文章目录
- ⭐前言
- 💖 requests简介(发送请求)
- 💖 urlretrieve简介(下载远程图片)
- 💖 获取图片的接口保存到本地
- 💖 加餐环节:前端vue3+antd展示图片
- ⭐结束

⭐前言
大家好,我是yma16,本文分享python使用requests获取图片保存到文件夹。
该系列文章:
python爬虫_基本数据类型
python爬虫_函数的使用
python爬虫_requests的使用
python爬虫_selenuim可视化质量分
python爬虫_django+vue3可视化csdn用户质量分
python爬虫_正则表达式获取天气预报并用echarts折线图显示
python爬虫_requests获取bilibili锻刀村系列的字幕并用分词划分可视化词云图展示
python爬虫_selenuim登录个人markdown博客站点
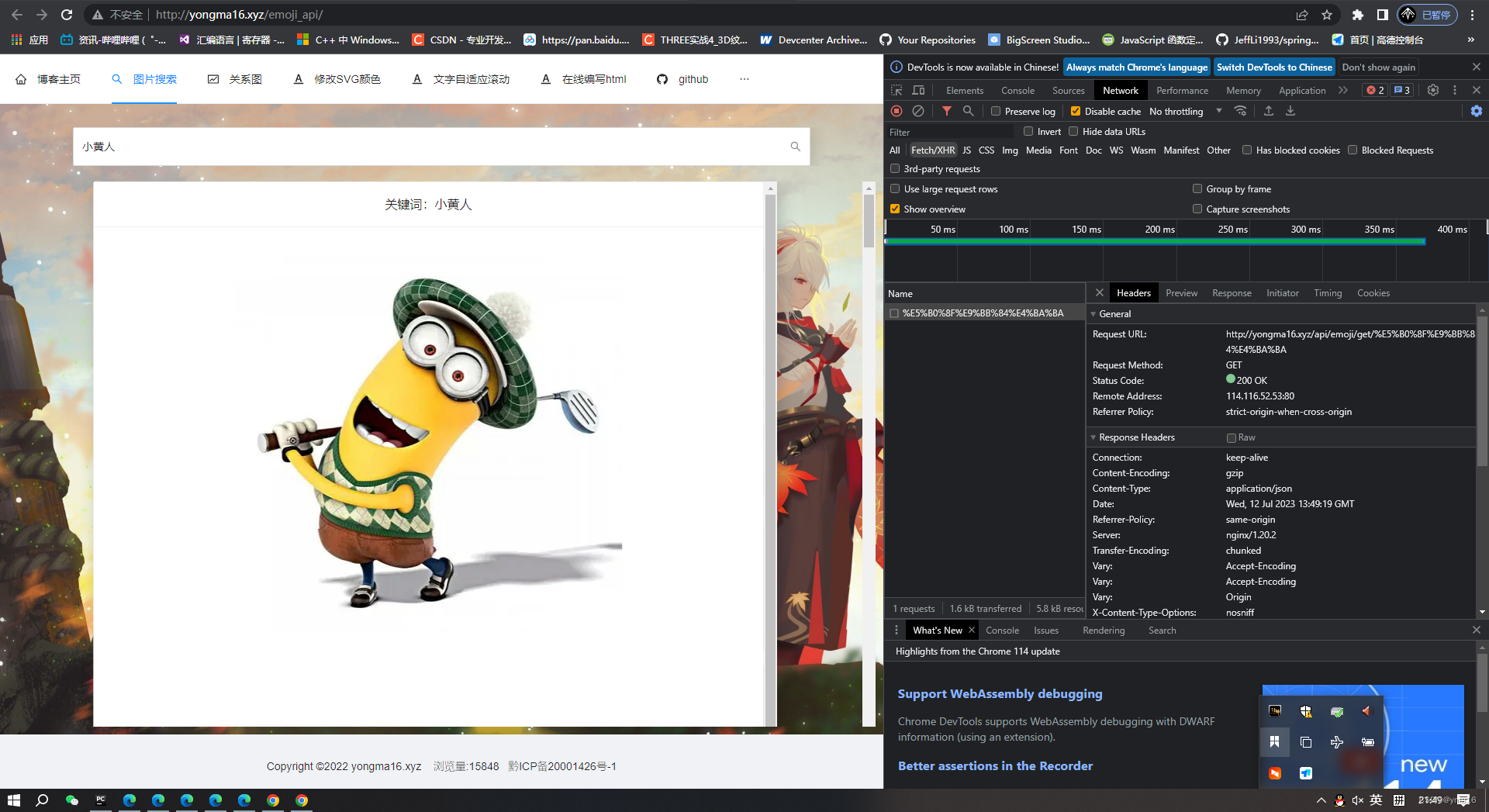
站点资源来源:个人博客网站(http://yongma16.xyz/emoji_api/)
网站接口对用户开放
实现效果:
💖 requests简介(发送请求)
Requests是Python中的一个HTTP库,它允许你向任意网址发送HTTP请求,同时提供了简单易用的API,比Python自带的urllib模块更加方便使用。
Requests库使用简单,可以方便地进行HTTP请求的构造,可以实现GET、POST、PUT、DELETE等请求方法,同时支持HTTP/HTTPS协议,并且可以方便地处理HTTP响应。Requests库还提供了在HTTP请求过程中使用的各种验证方法,如Basic Auth、Digest Auth等,使得在不同的环境下进行网络请求更加方便。
💖 urlretrieve简介(下载远程图片)
urlretrieve 是 Python 中 urllib 库中的一个函数,用于从指定的 URL 下载数据并保存到本地文件中。该函数的语法如下:
urllib.request.urlretrieve(url, filename=None, reporthook=None, data=None)
参数说明:
url:下载文件的 URL。filename:可选参数,指定文件保存的位置,若未指定则会将文件保存为临时文件。reporthook:可选参数,回调函数,用于显示下载进度。data:可选参数,发送到 URL 的数据,一般是 POST 请求时使用。
