theme: cyanosis
1. 问题的出现
由于之前一直在 Android 机子上测试,没在 iOS 上跑过。最近 FlutterUnit 发布了 iOS 版本,收到了最多的反馈就是:返回滑动 失效。 起初我以为只是 WillPopScope 的锅,但我发现,很多普通的界面在跳转后,iOS 也无法返回滑动。然后觉得很蹊跷,事出反常必有妖,且来一探究竟。
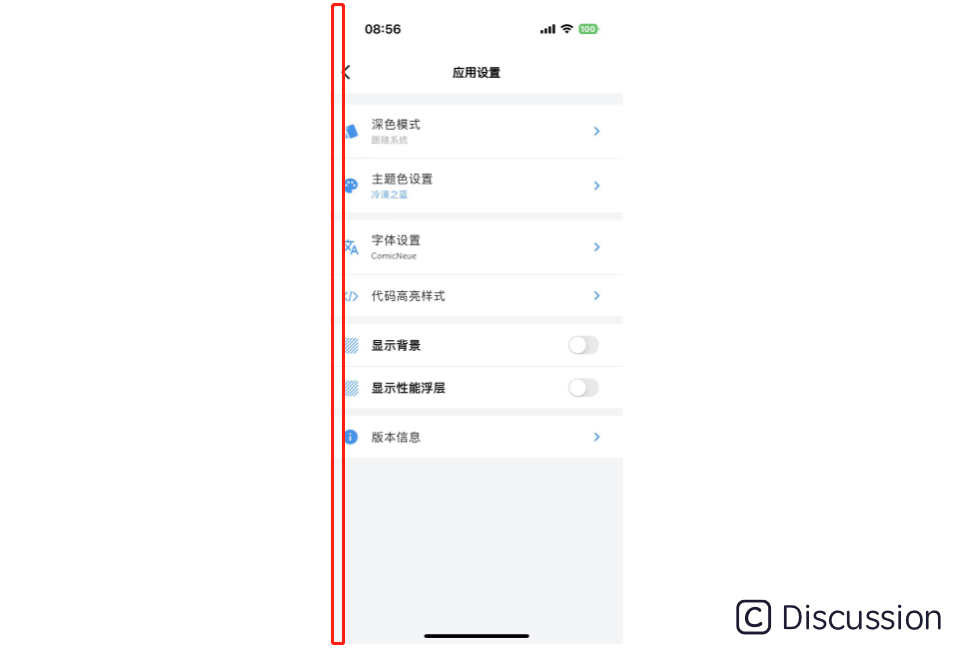
|Android 界面 | iOS 界面 | | --- | --- | |  |
|  |
|
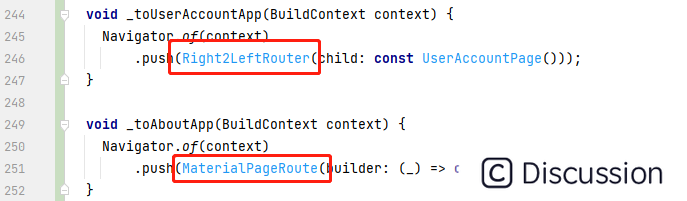
在上图 iOS 界面中,点击 关于蜜蜂 进入界面可以正常滑动返回,但跳转到 账号资料 就无法滑动返回了。所以,很自然地想到查看相关的源码位置,看看处理的差异性。然后看到,关于蜜蜂 是通过 MaterialPageRoute 跳转的,账号资料 通过 Right2LeftRouter 跳转的。然后查看了其他几个不能回退的界面,可以实锤:
我之前封装的界面跳转动画的辅助路由类有问题!!!

