如何使用伪元素 ::before 实现 Antd 表单一模一样的 required 红色 * 号
背景

以一个简单的 Form.Item 包裹 Select 为例 我们去实现它的 * 号
操作
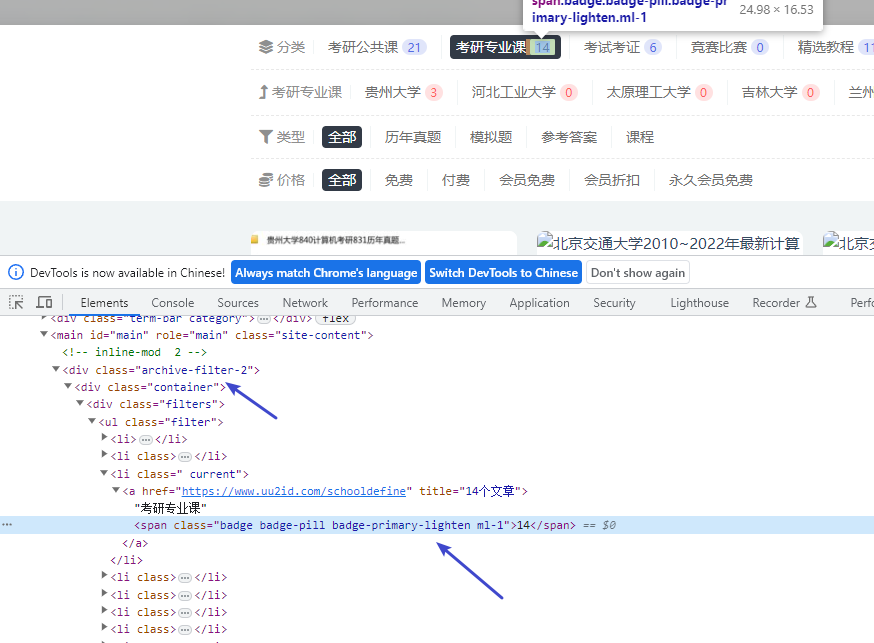
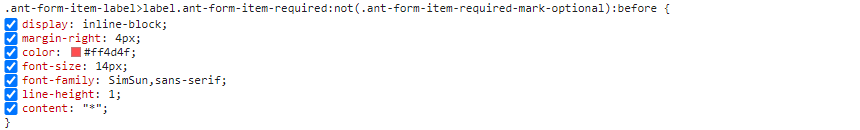
F12 打开控制台选中这个元素上面查看 CSS 属性

仿照这个写在 .less 文件里
// .less
.ruleTable::before {
display: inline-block;
margin-right: 4px;
font-family: SimSun, sans-serif;
font-size: 14px;
line-height: 1;
color: #ff4d4f;
content: '*';
}
在 .jsx 文件引入
<Text className={styles.ruleTable}>选择规则</Text>

即可实现一模一样的星号