参考视频:黑马程序员前端CSS3基础教程,前端必备基础
目录
📚案例准备工作
📚CSS属性书写顺序
🐇布局定位属性
🐇自身属性
📚页面布局整体思路
📚学成在线项目制作
👉HTML部分代码
👉CSS部分
📚案例准备工作
- 创建目录文件夹(存放相关内容)
- 文件夹内部
- 新建存图文件夹
- 新建首页文件index.html(网站首页统称)
- 新建style.css样式文件——采取结构与样式相分离
- 将样式引入到HTML页面文件中——link
- 将样式表写入清除内外边距的样式,来检测样式表是否引入成功

📚CSS属性书写顺序
🐇布局定位属性
- display(标签显示模块转换)

- position(定位模式):static静态,relative(相对),absolute(绝对)

- clear(清除浮动)

- visibility/overflow(显示与隐藏)

- float(浮动选择器)

🐇自身属性
- width/height
- margin/padding/border(盒子模型元素)

- background(CSS背景)
- 文本属性:
- color(颜色),font(字体),text-decoration(文本装饰下划线),text-align(文本水平对齐方式)
- vertical-align

- white-space

- 其他属性(CSS3)
- content(伪元素清除浮动)cursor(鼠标样式)...
📚页面布局整体思路
- 必须确定页面的版心(可视区)
- 分析页面中的行模块,以及每个行模块中的列模块。页面布局第一准则。
- 一行中的列模块经常浮动布局,先确定每个列的大小之后确定列的位置。页面布局第二法则。
- 制作HTML结构。先有结构,后有样式的原则。结构永远最重要。
- 所以,先理清楚布局结构!
小技巧:
- 每个小块的背景颜色可以作为辅助,后续删除即可。
- body给个比较大的高,便于显示,后续修改。
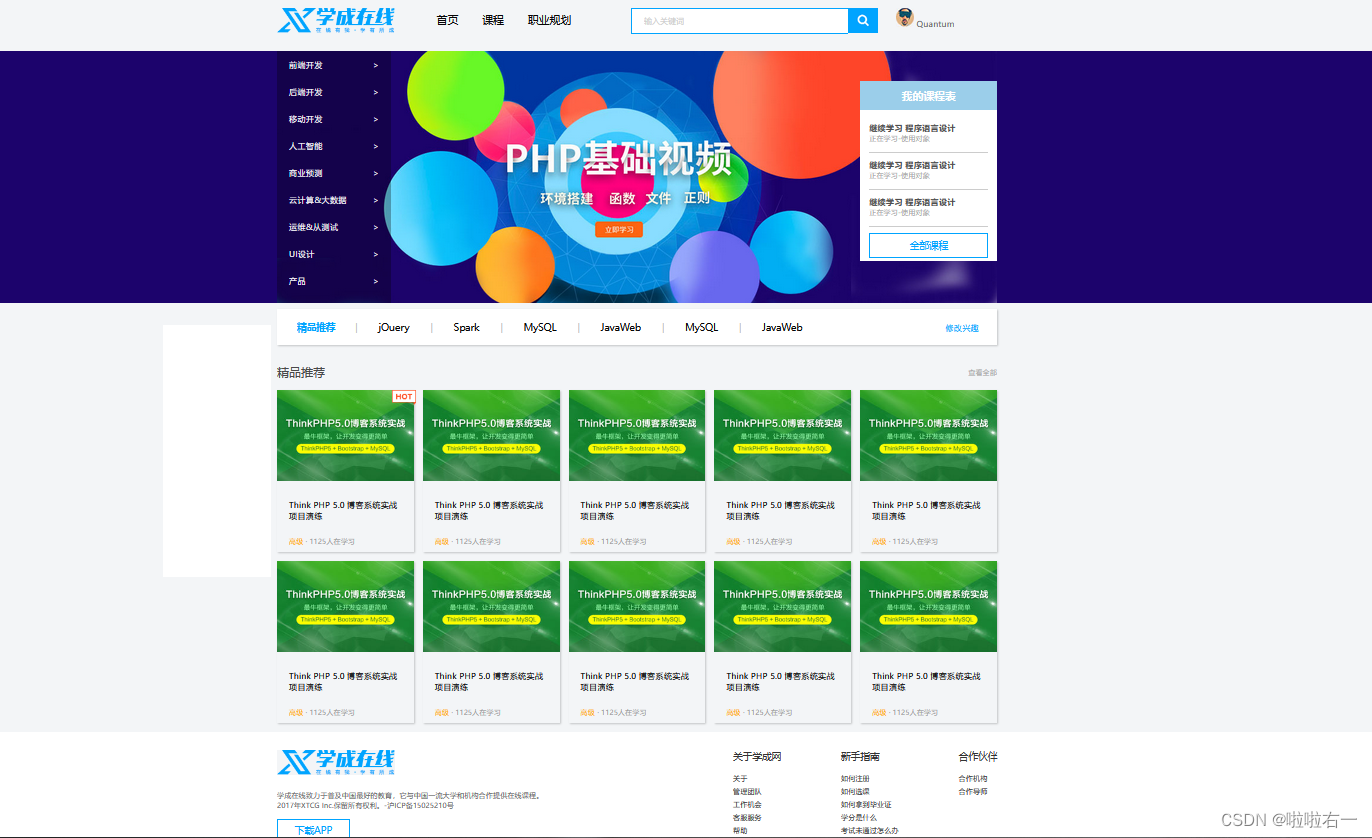
📚学成在线项目制作