该函数的返回值为一个二元素元组,第一个元素为已经下载好的文件在本地的保存路径(若未指定保存路径,则为临时文件路径),第二个元素是一个 HTTPMessage 实例,包含了 HTTP 响应消息的头部信息和其他相关属性。
💖 获取图片的接口保存到本地
get请求获取图片资源
接口
- http://yongma16.xyz/api/emoji/get/查询关键词

python 获取小黄人的图片思路分解 - 传递查询名称name
- 获取请求的接口的数据
- 拆分图片url
- 保存图片url到文件夹
代码快如下:
import requests,os
from urllib import parse,request
def saveImg(name):
try:
page_url='http://yongma16.xyz/api/emoji/get/'+name
resp = requests.get(page_url)
json_url = resp.json() # 返回json
datas = json_url['data']
for i in range(0,len(datas)):
image_url=datas[i]
img_name=name+str(i)
dirpath = os.path.join('images',img_name)
if not os.path.exists(dirpath):
os.mkdir(dirpath) # 创建目录
request.urlretrieve(image_url,os.path.join(dirpath,'%d.jpg'%(i)))
print('%s下载完成'%(image_url))
except Exception as e:
print(e)
if __name__=='__main__':
saveImg('小黄人');
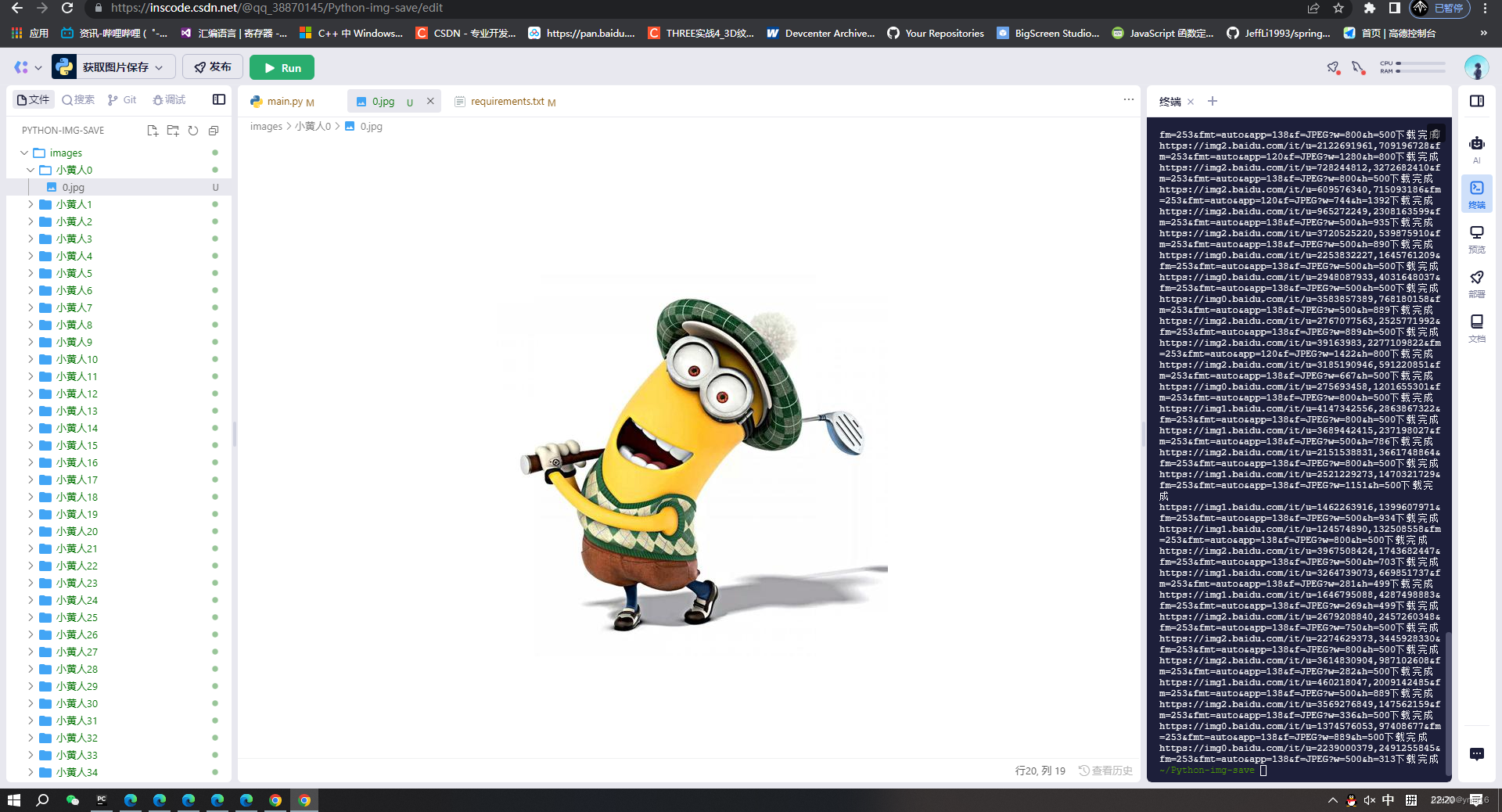
运行结果:

inscode代码如下:
💖 加餐环节:前端vue3+antd展示图片
代码块分享:
前端vue3的布局代码分享
<template>
<div class="emoji">
<a-spin :spinning="spinning" :delay="delay" class="home-emoji-loading">
<div class="emoji-img">
<a-card :title="searchTitle ? '关键词:' + searchTitle : '欢迎搜索图片与表情包'" class="card-design-class">
<template v-for="(item, index) in showEmoji.showImg" :key="index">
