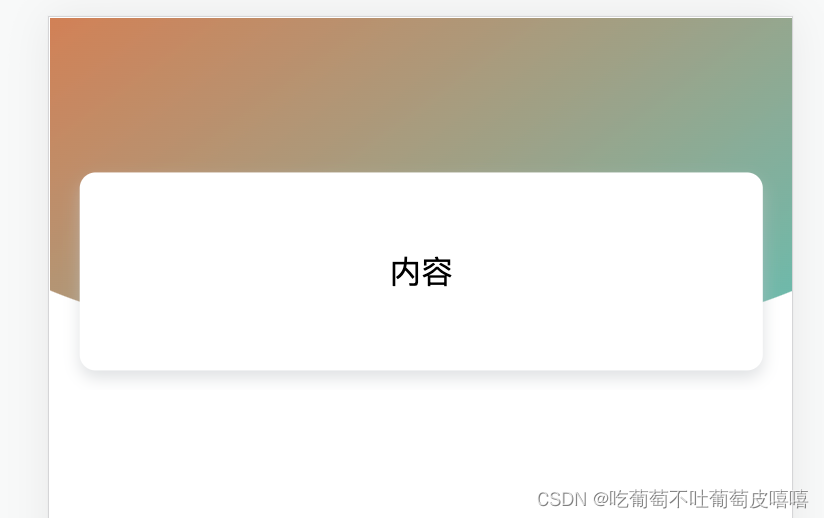
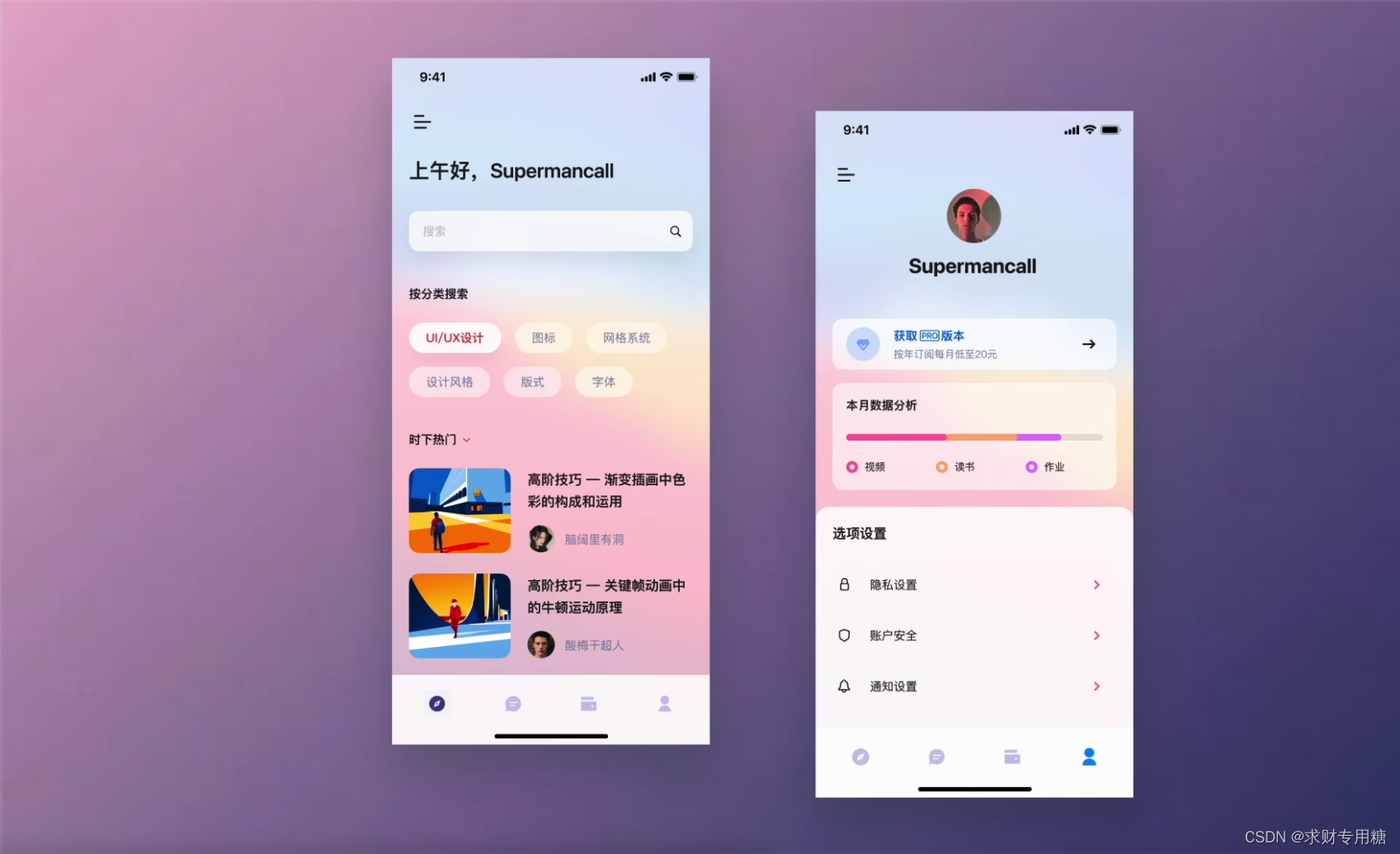
效果展示

通过背景模糊实现玻璃拟态效果
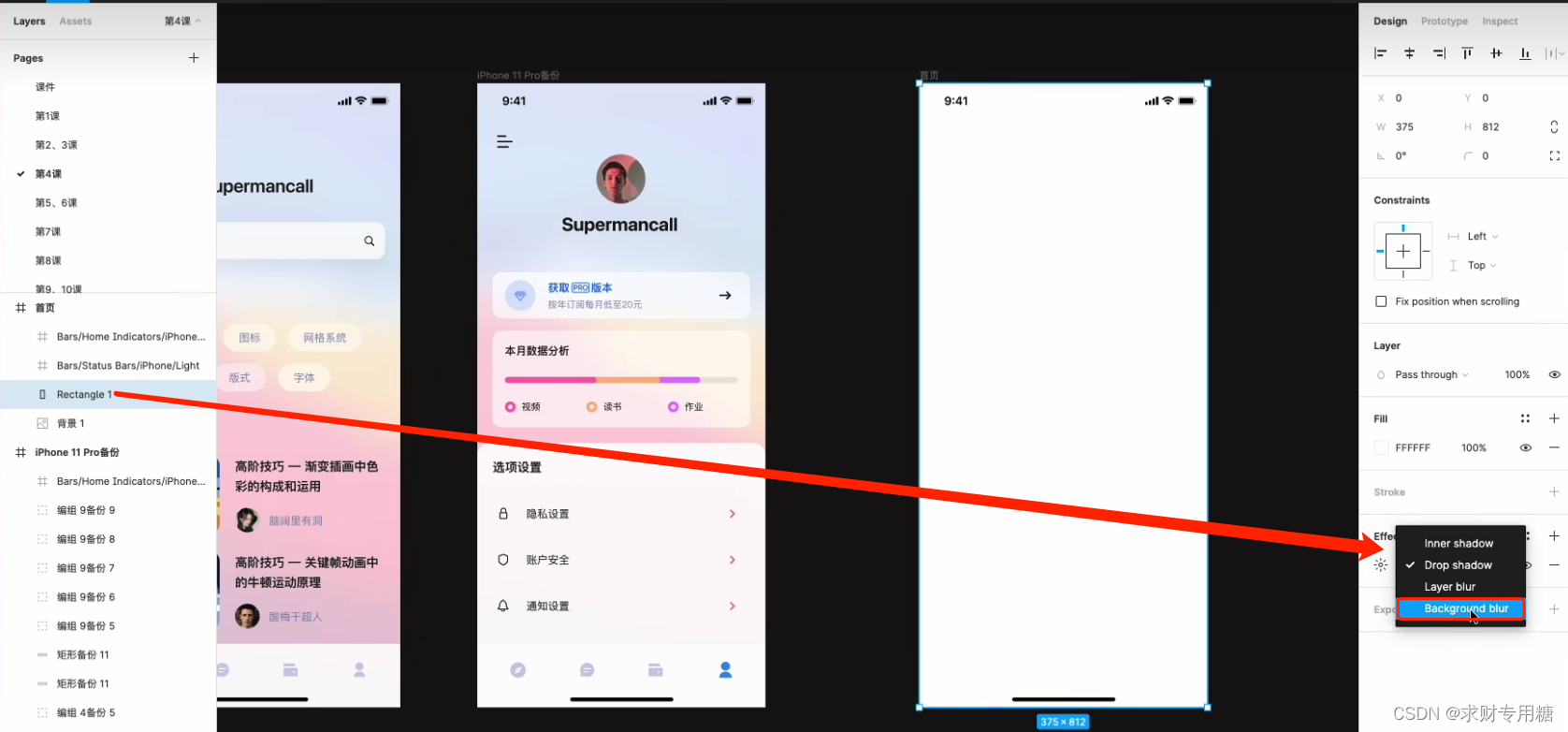
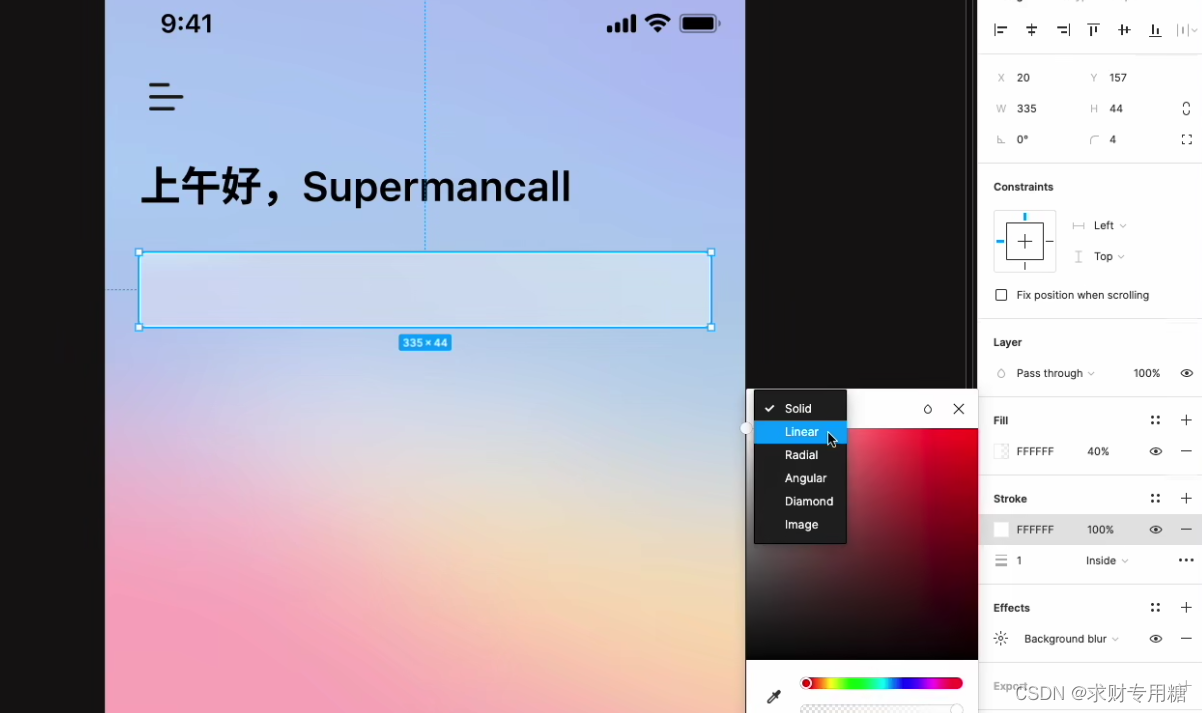
- 选择合适的背景,绘制形状,给形状添加 Effects,点击下方的下拉选择框,选择 background blur;
