类似网站广告, 当我们点击关闭就不见了, 但是我们重新刷新页面, 会重新出现!
本质:让一个元素在页面中隐藏或者显示出来。
- display显示隐藏,不保留原来的位置
- visibility 显示隐藏,保留原来的位置
- overflow 溢出显示隐藏,只对溢出的部分进行处理
3.1 display属性(重要)
display属性用于设置一个元素应如何显示
●display : none ; 隐藏对象
●display : block ; 除了转换为块级元素之外,同时还有显示元素的意思
display隐藏元素后,不再占有原来的位置
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.p {
display: none;
width: 100px;
height: 100px;
background-color: pink;
}
.g {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="p">佩奇</div>
<div class="g">乔治</div>
</body>
</html>

display属性后面应用极其广泛,搭配JS可以做很多的网页特效
3.2 visibility可见性
visibility属性用于指定一个元素应可见还是隐藏
●visibility : visible; 元素可视
●visibility : hidden; 元素隐藏
●visibility : inherit; 继承上一个父对象的可见性
visibility隐藏元素后,继续占有原来的位置。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.b {
visibility: hidden;
width: 100px;
height: 100px;
background-color: pink;
}
.m {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="b">猪爸爸</div>
<div class="m">猪妈妈</div>
</body>
</html>

如果隐藏元素需要原来位置,就用visibility : hidden
如果隐藏元素不需要原来位置,就用display : none (用处更多重点)
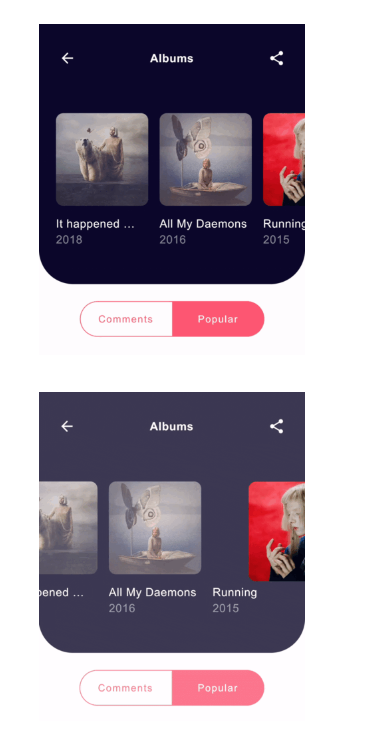
3.3 overflow溢出
overflow属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,会发生什么

例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.p {
/* overflow: visible; */
/* overflow: hidden; */
/* scroll 溢出的部分显示滚动条 不溢出也显示滚动条*/
/* overflow: scroll; */
/* auto 溢出的时候才显示滚动条 否则不显示滚动条 */
overflow: auto;
width: 200px;
height: 200px;
border: 3px solid skyblue;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="p">
《小猪佩奇》,又名《粉红猪小妹》( 台湾名为粉红猪),英文名为《Peppa
Pig》,是由英国人阿斯特利(Astley) 、贝克(Baker) 、戴维斯(Davis) 创作、导演和制作的一部
英国学前电视动画片,也是历年来最具潜力的学前儿童品牌。故事围绕小猪佩奇与家人的愉快经历,幽默
而有趣,藉此宣扬传统家庭观念与友情,鼓励小朋友们体验生活。
</div>
</body>
</html>
当overflow的值为默认或是 visible时,会溢出

当overflow : hidden时会隐藏溢出的内容

当overflow : scroll时,会显示滚动条

当overflow : auto时,如果有溢出的部分则会显示滚动条;如果没有溢出的部分就不会显示滚动条

要注意区分 scroll 和 auto 的不同。
一般情况下, 我们都不想让溢出的内容显示出来, 因为溢出的部分会影响布局。
但是如果有定位的盒子,请慎用overflow:hidden 因为它会隐藏多余的部分。