less基础
1、维护CSS的弊端
CSS是一门非程序语言,没有变量、函数、SCOPE(作用域) 等概念
- CSS需要书写大量看似没有逻辑的代码,CSS冗余度是比较高的
- 不方便维护及扩展,不利于复用
- CSS没有很好的计算能力
- 非前端开发工程师来讲,往往会因为缺少CSS编写经验而很难写出组织良好且易于维护的CSS代码项目
2、Less介绍
Less (Leaner Style Sheets的缩写) 是一门CSS扩展语言,也成为CSS预处理器
作为CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法是,为CSS加入程序式语言的特性
它在CSS的语法基础上,引入了变量,Mixin (混入),运算以及函数等功能,大大简化了CSS的缩写,并且降低了CSS的维护成本,就像它的名称所说的那样,Less可以让我们用更少的代码做更多的事情
Less中文网址:Less 中文网
常见的CSS预处理器:Sass、Less、Stylus
一句话:Less是一门CSS预处理器,它扩展了CSS的动态特性
3、Less使用
我们首先新建一个后缀名为less的文件,在这个less文件里面书写less语句
3.1、Less变量
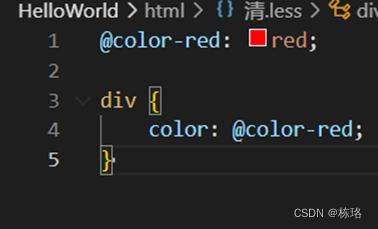
源代码

变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用
@变量名: 值;
变量命名规范
- 必须有@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
3.2、Less编译
本质上,Less包含一套自定义的语法以及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的CSS文件
所以,我们需要把我们的less文件,编译生成为css文件,这样我们的html页面才能使用
Vocode Less插件
Easy LESS插件用来把less问价编译为css文件
安装完毕插件,重新加载下vscode。只需要保存一下Less文件,会自动生成css文件
3.3、Less嵌套
源代码


如果遇见( 交集 | 伪类 | 伪元素选择器 )
- 内层选择器的前面没有&符号,则它被解析为父选择器的后代
- 如果有&符号,它就被解析为父元素自身或父元素的伪类
3.4、Less运算
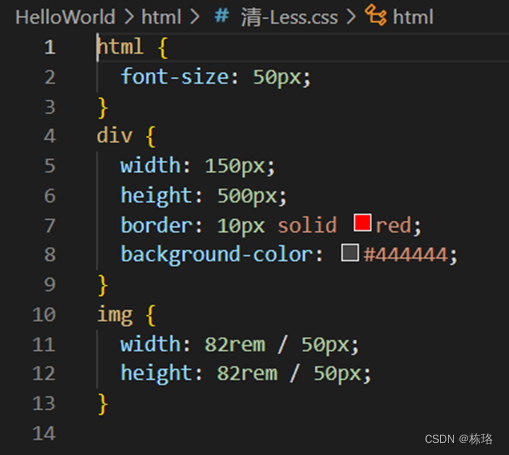
源代码


注意:
- 乘号( * )和除号( / )的写法
- 运算的时候最好把运算数字括()起来,除法一定要括起来
- 运算符中间左右有个空格隔开1px + 5;
- 对于两个不同的单位的值之间的运算,运算结果取第一个值的单位
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
3.5、Less导入

![[附源码]Python计算机毕业设计Django作业查重系统](https://img-blog.csdnimg.cn/5c8d66a6da27483fb0905b531461a4f8.png)














![[附源码]JAVA毕业设计文物管理系统(系统+LW)](https://img-blog.csdnimg.cn/586efd9fb30c45968fb0538fff4e1f5f.png)