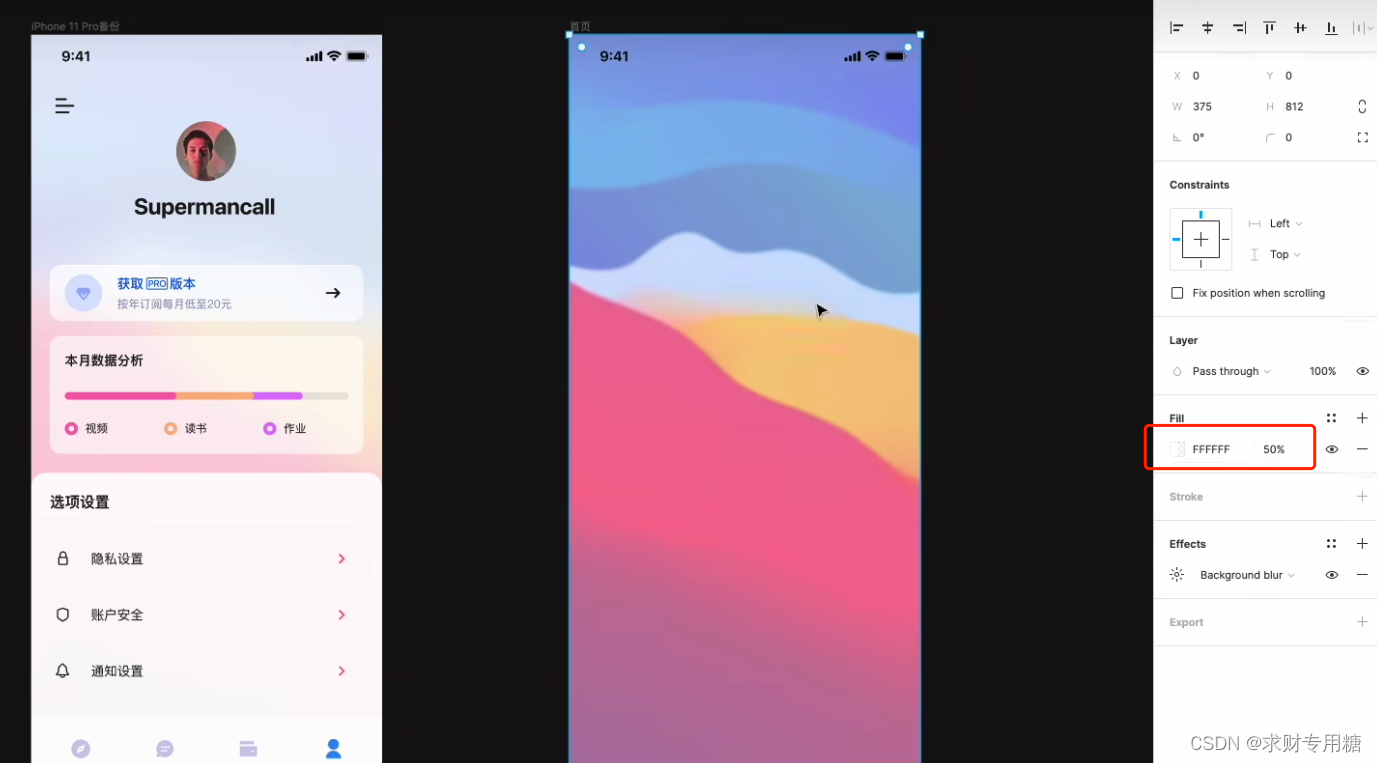
- 添加后会发现,画面无任何改变,调整 Fill 后面的百分比,此处的百分比专指填充颜色的百分比;

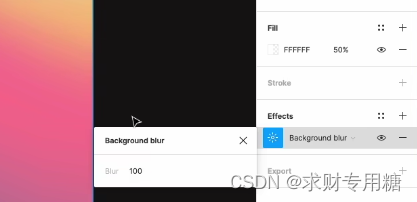
- 当填充颜色调整为50%时,背景透出来,但是画面模糊度不够,因为默认的 Blur 值比较小,调整 Blur 的参数给 blur 