背景:
今天想用main方法去调用http请求,结果已经没什么问题了,但是打印了一大堆Http业务内部的日志信息,特别挡路,导致想看到的业务输出看不到,所以经过多方求证,进行了日志等级处理。
默认情况下,如果项目中集成了Logback等日志框架,在执行main方法时通过其进行日志打印,那么默认的日志级别是debug的。
此时,如果是http请求,甚至可以把请求的具体报文信息都打印出来,特别是三方框架的。为了不影响查看正常的日志,可以将main方法的日志级别进行调整。
此时,配置Logback的logback.xml文件或配置项目的日志输出(比如spring boot)是无效的,只需在类静态代码块中添加以下代码即可。
static {
LoggerContext loggerContext = (LoggerContext) LoggerFactory.getILoggerFactory();
List<ch.qos.logback.classic.Logger> loggerList = loggerContext.getLoggerList();
loggerList.forEach(logger -> {
logger.setLevel(Level.ERROR);
});
}我把我的日志级别调成了error,主要我是做main方法测试,只想看到自己打印的内容
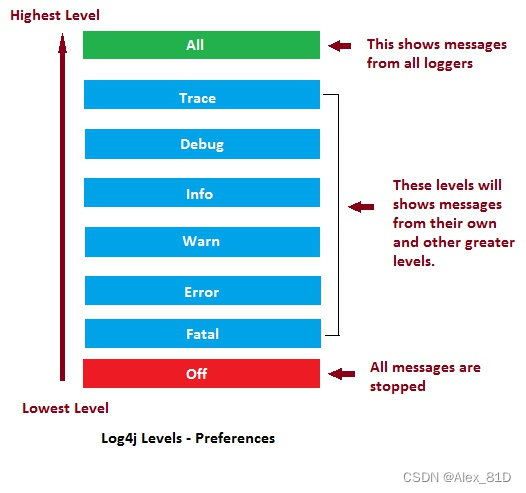
另附:log日志级别顺序

OFF | 关闭:最高级别,不打印日志。
FATAL | 致命:指明非常严重的可能会导致应用终止执行错误事件。
ERROR | 错误:指明错误事件,但应用可能还能继续运行。
WARN | 警告:指明可能潜在的危险状况。
INFO | 信息:指明描述信息,从粗粒度上描述了应用运行过程。
DEBUG | 调试:指明细致的事件信息,对调试应用最有用。
TRACE | 跟踪:指明程序运行轨迹,比DEBUG级别的粒度更细。
ALL | 所有:所有日志级别,包括定制级别。
所以,日志优先级别标准顺序为:
ALL < TRACE < DEBUG < INFO < WARN < ERROR < FATAL < OFF
如果日志级别设置INFO,只有输出级别为INFO、WARN、ERROR 、FATAL、 OFF等后面的日志才会正常输出。
建议生产中设置info或者warn,附则容易日志泛滥



![[附源码]java毕业设计基于javaweb电影购票系统](https://img-blog.csdnimg.cn/09c2f3e19ff44738b492a6dd261c9739.png)