最高端的VR全景
往往只需要最朴素的制作方式
酷雷曼3D VR数字化升级平台4.0版本
闪耀上线
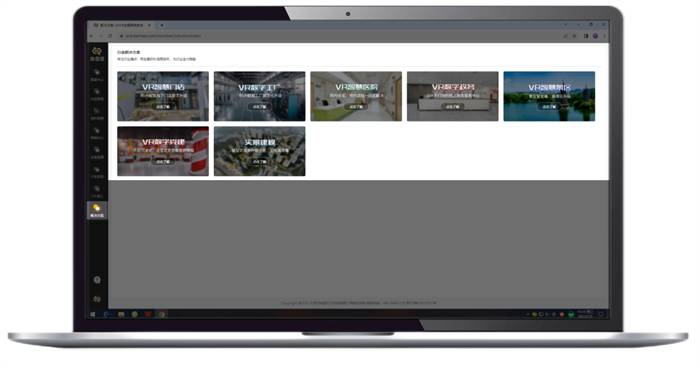
全新的后台界面
丝滑的编辑工具
无需代码
不用建模
简单拖拉拽移
依然有手就行
轻松搭建VR元宇宙空间
1、界面升级,让VR创作更加可视
全新视觉设计
酷雷曼3D VR系统后台界面进行了全新视觉设计,最直观的就是界面按钮,采用了半透明科技灰与品牌logo色组成金黄渐变的色调组合,寓意通过核心技术创造价值和财富,更加符合酷雷曼VR的品牌调性及文化。

其次,细心的合作商可能发现了,后台菜单栏也由顶部移至了左侧,留出更大面积的工作窗口,信息呈现更全,可操作范围更广。
全新菜单模块
我们将系统菜单进行了更科学的组合分类,方便合作商在使用后台时更快速、便捷地找到相关工具,从而提高作品制作和交付效率。
在作品封面的“更多”按钮中加入【提交官网】

酷雷曼为合作商免费提供了千万级流量曝光的平台展位,合作商只需将自己优秀的作品【提交官网】,就有机会获得酷雷曼官网提供的千万级流量展位,从而提升服务客户满意度、打造自身的标杆案例。
在作品封面的“更多”按钮中加入了【下载离线包】

酷雷曼VR全景除了在线观看外,还支持离线展示,只需点击【下载离线包】,就能将VR全景作品数据导入进触控大屏、党建一体机、户外大屏等任意线下终端自由展示,摆脱网络环境束缚。
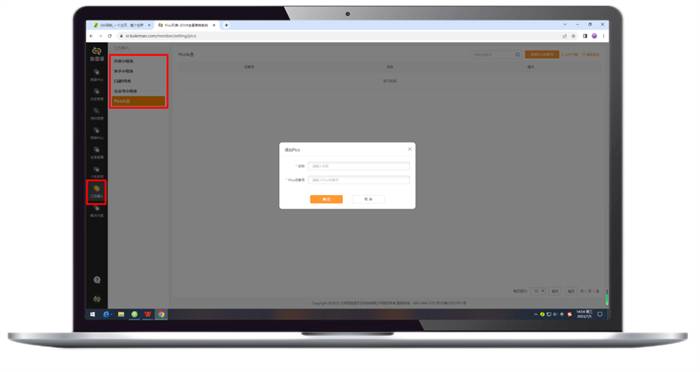
将原本在【设置】模块的Pico设备对接功能整合到了【三方接入】模块

酷雷曼VR第三方平台接入支持小程序、美团、携程、飞猪、地图软件、公众号、抖音、快手、app、网站等众多流量渠道,多维度提升曝光率。
此外,【酷客导航】和【云游管理】整合到了【作品管理】中;【消息】及【设置】模块整合到了账户中心;新手引导、帮助中心、设置等聚合到了【帮助】模块。
全新后台工具
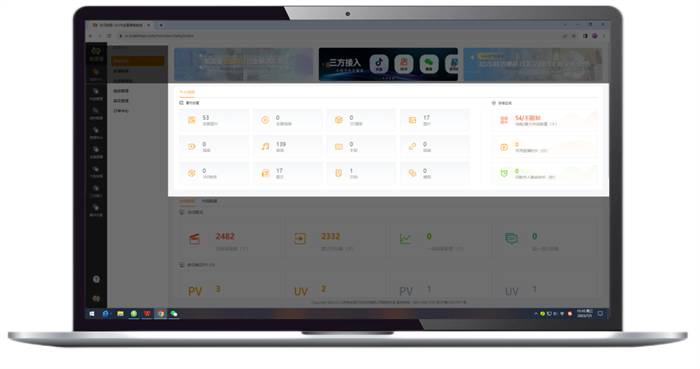
顶部banner