<!-- <a-card-grid class="grid-img-class"> -->
<a-image :src="item" class="card-img-image" />
<!-- </a-card-grid> -->
</template>
</a-card>
</div>
<!-- 分页 -->
<div class="emoji-page">
<a-pagination
v-model:current="pageData.crurentPage"
:page-size="pageData.splitNum"
@change="gotoCurrentPage(pageData.crurentPage, pageData.total)"
:total="pageData.total"
:show-total="(total) => `总共 ${total} 记录`"
/>
</div>
</a-spin>
</div>
</template>
<script>
import { reactive, onMounted, toRefs, watch } from "vue";
export default {
name: "Emoji",
props: {
spinning: Boolean,
delay: Number,
emojiData: Array,
emojiTotal: Number,
searchWords: String,
searchTitle: String,
},
setup(props) {
const { emojiData } = toRefs(props);
const cardTitle = reactive({
title: "搜索结果",
});
const pageData = reactive({
crurentPage: 1,
total: emojiData.value.length,
splitNum: 15,
});
// 展示数据
const showEmoji = reactive({
showImg: [],
});
// 制作一个分页,一页有十张图片
function pageSplit() {
if (emojiData && emojiData !== []) {
// 存在
pageData.crurentPage = 1;
showEmoji.showImg = [];
pageData.total = props.emojiTotal;
