文章目录
- 前言
- 一、在mian.ts(mian.js)中配置全局变量
- 1、如何封装
- 二、如何调用
- 1.template中调用
- 2.在script标签中如何拿到
前言
在Vue3项目中,需要频繁使用某一个方法。配置到全局感觉会方便很多。
例如:因为很多页面都需要对时间进行格式,所以将时间格式函数配置到全局
一、在mian.ts(mian.js)中配置全局变量
app.config.globalProperties.xxx上绑定你自定义的方法名,一般使用$开头,来区分组件中方法
代码如下(示例):
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
const app = createApp(App)
app.use(store)
app.use(router)
app.config.globalProperties.$filters = {
foo() {
console.log('foo')
},
formatTime(value: string) {
return '2023-02-22'
}
}
app.mount('#app')
其实也能对全局配置的这些变量进行封装,因为许多的配置写都到mian.js文件中会显得很杂乱。
1、如何封装
首先在src下面创建global文件并在下创建index.ts与register-properties.ts两个文件。
mian.ts代码:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import { globalRegister } from './global'
const app = createApp(App)
// 全局注册(默认会将app传递给globalRegister作为参数)
app.use(globalRegister)
app.use(store)
app.use(router)
app.mount('#app')
register-properties.ts代码:
import { App } from 'vue'
// App是用来确定类型
export default function registerProperties(app: App) {
app.config.globalProperties.$filters = {
foo() {
console.log('foo')
},
formatTime(value: string) {
return '2023-02-22'
}
}
}
index.ts代码:
import { App } from 'vue'
import registerProperties from './register-properties'
export function globalRegister(app: App): void {
app.use(registerProperties)
}
index.ts的作用是用来统一注册
二、如何调用
1.template中调用
代码如下(示例):
<template>
<div class="user">
{{ $filters.formatTime('2022-12-23') }}
</div>
</template>
2.在script标签中如何拿到
代码如下(示例):
<script lang="ts">
import { defineComponent, getCurrentInstance } from 'vue'
export default defineComponent({
setup() {
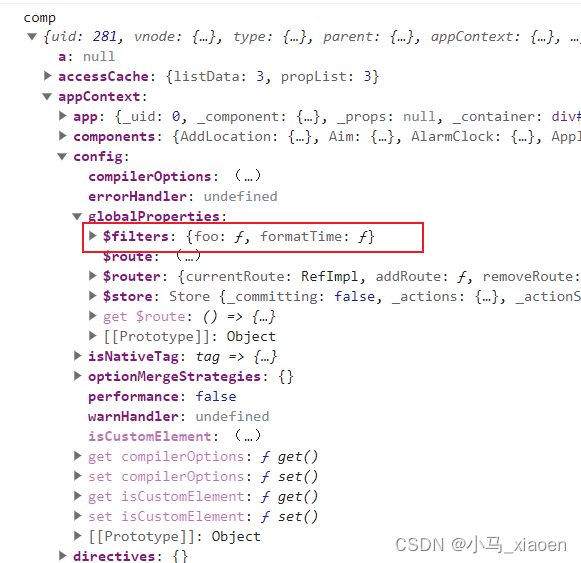
const comp = getCurrentInstance()
// 打印看一下结构
console.log('comp', comp)
return {}
}
})
</script>

中实例里面拿到