2. 关于路由的跳转动画
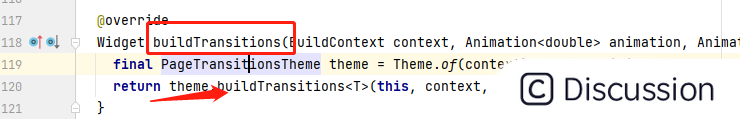
Right2LeftRouter 是跳转界面时,可以从左向右跳转动画的辅助器。这是在 4 年前前写的,相关文章是 : Flutter福利篇 | Hero转场组件共享 — 附赠-路由动画工具类 ,没想到今天被挖祖坟了。我们都知道 MaterialPageRoute 跳转的效果,在 Android 中是 透明度 + 缩放动画。这点可以在源码中看到,如下是构建跳转动画的逻辑:其中根据上下文获取 PageTransitionsTheme 来执行:

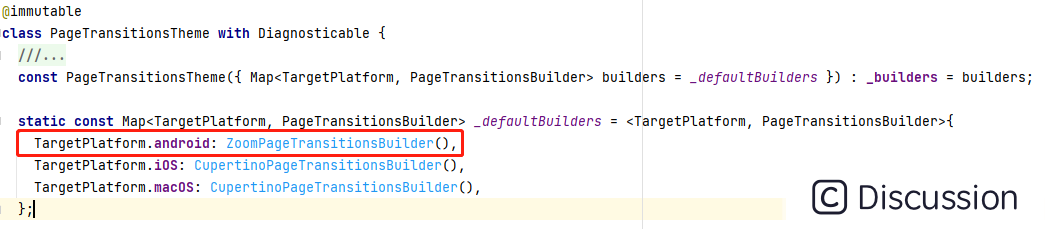
从中可以看到,不同的平台有不同的 默认 动画变换效果,比如 android 平台使用的是 ZoomPageTransitionsBuilder, ios 和 macos 使用的是 CupertinoPageTransitionsBuilder。

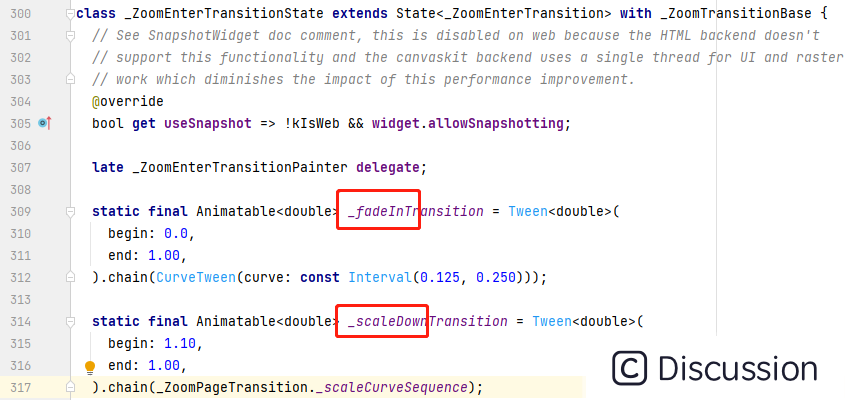
再跟进看一下:ZoomPageTransitionsBuilder 在进入时使用了 _ZoomEnterTransition 组件,其中定义了透明度和缩放的动画。这就是 Android 平台下会 透明度 + 缩放 动画跳转界面的根源。

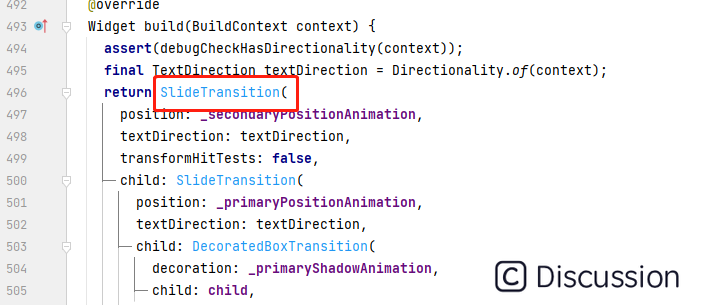
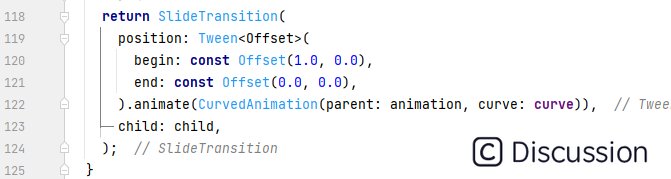
在 CupertinoPageTransitionsBuilder 中,很容易看到使用的是 SlideTransition ,也就是左右滑动。

所以 XXXTransitionsBuilder 是可以决定界面路由跳转动画的,而且 PageTransitionsTheme 中提供的是默认值,也就是说我们可以通过主题来指定平台跳转动画的风格。也可以自定义 XXXTransitionsBuilder 实现自己的风格,这块有时间再详细研究整理一下。这里点到为止,以后单写篇文章。现在着重看一下,如何修改之前的路由跳转动画工具,使之可以完成需求。
3. 修正之路的一波三折
一开始的想法(偏): 其实也很简单,之前继承的是 PageRouteBuilder无法完成需求,而它和 MaterialPageRoute 是兄弟,都是 PageRoute 的派生类。所以改成继承 MaterialPageRoute 就行了,最大的问题就是如何修改 MaterialPageRoute 的跳转动画效果。
