- 🐚作者简介:花神庙码农(专注于Linux、WLAN、TCP/IP、Python等技术方向)
- 🐳博客主页:花神庙码农 ,地址:https://blog.csdn.net/qxhgd
- 🌐系列专栏:善假于物
- 📰如觉得博主文章写的不错或对你有所帮助的话,还望大家三连支持一下呀!!! 👉关注✨、点赞👍、收藏📂、评论。
- 如需转载请参考转载须知!!
浏览器自带下载加速功能
- firefox
- chrome
- Edge
firefox
- HTTP pipelining,是将多个HTTP请求(request)整批送出的技术,而在传送过程中不需先等待服务器的回应。
- firefox中可以修改以下参数开启HTTP pipelining:
network.http.pipelining true
network.http.pipelining.aggressive true
network.http.pipelining.ssl true
network.http.proxy.pipelining true
chrome
- Chrome 浏览器可以开启并行下载。
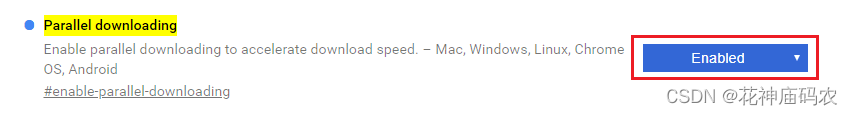
- 地址栏输入并回车:chrome://flags/#enable-parallel-downloading之后,会看到如下图所示,将默认的 :

改为 Enabled 即可!
Edge
- Edge 新版浏览器也可以开启并行下载。
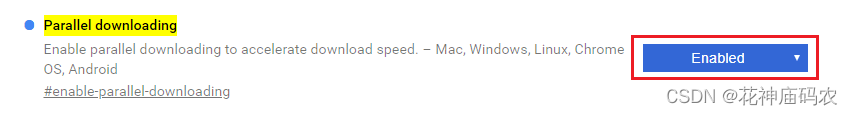
- 地址栏输入并回车:edge://flags/#enable-parallel-downloading之后,会看到如下图所示,将默认的

改为 Enabled 即可!
如本文对你有些许帮助,欢迎大佬支持我一下,您的支持是我持续创作的不竭动力
支持我的方式