一个特别大的数值,再结合颜色填充的透明度来实现玻璃拟态效果 ;


上层元素玻璃拟态效果 (原图越实,玻璃拟态效果越强烈)
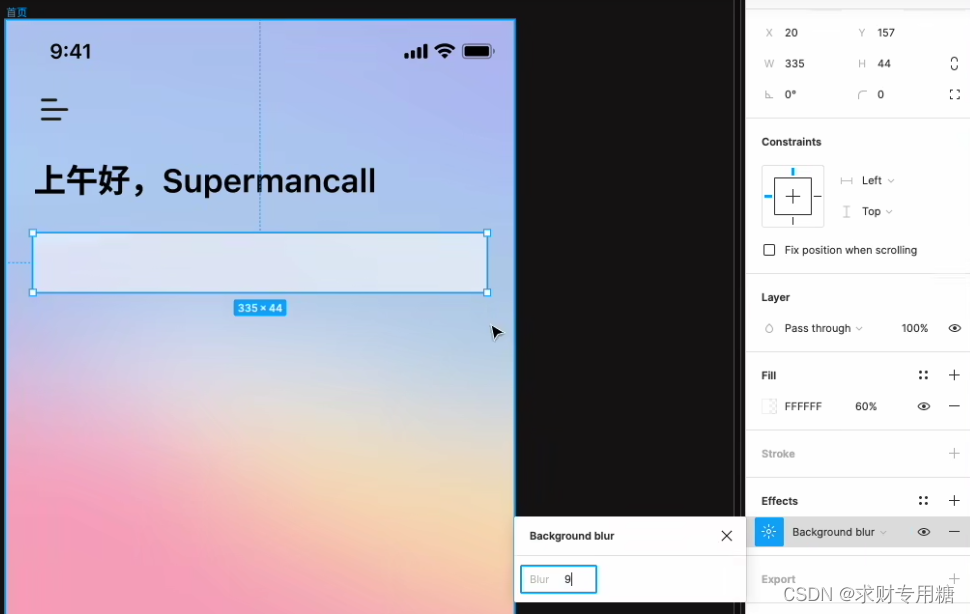
- 绘制上层元素,调整元素颜色填充;

- 填充的同时,添加背景模糊(background blur),再次场景下,模糊值稍小,当前数值为 9 ;
 若添加背景模糊后会发现不太清楚,可减少透明度时数值;
若添加背景模糊后会发现不太清楚,可减少透明度时数值;