从上面我们知道,决定跳转动画最核心的是 buildTransitions 方法,它是定义在 MaterialRouteTransitionMixin 中的,被 MaterialPageRoute 混入。所以能改变动画处理方式的手段有两个:
方式一,修改 PageTransitionsTheme 中提供的转换构造器
方式二,继承自 MaterialPageRoute ,并覆写 buildTransitions,自己提供实现。
从耦合的角度来看,方式一 要优秀一些,可以自定义 XXXTransitionsBuilder 来随意插拔,并且能控制各个平台的效果。这里因为之前代码里是继承体系,为了不破坏已有代码,所以这里还选用方式二。这种方式的好处在于,你可以访问和控制更多的细节,比如动画的时长。各有利弊,实现起来也都是对动画器的操作,本质上并没有什么区别。
如下,是从右向左跳转动画路由的处理,覆写 buildTransitions 即可控制动画效果,通过覆写 transitionDuration 控制时长。
```dart //右--->左 class Right2LeftRouter extends MaterialPageRoute { final Widget child; final Duration duration; final Curve curve;
Right2LeftRouter({ required this.child, this.duration = const Duration(milliseconds: 300), this.curve = Curves.fastOutSlowIn, }) : super(builder: (_) => child);
@override Widget buildTransitions( BuildContext context, Animation animation, Animation secondaryAnimation, Widget child, ) { return SlideTransition( position: Tween ( begin: const Offset(1.0, 0.0), end: const Offset(0.0, 0.0), ).animate(CurvedAnimation(parent: animation, curve: curve)), child: child, ); }
@override Duration get transitionDuration => duration; } ```
