目录
1 箭头函数
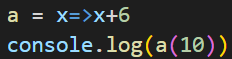
1.1 基本使用
1.2 在只有一个参数的时候,小括号可以省略
1.3 只有一行时,可以省略大括号
1.4 只有一行时的return问题
1.5 直接返回一个对象
1.6 箭头函数使用剩余参数
2 this问题
2.1 直接打印this
2.2 fucntion定义的函数,谁调用方法,this就指向谁
2.3 箭头函数的this
2.4 改变this
2.4.1 call()
2.4.2 apply()
2.4.3 bind()
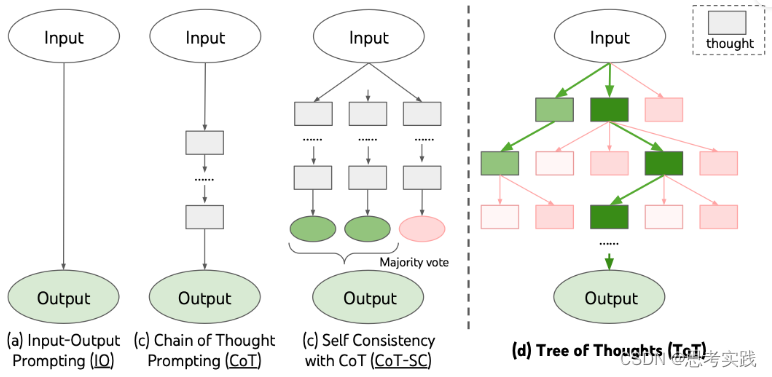
1 箭头函数
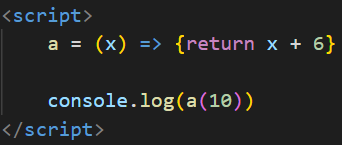
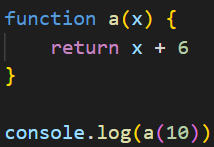
1.1 基本使用


相当于


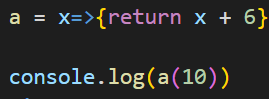
1.2 在只有一个参数的时候,小括号可以省略


1.3 只有一行时,可以省略大括号

![]()
1.4 只有一行时的return问题
只有一行时不能出现return

因为你直接写就是返回值了


1.5 直接返回一个对象


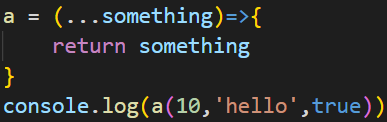
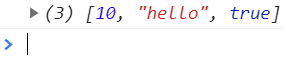
1.6 箭头函数使用剩余参数
剩余参数的使用方式与上面提到的方式相同


2 this问题
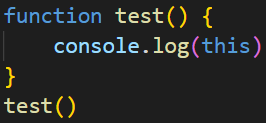
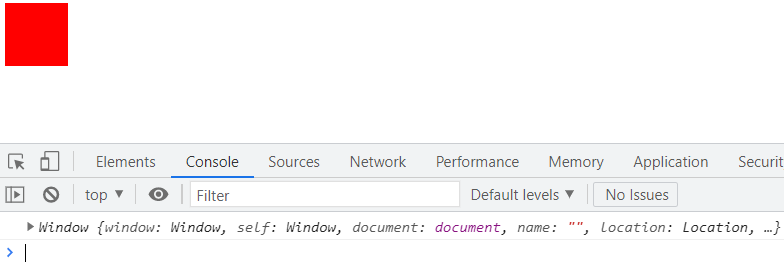
2.1 直接打印this
直接打印this打印出来的结果是window


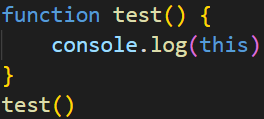
2.2 fucntion定义的函数,谁调用方法,this就指向谁

- test()实质上是window.test() window可以被省略

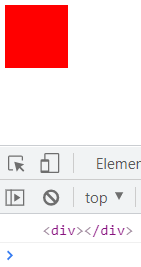
某一个元素使用就指向某一个元素

打开页面后点击一下div

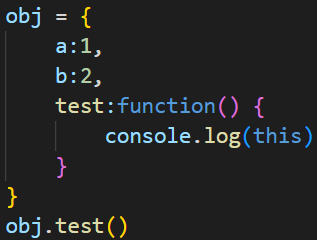
在对象中也是哪个对象使用了,this就指向谁


2.3 箭头函数的this
箭头对象没有自己的this,他只会从自己作用域链的上一层沿用this
在对象中的方法会有体现

由于obj本身是没有this的,所以箭头函数需要再向上一级找,发现window有this,那么他就用window的this

在绑定事件的时候也可以体现出来

由于箭头函数本身没有this,所以直接走到了上一级作用域全局作用域,发现window中有this

所以如果给DOM绑定事件并且需要用this的时候,最好不要使用箭头函数
2.4 改变this
2.4.1 call()
call()的第一个参数可以改变this的指向,如果我不使用call,那么直接调用test()应该指向window

![]()
现在我使用call(),我想让test()中的this指向obj

![]()
call()的后面的参数就是函数实际的参数


2.4.2 apply()
apply()与call()方法类似,但apply()只有两个参数,第一个是this的指向,第二个是所有参数,第二个参数只能是一个数组


利用传数组这个特性,我们可以针对数组做一些操作,比如求数组最大值

- 不用this的时候可以直接写null,但你不能不写
![]()
2.4.3 bind()
bind()与call()方法类似,区别为bind()不会调用函数,bind()的返回值是一个新函数
由于和返回值没关系了,所以这里从 return x+y 改成了 console.log(x+y)