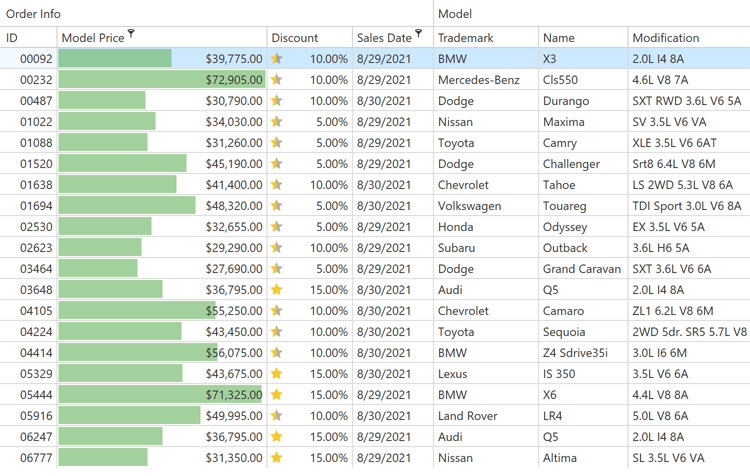
这种情况,需要后端去计算,如何把不同分段的值赋予不同的颜色,然后组合成下面我们需要的格式就可以实现
drawLine1() {
if (document.getElementById('s1') !== null) {
var that = this
let heightNum = (this.porosityList.maxDepth-this.porosityList.minDepth)*this.size
document.getElementById('s1').style.height = heightNum +'px'
this.echarts.init(document.getElementById('s1')).resize();
this.echarts.init(document.getElementById('s1')).setOption({
legend: {
data: []
},
tooltip: {
trigger: 'axis',
formatter: function(param){
var result = '孔隙度:'+param[0].value[2]+'深度:'+param[0].value[1]
return result
}
},
grid: {
left: '-59px',
right: '0%',
bottom: '0',
top: '0',
containLabel: true
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01],
axisTick:{
show:false
},
splitLine:{
show:false
},
show:false,
min: this.porosityList.displayMode==1?this.porosityList.logarithmMinValue:Number(this.porosityList.minValue),
max: this.porosityList.displayMode==1?this.porosityList.logarithmMaxValue:Number(this.porosityList.maxValue),
splitArea:{
}
},
yAxis: {
type: 'category',
show:false,
axisTick:{
show:false
},
splitLine:{
show:false
},
},
series: [
{
name: '2011',
type: 'line',
// barWidth: 2,
smooth:true,
itemStyle:this.dataObj.kongxiduTypeFlag==1?{
normal:{
lineStyle:{
width:0, // 线条宽度
color:'rgab(225,225,225,0)'
},
}
}:{
normal:{
lineStyle:{
width:this.dataObj.kongxiduWidth, // 线条宽度
color:this.dataObj.kongxiduColor
},
}
},
symbol:'none',
areaStyle:this.dataObj.kongxiduTypeFlag==1? {
// 设置渐变填充颜色
color: new this.echarts.graphic.LinearGradient(
0, 1,0, 0, // 渐变色起止位置,水平方向渐变
this.kongxiduFill
)
}:{
color: new this.echarts.graphic.LinearGradient(
0, 0,0, 1, // 渐变色起止位置,水平方向渐变
[
{
offset: 0,
color: 'rgba(255, 255, 255, 255)' // 起始颜色
},
{
offset: 1,
color: 'rgba(255, 255, 255, 255)' // 结束颜色
}
]
)
},
data: this.dataObj.kongxiduMode==1?this.porosityList.logarithmValueConversionList:this.porosityList.valueConversionList,
// data: this.porosityList.valueConversionList,
},
]
})
}
},
后端返回数据
{
"msg": "success",
"code": 0,
"data": [
{
"offset": 0.000000,