👉HTML部分代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线-不是所有的网站都叫学成在线</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<!-- 固定的侧边栏 -->
<div class="fixedbar"></div>
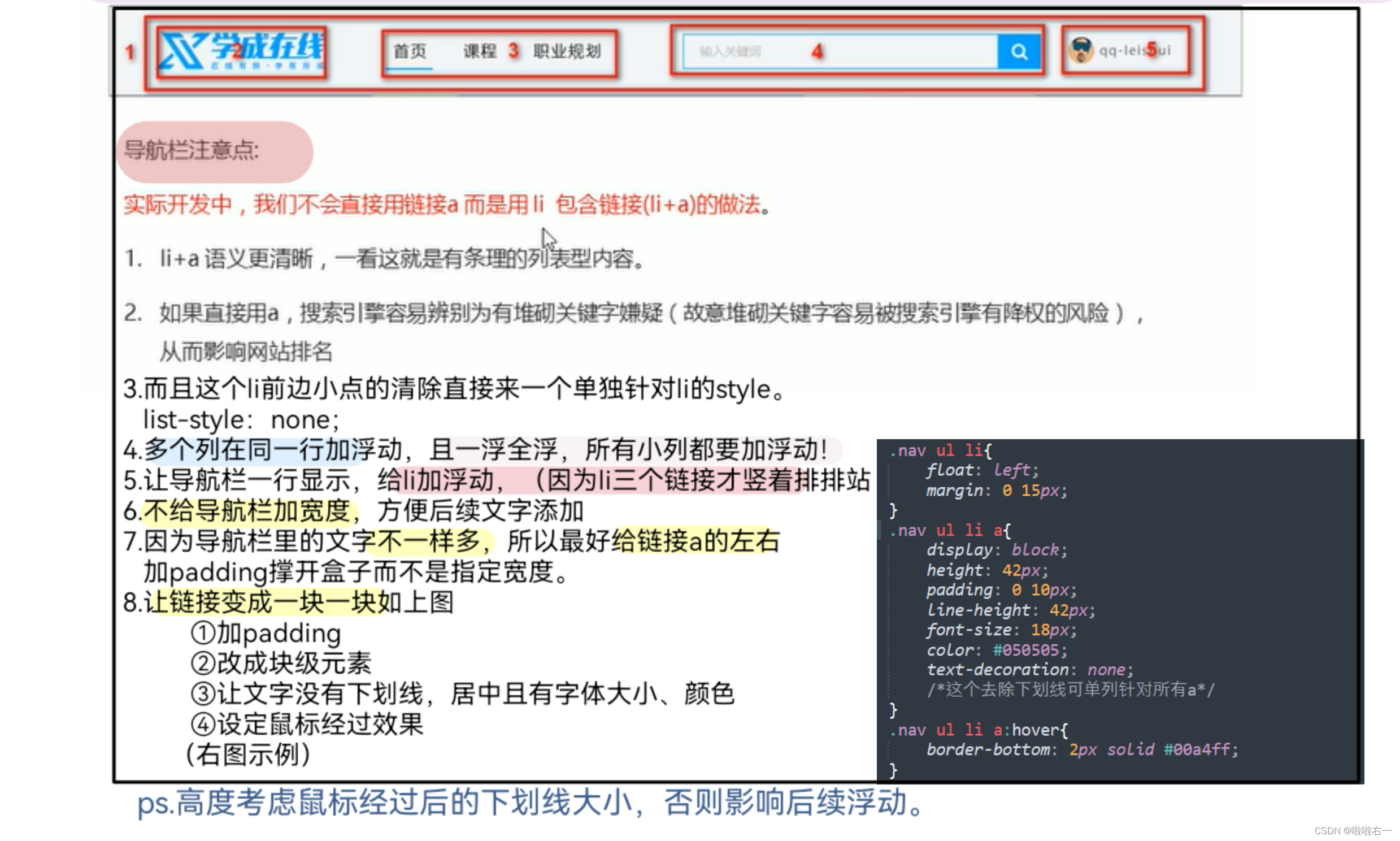
<!-- header头部模块开始 -->
<div class="header w">
<!-- logo -->
<div class="logo">
<img src="images/logo.png">
</div>
<!-- nav -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- search -->
<div class="search">
<input type="text" value="输入关键词">
<button></button>
</div>
<!-- user -->
<div class="user">
<img src="images/user.jpg">
Quantum
</div>
</div>
<!-- header头部模块结束 -->
<!-- banner start -->
<div class="banner">
<div class="w">
<!-- 课程左侧盒子 -->
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span>></span></a></li>
<li><a href="#">后端开发 <span>></span></a></li>
<li><a href="#">移动开发 <span>></span></a></li>
<li><a href="#">人工智能 <span>></span></a></li>
<li><a href="#">商业预测 <span>></span></a></li>
<li><a href="#">云计算&大数据<span>></span></a></li>
<li><a href="#">运维&从测试<span>></span></a></li>
<li><a href="#">UI设计<span>></span></a></li>
<li><a href="#">产品<span>></span></a></li>
</ul>
</div>
<!-- 右侧课程盒子 -->
<div class="course">
<div class="course-hd">我的课程表</div>
<div class="course-bd">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
</ul>
<a href="#" class="all">全部课程</a>
</div>
</div>
</div>
</div>
<!-- banner finish -->
<!-- goods start -->
<div class="goods w">
<h3>精品推荐</h3>
<div class="goods-item">
| <a href="#">jOuery</a>
| <a href="#">Spark</a>
| <a href="#">MySQL</a>
| <a href="#">JavaWeb</a>
| <a href="#">MySQL</a>
| <a href="#">JavaWeb</a>
</div>
<div class="mod">修改兴趣</div>
</div>
<!-- goods finish -->
<!-- box start -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<!-- 此地方一定要清除浮动 -->
