文章目录
- 1 初识Django
- 1.1 django的安装
- 1.2 创建django项目
- 1.3 两种创建方式的对比
- 1.4 默认文件介绍
- 1.5 APP的创建和说明
- 1.6 启动运行django
- 1.7 模板和静态文件
- 1.8 模板语法
- 1.9 请求和响应
- 1.10 orm数据库操作
- 1.11 ORM 数据库案例:用户管理
1 初识Django
1.1 django的安装
pip install django
1.2 创建django项目
- cmd命令行创建
# 已经进行了环境变量配置
django-admin.exe startproject 项目名称
- Pycharm 【需要专业版】
1.3 两种创建方式的对比
- 命令行,创建的项目是比较标准的;
- Pycharm,与命令行方式对比:
- 增加了templates目录;【删除】
- setting.py中,TEMPLATES = [{ ‘DIRS’: [’ ******* ']}] 【DIRS中的内容删除】
1.4 默认文件介绍
mysite
- manage.py 【项目管理,启动项目、创建APP、数据管理】- 不修改,常用
- mysite
- __ init __.py
- settings.py 【项目配置文件】- 常常操作
- urls.py 【URL和函数的对应关系】- 常常操作
- asgi.py 【接收网络请求「异步式」】- 不修改
- wsgi.py 【接收网络请求「同步式」】- 不修改
1.5 APP的创建和说明
1. APP 的例子
项目
- app,用户管理 【表结构、函数、HTML模板、CSS】
- app,订单管理 【表结构、函数、HTML模板、CSS】
- app,后台管理 【表结构、函数、HTML模板、CSS】
- app,网站 【表结构、函数、HTML模板、CSS】
- app,API 【表结构、函数、HTML模板、CSS】
- …
注意,我们开发比较简洁,用不到多 APP ,通常情况下,项目创建一个 APP 即可。
2. 创建 APP,在终端输入:
python manage.py startapp app01
3. APP 默认文件介绍
- app01
- __ init __.py
- admin.py【固定,不用动】 django默认提供了admin后台管理
- apps.py 【固定,不用动】 app启动类
- migrations 【固定,不用动】 数据库字段变更记录
- __ init __.py
- models.py 【重要】 对数据库进行操作
- tests.py【固定,不用动】 单元测试
- views.py 【重要】 函数
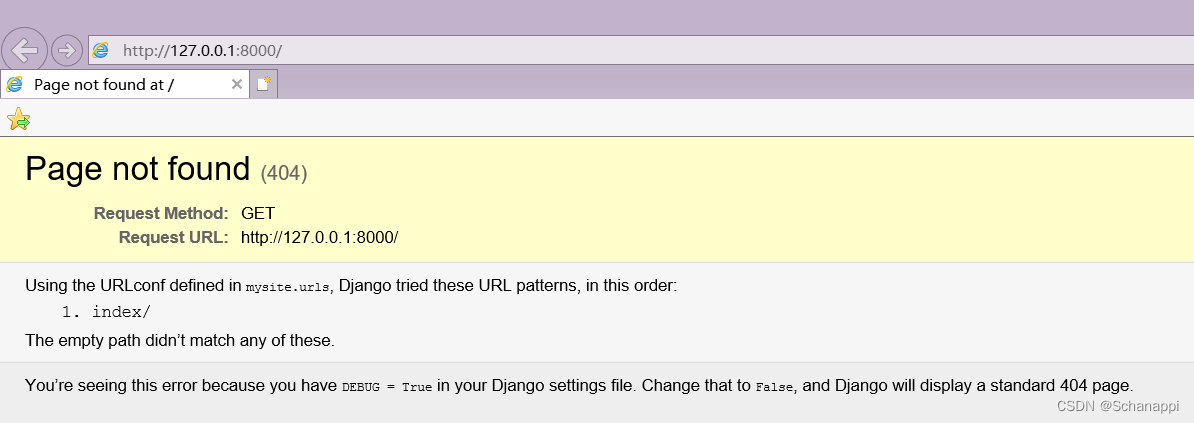
1.6 启动运行django
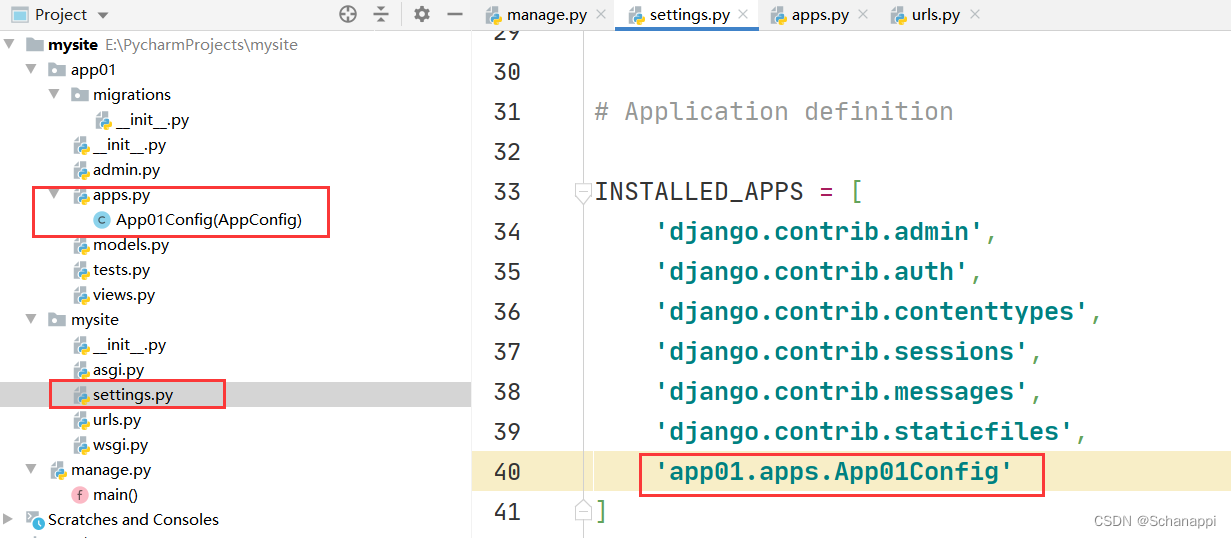
1. 注册 app 【setting.py】

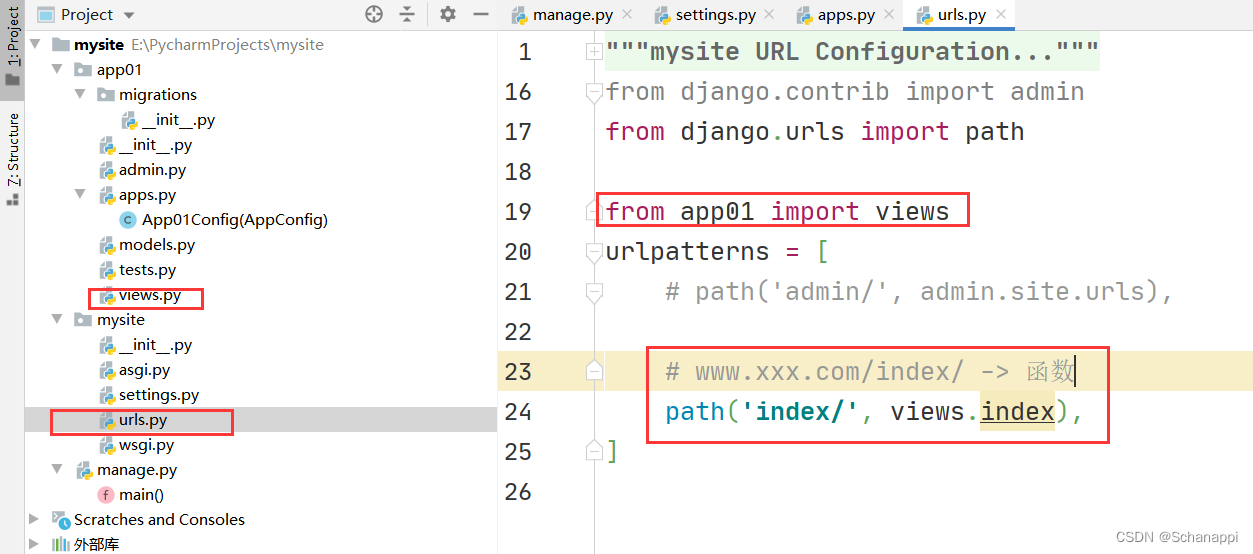
2. 编写 URL 和视图函数的对应关系 【urls.py】

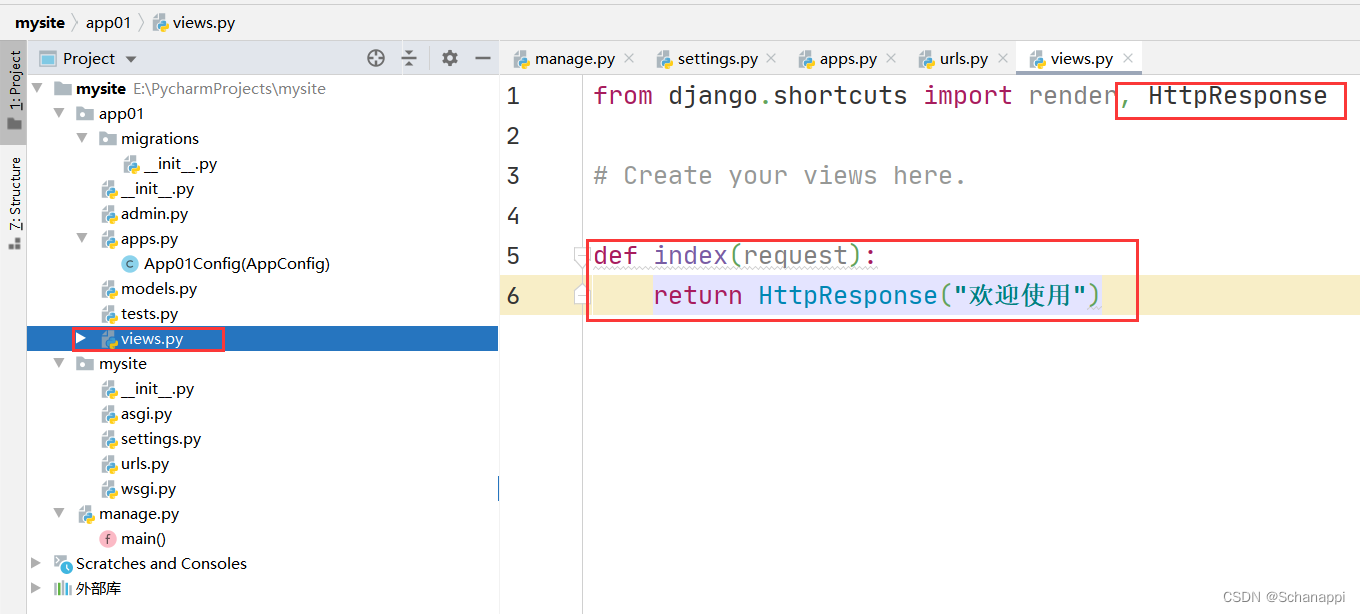
3. 编写视图函数 【views.py】

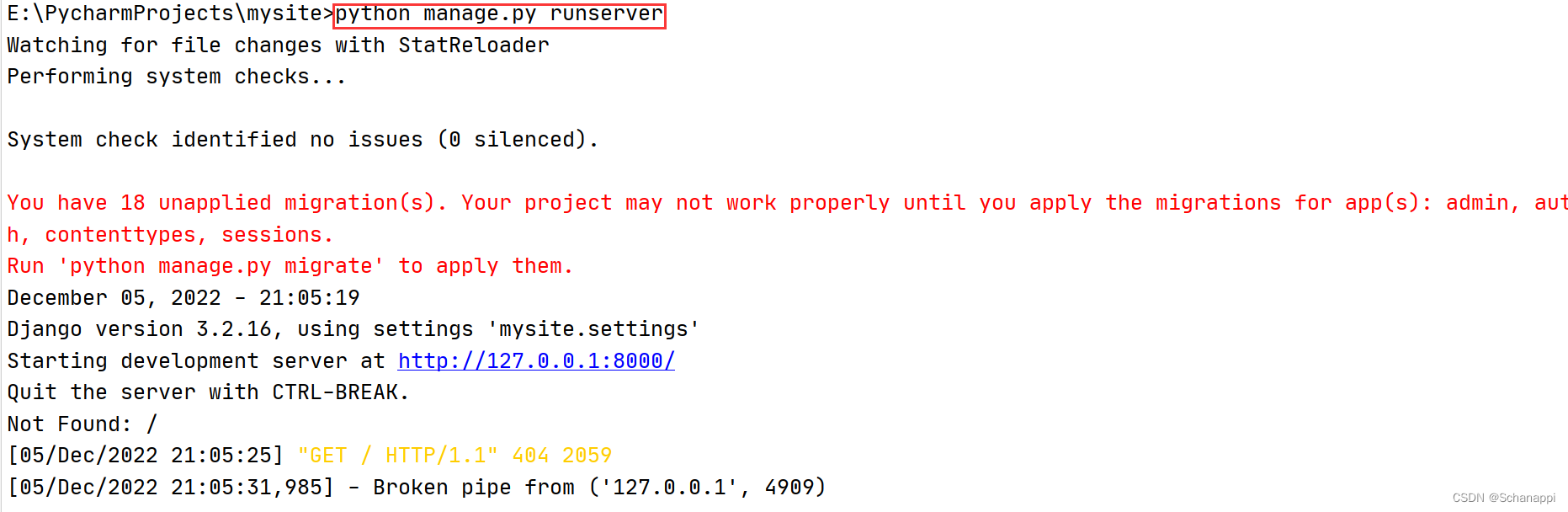
4. 启动 Django 项目
命令行启动
python manage.py runserver



