修改文件上传大小限制
servlet:
multipart:
max-file-size: 100MB
max-request-size: 100MBVideo.vue
<template>
<div style="padding: 10px">
<el-card>
<div v-for="item in videos" :key="item.id"
style="margin: 10px 0;padding: 10px 0;color: #666;border-bottom: 1px dashed #ccc">
<span style="font-size: 18px;cursor: pointer" class="item" @click="detail(item.id)">{{ item.name }}</span>
<span style="float: right;font-size: 14px;margin-top: 10px">文件大小: {{ item.size }}kb</span>
</div>
</el-card>
</div>
</template>
<script>
export default {
name: "Video",
data() {
return {
videos: []
}
},
created() {
this.request("/echarts/file/front/all").then(res => {
console.log(res.data)
this.videos = res.data.filter(v => v.type === 'mp4')
})
},
methods: {
detail(id) {
this.$router.push({path: "/front/videoDetail", query: {id: id}})
}
}
}
</script>
<style>
.item:hover {
color: #3a8ee6;
background: none;
}
</style>router/index.js
{
path: 'video',
name: 'video',
component: () => import('../views/front/Video.vue')
},
{
path: 'videoDetail',
name: 'VideoDetail',
component: () => import('../views/front/VideoDetail.vue')
},FileController
@GetMapping("/detail/{id}")
public Result getById(@PathVariable("id") Integer id){
return Result.success(fileMapper.selectById(id));
}VideoDetail.vue
<template>
</template>
<script>
export default {
name: "VideoDetail",
data() {
return {
/*id:this.$route.query.id*/
video:{}
}
},
created() {
let id = this.$route.query.id
this.request("/file/detail/" + id).then(res => {
console.log(res.data)
this.videos = res.data
})
}
}
</script>
<style>
</style>安装视屏播放器组件
npm install vue-video-player@5.0.2 --save引入组件
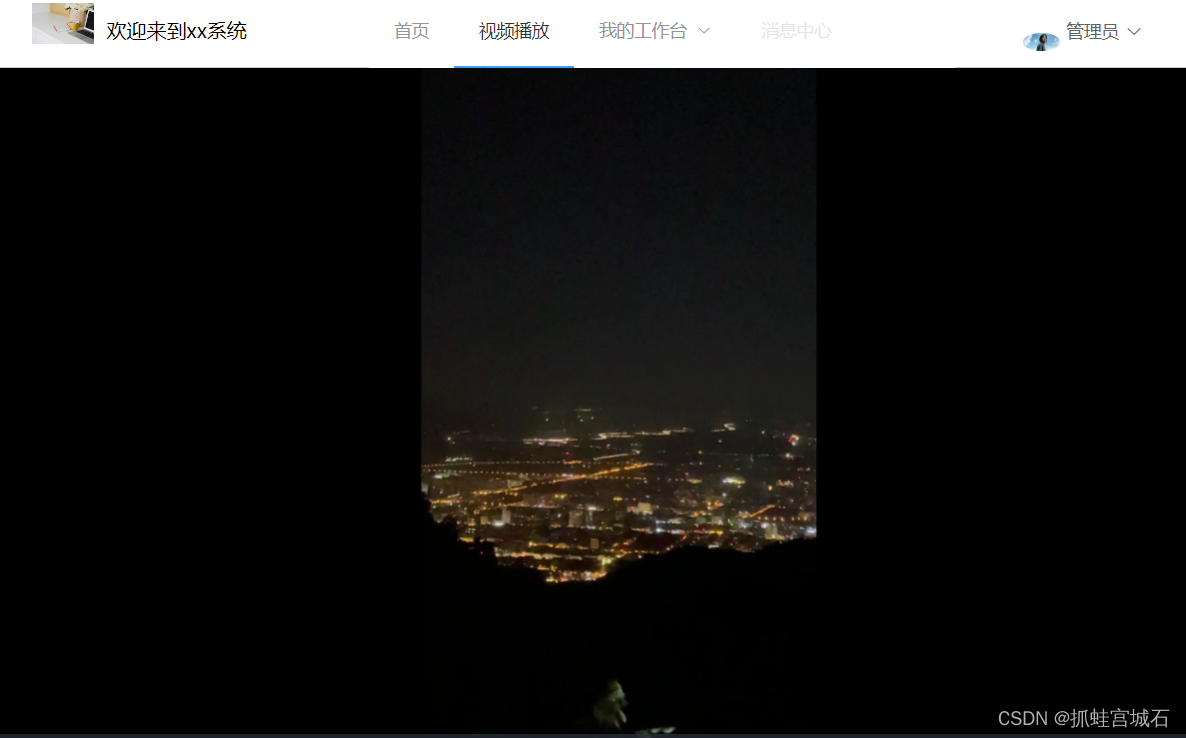
VideoDetail
<div>
<div class="demo">
<video-player class="video-player-box"
rel="videoPlayer"
:playsinline="true"
:options="playerOptions">
</video-player>
</div>
</div>
import {videoPlayer} from 'vue-video-player'
import 'video.js/dist/video-js.css'
components:{
videoPlayer
},
data() {
return {
/*id:this.$route.query.id*/
video: {},
playerOptions: {
playbackRates: [0.5,1.0,1.5,2.0], // 可选的播放速度
autoplay: false, // 如果为true,浏览器准备好时开始回放。
muted: false, // 默认情况下将会消除任何音频。
loop: false, // 是否视频一结束就重新开始。
preload: "auto", // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
language: "zh-CN",
aspectRatio: "16:9", // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。
sources: [
{
type: "video/mp4", // 类型
src: "", // url地址
},
],
poster: "", // 封面地址
notSupportedMessage: "此视频暂无法播放,请稍后再试", // 允许覆盖Video.js无法播放媒体源时显示的默认信息。
controlBar: {
timeDivider: true, // 当前时间和持续时间的分隔符
durationDisplay: true, // 显示持续时间
remainingTimeDisplay: false, // 是否显示剩余时间功能
fullscreenToggle: true, // 是否显示全屏按钮
},
},
}
},
created() {
let id = this.$route.query.id
this.request("/file/detail/" + id).then(res => {
console.log(res.data)
/*this.videos = res.data*/
this.playerOptions.sources[0].src = res.data.url
})
}引入video.js
npm install video.js -S