<div class="box-bd clearfix">
<ul>
<li>
<img src="images/hot.png" class="hot">
<img src="images/pic.jpg">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
<li>
<img src="images/pic.jpg">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<p><span>高级</span> · 1125人在学习</p>
</li>
</ul>
</div>
</div>
<!-- box finish -->
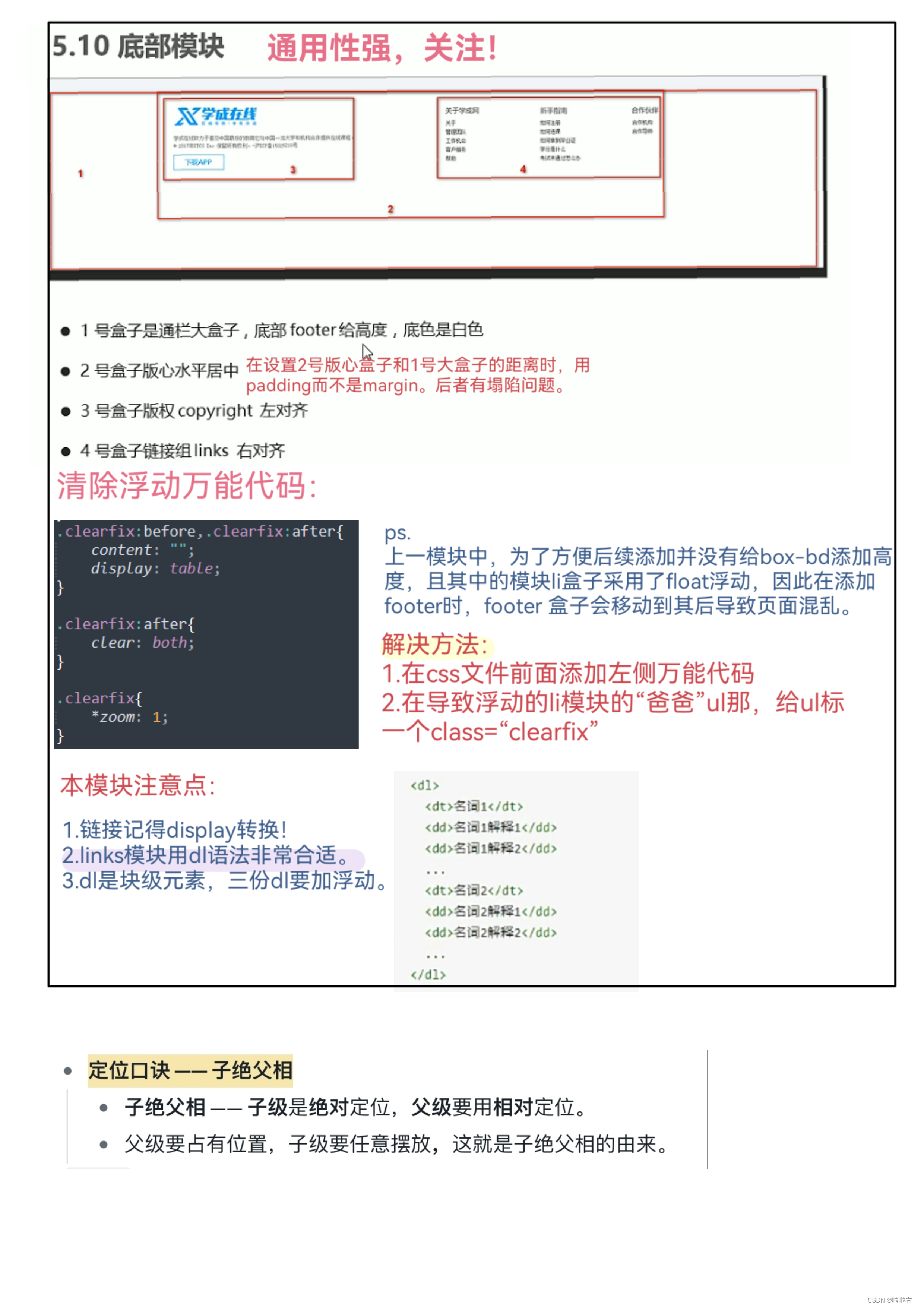
<div class="footer">
<div class="w">
<div class="copyright">
<img src="images/logo.png">
<p>学成在线致力于普及中国最好的教育,它与中国一流大学和机构合作
提供在线课程。<br>
2017年XTCG Inc.保留所有权利。-沪ICP备15025210号
</p>
<a href="#" class="app">下载APP</a>
</div>
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客服服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>新手指南</dt>
<dd><a href="#">如何注册</a></dd>
<dd><a href="#">如何选课</a></dd>
<dd><a href="#">如何拿到毕业证</a></dd>
<dd><a href="#">学分是什么</a></dd>
<dd><a href="#">考试未通过怎么办</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
</dl>
</div>
</div>
</div>
</html>👉CSS部分
/*CSS初始化*/
/*清除元素默认的内外边距*/
* {
margin: 0;
padding: 0;
}
/*清除列表样式*/
li {
list-style: none;
}
button {
border: none;
}
body {
background-color:#f3f5f7;
font-family: "微软雅黑";
}
a {
text-decoration: none;
}
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
.fixedbar {
position: fixed;
top: 550px;
left: 50%;
z-index: 999;
margin-left: -790px;
width: 180px;
height: 420px;
background-color: #fff;
}
/*版心 1200 水平居中*/
.w {
width: 1200px;
margin: auto;
}
/*header start*/
.header {
height: 42px;
margin: 30px auto;
}
.logo {
float: left;
margin-right: 60px;
}
.nav {
float: left;
}
.nav ul li {
float: left;
}
.nav ul li a {
display: inline-block;
height: 40px;
line-height: 40px;
padding: 0 10px;
margin-right: 20px;
text-decoration: none;
color: #050505;
