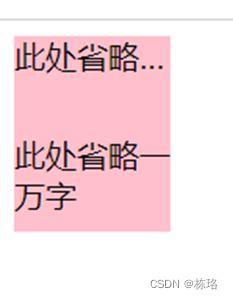
溢出的文字省略号显示
1、单行文本溢出显示省略号
源代码


必须满足三个条件:white-space: nowrap; overflow: hidden; text-overflow: ellipsis;
white-space: nowrap; nowrap强制一行内显示文本(默认normal自动换行),pre:不换行,
pre-line:文字在边界换行
white-space: normal;
white-space: pre;
white-space: pre-line;
text-overflow: ellipsis; ellipsis属性值表示为省略号,为文字用省略号代替超出部分,clip属性值为裁剪
text-overflow: clip;
2、多行文本溢出显示省略号
源代码


多行文本溢出显示省略号,有较大兼容性问题,适合于webkit浏览器或移动端(移动端大部分是webkit内核)
要控制盒子的大小,不然别行会显示出来
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单