1.满足特定条件时才执行后续步骤。
- 核心代码:
//初始化
let isPass = false;
//只有满足特定条件(在这里为:isPass为true时)时,才执行下一步操作
let timeout = setInterval(() => {
if (isPass) {
//这里写要执行的后续方法
//xxx
console.log('isPass为true了,这里可以执行下一步操作啦');
//清空定时器
clearInterval(timeout);
} else {
console.log('isPass为false,不让走哦');
}
}, 500)
//这里是人工转换,实际业务中一般由接口或者业务逻辑改变
setTimeout(() => {
isPass = true
}, 3000)
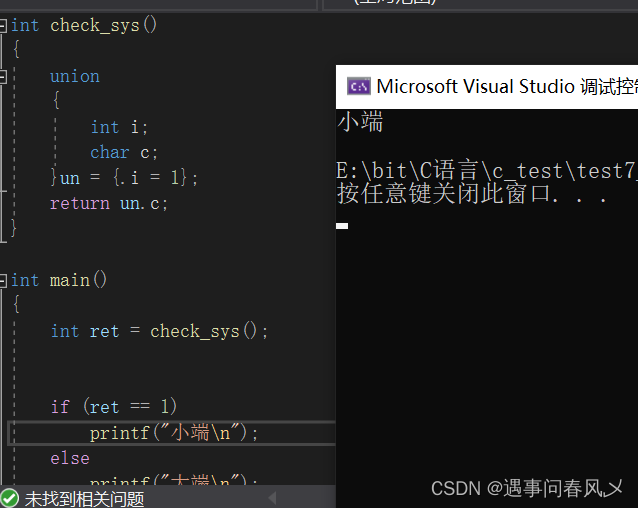
- 案例图片:

-
场景解析:诸如Promise的情形,只有接口请求成功后才会执行下一步。有时候不方便使用Promise或者特定情形下,可以借助此定时器(setInterval)方法解决。
-
友情提醒:业务处理完成后,一定要清空(clearInterval)对应定时器。
2.实现“节流操作”。
- 核心代码:
//初始化参照值
let isPass = false;
var btn = document.querySelectorAll('.btn')[0]
btn.onclick = function () {
//不满足条件直接return掉
if (isPass) {
console.log('小gege不要心急哦,请稍后再试嘛~');
return false;
}
//这里写要执行的下一步方法
//xxx
console.log('已经点击执行了');
//下一步方法xxx执行后改变参照值状态
isPass = true;
//每3s才能点击执行一次
setTimeout(() => {
isPass = false
}, 3000)
}
- 案例图片:

- 场景解析:需要使用“节流”的业务场景,可借助次定时器(setTimeout)的方法解决。