一、 依赖项
1. Ubuntu 18.04 安装opencv 4.2.0/4.6.0链接:
查看当前opencv版本
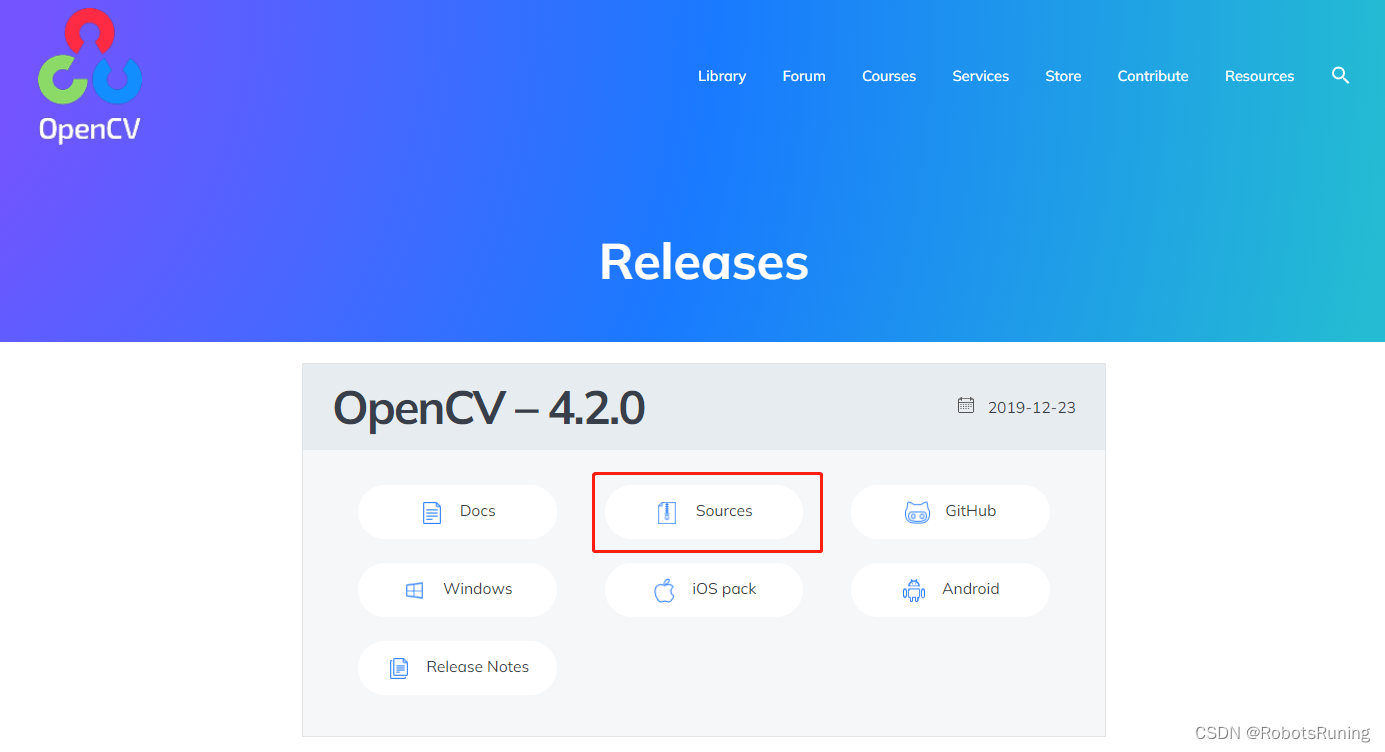
pkg-config --modversion opencv安装opencv 4.2.0链接:
https://note.youdao.com/s/R6ddu2ou
2. 安装PyTorch
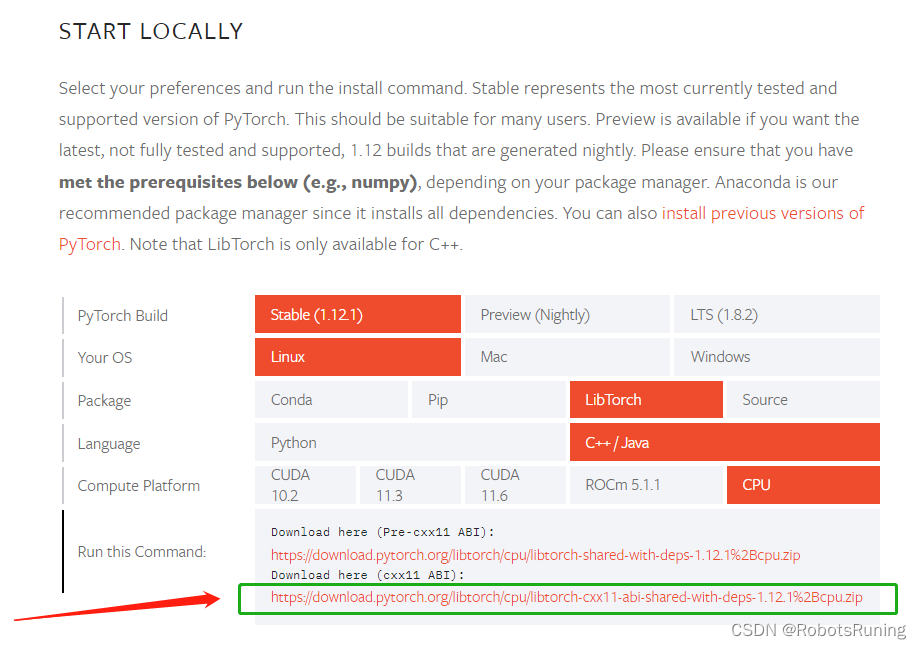
官网链接:
https://pytorch.org/get-started/locally/
PyTorch 天翼网盘的链接:
https://cloud.189.cn/t/Aj6zuu22muqi (访问码:9juv)二、 功能包
天翼网盘链接:
https://cloud.189.cn/t/fMFnUb3YzeYr (访问码:bmm8)三、功能包要修改的地方
1. CMakeLists文件进行修改(YOLOv5_ROS中的CMakeLists)
CMakeLists里的Torch路径
修改前:
set(Torch_DIR /home/ning/libtorch/share/cmake/Torch)修改后:
set(Torch_DIR /home/fairlee/programs/libtorch/share/cmake/Torch)2. src/main.cc 修改coco.names加载路径
第154行
修改前:
std::vector<std::string> class_names = LoadNames("/home/ning/yolov5_ws/src/YOLOv5_ROS/weights/coco.names");修改后:
std::vector<std::string> class_names = LoadNames("/home/fairlee/catkin_ws/src/YOLOv5_ROS/weights/coco.names");3. 修改yolov5s.torchscript加载路径
第160行
修改前:
std::string weights = "/home/ning/yolov5_ws/src/YOLOv5_ROS/weights/yolov5s.torchscript";修改后
std::string weights = "/home/fairlee/catkin_ws/src/YOLOv5_ROS/weights/yolov5s.torchscript";4. 修改订阅的话题(也可以用实时的相机数据)
第220行
根据bag包中话题的不同,修改需要订阅的话题
修改前:
ros::Subscriber sub_color=nh.subscribe("cam00/image_raw",10,callback_color);修改后:
ros::Subscriber sub_color=nh.subscribe("/kitti/camera_color_left/image_raw",10,callback_color);四、编译、启动功能包
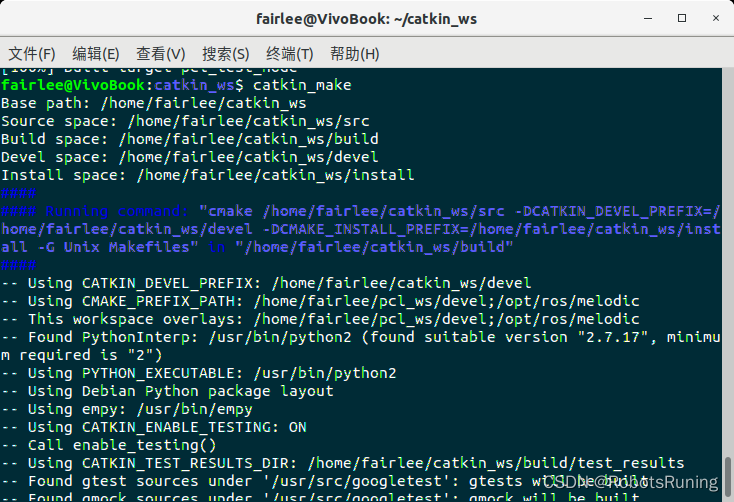
catkin_make
启动节点:
rosrun handle_detection handle_detection启动bag包
rosbag play kitti_2011_09_26_drive_0001_synced.bag启动rviz,直接查看结果。
rviz用yolov5的rviz
五、结果