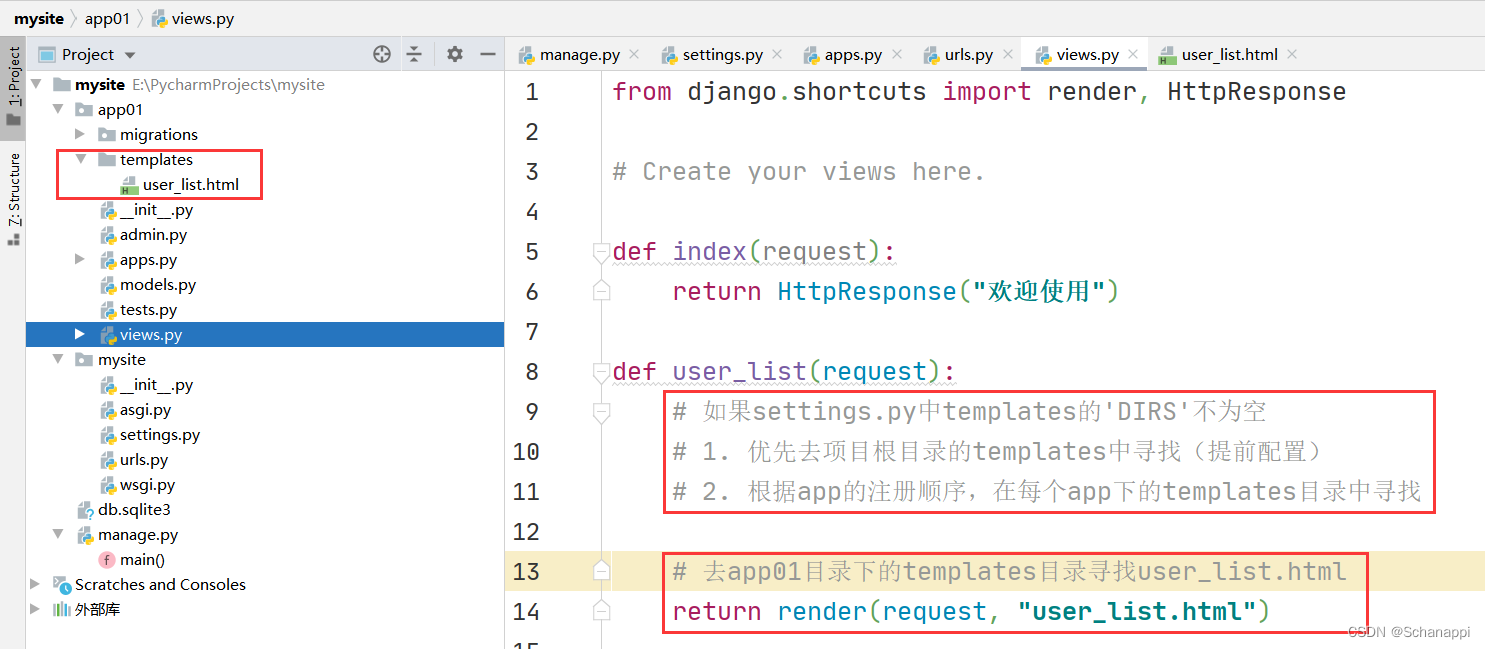
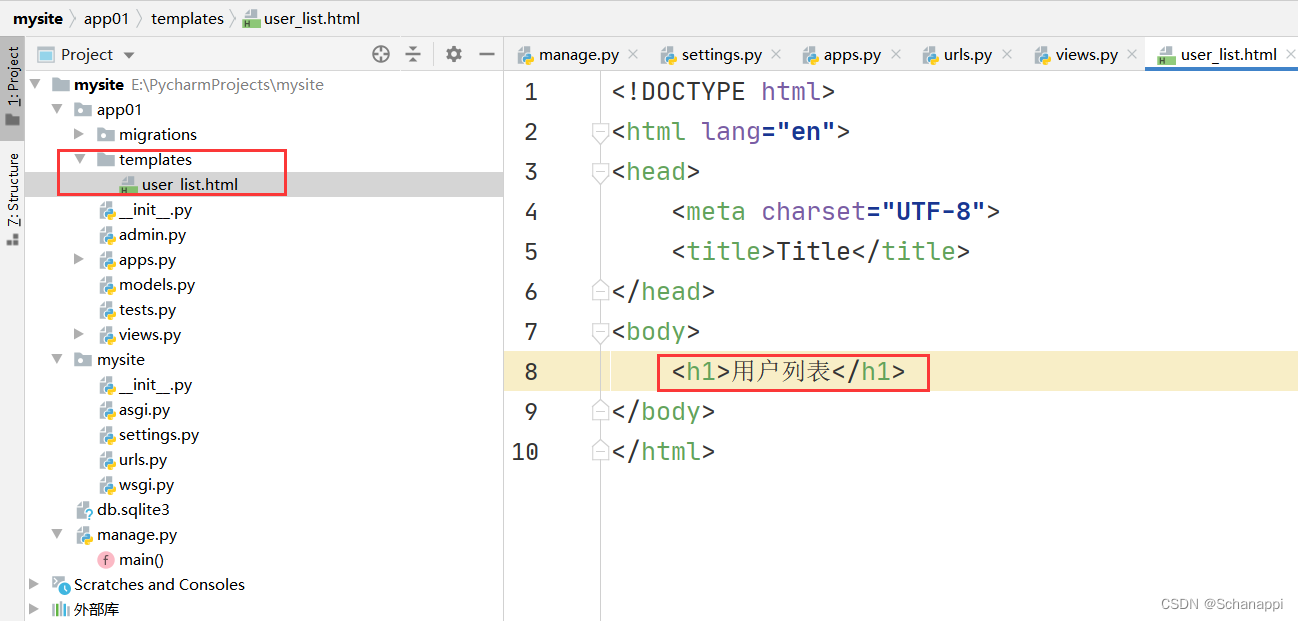
1.7 模板和静态文件
1. templates 模板


2. 静态文件
在开发过程中,一般将 「图片、CSS、js」都会当作静态文件处理。
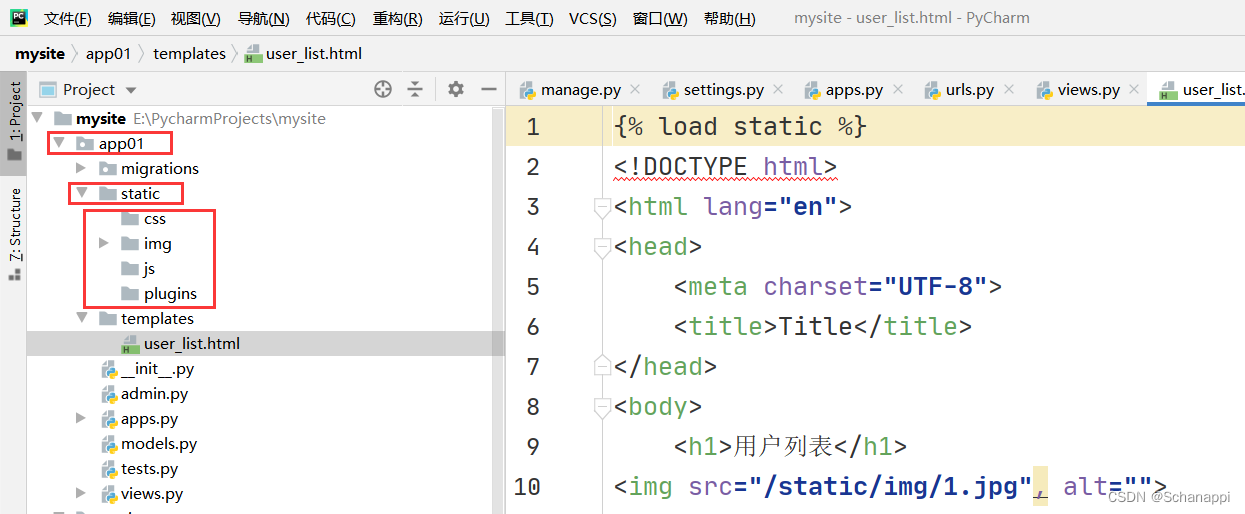
(1)在 app 目录下创建static文件夹

