目录
前言
一、element组件
1. element基础方法
2. 更新渲染
二、动态实现选项卡
要求
1. 优化dao类
2. 优化前端JSP页面
3. 引入头部hand.jsp页面
4. 优化后台主界面js
5. 运行效果图
前言
在项目中我们需要编写许多页面,在页面中有许多元素需要自动去完成一些处理,譬如导航菜单的小滑块、Tab的切换等操作。他们往往不需要去单独调用一个方法来开启一项功能,而页面上恰恰有太多这样的小交互,所以在Layui框架中统一归类为element组件。跟表单一样,基于元素属性和事件驱动的接口书写方式。
模块加载名称: element
一、element组件
1. element基础方法
基础方法允许你在外部主动对元素发起一起操作,目前element模块提供的方法如下:
| 方法名 | 描述 |
|---|---|
| var element = layui.element; | element模块的实例 返回的element变量为该实例的对象,携带一些用于元素操作的基础方法 |
| element.on(filter, callback); | 用于元素的一些事件监听 |
| element.tabAdd(filter, options); | 用于新增一个Tab选项
|
| element.tabDelete(filter, layid); | 用于删除指定的Tab选项
|
| element.tabChange(filter, layid); | 用于外部切换到指定的Tab项上,参数同上,如:
|
| element.progress(filter, percent); | 用于动态改变进度条百分比: element.progress('demo', '30%'); |
2. 更新渲染
跟表单元素一样,很多时候你的页面元素可能是动态生成的,这时element的相关功能将不会对其有效,你必须手工执行 element.init(type, filter) 方法即可。
注意:2.1.6 开始,可以用 element.render(type, filter); 方法替代
第一个参数:type,为表单的type类型,可选。默认对全部类型的表单进行一次更新。可局部刷新的type如下表:
| 参数(type)值 | 描述 |
|---|---|
| tab | 重新对tab选项卡进行初始化渲染 |
| nav | 重新对导航进行渲染 |
| breadcrumb | 重新对面包屑进行渲染 |
| progress | 重新对进度条进行渲染 |
| collapse | 重新对折叠面板进行渲染 |
如我上篇博客实现左侧导航的渲染示例:

二、动态实现选项卡
继 上篇博客 实现的导航栏,本篇实现点击左侧列表跳转到指定区域功能。
要求:
- 点击左侧导航栏显示对象选项卡
- 再次点击不会出现重复内容并跳转到指定区域
- 可删除选项卡
1. 优化dao类
继篇博客优化了menus方法。因为需要根据指定导航栏跳转到指定选项卡界面,而TreeVo节点构建类没有此属性,所以增加了map集合将对象保存起来,这样不管该对象内有多少属性TreeVo类的集合都能拿到。
package com.ycxw.dao;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.ycxw.entity.Permission;
import com.zking.util.BaseDao;
import com.zking.util.BuildTree;
import com.zking.util.PageBean;
import com.zking.util.TreeVo;
/**
* @author 云村小威
*
* @2023年7月12日 上午11:11:54
*/
public class PermissionDao extends BaseDao<Permission>{
/**
* 获取数据库数据
* @param p
