vscode中迅速创建Vue快捷键输入vue回车键即可


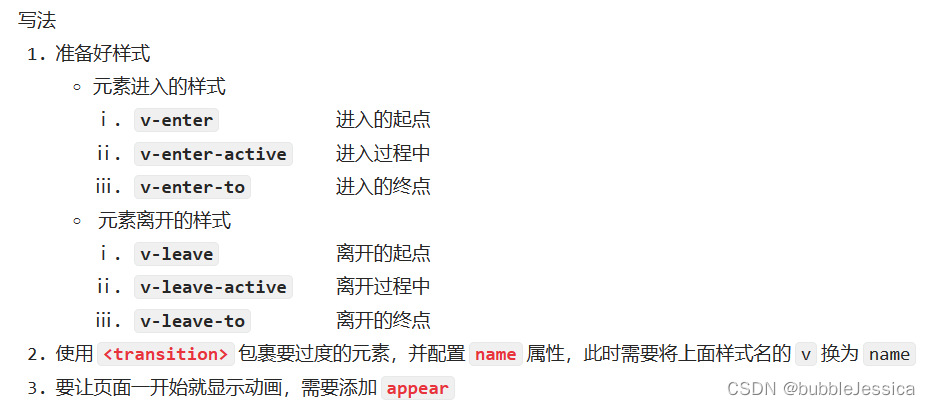
动画效果
如果在<transition name="hello"></transition>标签添加name属性,那么css属性名生效就得这样写.hello-enter-active和.hello-leave-active,没有name属性就直接.v-enter-active和.v-leave-active
src/App.vue
<template>
<div>
<Test/>
</div>
</template>
<script>
import Test from './components/Test.vue'
export default {
name: 'App',
components: { Test }
}
</script>
src/components/Test.vue
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition name="hello" appear>
<h1 v-show="isShow">你好啊!</h1>
</transition>
</div>
</template>
<script>
export default {
name: 'Test',
data() {
return{
isShow: true
}
}
}
</script>
<style scoped>
h1 {
background-color: orange;
}
.hello-enter-active {
animation: atguigu 1s linear;
}
.hello-leave-active {
animation: atguigu 1s linear reverse;
}
@keyframes atguigu {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0px);
}
}
</style>src/main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
//创建vm
new Vue({
el: '#app',
render: h => h(App),
beforeCreate(){
Vue.prototype.$bus=this //安装全局事件总线
}
})
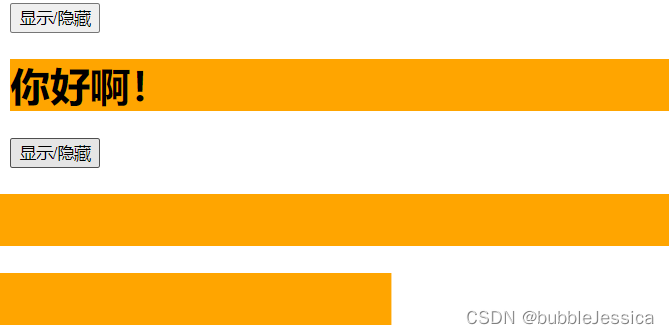
过渡效果
src/components/Test2.vue
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition name="hello" appear>
<h1 v-show="isShow">你好啊!</h1>
</transition>
</div>
</template>
<script>
export default {
name: 'Test2',
data() {
return{
isShow: true
}
}
}
</script>
<style scoped>
h1 {
background-color: orange;
}
/* 进入起点,离开终点 */
.hello-enter,.hello-leave-to{
transform: translateX(-100%);
}
.hello-enter-active,.hello-leave-active{
transition: 1s linear;
}
/* 进入终点,离开起点 */
.hello-enter-to,.hello-leave{
transform: translateX(0);
}
</style>src/App.vue
<template>
<div>
<Test/>
<Test2/>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2.vue'
export default {
name: 'App',
components: { Test,Test2 }
}
</script>

<transition></transition>标签只能使用单一过渡,多个过渡必须使用<transition-group></transition-group>,而且children必须添加key属性
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition-group name="hello" appear>
<h1 v-show="!isShow" key="1">你好啊!</h1>
<h1 v-show="isShow" key="2">黑马</h1>
</transition-group>
</div>
</template> 
集成第三方动画
npm install animate.css
Animate.css | A cross-browser library of CSS animations.
src/components/Test3.vue
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition-group
name="animate__animated animate__bounce"
appear
enter-active-class="animate__swing"
leave-active-class="animate__backOutUp"
>
<h1 v-show="!isShow" key="1">你好啊!</h1>
<h1 v-show="isShow" key="2">黑马</h1>
</transition-group>
</div>
</template>
<script>
import 'animate.css'
export default {
name: 'Test3',
data() {
return{
isShow: true
}
}
}
</script>
<style scoped>
h1 {
background-color: orange;
}
</style>注意点:import 'animate.css'和 enter-active-class和 leave-active-class

之前Todo-List添加过渡与动画在MyList.vue
(162条消息) Todo-List案例版本五_bubbleJessica的博客-CSDN博客
<template>
<ul class="todo-main">
<transition-group name="todo"appear>
<MyItem
v-for="todoObj in todos"
:key="todoObj.id"
:todo="todoObj"
/>
</transition-group>
</ul>
</template>
<script>
import MyItem from './MyItem.vue'
export default {
name: 'MyList',
props:['todos'],
components: { MyItem }
}
</script>
<style scoped>
/*main*/
.todo-main {
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty {
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left: 5px;
margin-top: 10px;
}
.todo-enter-active {
animation: atguigu 1s linear;
}
.todo-leave-active {
animation: atguigu 1s linear reverse;
}
@keyframes atguigu {
from {
transform: translateX(100%);
}
to {
transform: translateX(0px);
}
}
</style>