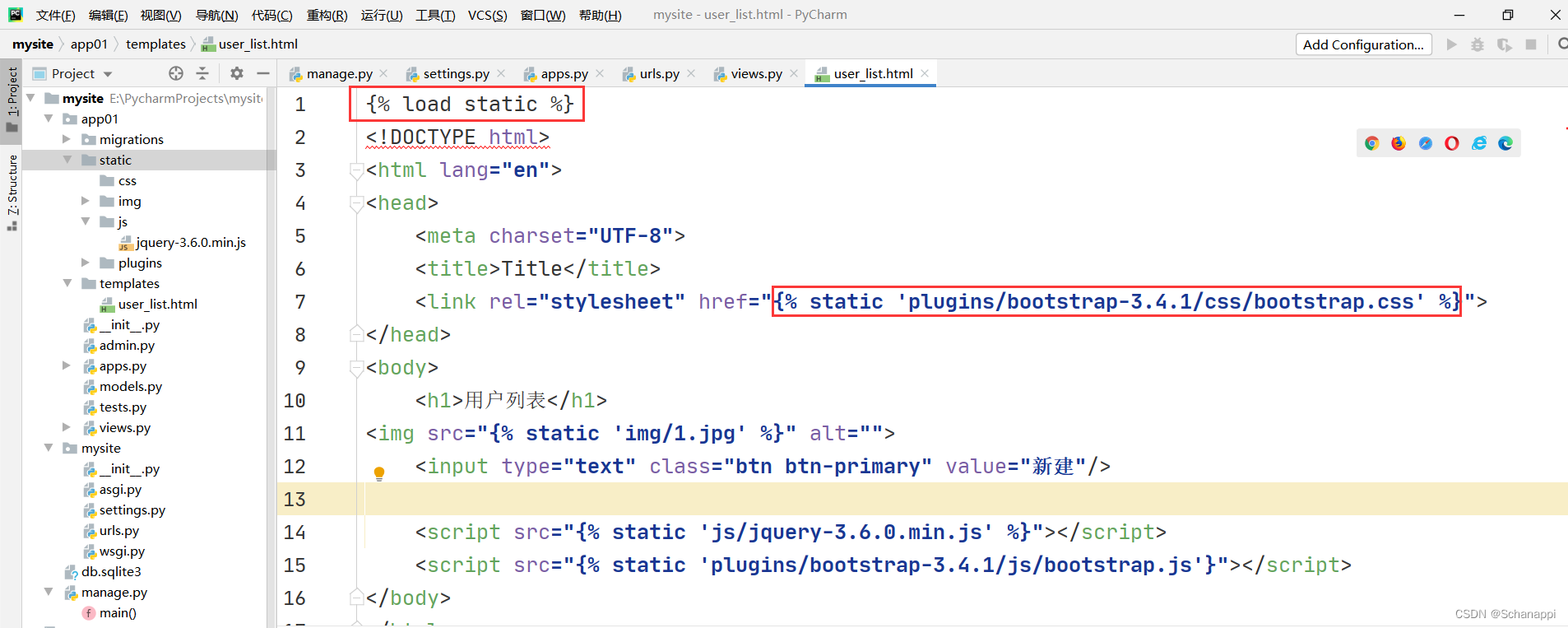
(2)引用静态文件

1.8 模板语法
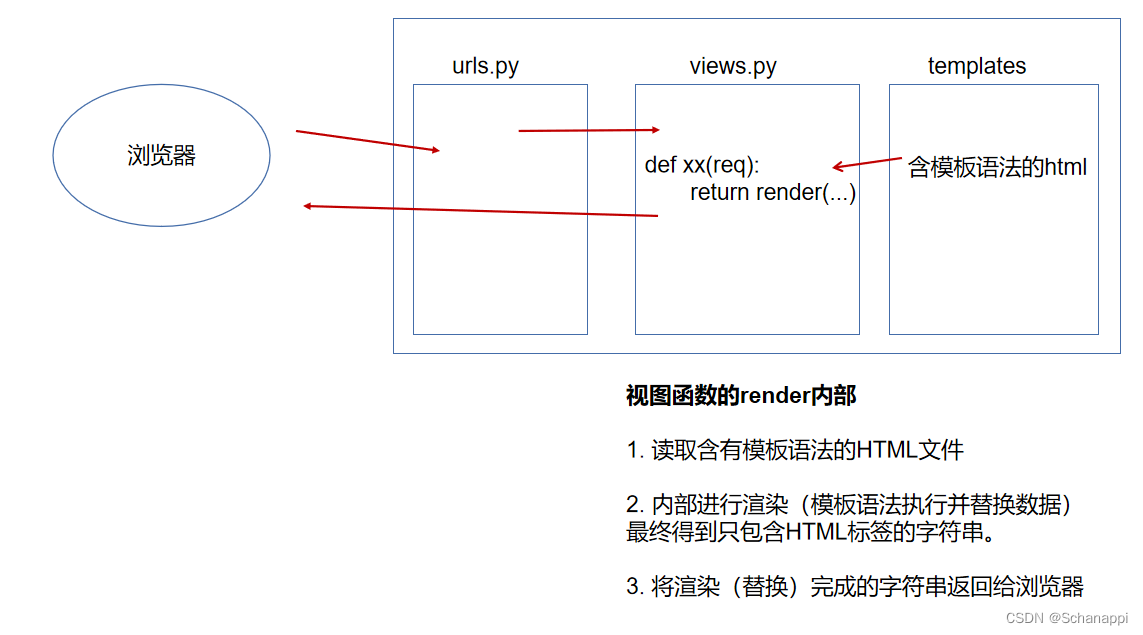
1. 本质:在 HTML 中写一些占位符,由数据对这些占位符进行替换和处理。


