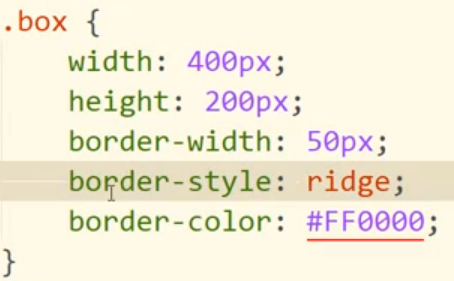
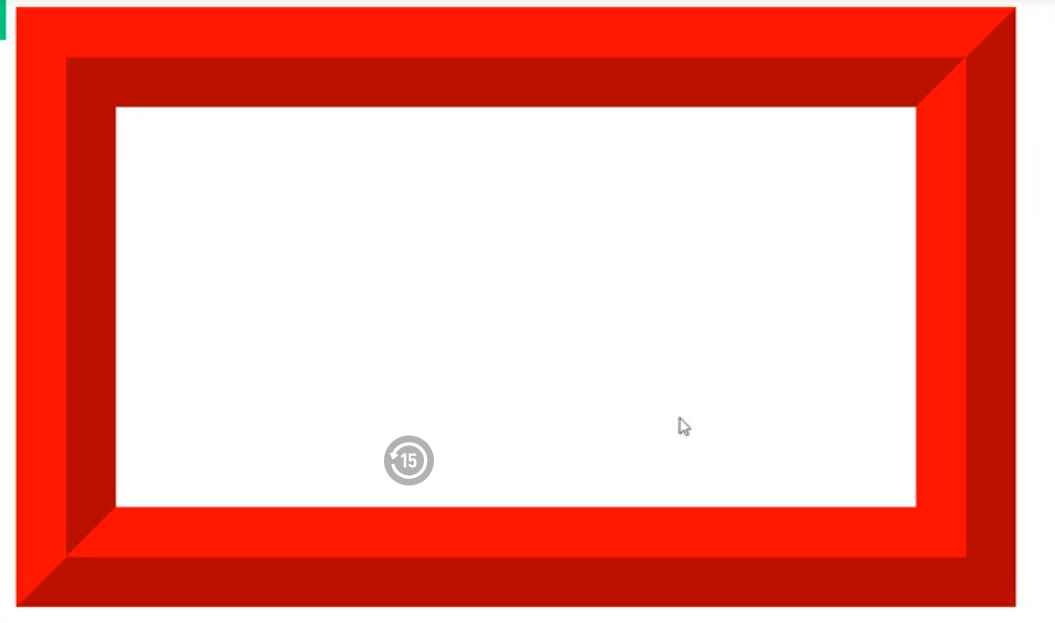
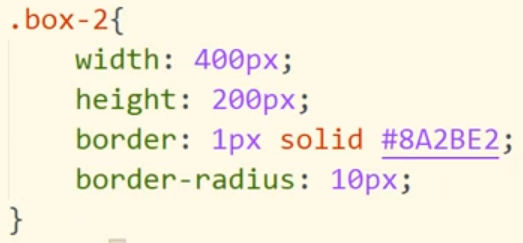
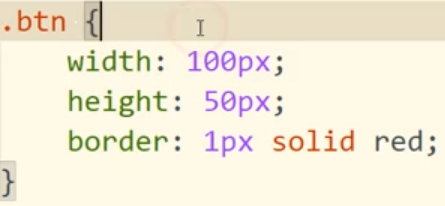
1、形状相关的
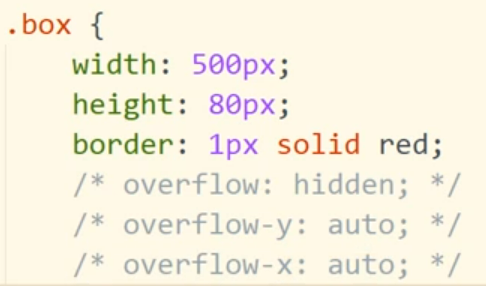
宽、高、边线(粗细、线样式、颜色)、弧度、前景色、背景色、透明度


![]()

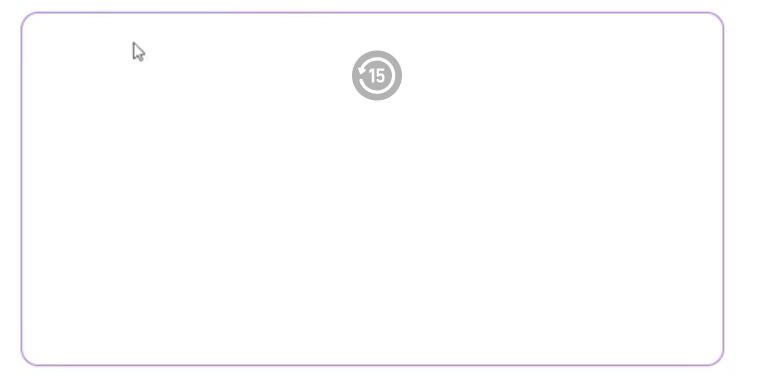
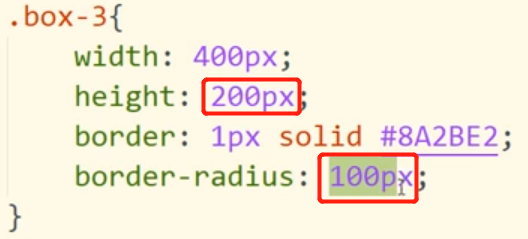
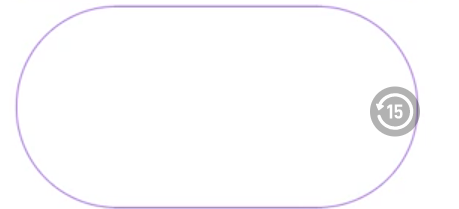
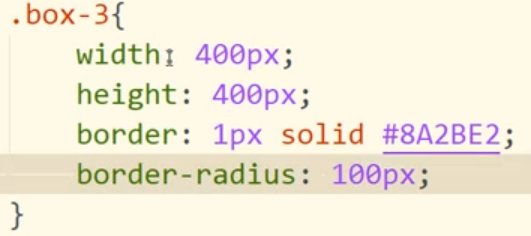
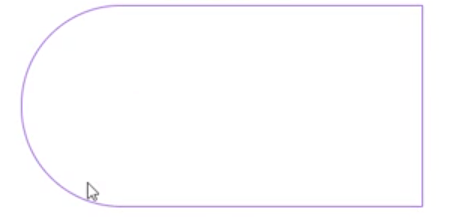
圆角矩形:


随着radius的增加,角会越来越圆,当设置为高的一半(高200是直径)时,就会成圆角




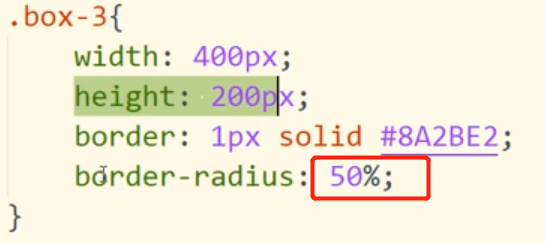
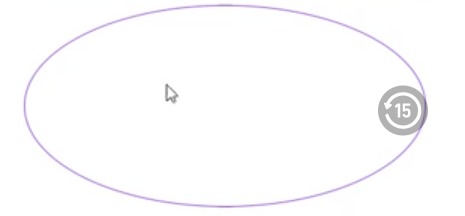
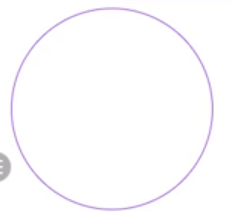
 宽高都是50%
宽高都是50%  椭圆
椭圆
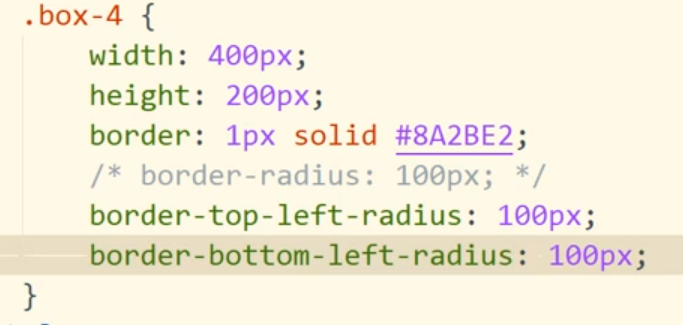
 左上左下
左上左下 
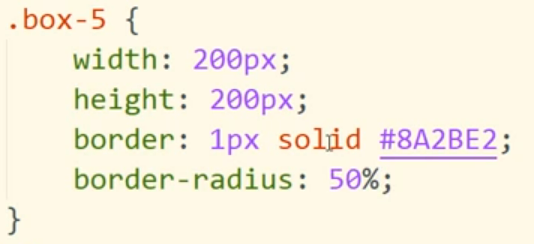
 宽高设置成一样的,50%就是圆
宽高设置成一样的,50%就是圆


- 字体相关的(font)
字体、大小、粗细、样式


- 文本相关的(text)
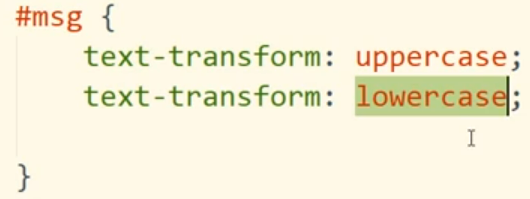
对齐方式、大小写转换、文字溢出
 左对齐、右对齐、居中对齐
左对齐、右对齐、居中对齐
![]() 下划线
下划线

![]() 第一个单词首字母大写
第一个单词首字母大写

![]() 全小写
全小写
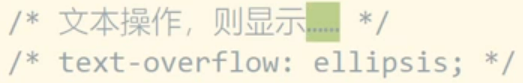
文字溢出进行隐藏、滚动条:

 hidden
hidden auto
auto

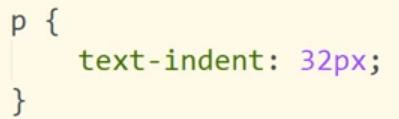
 首行缩进两个字
首行缩进两个字 
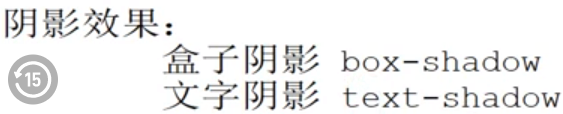
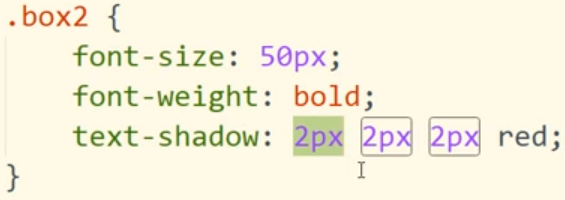
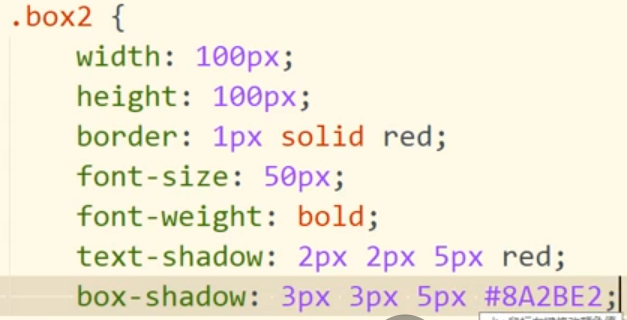
4、阴影效果





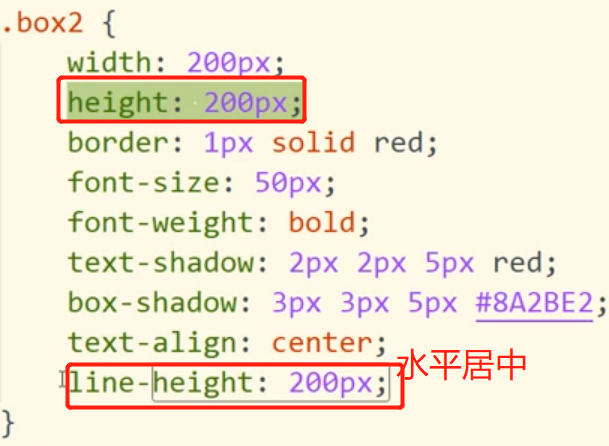
垂直居中要设置行高和高一致

 红色部分是行高
红色部分是行高
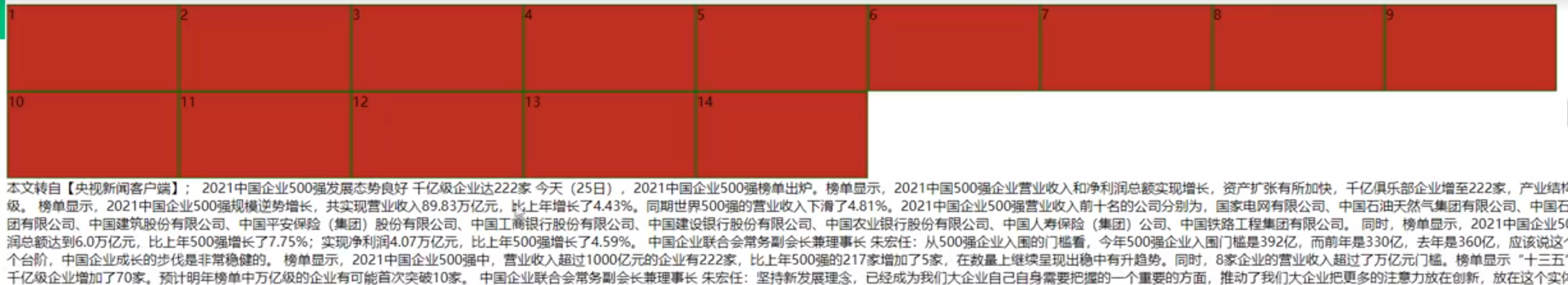
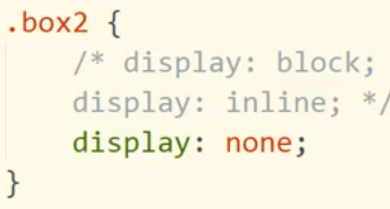
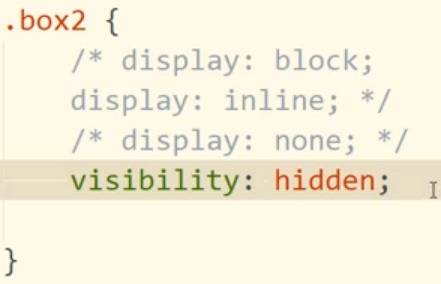
- display属性

 4隐藏了
4隐藏了
![]()
 将4显示出来
将4显示出来

 4消失
4消失



![]()

![]()
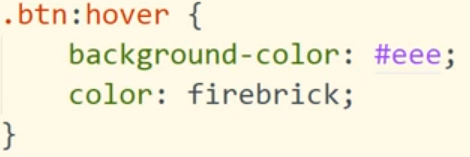
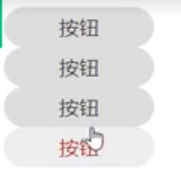
鼠标经过:

![]()
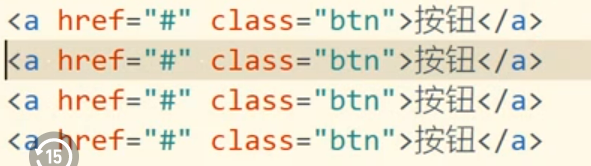
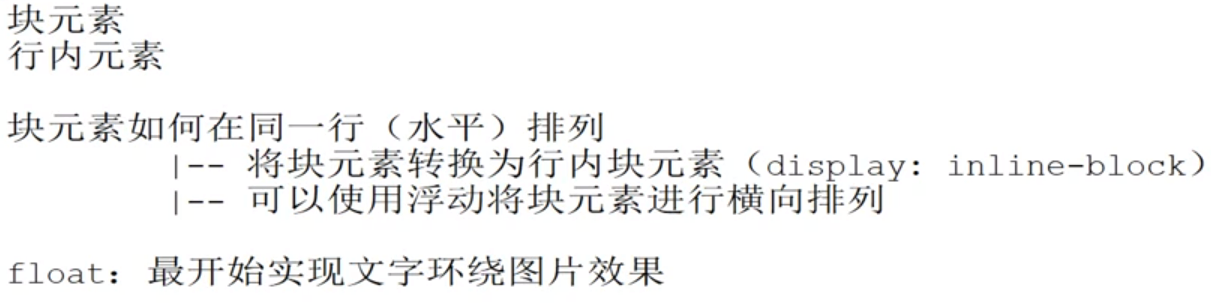
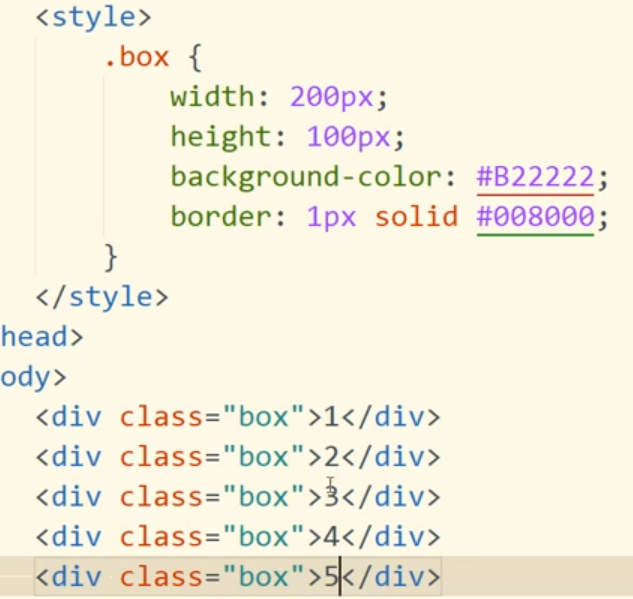
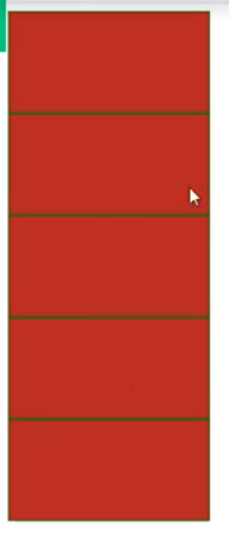
