✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

在本教程中,我们将学习如何使用HTML和CSS创建一个漂亮的登录页面。这个登录页面具有简单的设计和透明的登录框,能够与任何网站或应用程序相配合。
目录
简介
图片展示
步骤 1:设置HTML结构
步骤 2:添加样式
步骤 3:添加背景图像
步骤 4:设置登录框透明
完整项目代码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
结论
简介
在网页设计中,登录页面是用户与网站进行身份验证和访问控制的入口。一个好看且易于使用的登录页面可以增加用户体验,并提升网站的专业形象。本文将介绍如何使用HTML和CSS创建一个简单而美观的登录页面。
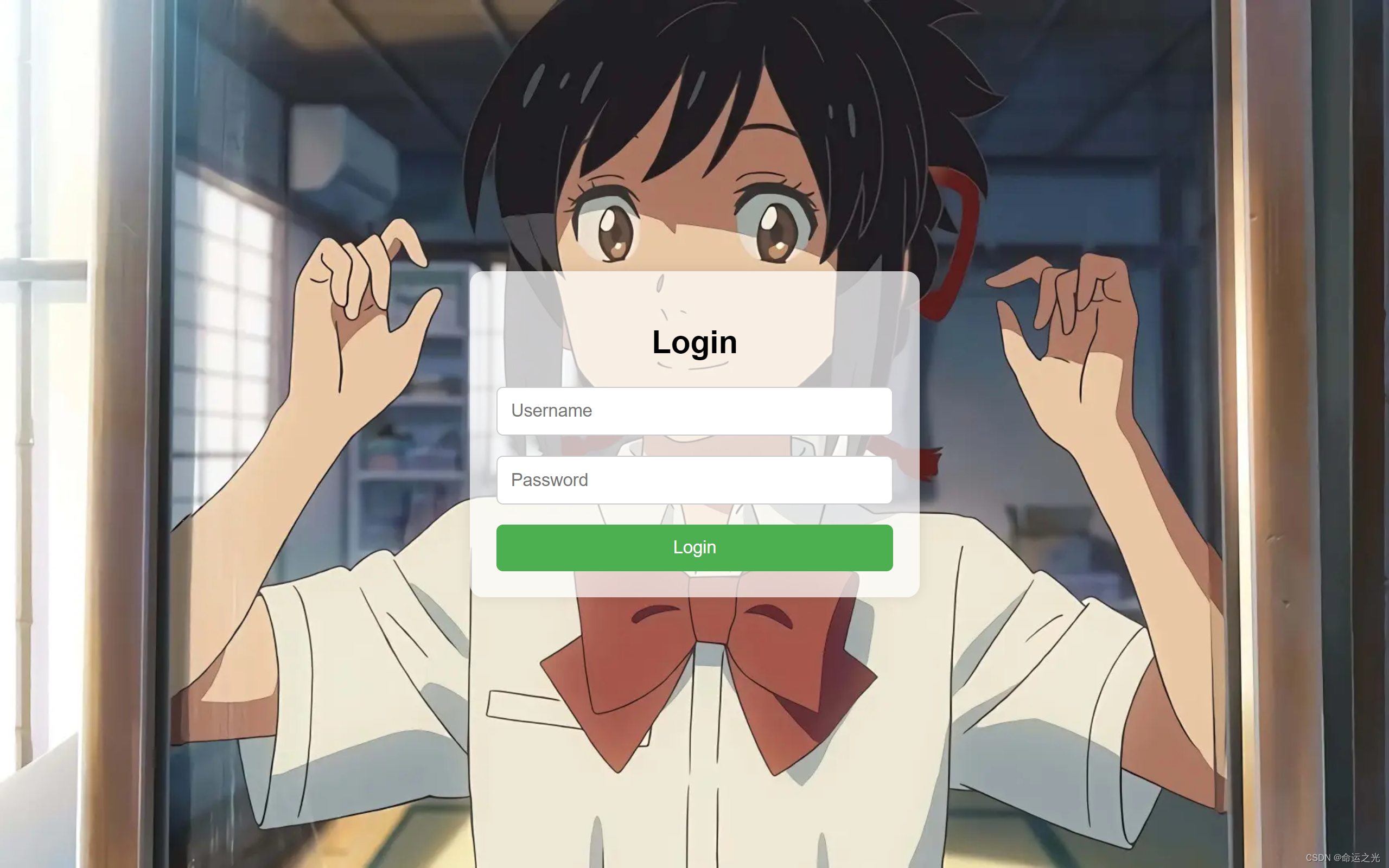
图片展示