2. 案例:伪联通新闻中心
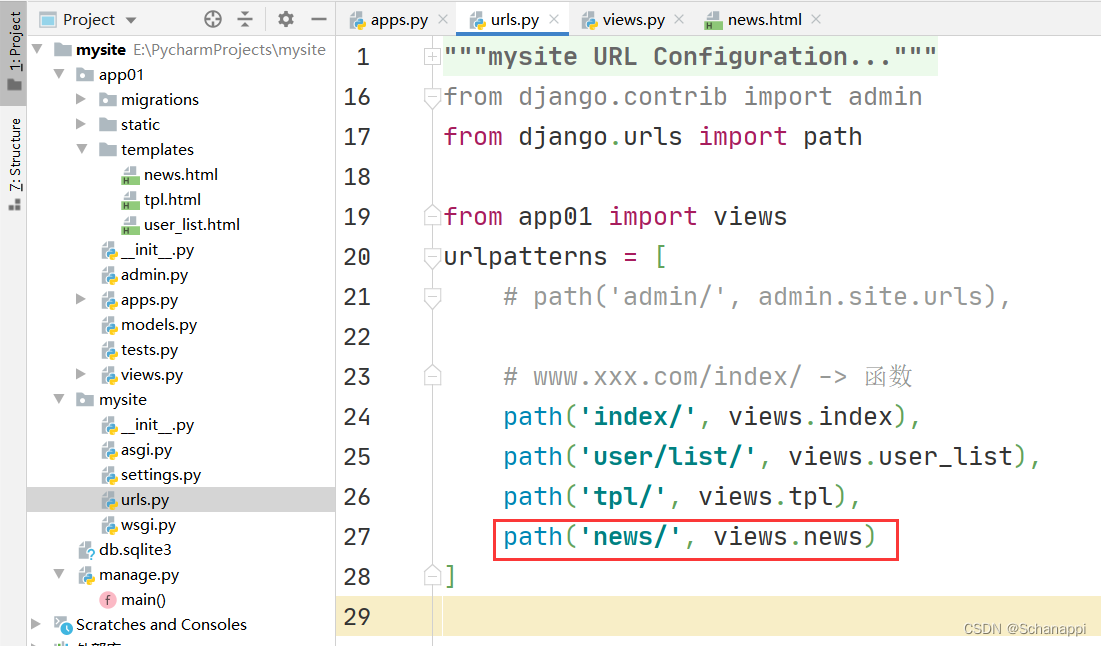
(1)在 urls.py 创建函数的对应关系

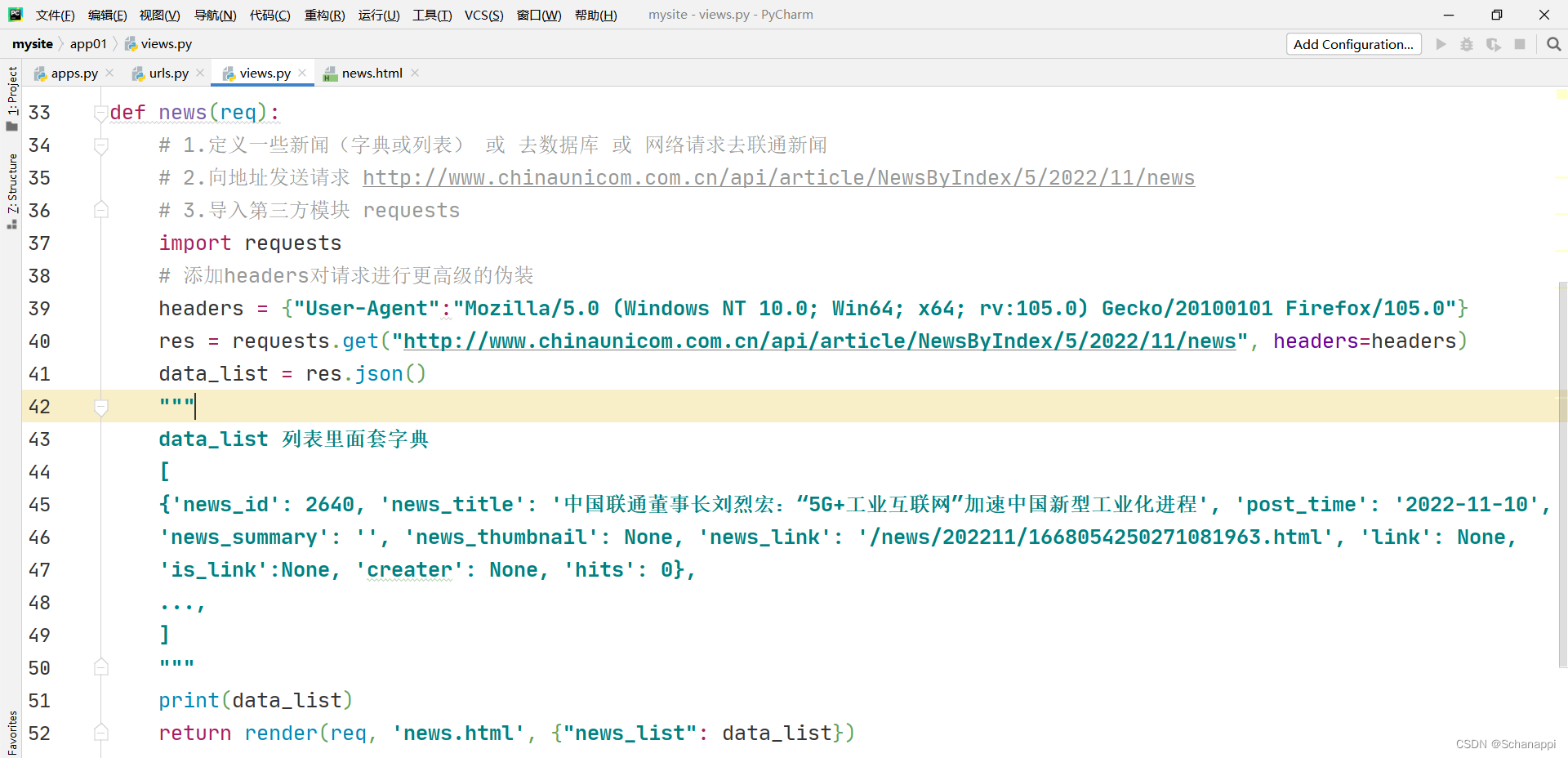
(2)在 views 中编写函数

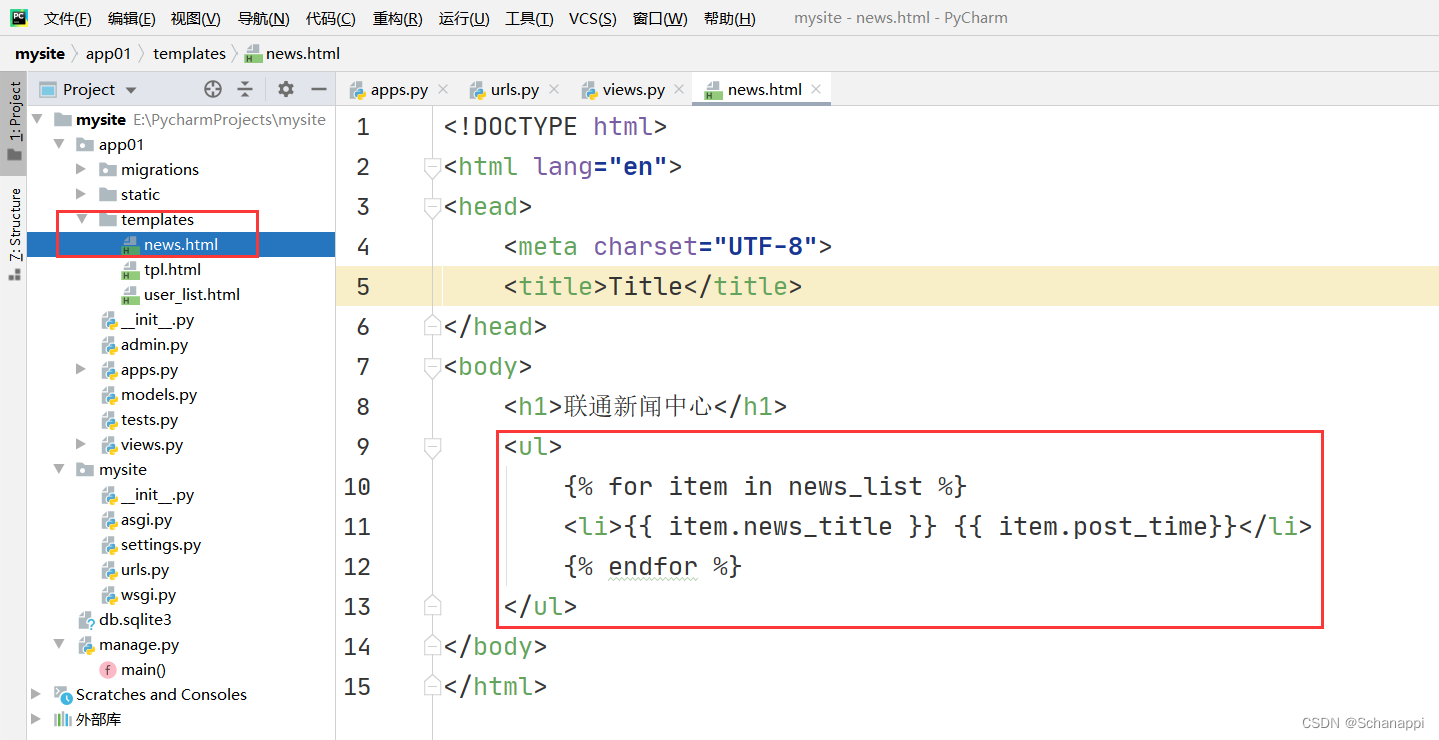
(3)在 templates 的 news.html 编写模板语法

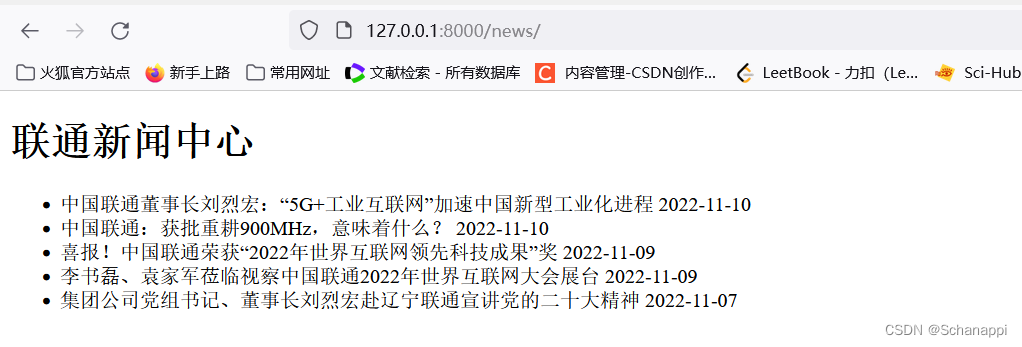
(4)页面展示

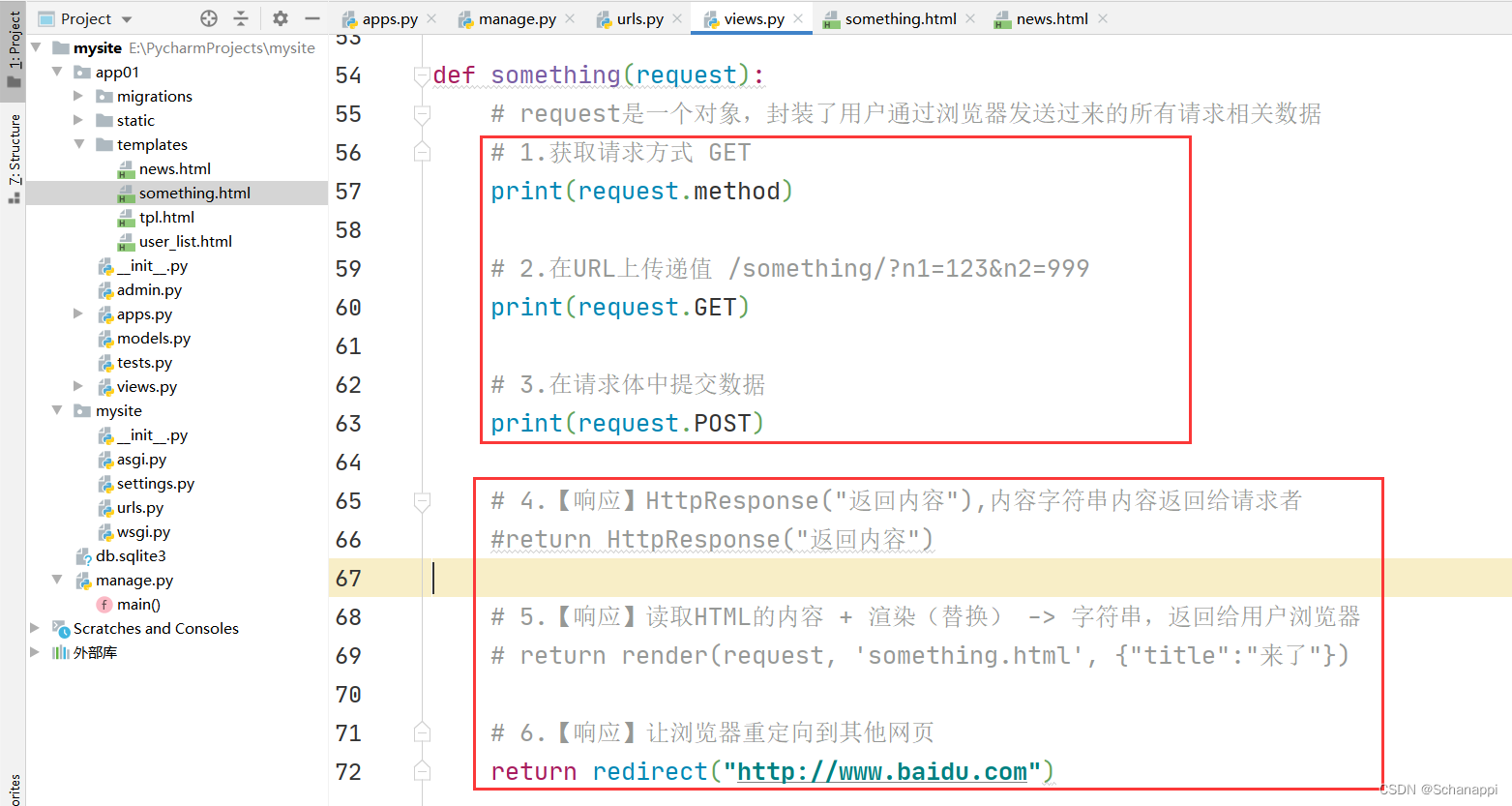
1.9 请求和响应
1.

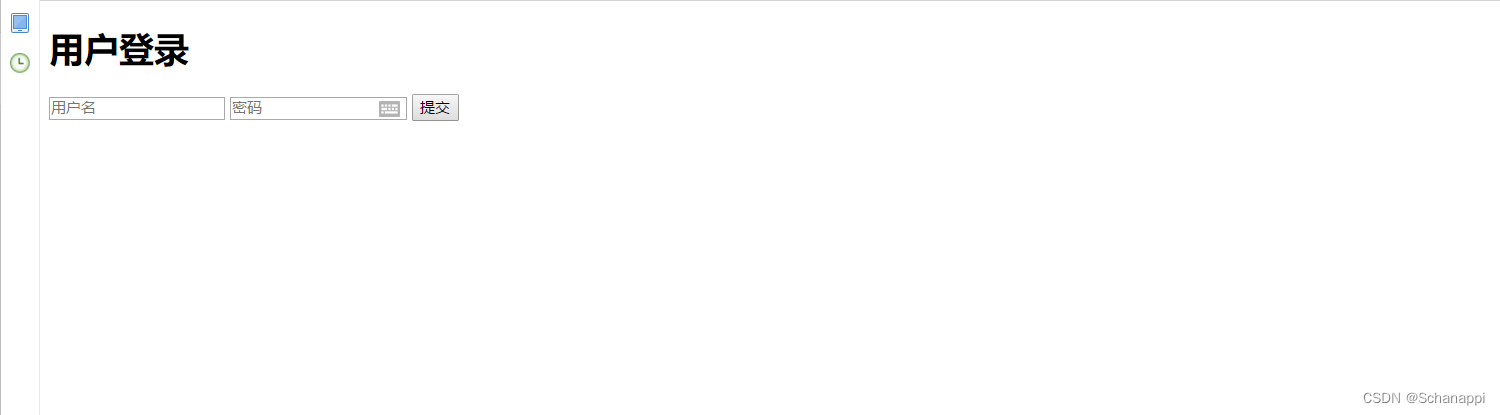
2. 案例:用户登录
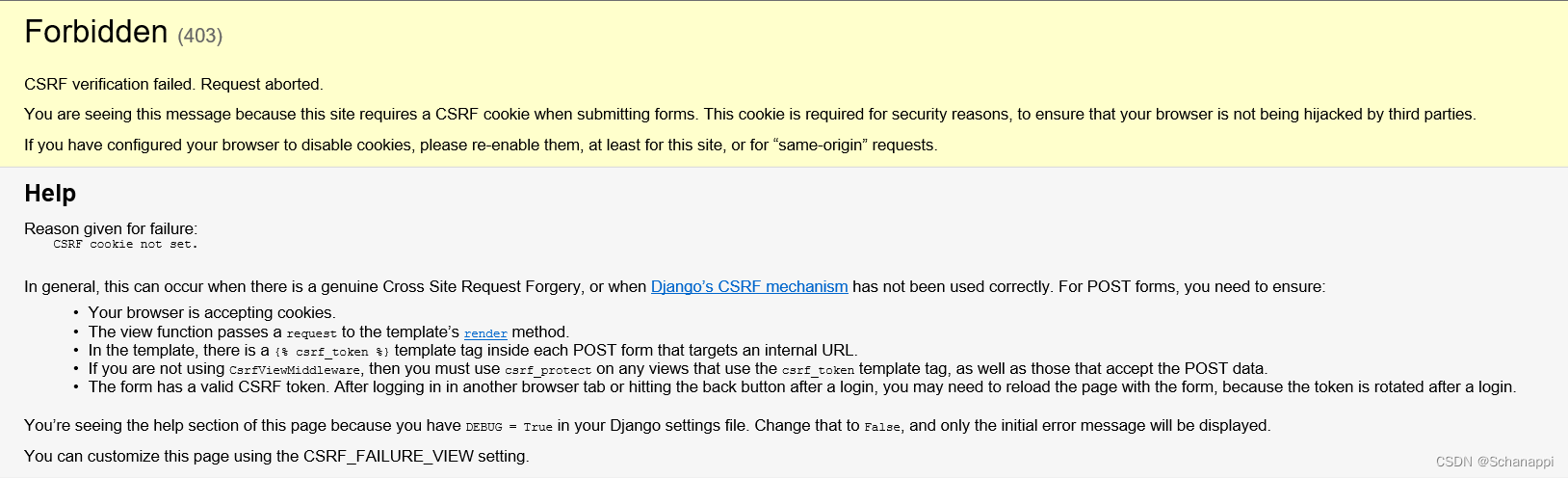
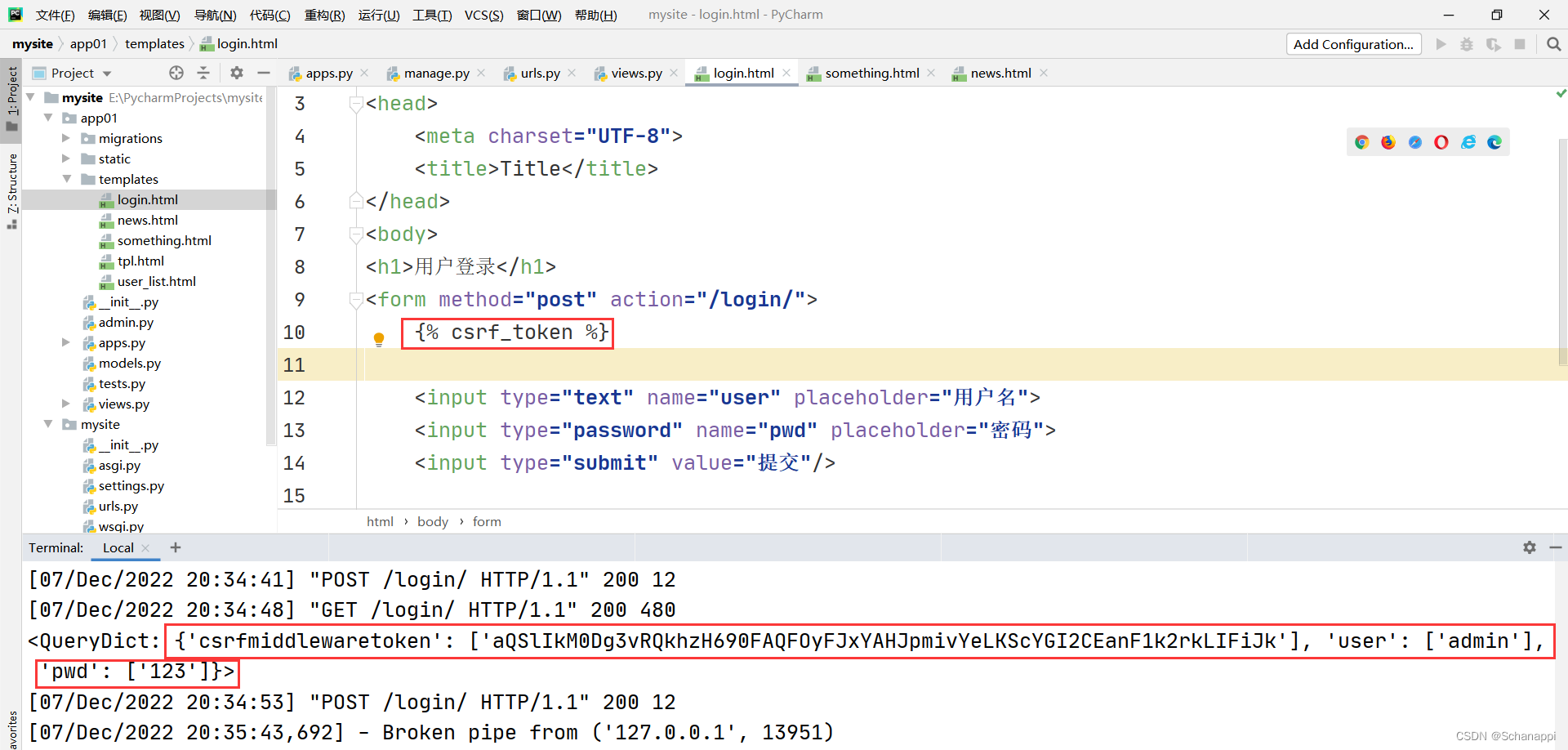
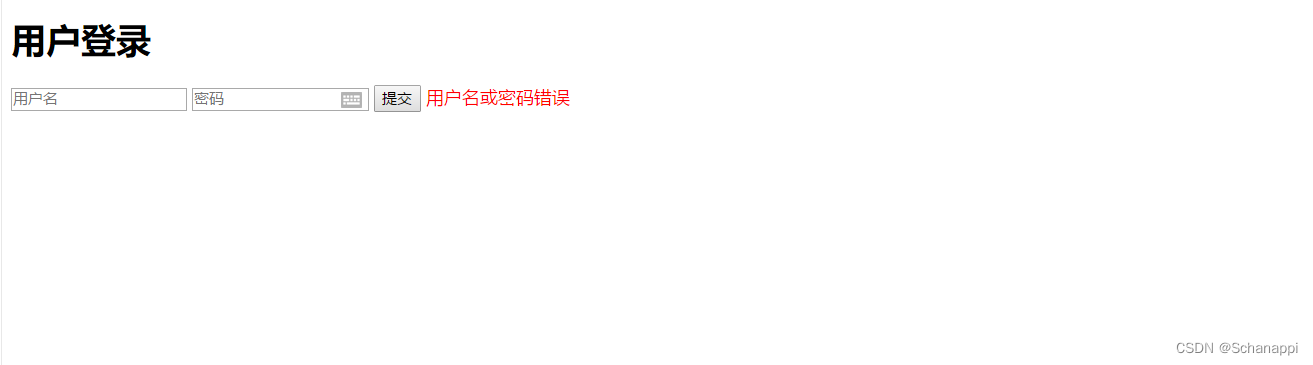
(1)发生如下错误,只需要在 form 表单中伪造跨站请求 {% csrf_token %} 。