多加几个按钮之后会竖向排列,设置display为inline-block,行内块元素,只占据设置的


![]()
![]() 横向排列
横向排列
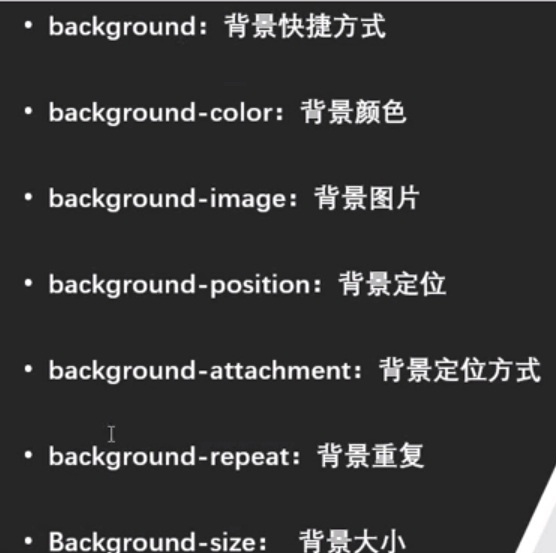
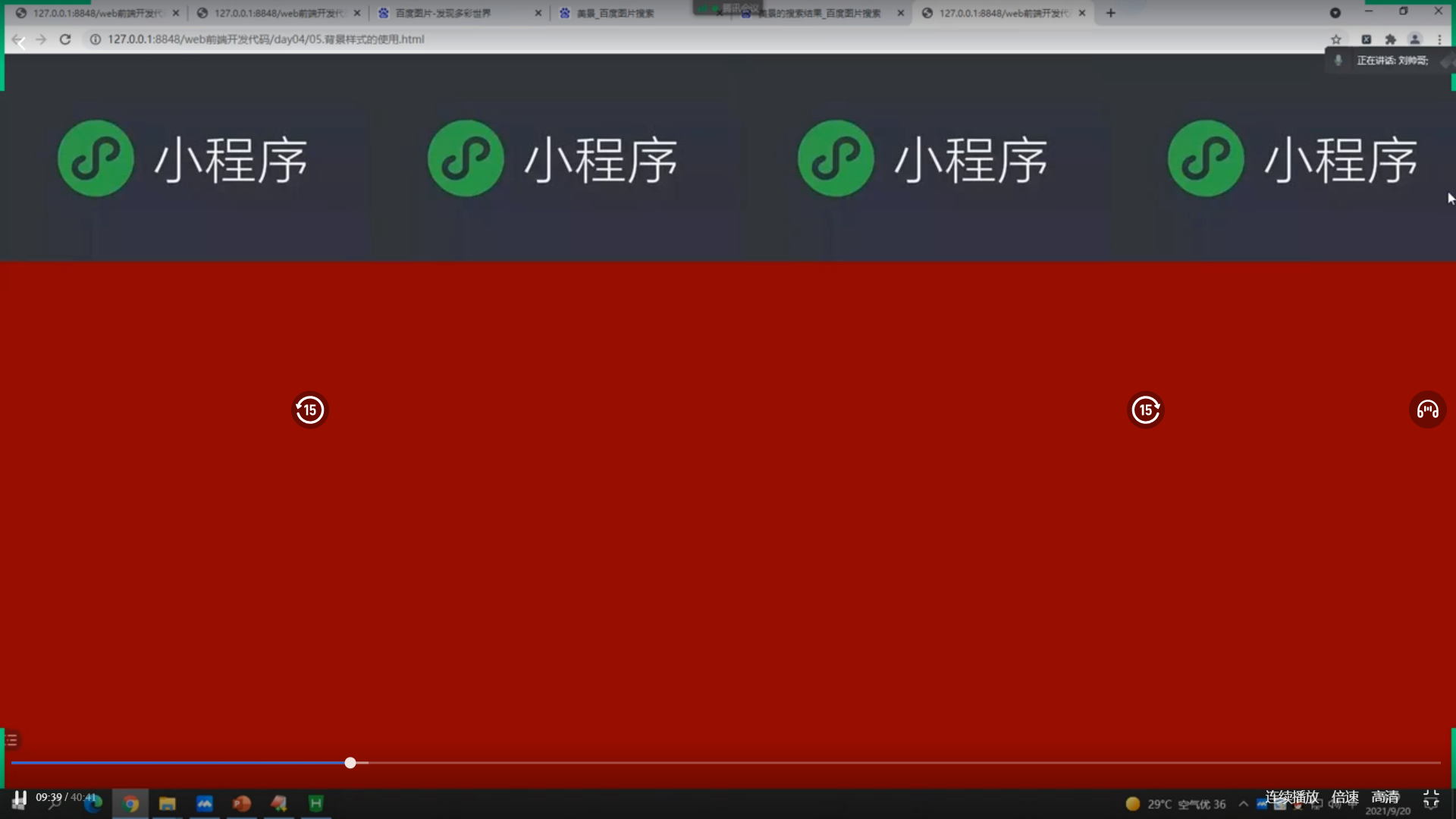
- 背景样式