* @param pageBean
* @return
* @throws Exception
*/
public List<Permission> list(Permission p, PageBean pageBean) throws Exception {
String sql = "select * from t_oa_permission where 1=1";
return super.executeQuery(sql, Permission.class, pageBean);
}
/**
* 将数据库查询的平级数据,转换成有父子关系的数据
* @param permission
* @param pageBean
* @return
* @throws Exception
*/
public List<TreeVo<Permission>> menus(Permission permission, PageBean pageBean) throws Exception{
List<TreeVo<Permission>> list = new ArrayList<TreeVo<Permission>>();
//获取的数据库集合
List<Permission> per = this.list(permission, pageBean);
for (Permission p : per) {
TreeVo<Permission> vo = new TreeVo<>();
//设置节点类内容并添加到节点集合
vo.setId(p.getId()+"");//设置节点id
vo.setText(p.getName()); //设置节点文本
vo.setParentId(p.getPid()+"");//设置父节点
//设置map集合存储permission对象
Map<String , Object> map = new HashMap<String, Object>();
map.put("self", p);
//将集合设置到vo对象中
vo.setAttributes(map);
list.add(vo);
}
//返回节点构建好的数据
return BuildTree.buildList(list, "-1");
}
}
2. 优化前端JSP页面
注意:这里做了代码分离,css、js等代码需导入可用
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/common/head.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>OA系统管理主界面</title>
<script src="static/js/main.js"></script>
<style>
/* 隐藏第一个tab标签删除图标 */
.layui-tab-title>li:first-child>i {
display: none;
}
</style>
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo layui-hide-xs layui-bg-black">云村会议OA系统</div>
<!-- 头部区域(可配合layui 已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<!-- 移动端显示 -->
<li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm"
lay-header-event="menuLeft"><i
class="layui-icon layui-icon-spread-left"></i></li>
<!-- Top导航栏 -->
