
String name;
int age;
User(this.name, this.age);
}
class UserList extends StatelessWidget {
Widget build(BuildContext context) {
List<User> users = [
User('Alice', 20),
User('Bob', 30),
User('Charlie', 25),
User('Alice', 25),
];
users.sort((a, b) {
int compare = a.age.compareTo(b.age);
if (compare != 0) return compare;
return a.name.compareTo(b.name);
});
return ListView.builder(
itemCount: users.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(users[index].name),
subtitle: Text('Age: ${users[index].age}'),
);
},
);
}
}
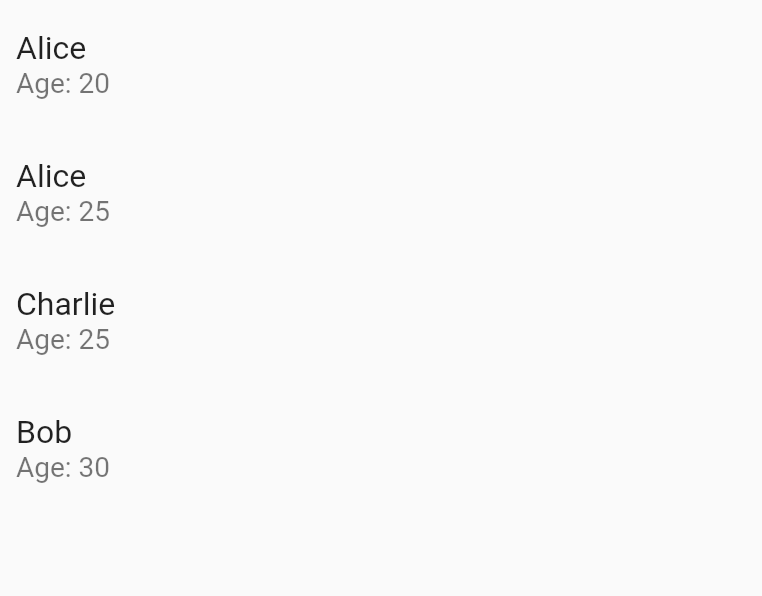
在这个应用中,我们创建了一个 UserList 组件,这个组件会创建一个 User 对象的 List,并按照 User 的 age 和 name 属性进行排序。然后它会使用 ListView.builder 来显示排序后的 User 列表。

五、总结
在这篇文章中,我们详细介绍了如何在 Flutter 中实现 List 的排序。我们首先介绍了 Flutter 中的 List 排序基础,包括 List 的基本排序方法和自定义排序规则。然后我们介绍了如何在复杂业务逻辑下实现 List 的排序,包括根据对象属性排序和多条件排序。最后,我们提供了两个完整的 Flutter List 排序代码示例。
通过阅读这篇文章,你应该能够掌握以下知识:
- Flutter 中的 List 排序基础
- 如何自定义排序规则
- 如何在复杂业务逻辑下实现 List 的排序
- 完整的 Flutter List 排序代码示例
这是小雨青年于 2023 年发布在 CSDN 的博客,由于目前采集站侵权行为猖獗,如果你不是在 CSDN 看到本文,麻烦你通过 CSDN 联系我,谢谢你的支持~
希望这篇文章能对你的 Flutter 开发有所帮助。如果你有任何问题或者建议,欢迎在评论区留言。
你是否对 Flutter 感到好奇,想要深入学习?那么,Flutter 从零到一 基础入门到应用上线全攻略 将是你的最佳选择!在这里,你可以找到全面的 Flutter 学习资源,包括代码示例和深度解析。你是否想知道如何用 Flutter 构建应用?所有的答案都在我们的专栏里!别再犹豫了,专栏内容会持续更新,价格也会随之上涨。现在就加入,享受最优惠的价格!让我们一起在 Flutter 的世界中探索吧!想了解更多?点击这里查看 Flutter Developer 101 入门小册 专栏指引。此外,我们还有一个专门的讨论群,你可以点击这里 加入我们的讨论群,与其他 Flutter 学习者一起交流和学习。





![AuthenticationFailedException: 526 Authentication failure[0]的解决方案](https://img-blog.csdnimg.cn/1a2f30662d5d415f82ee3e1b374cd7f1.png)