"color": "rgba(155, 230, 148, 1)"
},
{
"offset": 0.295000,
"color": "rgba(155, 230, 148, 1)"
},
{
"offset": 0.296200,
"color": "rgba(36,199,21,0.46)"
},
{
"offset": 0.297200,
"color": "rgba(255, 34, 0, 1)"
},
{
"offset": 0.297900,
"color": "rgba(36,199,21,0.46)"
},
{
"offset": 0.299600,
"color": "rgba(155, 230, 148, 1)"
},
{
"offset": 0.299800,
"color": "rgba(36,199,21,0.46)"
},
{
"offset": 0.300000,
"color": "rgba(255, 34, 0, 1)"
},
{
"offset": 0.303100,
"color": "rgba(0, 81, 255, 1)"
},
{
"offset": 0.304800,
"color": "rgba(255, 34, 0, 1)"
},
{
"offset": 0.305800,
"color": "rgba(36,199,21,0.46)"
},
{
"offset": 0.307500,
"color": "rgba(155, 230, 148, 1)"
},
{
"offset": 0.310600,
"color": "rgba(36,199,21,0.46)"
},
{
"offset": 0.576500,
"color": "rgba(155, 230, 148, 1)"
},
{
"offset": 0.576700,
"color": "rgba(36,199,21,0.46)"
},
{
"offset": 0.716000,
"color": "rgba(155, 230, 148, 1)"
},
{
"offset": 0.716700,
"color": "rgba(36,199,21,0.46)"
},
{
"offset": 0.726800,
"color": "rgba(155, 230, 148, 1)"
},
{
"offset": 0.727800,
"color": "rgba(36,199,21,0.46)"
},
{
"offset": 0.732100,
"color": "rgba(155, 230, 148, 1)"
},
{
"offset": 0.733300,
"color": "rgba(36,199,21,0.46)"
},
{
"offset": 0.733800,
"color": "rgba(155, 230, 148, 1)"
},
{
"offset": 0.735000,
"color": "rgba(36,199,21,0.46)"
},
{
"offset": 0.860600,
"color": "rgba(155, 230, 148, 1)"
},
{
"offset": 0.863000,
"color": "rgba(36,199,21,0.46)"
},
{
"offset": 0.864700,
"color": "rgba(155, 230, 148, 1)"
},
{
"offset": 0.866900,
"color": "rgba(36,199,21,0.46)"
},
{
"offset": 0.868100,
"color": "rgba(155, 230, 148, 1)"
},
{
"offset": 0.869500,
"color": "rgba(36,199,21,0.46)"
},
{
"offset": 0.895200,
"color": "rgba(155, 230, 148, 1)"
},
{
"offset": 0.895700,
"color": "rgba(36,199,21,0.46)"
},
{
"offset": 0.982600,
"color": "rgba(155, 230, 148, 1)"
},
{
"offset": 0.982800,
"color": "rgba(36,199,21,0.46)"
},
{
"offset": 0.999900,
"color": "rgba(155, 230, 148, 1)"
},
{
"offset": 1.000000,
"color": "rgba(22, 77, 239, 1)"
}
]
}
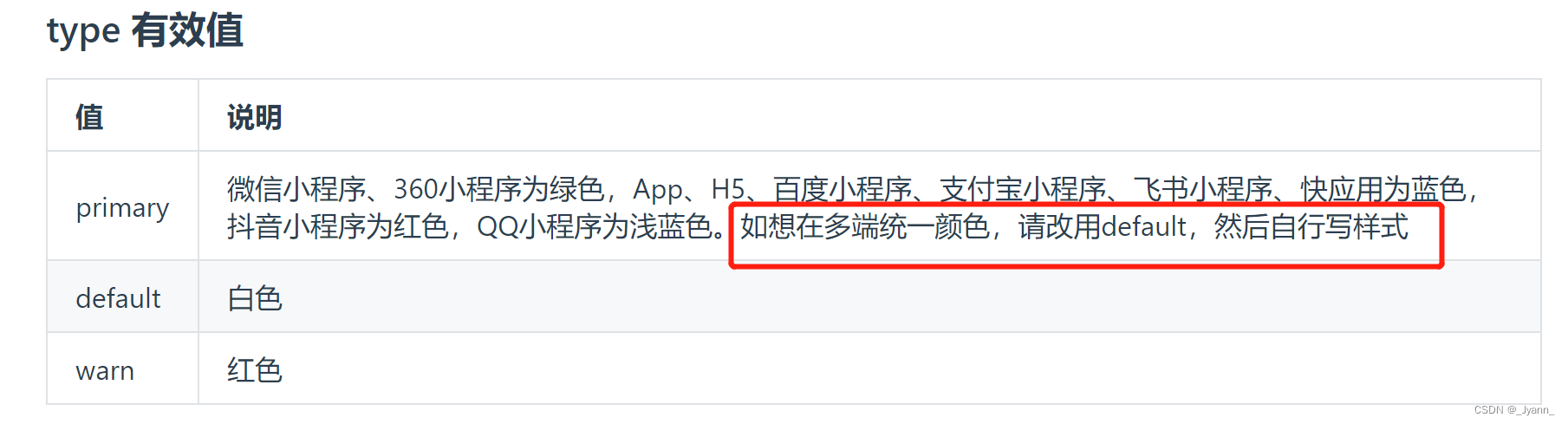
图例