font-size: 18px;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
.search {
float: left;
margin-left: 70px;
}
.search input {
float: left;
width: 340px;
height: 40px;
border: 1px solid #00a4ff;
padding-left: 20px;
color: #ccc;
border-right: 0;
}
.search button {
/*消除两个表单之间的空白缝隙*/
float: left;
width: 50px;
height: 42px;
background-image: url(images/btn.png);
}
.user {
margin-left: 30px;
height: 42px;
line-height: 42px;
float: left;
font-size: 14px;
color: #666;
}
/*header finish*/
/*banner start*/
.banner {
height: 420px;
background: #1c036c url(images/banner2.jpg) no-repeat top center;
}
.subnav {
float: left;
width: 150px;
height: 420px;
/*黑色半透明盒子*/
background: rgba(0, 0, 0, .3);
padding: 0 20px;
}
.subnav li {
height: 45px;
line-height: 45px;
}
.subnav li a {
color: #fff;
font-size: 14px;
text-decoration: none;
}
.subnav li a:hover {
color: #00b4ff;
}
.subnav li a span {
float: right;
}
.course {
float: right;
width: 228px;
height: 300px;
background-color: #fff;
margin-top: 50px;
}
.course-hd {
height: 48px;
background-color: #9bceea;
color: #fff;
font-size: 18px;
text-align: center;
line-height: 48px;
font-weight: bold;
}
.course-bd {
/*没有宽度的盒子padding不撑开盒子*/
padding: 0 15px;
}
.course-bd ul {
padding-top: 10px;
}
.course-bd li {
/*行高等于高度 只能让单行文本垂直居中*/
height: 50px;
border-bottom: 1px solid #ccc;
margin-top: 10px;
}
.course-bd li h4 {
font-size: 14px;
color: #4e4e4e;
}
.course-bd li p {
font-size: 12px;
color: #a5a5a5;
}
.all {
display: block;
height: 38px;
line-height: 38px;
border: 1px solid #00a4ff;
margin-top: 10px;
font-size: 16px;
color: #00a4ff;
text-align: center;
}
.all:hover {
background-color: #00a4ff;
color: #fff;
}
/*banner finish*/
/*goods start*/
.goods {
height: 60px;
background-color: #fff;
