第一步:打开uniapp的插件市场
网址:日历组件可选择周与月标记打卡支持左右切换 - DCloud 插件市场
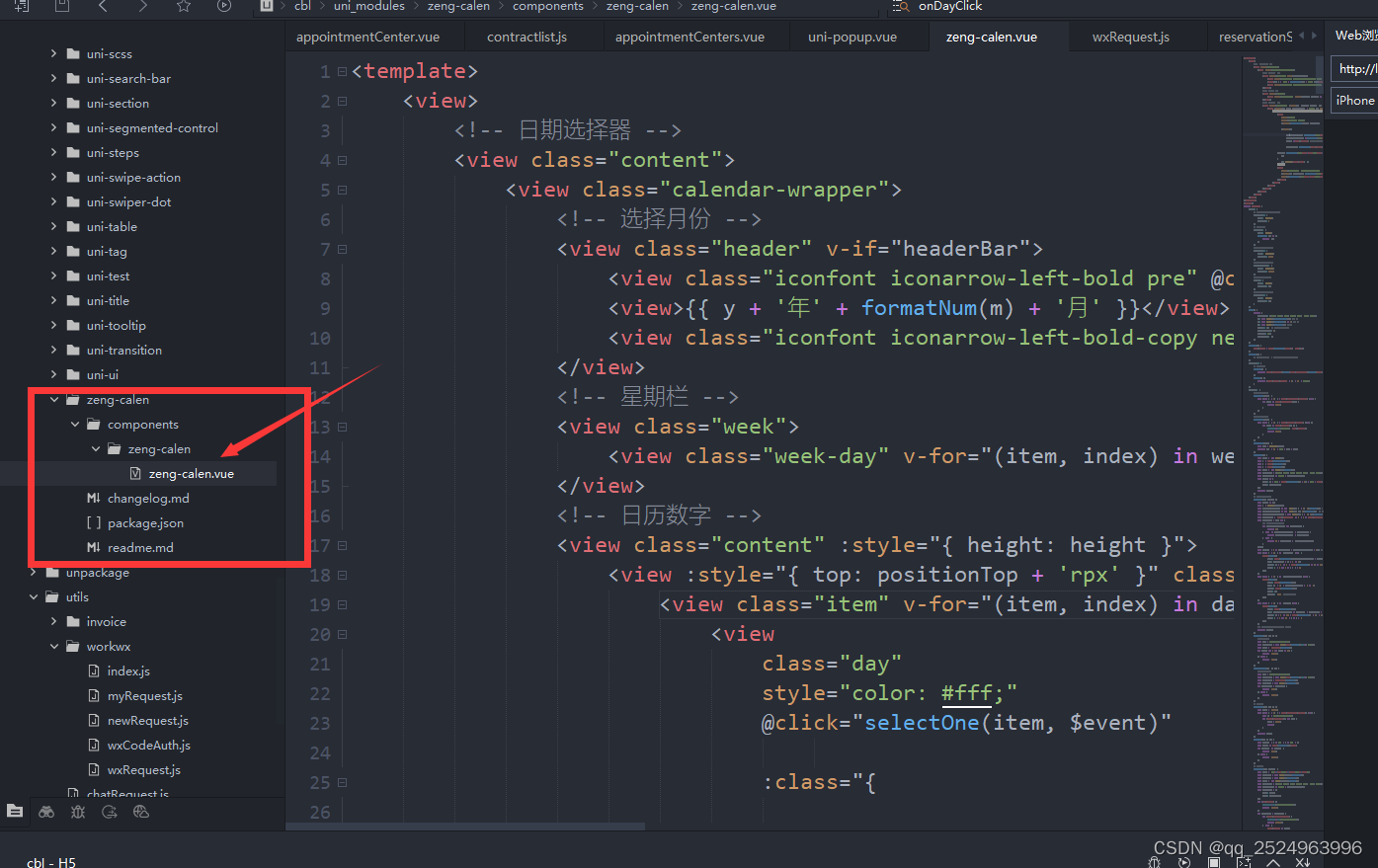
第二步:导入相应的项目,会有相应的提示(路径)
第三步:引入对应的位置-例如我引入的位置
import check from '@/uni_modules/zeng-calen/components/zeng-calen/zeng-calen.vue';
//组件注册
components: {
check
},
//组件使用
<check :actDay="actDay" :chooseDay="chooseDay" @onDayClick="onDayClick"></check>第四步:上面的名称解释下
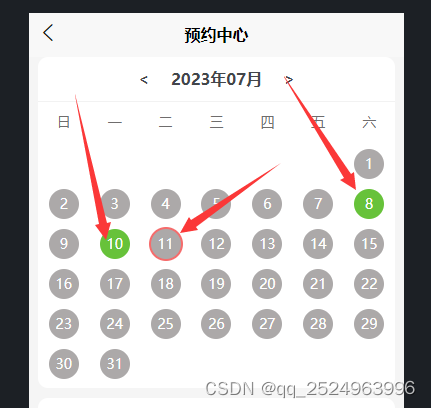
chooseDay:已经选中(有标识)的日期 格式:chooseDay:['2023-02-02'] 样式也可以自己定义
actDay:鼠标点击的日期有选中的样式(可以自定义) 这个里面是 只能选中一个日期
onDayClick:有回调函数(e)e.data 就是选中的日期
用之前记得要在 data 中声明 要不然 会报错
// 日历的选择 onDayClick(data) { let choose = data.date; //用户点中的数据 if (this.actDay.includes(choose)) { //如果用户点击的日期已经存在 // 移除元素下标 const index = this.actDay.indexOf(choose); //删除用户点击的日期 this.actDay.splice(index, 1); } // else if (this.chooseDay.includes(choose)) { // //判断是否已经被投标 // // uni.showToast({ // // title: '这个日期已经被投标了', // // icon: 'none' // // }); // } else { this.actDay = [] this.newTime = choose //添加用户点击的日期 this.actDay.push(choose); } }
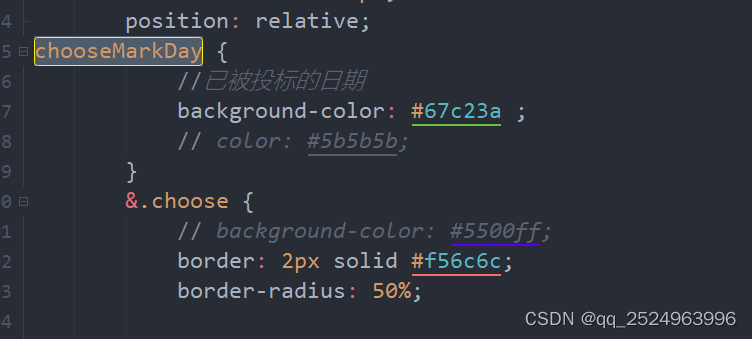
第五步:修改源码中的选中和标识的样式(找到相应的位置)

标识和选中的位置:
、

默认日期是这样设置
onLoad(e) {
this.newTime = this.todayTime()
this.actDay.push(this.newTime);
},
// 获取当前的日期
todayTime() {
// 创建 Date 对象
const today = new Date();
// 获取年份
const year = today.getFullYear();
// 获取月份(注意月份从 0 开始,需要加 1)
const month = today.getMonth() + 1;
// 获取日期
const day = today.getDate();
// 格式化为 yyyy-mm-dd 的字符串
const formattedDate = `${year}-${month.toString().padStart(2, '0')}-${day.toString().padStart(2, '0')}`;
return formattedDate
}这个是我修改的样子