一,canvas简介
是 HTML5 新增的,一个可以使用脚本(通常为 JavaScript) 在其中绘制图像的 HTML 元素。它可以用来制作照片集或者制作简单(也不是那么简单)的动画,甚至可以进行实时视频处理和渲染。
详情点击链接,前去菜鸟教程或者w3c查看
二,开始写代码,画树
首先看一下预览图

实现步骤:
- 创建vue3项目,在APP.vue中添加canvas
<canvas ref="canvas"></canvas> - 在js中,使用ref接收
let canvas=ref(null) - 因为是在标签内做画,所以代码必须要写在onMounted生命周期中
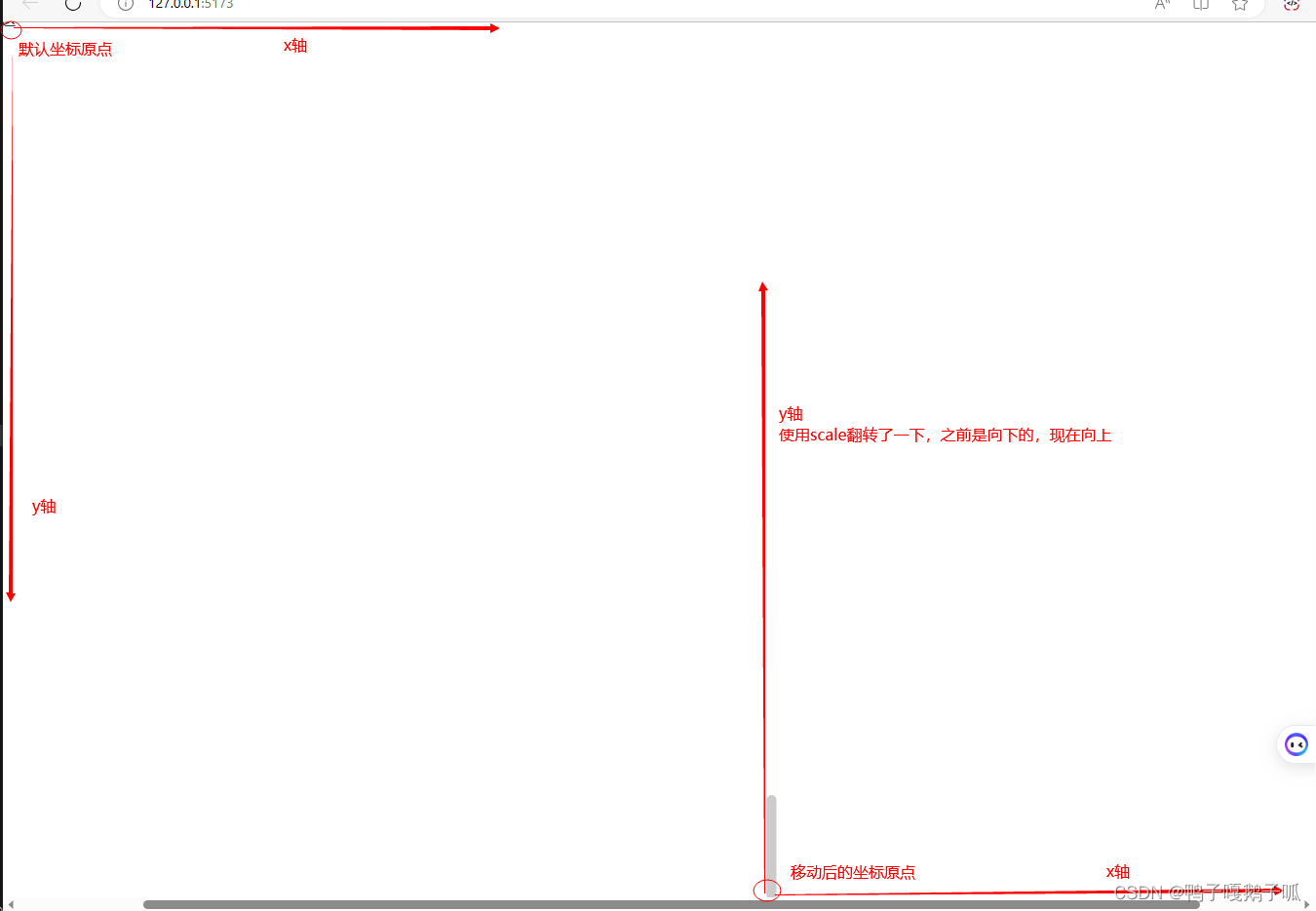
onMounted(()=>{ const ctx=canvas.value.getContext('2d') canvas.value.width=window.innerWidth*window.devicePixelRatio canvas.value.height=window.innerHeight*window.devicePixelRatio ctx.translate(canvas.value.width/2, canvas.value.height) ctx.scale(1,-1) ctx.beginPath() ctx.lineWidth="10" ctx.lineCap="round" ctx.strokeStyle="#ccc" ctx.moveTo(0,0) ctx.lineTo(0,100) ctx.stroke() })第一行getContext('2d')渲染上下文,就是用来渲染页面的,是必须的.第二和第三行用来设置画布大小.第四行translate()用来移动画布,把画布的坐标原点移动到页面的中下方,因为默认的坐标原点是在页面左上角,这样不利于后期计算.第五行scale()用来翻转y轴