<li class="layui-nav-item layui-hide-xs"><a href="">nav 1</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 2</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 3</a></li>
<li class="layui-nav-item"><a href="javascript:;">nav
groups</a>
<dl class="layui-nav-child">
<dd>
<a href="">menu 11</a>
</dd>
<dd>
<a href="">menu 22</a>
</dd>
<dd>
<a href="">menu 33</a>
</dd>
</dl></li>
</ul>
<!-- 个人头像及账号操作 -->
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item layui-hide layui-show-md-inline-block">
<a href="javascript:;"> <img
src="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg"
class="layui-nav-img"> 小威
</a>
<dl class="layui-nav-child">
<dd>
<a href="">我的信息</a>
</dd>
<dd>
<a href="">会议</a>
</dd>
<dd>
<a href="login.jsp">退出</a>
</dd>
</dl>
</li>
<li class="layui-nav-item" lay-header-event="menuRight" lay-unselect>
<a href="javascript:;"> <i
class="layui-icon layui-icon-more-vertical"></i>
</a>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul id="menu" class="layui-nav layui-nav-tree" lay-filter="menu"></ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">
<div class="layui-tab" lay-filter="openTab" lay-allowclose="true">
<ul class="layui-tab-title">
<li class="layui-this" lay-id="-1">首页</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">首页内容</div>
</div>
</div>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
<div class="layui-footer" style="text-align: center;">
<!-- 底部固定区域 -->
© 2022-2024 云村工作室 版权所有
</div>
</div>
</div>
</div>
</body>
</html>3. 引入头部hand.jsp页面
这里分装了需要导入的css、js和base标签
作用:
简化代码,因为每个页面都需要导入该内容,很繁琐。
base标签可以防止分离的js代码找不到指定路径
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 引入 layui.css -->
<link rel="stylesheet"
href="${pageContext.request.contextPath }/static/js/layui/css/layui.css" />