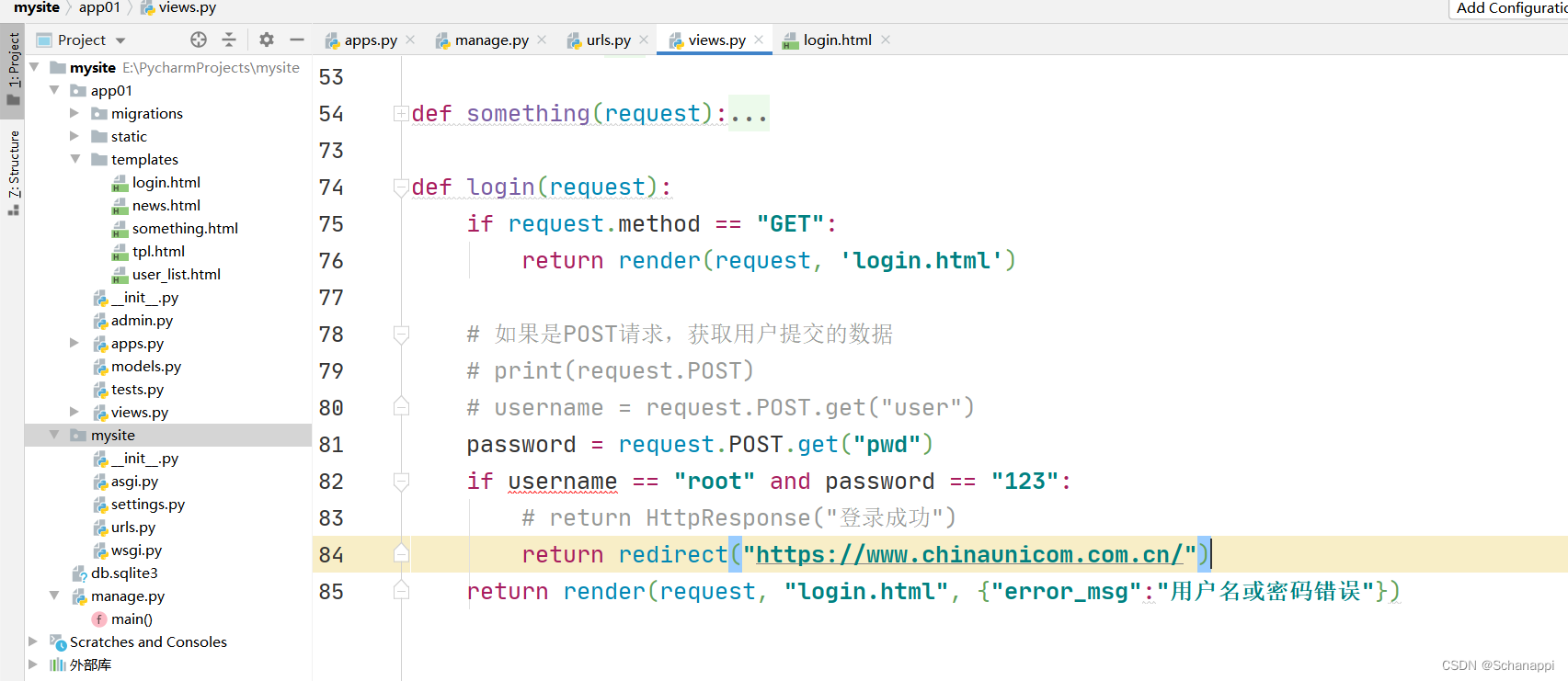
(2)最终代码:

(3)效果展示


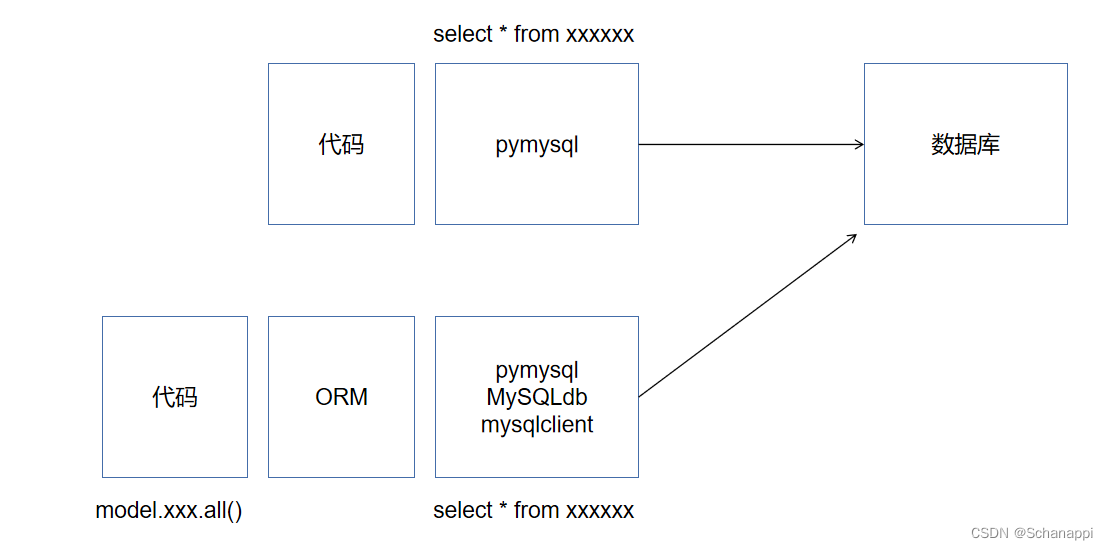
1.10 orm数据库操作
ORM
- 创建、修改、删除数据库中的表;(不用写SQL语句)【无法创建数据库】
- 操作表中的数据(不用写SQL语句)。

1. 安装第三方库
pip install mysqlclient==1.4.1
2. 创建数据库
- 首先在终端启动 mysql:
net start mysql
- 登录 mysql(已经将初始密码设为 0 )
mysql -u root -p
- 创建数据库(其中 gx 是数据库名称):
create database gx DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
3. django 连接数据库
在 settings.py 文件中进行配置和修改。
更改默认 DATABASES :
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 引擎
'NAME': 'gx', # 数据库名字
'USER': 'root', # 用户名
'PASSWORD': '123456', # 密码
'HOST': '127.0.0.1', # 哪台机器安装了MySQL - 本机
'PORT': '3306',
}
}
4. django 创建表
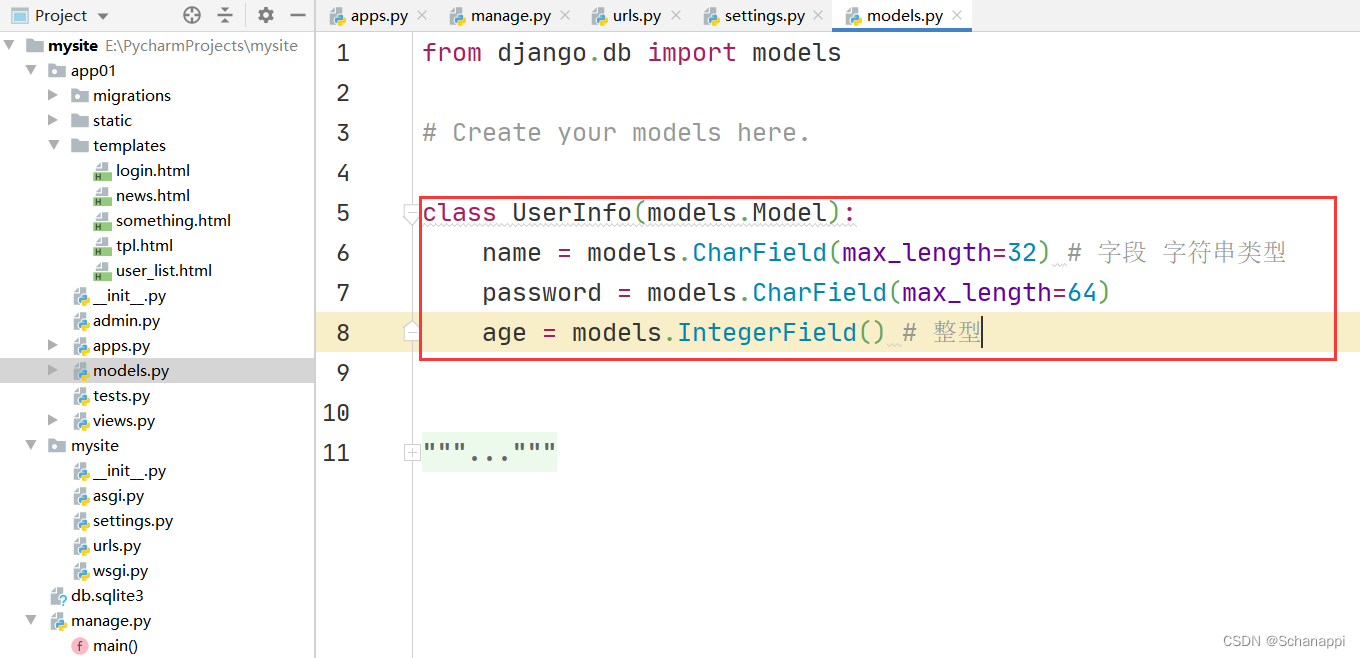
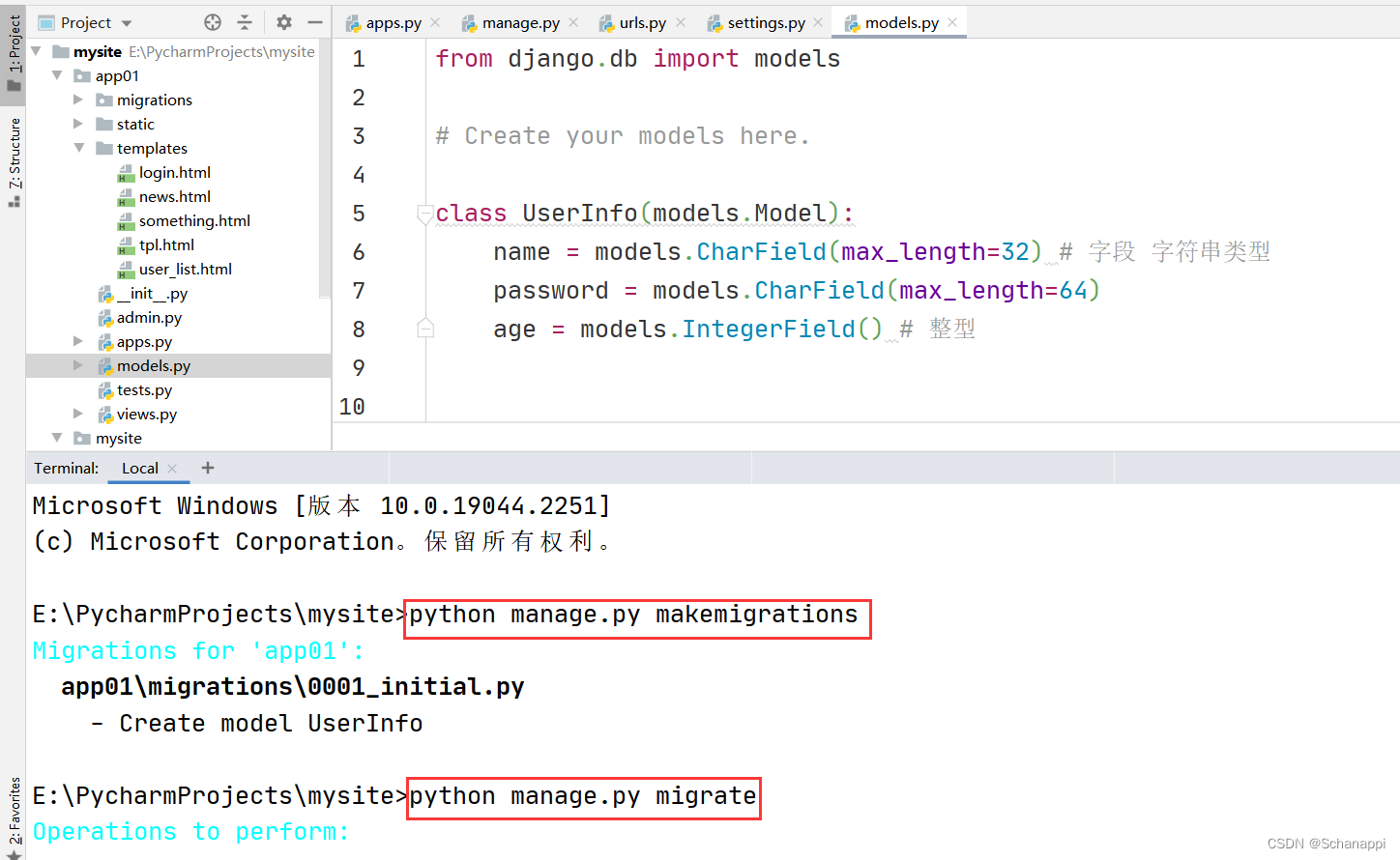
(1)在 models.py 文件中:

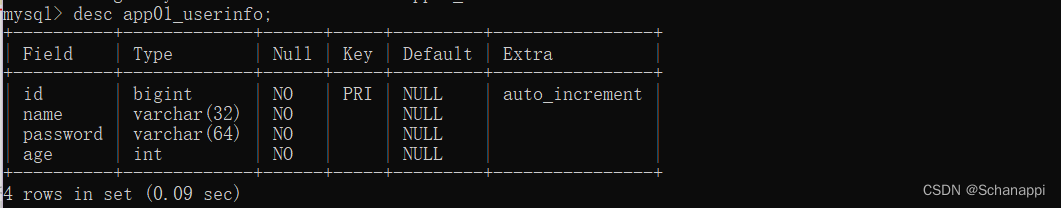
等同于:
create table app01_userinfo(
id bigint auto_increment primary key, # django自动添加
name varchar(32),
password varchar(64),
age int
)
(2)在 pycharm 终端输入,注意, app 需要提前注册:
python manage.py makemigrations
python manage.py migrate

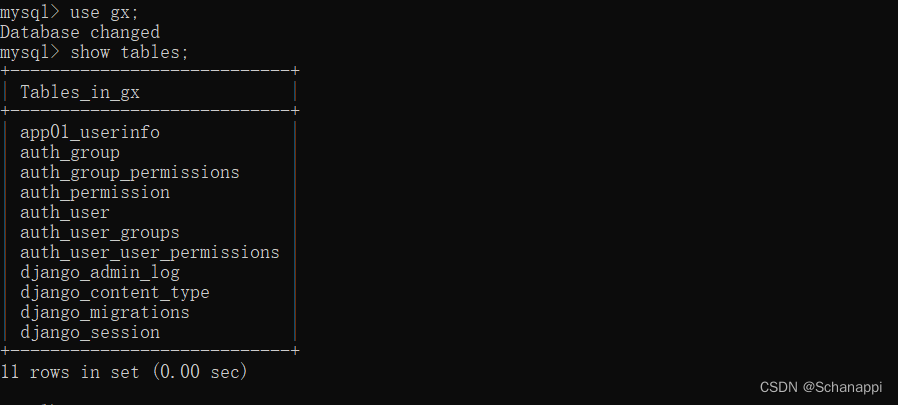
至此,表已经创建成功。


5. django 修改表
(1) 删除某个列:
- 注释该列;
- 在 pycharm 终端输入:
python manage.py makemigrations
python manage.py migrate
(2)添加某个列:
- 在 python 代码中输入该列;
- 在 pycharm 终端输入:
python manage.py makemigrations
python manage.py migrate
(3)但是,对于 添加列 需要注意,由于已存在的列可能已有数据,所以新增列必须要指定对应的数据:
- 选择 1,手动输入一个值;
- 选择 2,回到代码设置默认值;
age = models.IntegerField(default=2)
- 允许为空;
data = models.IntegerField(null=True, blank=True)
总结:对表结构进行调整
- 在 models.py 文件中进行操作类;
- 输入命令:
python manage.py makemigrations
python manage.py migrate
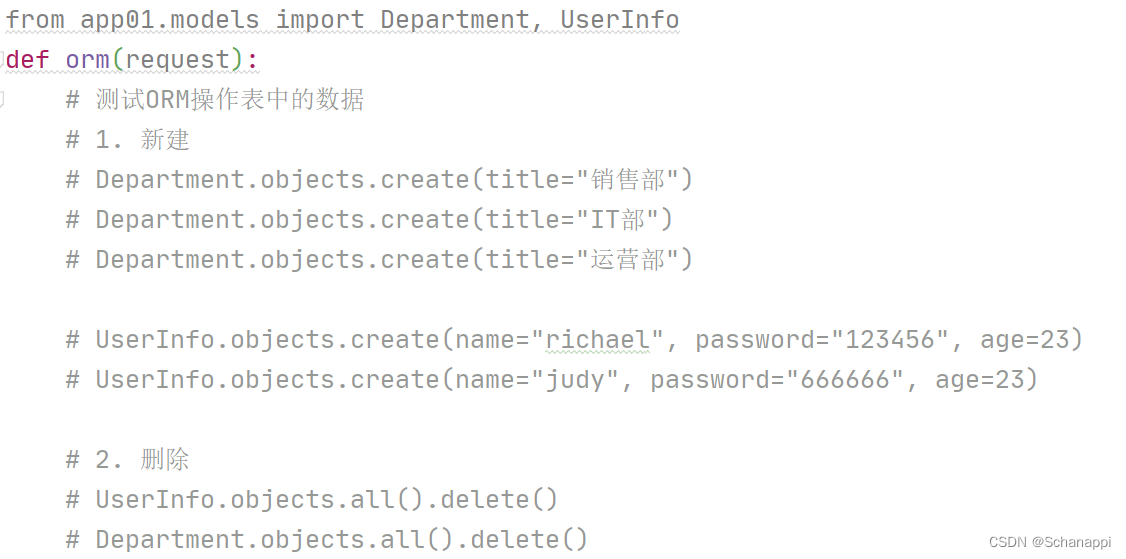
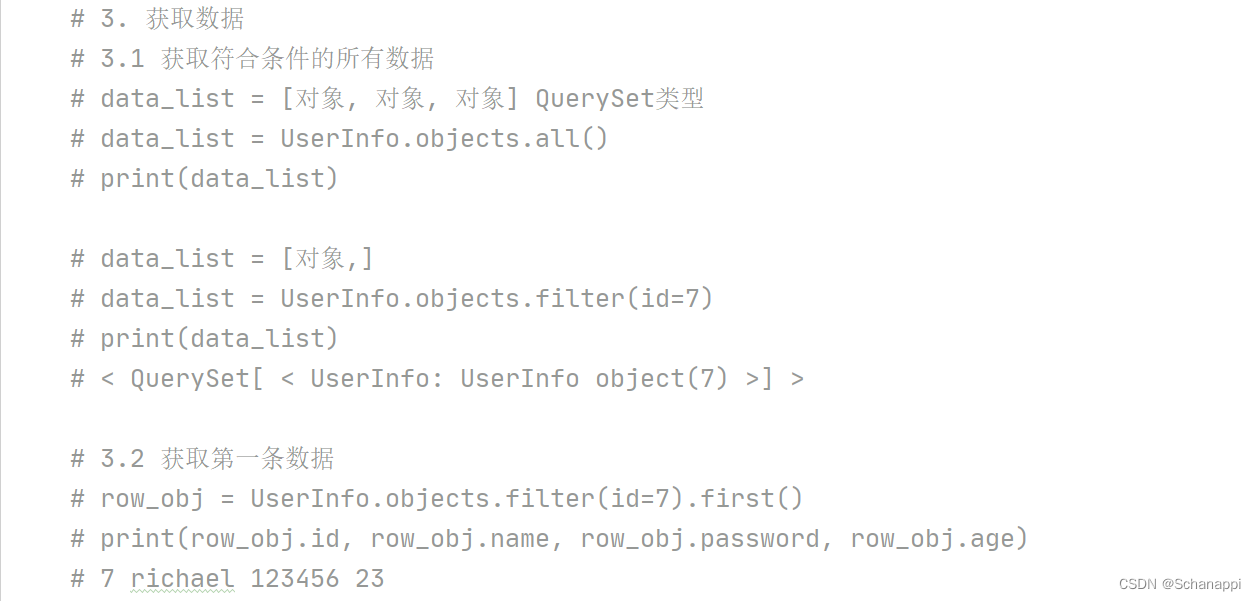
6. 操作表中的数据