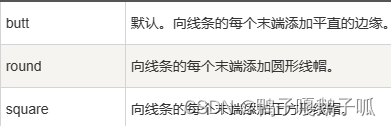
第六行beginPath()为新建一条路径.第七行设置路径(线条)的宽度,默认单位为px.第八行设置路径(线条)的结尾方式,round为圆弧形,此外还有

第九行设置线条颜色,第十行moveTo()把画笔移动到坐标原点,准备开始画线。第十一行lineTo()为线条的结束点,第十二行stroke()通过线条来绘制图形轮廓,最终就有了上图的一条线,这这是一条线,剩下的只需要把这些代码抽进一个方法里,然后递归即可
-
写方法
//ctx上下文 起始坐标,线条粗细,线条长度,角度 function drawTree(ctx,v0,thick,length,dir){ if(thick<3&&Math.random()<0.3)return if(thick<2){ ctx.beginPath() ctx.arc(...v0,20,0,2*Math.PI) ctx.fillStyle=Math.random()<0.3?'#ccc':'red' ctx.fill() return } ctx.beginPath() ctx.moveTo(...v0) const v1=[ v0[0]+length*Math.cos((dir*Math.PI)/100), v0[1]+length*Math.sin((dir*Math.PI)/100), ] ctx.lineTo(...v1) ctx.lineCap='round' ctx.lineWidth=thick ctx.strokeStyle='#333' ctx.stroke() // 渲染帧函数 // requestAnimationFrame(()=>{ // drawTree(ctx,v1,thick*0.8,length*0.8,dir+Math.random()*30), // drawTree(ctx,v1,thick*0.8,length*0.8,dir-Math.random()*30) // }) setTimeout(() => { drawTree(ctx,v1,thick*0.8,length*0.8,dir+Math.random()*30), drawTree(ctx,v1,thick*0.8,length*0.8,dir-Math.random()*30) }, 50); }在这个方法中,传人了线条起始坐标,线条粗细,线条长度,线条角度,写了地递归结束条件,线条粗细小于3像素并且随机数小于0.3结束,如果线条粗细小于2就画上圆形花瓣,颜色随机,最主要的是lineTo()线条结束坐标点,需要三角函数的知识,cos和sin方法来计算,最后的渲染帧函数和setTimeout函数是用来做动画效果的,setInterval也可以,最后在onMonuted生命周期里调用一下就可以了
onMounted(()=>{ const ctx=canvas.value.getContext('2d') canvas.value.width=window.innerWidth*window.devicePixelRatio canvas.value.height=window.innerHeight*window.devicePixelRatio ctx.translate(canvas.value.width/2, canvas.value.height) ctx.scale(1,-1) // ctx.beginPath() // ctx.lineWidth="10" // ctx.lineCap="round" // ctx.strokeStyle="#ccc" // ctx.moveTo(0,0) // ctx.lineTo(0,100) // ctx.stroke() drawTree(ctx,[0,0],10,200,50) }) -
结束!谢谢观看,欢迎指正