if (props.pageTotal <= pageData.splitNum) {
// 开始分页
showEmoji.showImg = emojiData;
} else {
for (let imgLoc = 0; imgLoc < pageData.splitNum; ++imgLoc) {
showEmoji.showImg.push(props.emojiData[imgLoc]);
}
}
}
}
onMounted(() => {
// 分页
pageSplit();
});
watch(
() => {
props.emojiData;
},
() => {
console.log(props.searchTitle, "emoji组件渲染图片");
pageSplit();
},
{
immediate: false,
deep: true,
}
);
//点击分页跳转
watch(
() => {
pageData;
},
() => {
pageSplit();
const page = (pageData.crurentPage = 1);
const pageSize = (pageData.total = props.emojiTotal);
gotoCurrentPage(page, pageSize);
},
{
immediate: true,
deep: true,
}
);
function gotoCurrentPage(page, pageSize) {
console.log("翻页", page);
let length = pageSize;
showEmoji.showImg = [];
for (
let imgLoc = pageData.splitNum * (page - 1);
imgLoc < pageData.splitNum * page && imgLoc < length;
++imgLoc
) {
//
showEmoji.showImg.push(props.emojiData[imgLoc]);
}
}
return {
...props,
cardTitle,
showEmoji,
pageData,
gotoCurrentPage,
};
},
};
</script>
<style scoped>
.emoji {
position: relative;
display: block;
left: 50%;
transform: translateX(-50%);
width: 80%;
overflow: hidden;