box-shadow: 2px 2px 2px rgba(0, 0, 0, .2);
margin-top: 10px;
/*利用行高的继承性*/
line-height: 60px;
}
.goods h3 {
float: left;
font-size: 16px;
color: #00a4ff;
margin: 0 33px;
}
.goods-item {
float: left;
color: #bfbfbf;
}
.goods-item a {
font-size: 16px;
color: #050505;
margin: 30px;
}
.goods-item a:hover {
color: #00a4ff;
}
.mod {
float: right;
font-size: 14px;
color: #00a4ff;
margin-right: 30px;
}
/*goods finish*/
/*box start*/
.box {
margin-top: 15px;
}
.box-hd {
height: 60px;
line-height: 60px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
/*让加粗的不那么粗*/
font-weight: 400;
}
.box-hd a {
float: right;
font-size: 12px;
margin-left: 30px;
color: #a5a5a5;
}
.box-bd {
width: 1215px;
}
.box-bd li {
position: relative;
float: left;
width: 228px;
height: 270px;
margin-right: 15px;
margin-bottom: 15px;
box-shadow: 2px 2px 2px rgba(0, 0, 0, .2);
}
.box-bd li img {
width: 100%;
}
.box-bd .hot {
position: absolute;
top: 0;
right: -4px;
width: 40px;
}
.box-bd li h4 {
margin: 25px 20px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box-bd li p {
margin: 0 20px;
font-size: 12px;
color: #999;
}
.box-bd li p span {
color: orange;
}
/*box finish*/
.footer {
height: 385px;
background-color: #fff;
padding-top: 30px;
}
.copyright {
float: left;
}
.copyright p {
font-size: 12px;
color: #666;
margin: 20px 0 15px 0;
}
.app {
display: block;
width: 118px;
height: 34px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 34px;
font-size: 16px;
color: #00a4ff;
}
.app:hover {
color: #fff;
background-color: #00a4ff;
}
.links {
float: right;
}
.links dl {
float: left;
margin-left: 100px;
}
.links dt {
height: 35px;
font-size: 16px;
color: #333;
}
.links dd a {
font-size: 12px;
color: #333;
}
.links dd a:hover {
color: #00a4ff;
}相关图片及代码已上传至资源