<!-- 引入 layui.js -->
<script
src="${pageContext.request.contextPath }/static/js/layui/layui.js"></script>
<!-- 对于js文件,其中请求的路径,前面都会添加项目名,根路径是WebContent -->
<base href="${pageContext.request.contextPath }/" />
<input id="ctx" type="hidden" value="${pageContext.request.contextPath }">4. 优化后台主界面js
/*扩大权限*/
var element,layer,util,$;
layui.use(['element', 'layer', 'util'], function(){
element = layui.element
,layer = layui.layer
,util = layui.util
,$ = layui.$;
$.post("${pageContext.request.contextPath}/permission.action?methodName=menus",
function(data){
//将json串转换成数组对象
var per = $.parseJSON(data);
//拼接左侧导航栏
var htmlStr = "";
$.each(per,function(i,n){
htmlStr+="<li class=\"layui-nav-item layui-nav-itemed\">";
htmlStr+="<a class='' href=\"javascript:;\">"+n.text+"</a>";
//判断如果子级是否有值
if(n.hasChildren){
var children = n.children;
//遍历子级内容
htmlStr+="<dl class=\"layui-nav-child\">";
$.each(children,function(i,n){
//在每个导航栏设置选项卡点击事件
htmlStr+="<dd><a href=\"javascript:;\" onclick=\"openTab('"+n.text+"','"+n.attributes.self.url+"','"+n.id+"')\">"+n.text+"</a></dd>";
})
htmlStr+="</dl>";
}
htmlStr+="</li>";
})
//替换原来标签内容
$("#menu").html(htmlStr);
//因为要修改之前元素的内容,防止数据出不来需要进行渲染结构传入目标容器的选择器和数据。
element.render("menu");
})
});
/*打开选项卡方法*/
function openTab(title,url,id){
//获取选项卡元素
let $node = $("li[lay-id='"+id+"']");
//判断只有没有改元素使才添加
if($node.length == 0){
//定义增加选项卡组件
element.tabAdd('openTab', {
title: title
,content: "<iframe frameborder='0' src='"+url+"' scrolling='auto' style='width:100%;height:100%;'></iframe>"
,id: id
})
}
element.tabChange('openTab', id); //切换到:用户管理
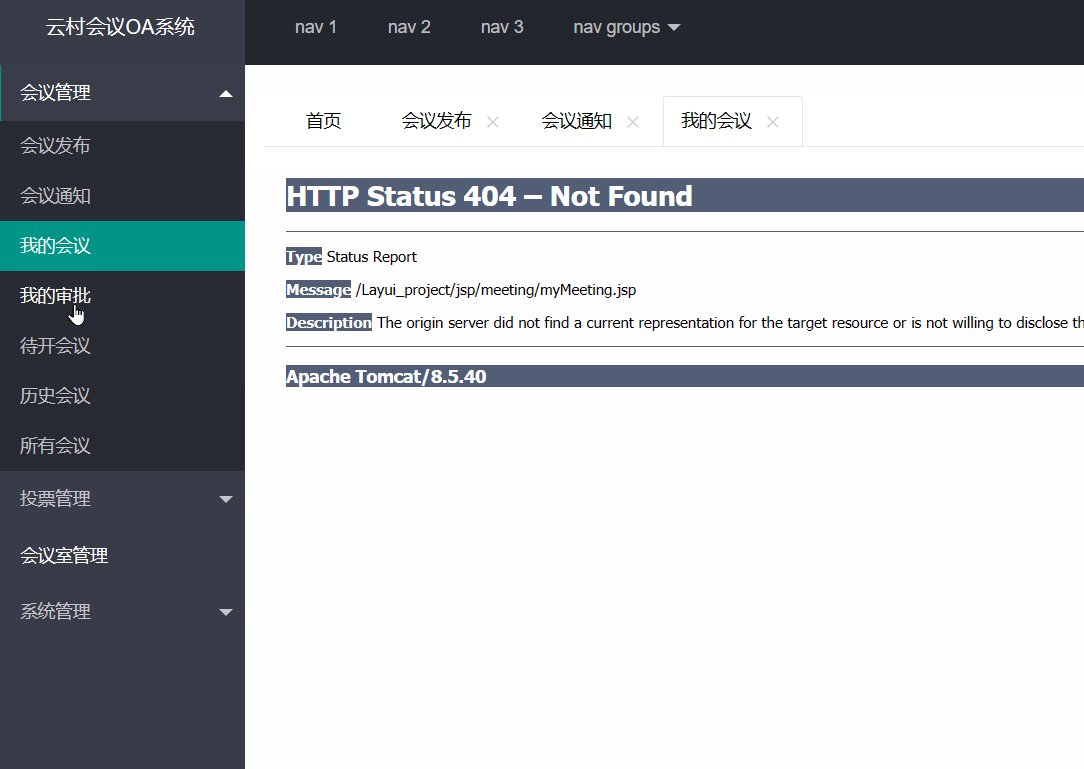
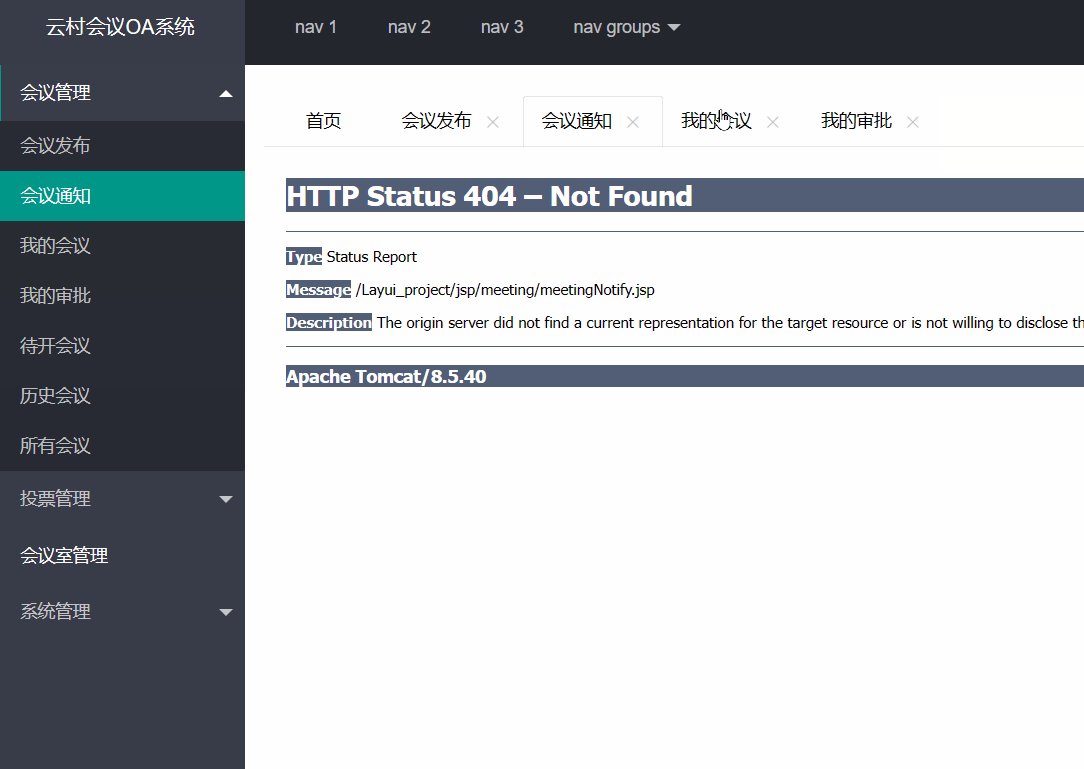
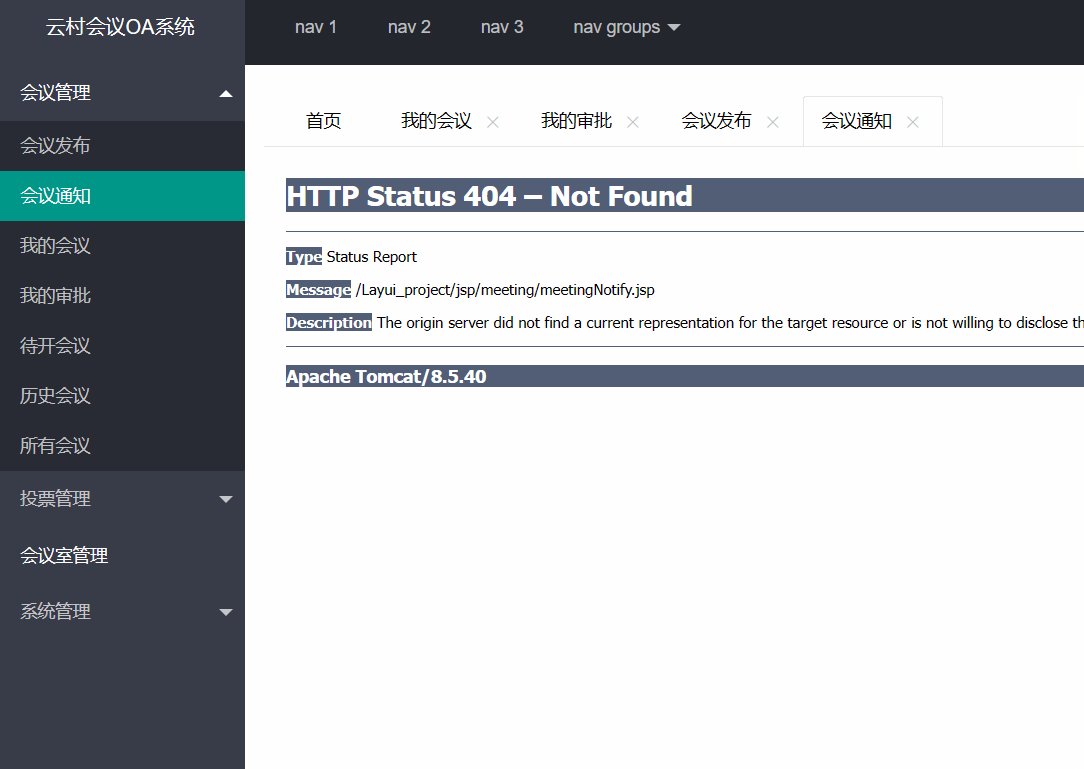
}5. 运行效果图