如果背景图片太小,图片就会平铺整个屏幕,但是不需要平铺
如果是纯色或者花纹,平铺好看,而且图片小,加载快

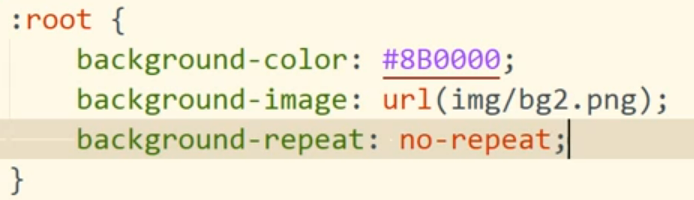
设置不再平铺:


水平平铺:![]()



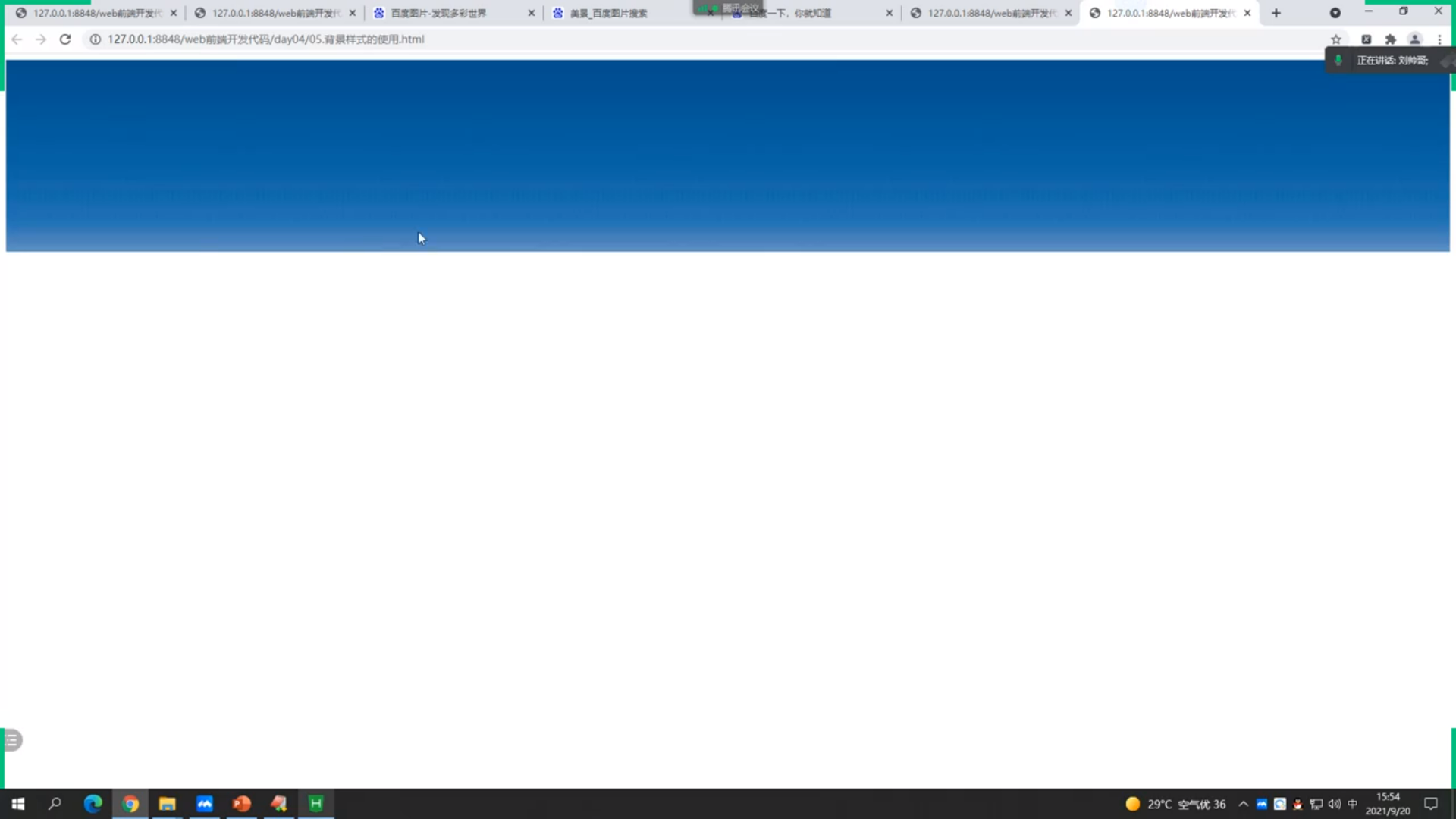
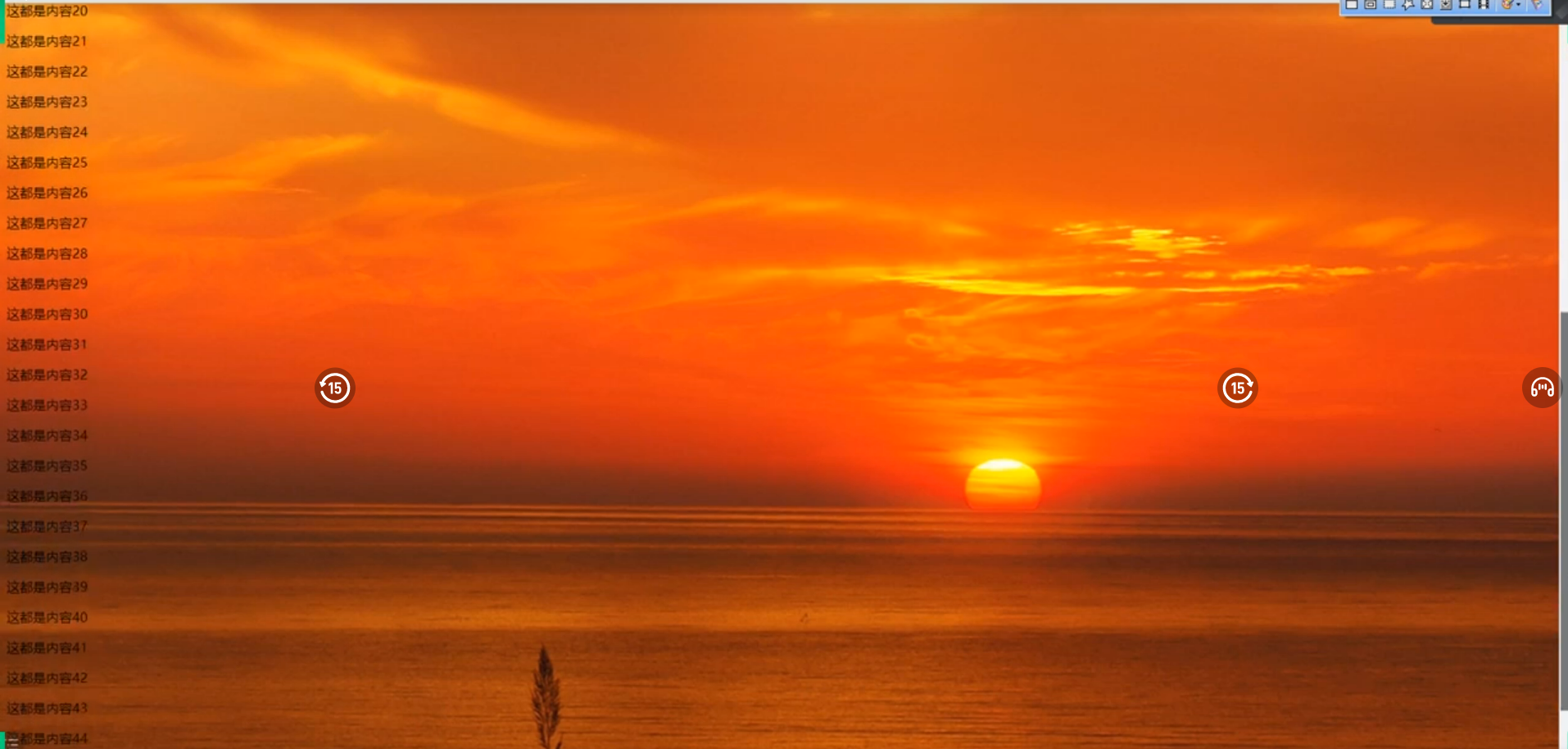
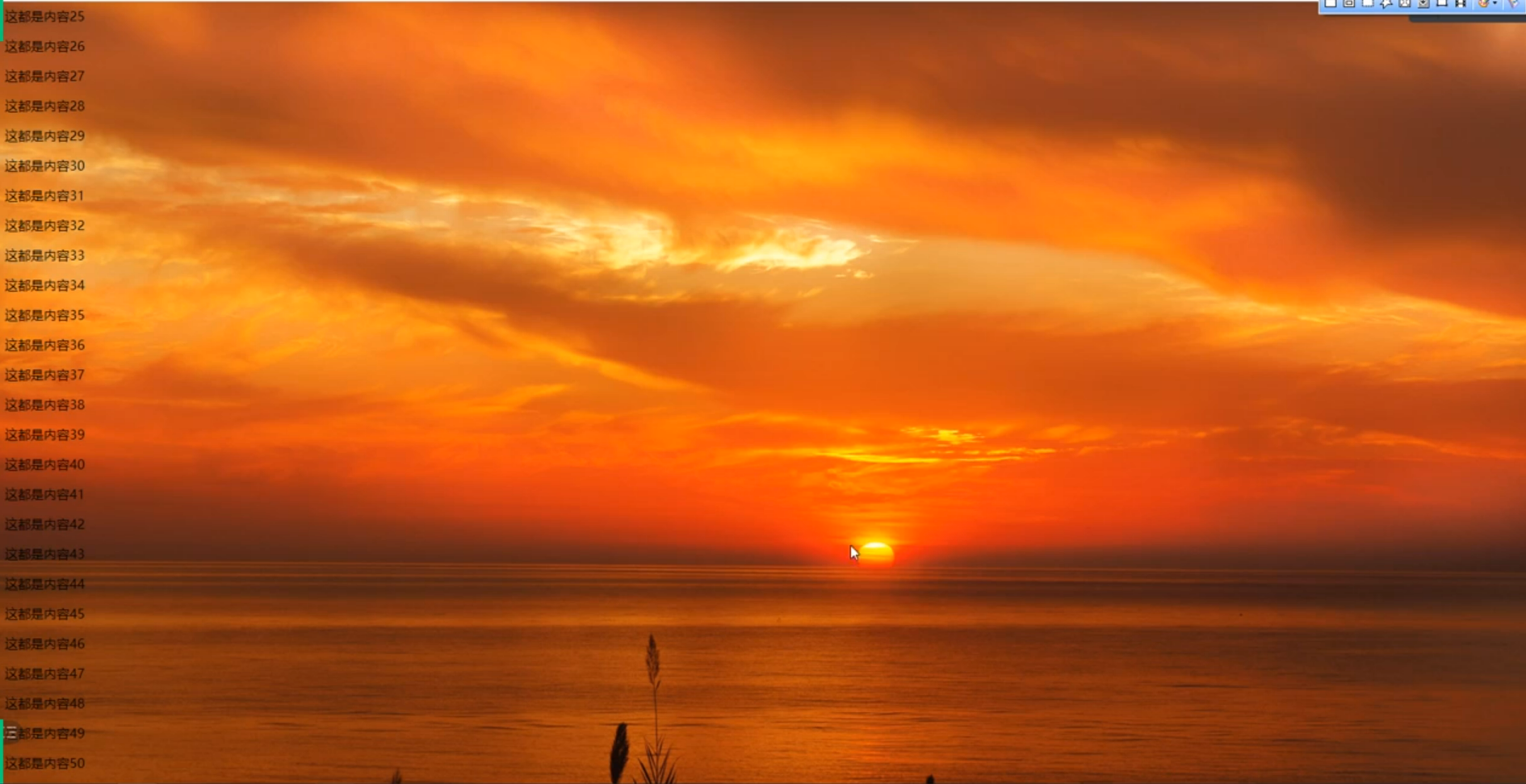
背景图片位置居中(对齐方式),固定不动(有滚动条,文字动,背景不动)


