文章目录
- 前言
- 官方示例
- 自定义条件样式
- 设置背景颜色样式
- stripe属性 + 设置背景颜色样式
- 设置字体颜色
- 总结
前言
可以通过指定 Table 组件的 row-class-name 属性来为 Table 中的某一行添加 class,表明该行处于某种状态。
官方示例

代码如下:
<el-table
:data="tableData"
style="width: 100%"
:row-class-name="tableRowClassName">
定义为第2行为 warning-row 样式,第4行为 success-row 样式
methods: {
tableRowClassName({ row, rowIndex }) {
if (rowIndex === 1) {
return 'warning-row';
} else if (rowIndex === 3) {
return 'success-row';
}
return '';
}
},
自定义条件样式
row 是当前行的一个对象,rowIndex 是第几行,起始下标为0,表示第1行
定义样式根据 row.testNum 属性来判断,大于100为 success-row 样式,小于70为 warning-row 样式
methods: {
tableRowClassName({ row, rowIndex }) {
if (row.testNum > 100) {
return 'success-row';
} else if (row.testNum < 70) {
return 'warning-row';
}
return '';
}
}
设置背景颜色样式
使用 scoped 设置了样式作用域,这个会影响到 class 的样式
可以尝试使用 /deep/ 深度选择器,必须在 sass 或 less 下
<style rel="stylesheet/scss" lang="scss" scoped>
/deep/ .el-table .warning-row {
background: #ffdcdc;
}
/deep/ .el-table .success-row {
background: #d0d3ff;
}
</style>
或者使用 >>> 深度选择器,只支持css
<style>
.el-table >>> .warning-row {
background: #ffdcdc;
}
.el-table >>> .success-row {
background: #d0d3ff;
}
</style>
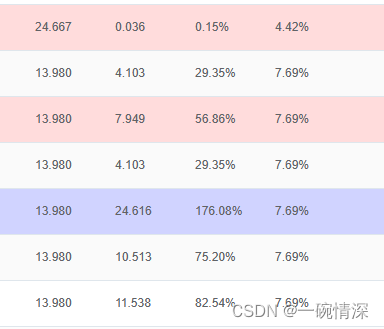
我们的样式颜色将会改变,效果如图:

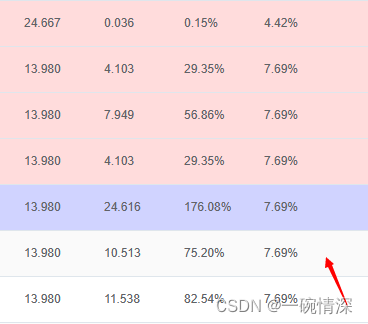
当我们出现下图所示,达到条件的样式却不生效:

先看看是不是加了 stripe 属性的原因
<el-table
:data="tableData"
style="width: 100%"
stripe
:row-class-name="tableRowClassName">
stripe属性可以创建带斑马纹的表格。它接受一个Boolean,默认为false,设置为true即为启用。
stripe属性是带斑马纹的表格样式,它和 row-class-name 共存时是没有效果滴
stripe属性 + 设置背景颜色样式
那么问题来了,我们既要stripe属性设置斑马纹的表格样式,又要 row-class-name 设置背景样式,又该如何应对?

步骤:
1、 要使用深度选择器+td
2、 因为table默认有背景色,所以在设置背景色的时要写td,并设置优先级
<style rel="stylesheet/scss" lang="scss" scoped>
/deep/ .el-table .warning-row td {
background: #ffdcdc !important;
}
/deep/ .el-table .success-row td {
background: #d0d3ff !important;
}
</style>
效果如图:

设置字体颜色
<style rel="stylesheet/scss" lang="scss" scoped>
/deep/ .el-table .warning-row {
color: #ff0000;
}
/deep/ .el-table .success-row {
color: #0055ff;
}
</style>
效果如图:

总结
使用后没有效果的问题!!!
第一步:看看 class 有没有加上去
第二步:如果 class 都加上去了也没有效果,看一下有没有使用 stripe 这个属性,这个属性是带斑马纹的表格样式,它和 row-class-name 共存时是没有效果滴
第三步:如果你也没有使用到 stripe 这个属性,那就要找样式的问题啦
第四步:要 stripe 属性又要 row-class-name 属性,就要设置样式优先级(一定要加td 否则不生效)