在【数据中心】顶部新增了滚动banner图,使合作商轻松知晓功能推送、行业动态、政策资讯等一手消息,不错过任何商机。
数据看板

在数据中心最上面加入了【素材创建】数据以及【账号空间】容量提示,实时掌握系统工况,做到心中有数。
解决方案

新增【解决方案】模块,提供垂直类行业方案及场景应用的页面入口,可轻松复刻落地,助力合作商进行业务谈判。
2、功能更新,轻松搭建3D元宇宙
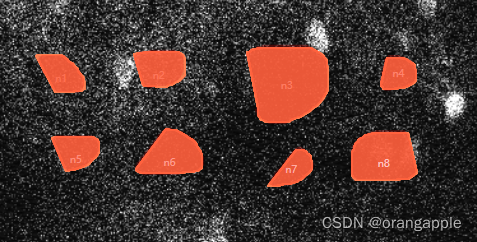
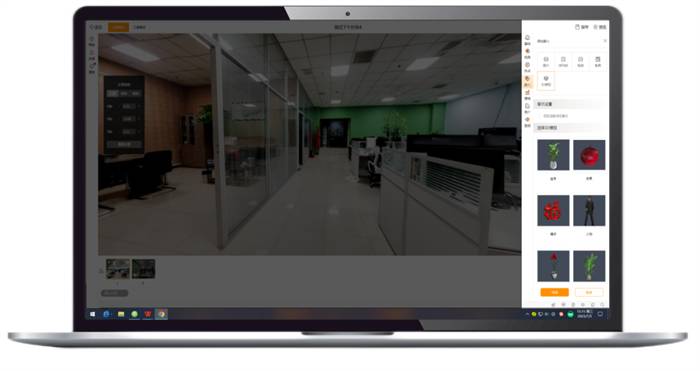
3D漫游新增【注释】与【模型】功能
作为元宇宙趋势下最前沿的数字技术之一,酷雷曼3D漫游一直以来凭借超真实的画面、超沉浸的体验、超现实的交互深受各行业客户的青睐。

此次3D漫游新增【注释】与【模型】功能,进一步提升合作商的后台制作能力。

仅需通过简单点击、拖拽、键入,无需建模、无需写代码,只需在海量模型库中挑选适合自己的模型进行组合搭配,就能轻松、快速生成满意的作品。

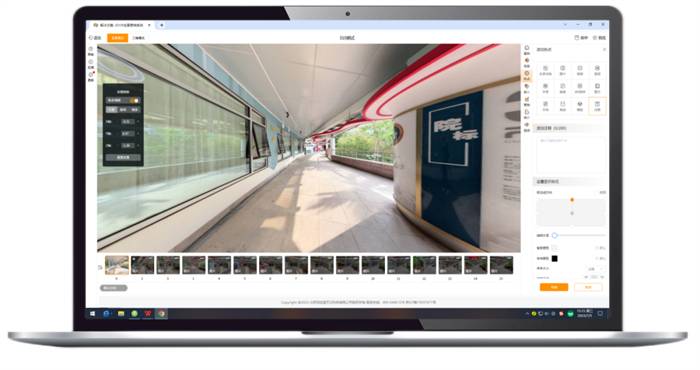
3、工具优化,VR制作有手就行
为更好地赋能合作商快速搭建3D元宇宙虚拟空间,酷雷曼一直致力于将复杂的技术简单化,打造“傻瓜式”操作平台,让VR全景制作有手就行。
设置面板
将编辑工具中的【设置面板】进行了整体优化,展示X、Y、Z轴及缩放的设置数据,并且支持手动输入,让画面嵌入契合度更加精准、完美,避免反复调试。
贴合前面

加入了【贴合前面】功能,当开启开关后再次拖动元素会自动贴合前面,关闭开关则元素正面始终会朝向观看视角,且无法调节旋转数据。进一步优化了操作流程,提升了编辑效率。
以上,便是本次更新的全部内容。
以核心技术为基础,深化、细化、再优化;
赋能数字内容创作,简单、简单、再简单;
酷雷曼致力于携手合作商及各行业客户,
迈向数字未来。
接下来,更多实用的功能及产品将陆续上线,
敬请关注!