铺满:
![]()

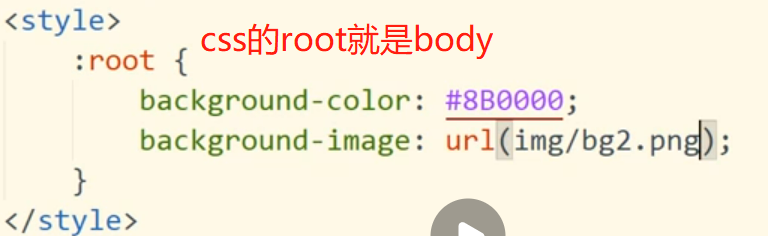
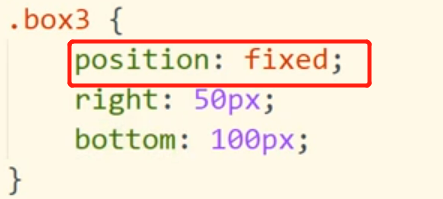
- 定位属性position



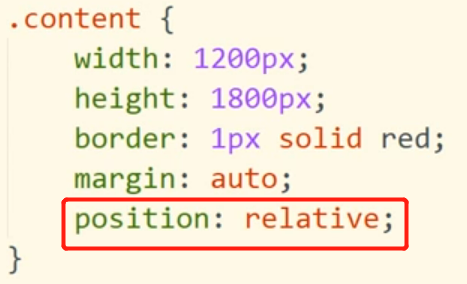
一旦元素做了相对定位,先看父级有没有作相对定位。没有就将body作为
 父级
父级
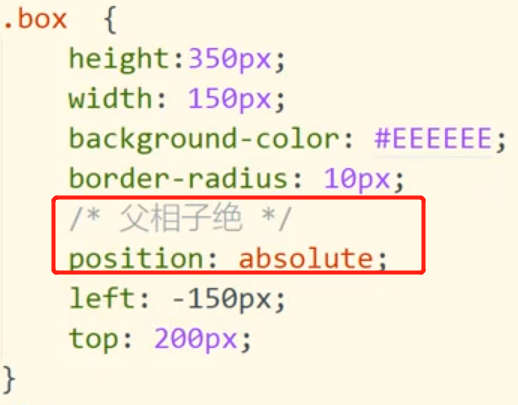
 子级
子级
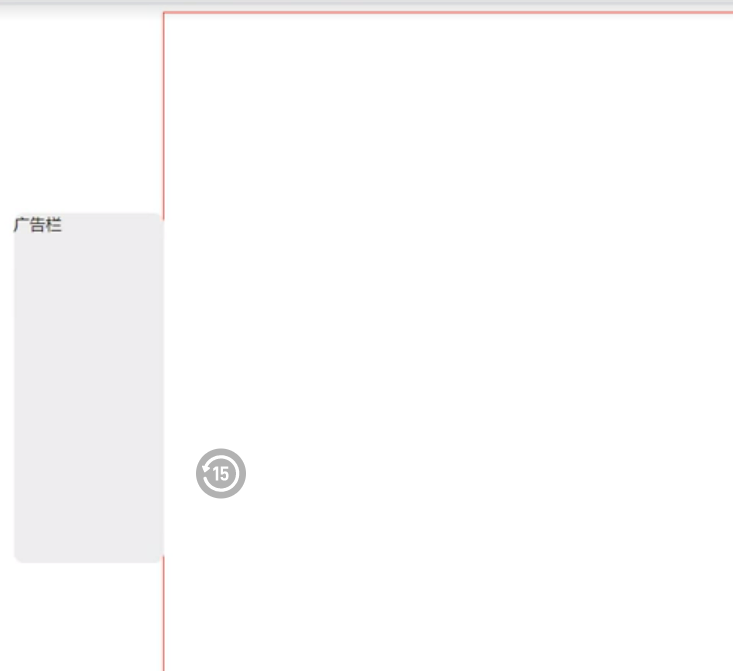
 此时广告栏box就在content外面了
此时广告栏box就在content外面了
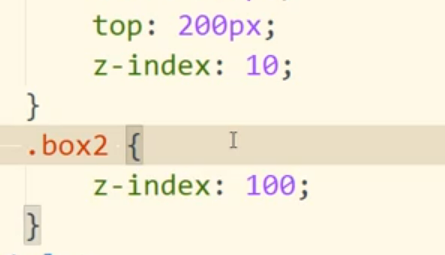
当有三个div在同一个位置时,可以通过设置z来使指定的div显示出来

浮动定位是相对于body的,拉滚动条一直在那不动


- 浮动效果和清除浮动



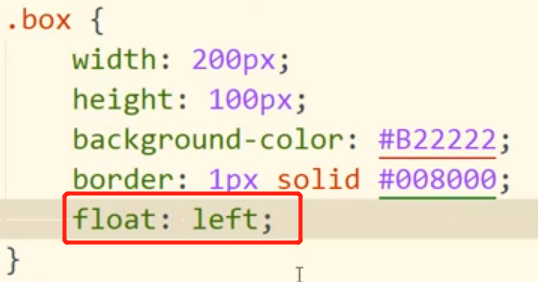
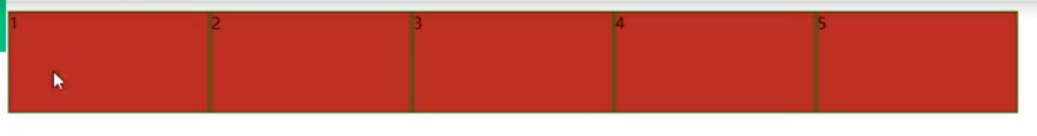
实现横向排列:


![]()

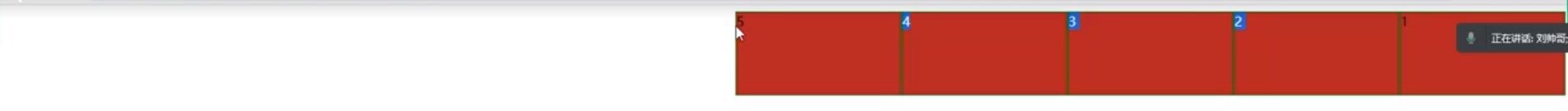
右浮从右边排列


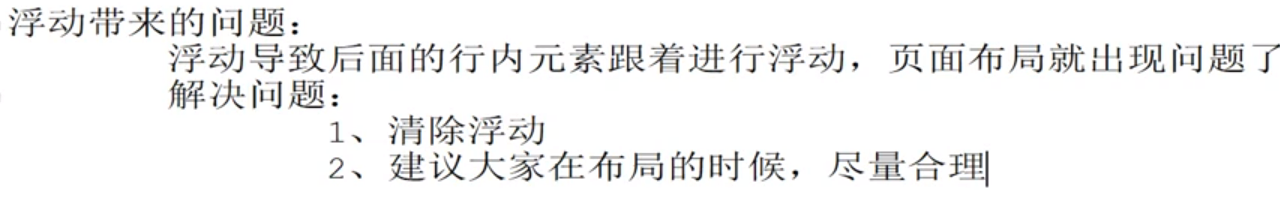
清除浮动:
![]() 此div前面的清除左右浮动
此div前面的清除左右浮动