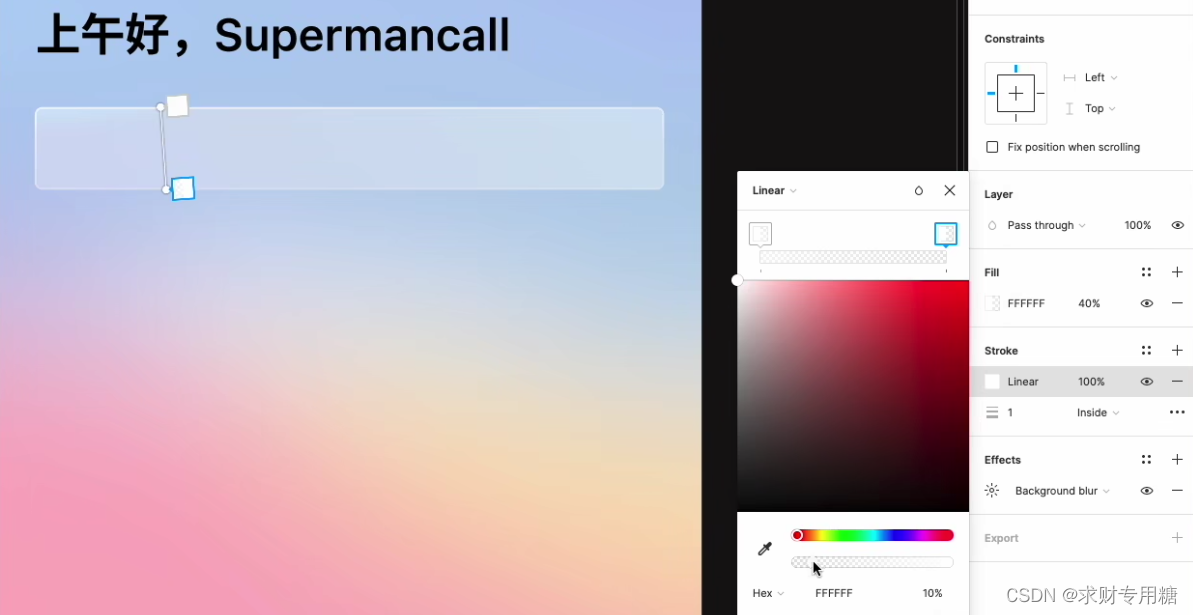
- 添加 Stroke(描边),选择 Stroke 的类型 Linear(渐变),调整 Stroke 的透明度和渐变角度;


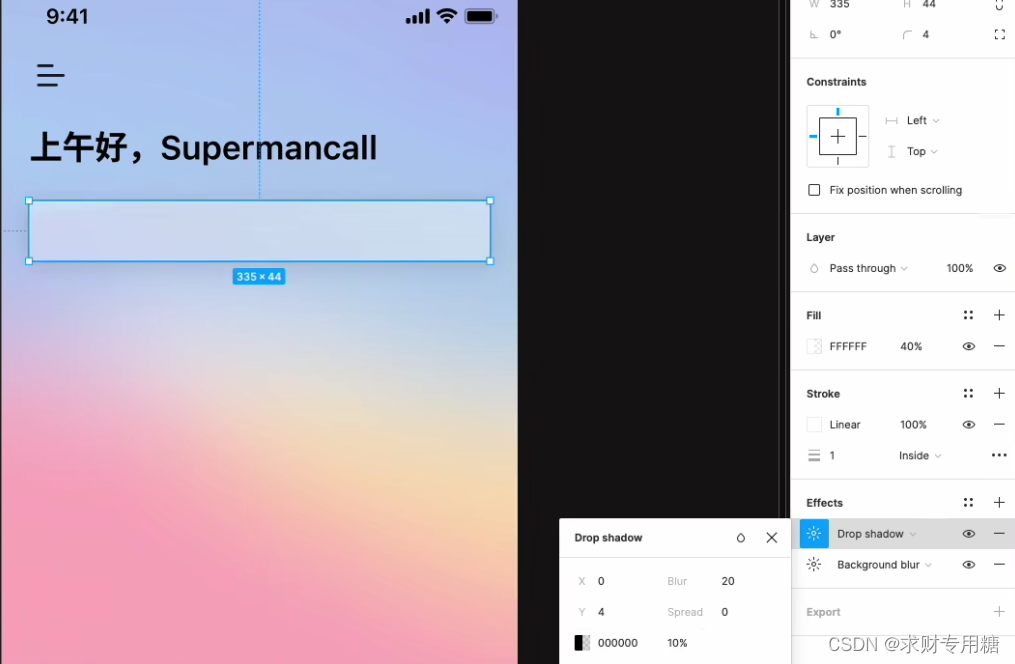
- 继续添加 Effects(投影),将 Blur 值调大一些,颜色调整为 10%,最后再根据效果调整颜色填充时透明度;