步骤 1:设置HTML结构
首先,我们需要创建HTML文档并设置基本的结构。我们使用<!DOCTYPE html>声明来定义文档类型,并创建<html>标签作为根元素。在<head>标签中,我们设置网页的标题为"Login Page"。
接下来,在<body>标签中,我们创建一个具有类名为"container"的<div>元素,用于居中我们的登录框。在这个容器中,我们又创建了一个类名为"login-box"的<div>元素,用于包裹登录框的内容。
最后,在登录框中,我们添加了一个标题<h2>元素以及一个表单<form>元素,其中包含用户名和密码的输入字段,以及一个登录按钮。
HTML结构的代码:
<!DOCTYPE html>
<html>
<head>
<title>Login Page</title>
</head>
<body>
<div class="container">
<div class="login-box">
<h2>Login</h2>
<form>
<input type="text" name="username" placeholder="Username" required>
<input type="password" name="password" placeholder="Password" required>
<input type="submit" value="Login">
</form>
</div>
</div>
</body>
</html>
步骤 2:添加样式
现在我们将使用CSS来美化我们的登录页面。首先,我们设置了整个页面的字体和背景。我们选择了Arial字体作为主要字体,并将背景颜色设置为漂亮的灰色(#f2f2f2)。
然后,我们定义了一个"container"类,使其显示为flex布局,并居中内容。这将使我们的登录框在页面上垂直和水平居中。
接下来,我们定义了"login-box"类,设置了登录框的背景颜色为白色,并添加了圆角和阴影效果。此外,我们为标题设置了居中对齐,并为输入字段和登录按钮设置了样式。
CSS样式的代码:
<head>
<title>Login Page</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
margin: 0;
padding: 0;
}
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.login-box {
background-color: #ffffff;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
padding: 20px;
width: 300px;
}
.login-box h2 {
text-align: center;
margin-bottom: 20px;
}
.login-box input[type="text"],
.login-box input[type="password"] {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
margin-bottom: 15px;
box-sizing: border-box;
}
.login-box input[type="submit"] {
width: 100%;
background-color: #4caf50;
color: #fff;
border: none;
padding: 10px;
border-radius: 5px;
cursor: pointer;
}
.login-box input[type="submit"]:hover {
background-color: #45a049;
}
</style>
</head>
步骤 3:添加背景图像
如果你想要为登录页面添加背景图像,你可以使用CSS的background-image属性,并将图像文件路径作为值。确保将图像文件放在与HTML文件相同的目录中。
在上述代码中,我们将background.jpg设置为背景图像,并使用background-size: cover和background-position: center来调整背景图像的大小和位置。
<head>
<title>Login Page</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-image: url('background.jpg');
background-size: cover;
background-position: center;
}
/* ...其余的CSS样式... */
</style>
</head>
步骤 4:设置登录框透明
如果你想要将登录框设置为透明,保留背景图像的可见性,我们可以通过设置登录框的背景颜色的透明度来实现。使用rgba()函数可以指定颜色的RGB值以及透明度值。
在上述代码中,我们将登录框的背景颜色设置为rgba(255, 255, 255, 0.7),其中透明度值0.7表示70%的透明度。你可以根据需要调整透明度值。
<head>
<title>Login Page</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-image: url('background.jpg');
background-size: cover;
background-position: center;
}
.login-box {
background-color: rgba(255, 255, 255, 0.7); /* 透明度为0.7的白色背景 */
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
padding: 20px;
width: 300px;
}
/* ...其余的CSS样式... */
</style>
</head>
完整项目代码
<!DOCTYPE html>
<html>
<head>
<title>Login Page</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-image: url('background.jpg');
background-size: cover;
background-position: center;
}
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.login-box {
background-color: rgba(255, 255, 255, 0.7); /* 透明度为0.7的白色背景 */
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
padding: 20px;
width: 300px;
}
.login-box h2 {
text-align: center;
margin-bottom: 20px;
}
.login-box input[type="text"],
.login-box input[type="password"] {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
margin-bottom: 15px;
box-sizing: border-box;
}
.login-box input[type="submit"] {
width: 100%;
background-color: #4caf50;
color: #fff;
border: none;
padding: 10px;
border-radius: 5px;
cursor: pointer;
}
.login-box input[type="submit"]:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<div class="container">
<div class="login-box">
<h2>Login</h2>
<form>
<input type="text" name="username" placeholder="Username" required>
<input type="password" name="password" placeholder="Password" required>
<input type="submit" value="Login">
</form>
</div>
</div>
</body>
</html>
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

结论
通过HTML和CSS,我们成功创建了一个漂亮的登录页面。我们使用了简单的HTML结构和CSS样式来设置页面的布局、字体、颜色和背景。我们还学习了如何将背景图像应用于页面,并将登录框设置为透明。你可以根据需要对代码进行修改和扩展,以满足你的具体需求。