1.11 ORM 数据库案例:用户管理
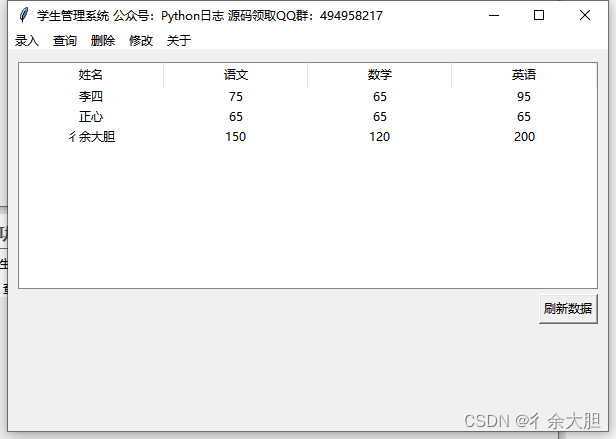
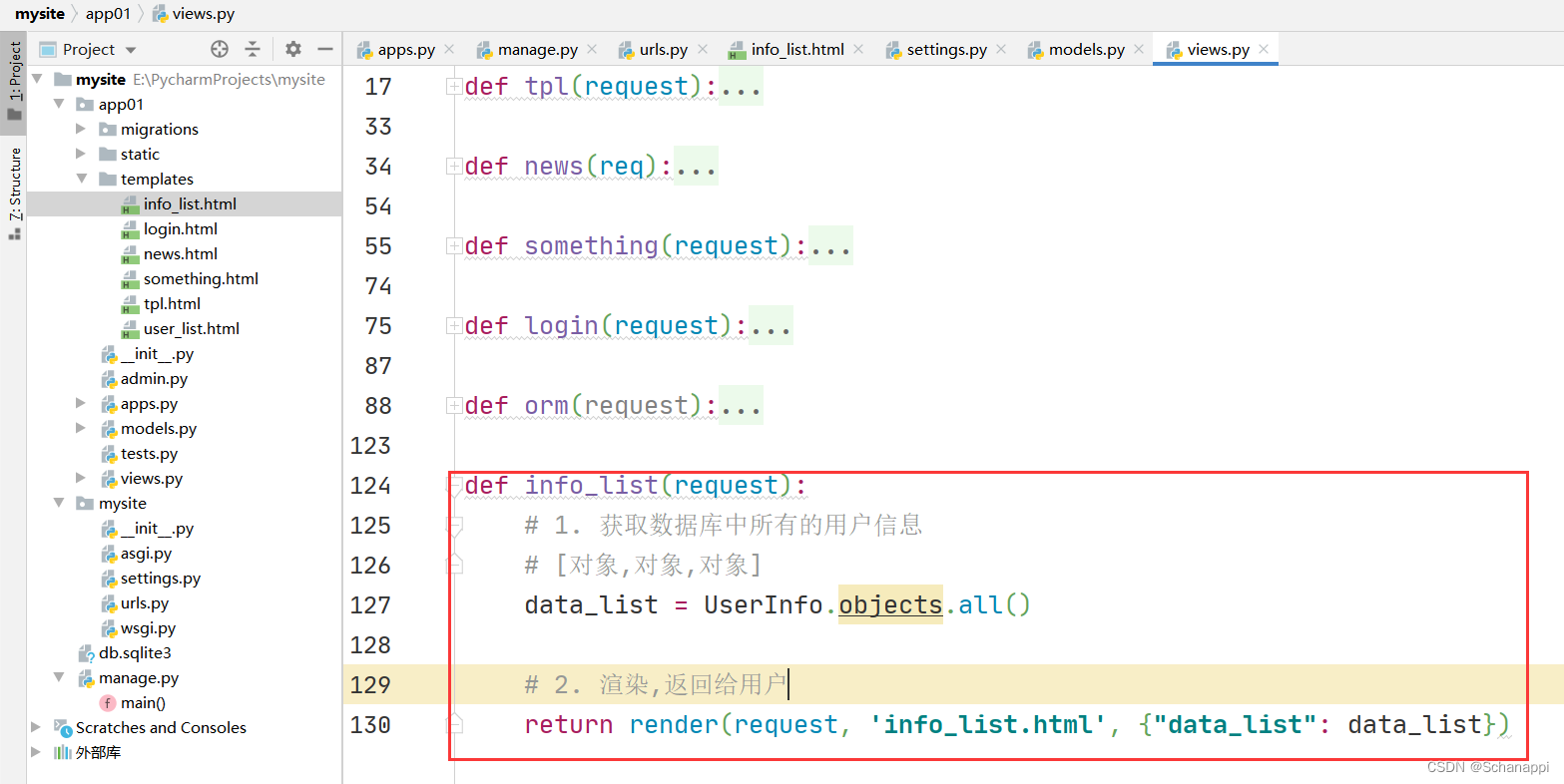
1. 展示用户列表
- url;
- 函数
- 获取所有用户信息;
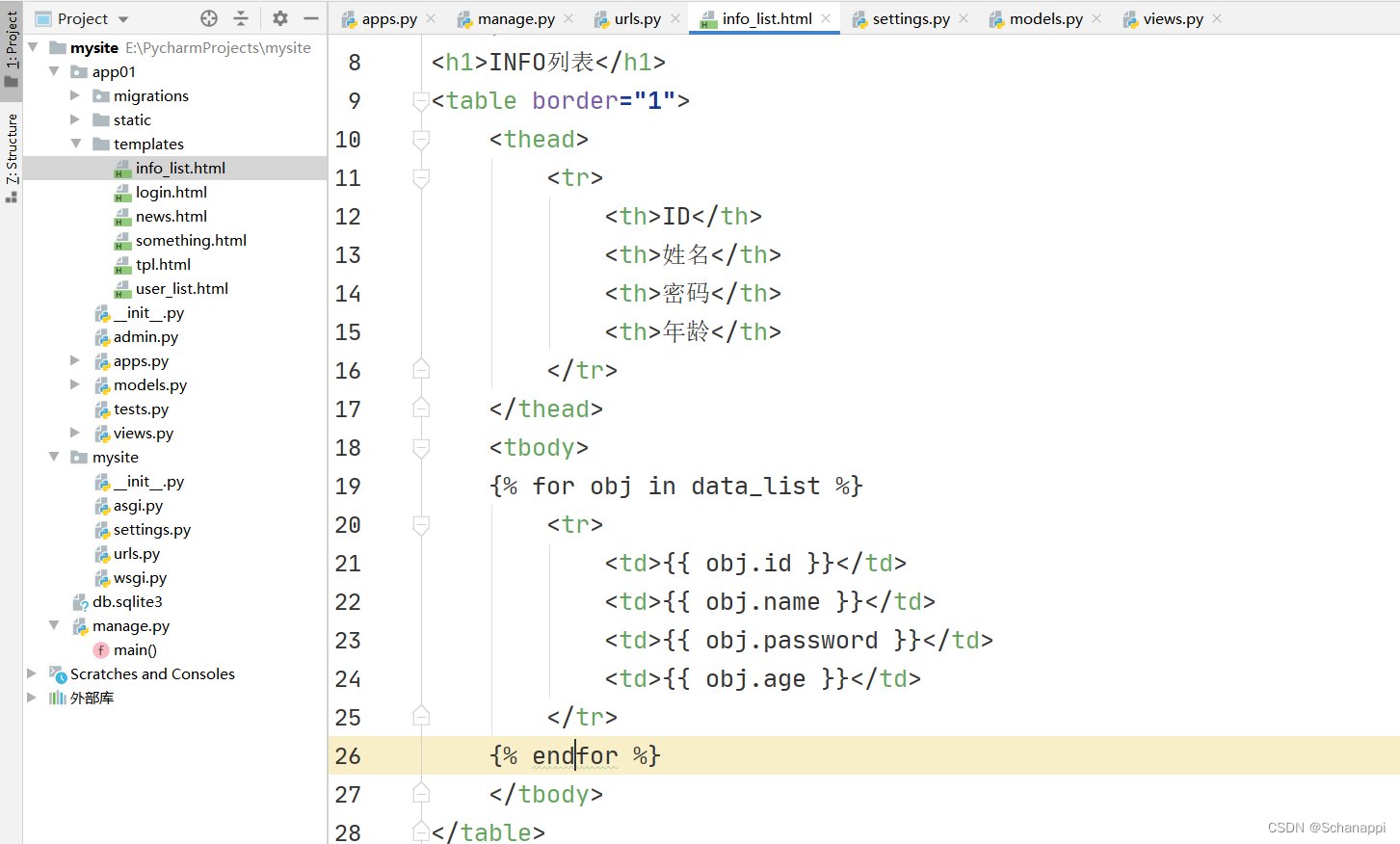
- HTML 渲染;



2. 添加用户
- url;
- 函数
- GET,看到页面,输入内容;
- POST,提交,写入到数据库。
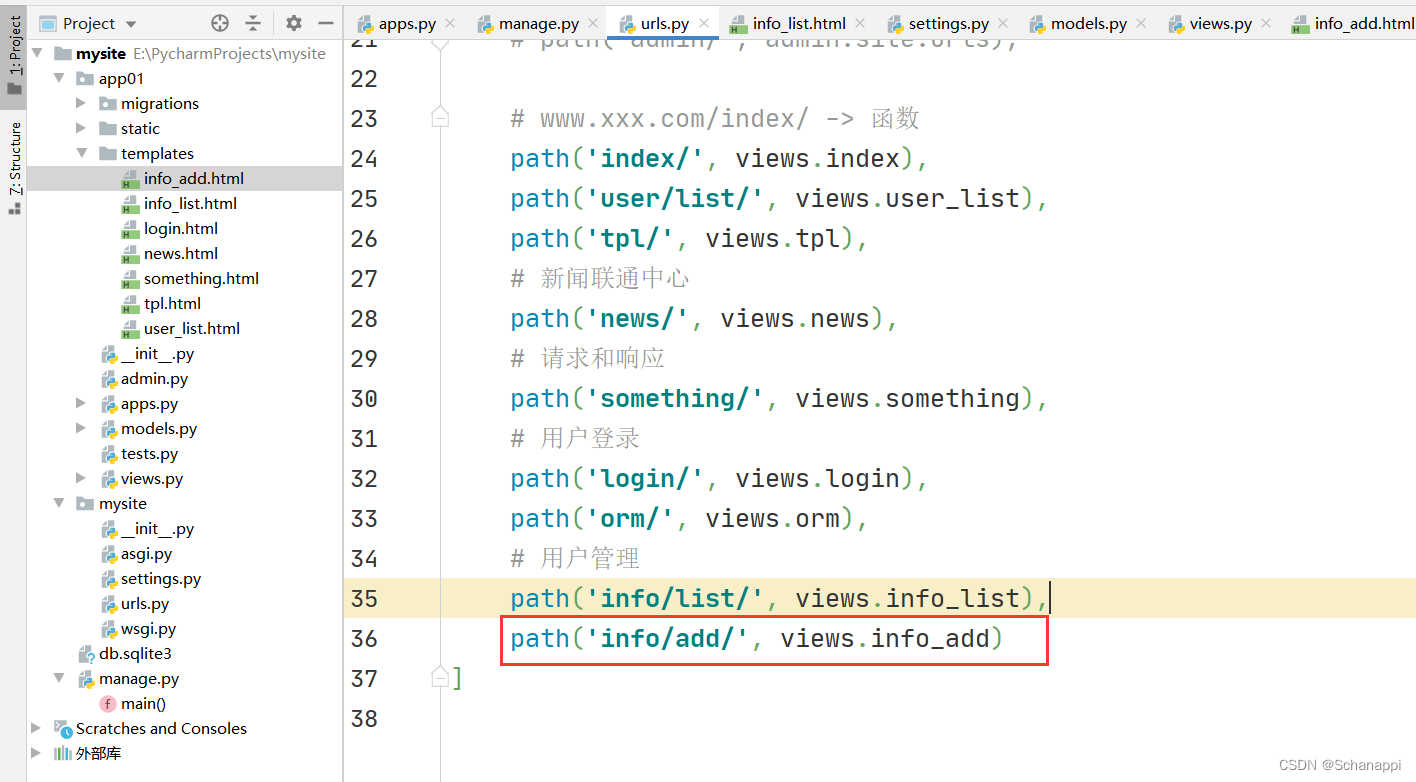
(1)在 urls.py 中添加 path:

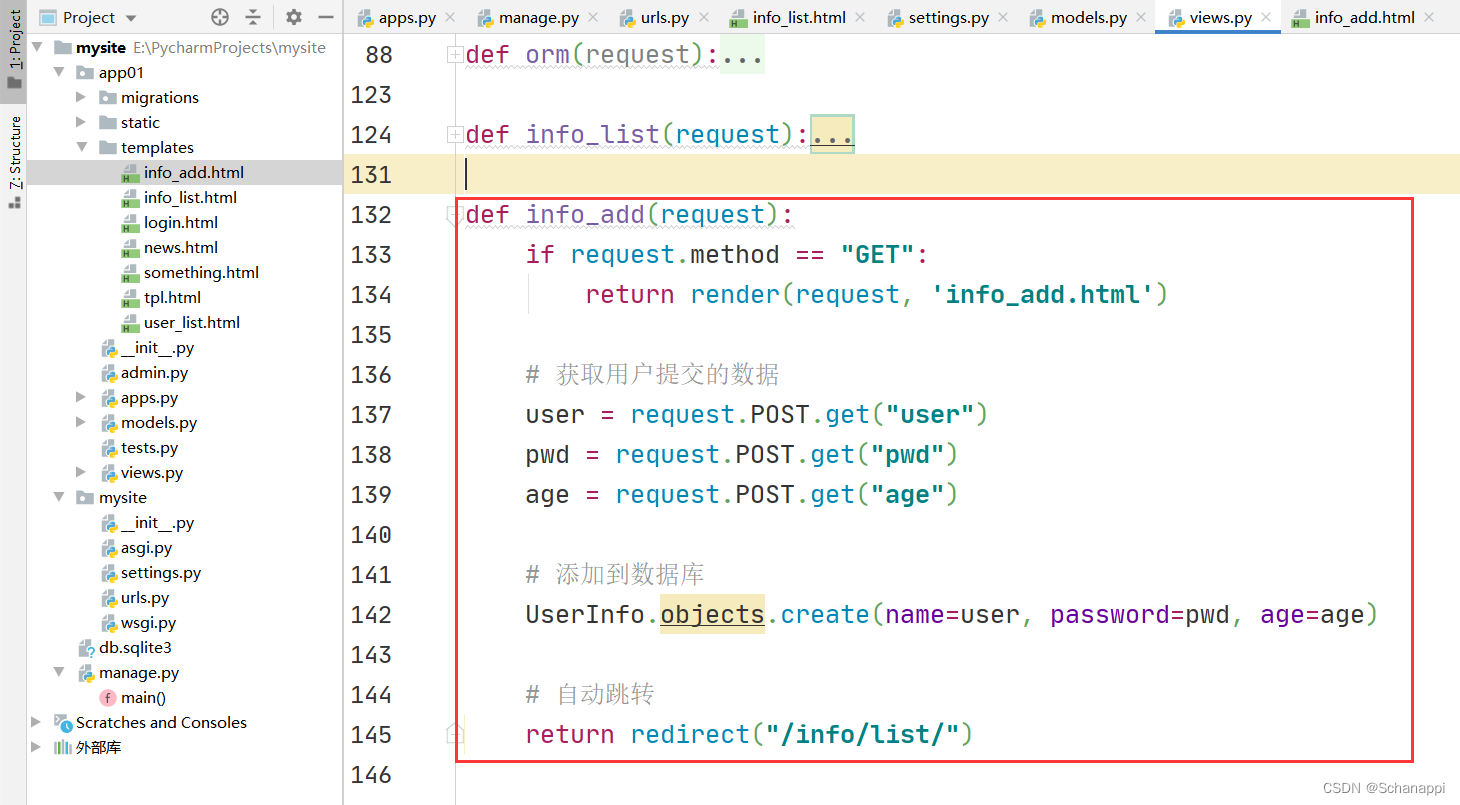
(2)编写函数 info_add :