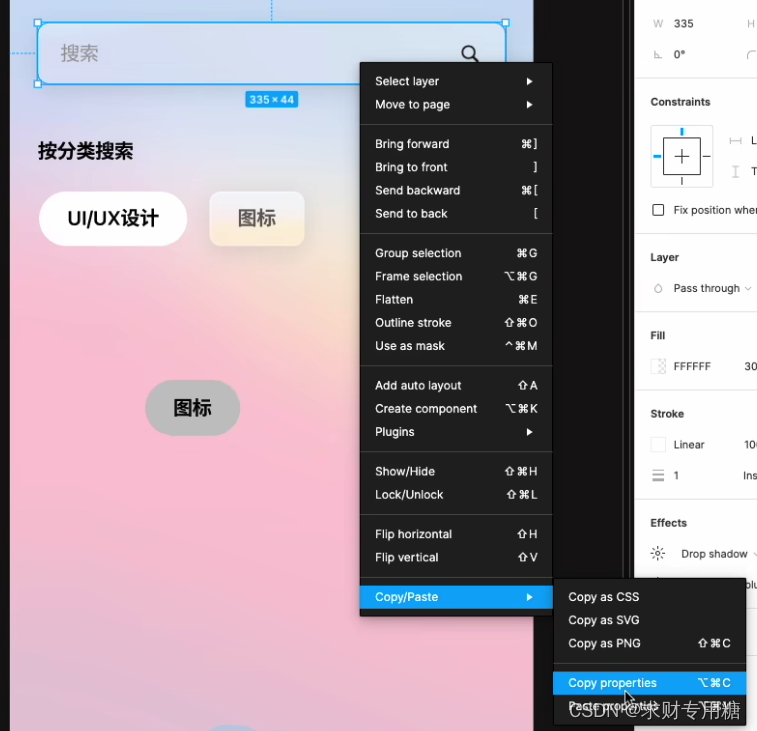
- 复制元素样式,选择已做好样式的元素,右键 ——> Copy/Paste ——> Copy properties(复制样式:快捷键 alt + cmd + c),右键 ——> Copy/Paste ——> Paste properties(粘贴样式:快捷键 alt + cmd + v);

案例课程来源:
超人电话亭 零基础学 Figma![]() https://www.bilibili.com/video/BV1fg411G7cs/?p=5&spm_id_from=pageDriver&vd_source=98ff6b45a8ad88aa9e7408ec9cebb330
https://www.bilibili.com/video/BV1fg411G7cs/?p=5&spm_id_from=pageDriver&vd_source=98ff6b45a8ad88aa9e7408ec9cebb330