box-sizing: border-box;
box-shadow: 5px 5px 20px rgba(0, 0, 0, 0.18);
}
.card-design-class{
background: rgba(255,255,255,.8);
}
.emoji-img {
position: relative;
width: 100%;
}
.emoji-page {
margin-top: 5px;
text-align: right;
}
.grid-img-class {
width: 20%;
height: 200px;
text-align: center;
overflow: auto;
align-content: center;
justify-items: center;
}
.grid-img-class::-webkit-scrollbar-track {
border-radius: 2px;
background: #b46868;
}
/* 滚动条的滑轨背景颜色 */
.grid-img-class::-webkit-scrollbar-thumb {
height: 5px;
border-radius: 2px;
background: rgba(17, 227, 255, 0.2);
}
/* 滑块颜色 */
.grid-img-class::-webkit-scrollbar-button {
border-radius: 2px;
background: #ffa581;
}
/* 滑轨两头的监听按钮颜色 */
.grid-img-class::-webkit-scrollbar-corner {
border-radius: 2px;
background: rgb(81, 255, 226);
}
/* 横向滚动条和纵向滚动条相交处尖角的颜色 */
.card-img-image {
position: relative;
height: 110px;
}
@media only screen and (max-width: 600px) {
.grid-img-class {
width: 100%;
}
.emoji {
overflow: auto;
}
.card-img-image {
height: auto;
}
}
</style>
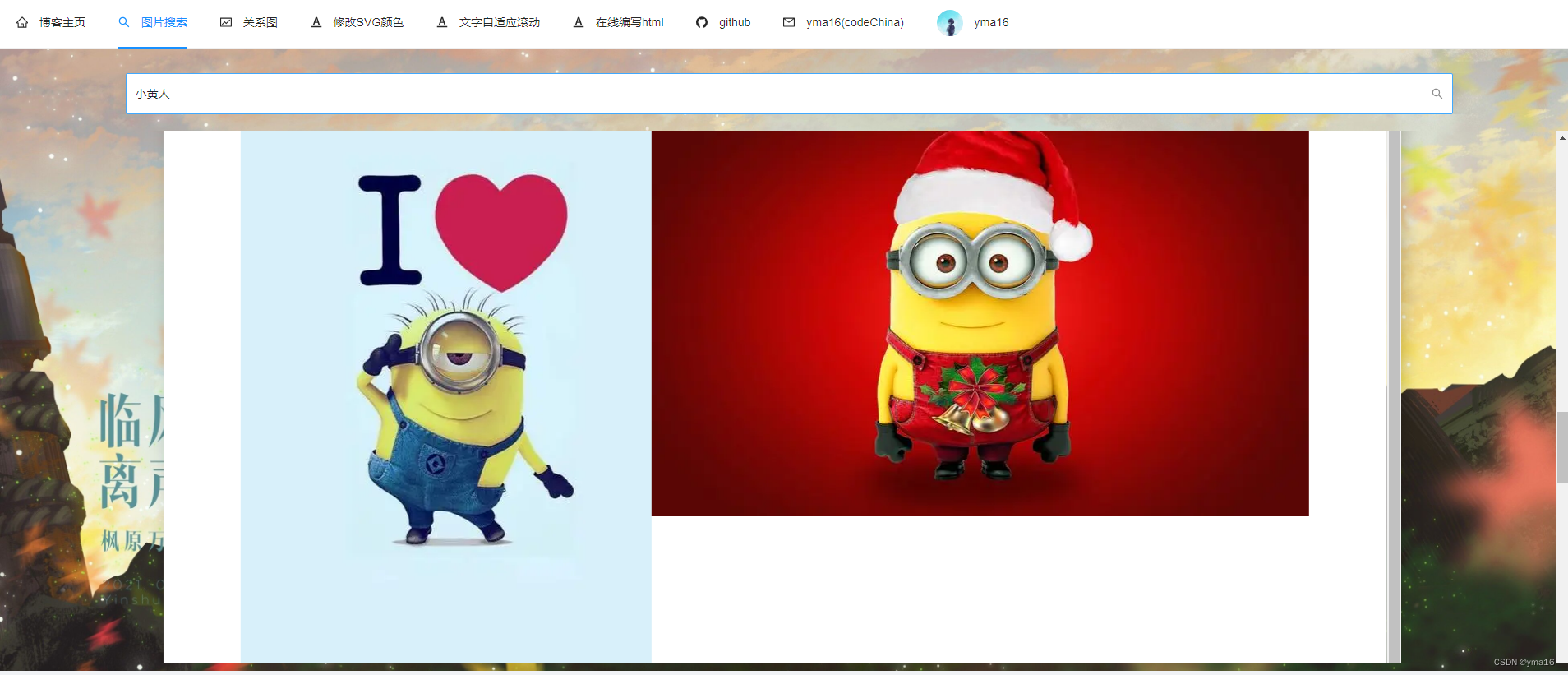
效果如下:

⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 感谢你的阅读!