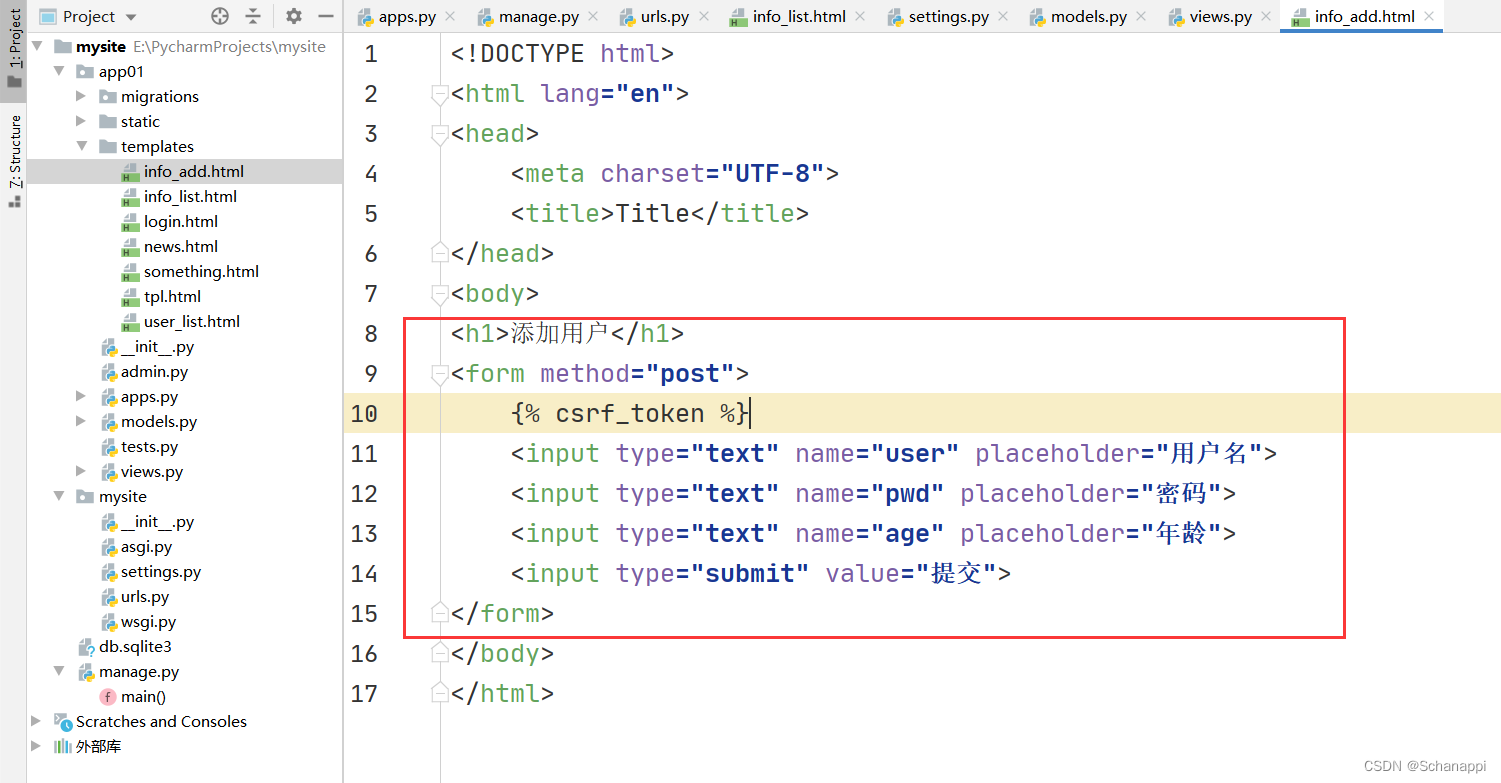
(3)编写 info_add.html ,注意要有 {% csrf_token %} ,使得跨站网址请求能够成功。

(4)效果展示


3. 删除用户
- url;
- 函数
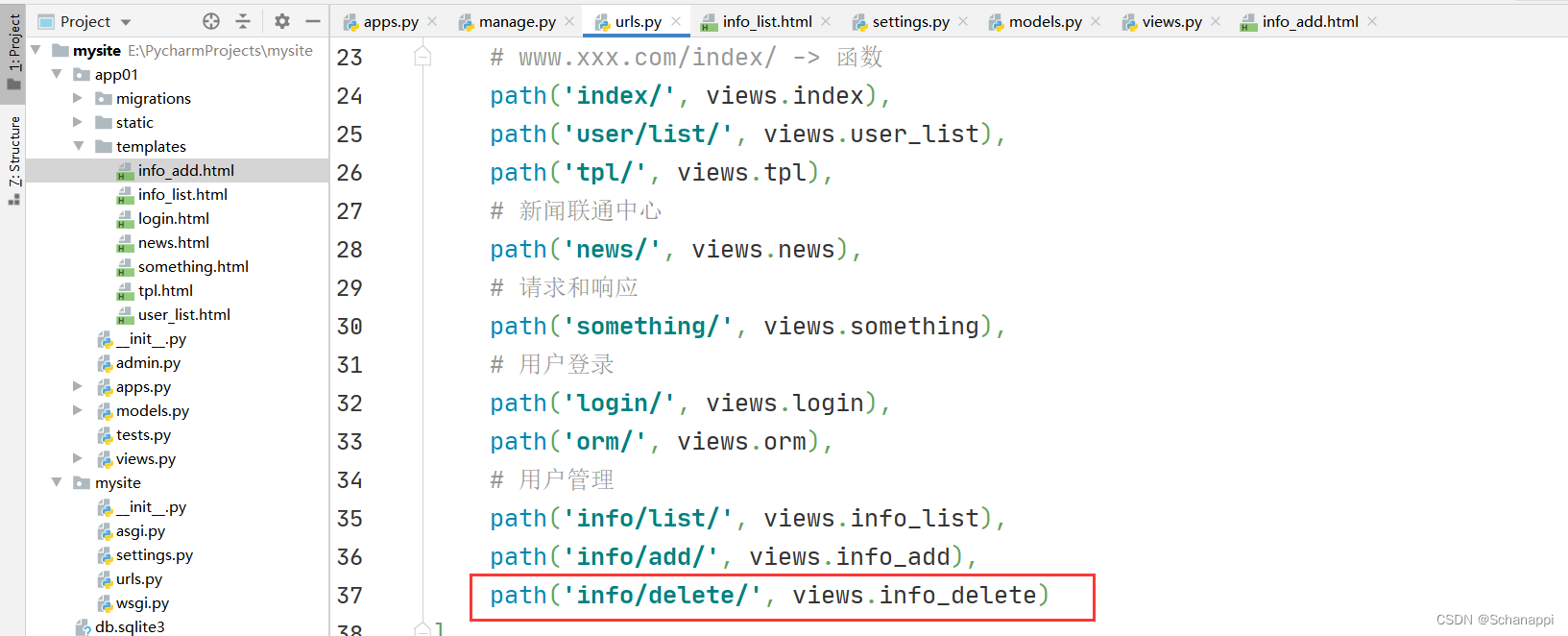
(1)在 urls.py 添加 path:

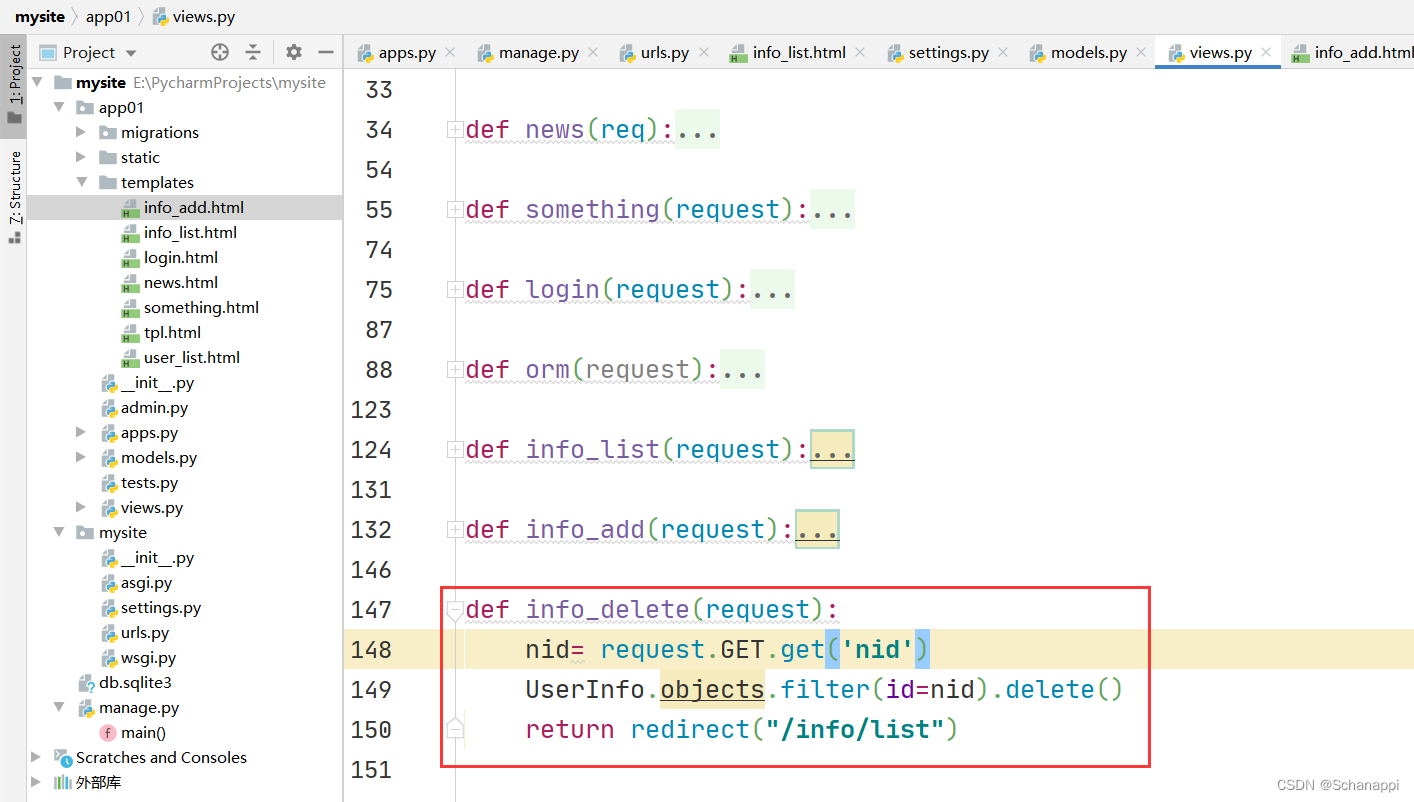
(2) 在 views.py 中编写相关代码:

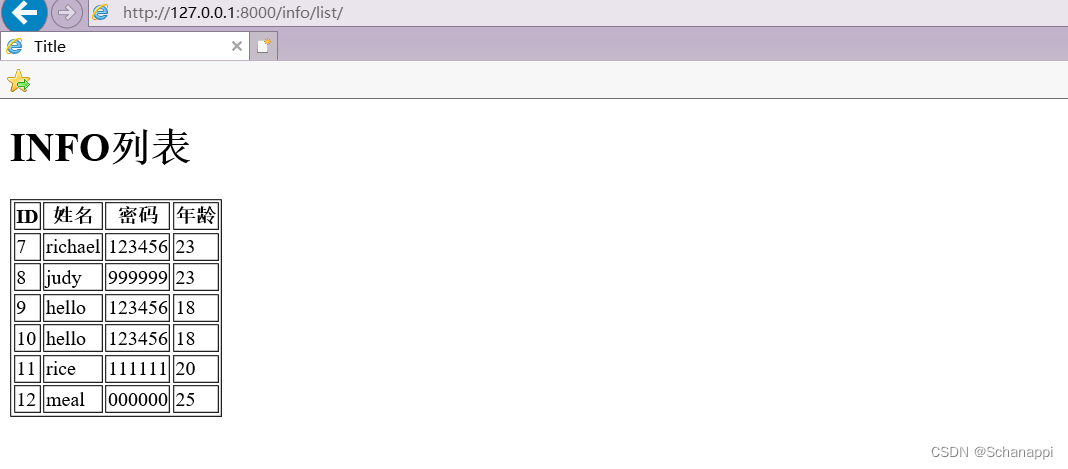
(3)结果展示:(当然在 /info/list.html 中也做了修改)

参考资料:
- Windows安装mysql详细步骤(通俗易懂,简单上手)