但是结果事与愿违,iOS 使用上面的 Right2LeftRouter 滑动回退也不行,此处与 MaterialPageRoute 的唯一区别就是自定义了 buildTransitions 。 所以现在所有的线索,都将问题指向了一点: CupertinoPageTransitionsBuilder,它内部一定对回退手势做出了什么响应。
这么看来,想自定义 iOS 的跳转转换动画,就比较麻烦了。回退手势是在 CupertinoPageTransitionsBuilder 中处理的,所以官方的言外之意是:乖乖用我的,别乱搞。
但我并不是什么乖小孩,iOS 默认的动画是进入页自右向左进入,但如果想实现透明度渐变进入等其他动画,而且支持手势回退,就比较麻烦。不入虎穴焉得虎子,去探探路吧。
4. 深入虎穴,分析 CupertinoPageTransitionsBuilder 的行为
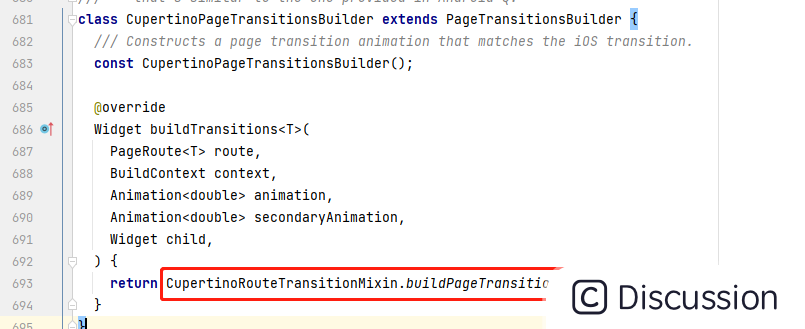
如下所示,CupertinoPageTransitionsBuilder 使用了 CupertinoRouteTransitionMixin.buildPageTransitions 静态方法处理的 buildTransitions 逻辑:

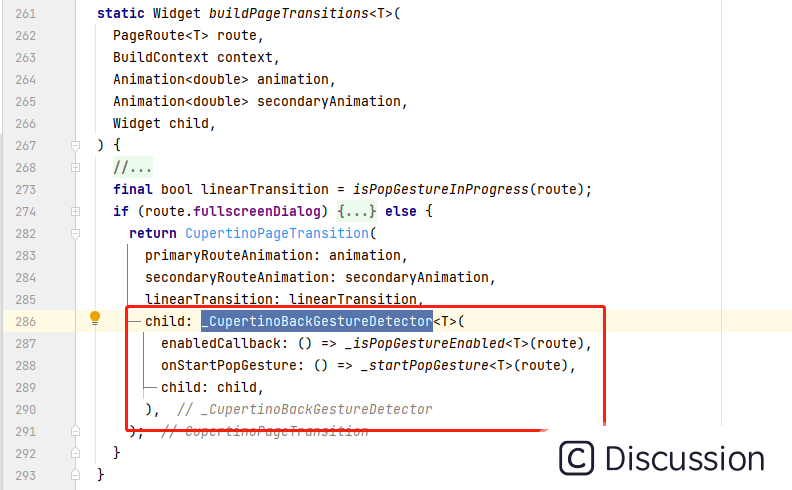
继续跟入可以发现,CupertinoPageTransition 之下有一个 _CupertinoBackGestureDetector 的手势检测组件。从名称上很容易看出,它就是处理 iOS 回退的手势事件。从这里不难看出,Flutter 中 iOS 的回退手势,是一种组件行为,而 Android 中的回退返回是一种系统行为。

这也是为什么上面继承自 MaterialPageRoute ,无法完成回退效果的原因。你没有种下一颗种子,自然不会有什么东西发芽。
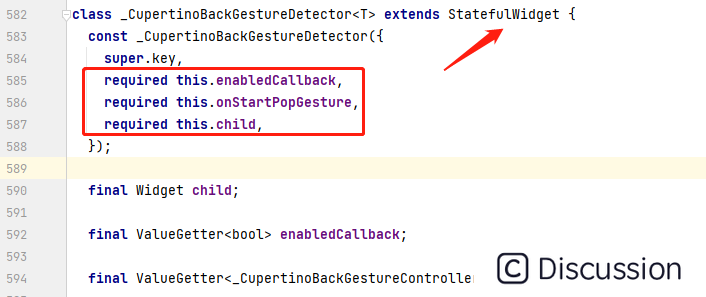
下面来看一下 _CupertinoBackGestureDetector 回退检测组件的具体处理:其中有两个回调函数,两者逻辑都是由静态方法所完成:
enabledCallback: 返回 bool 值的函数,用于表示是否可以回退。
onStartPopGesture :返回_CupertinoBackGestureController的函数,开始回退手势触发时。
首先从类声明上可以看出,它是 StatefulWidget, 也就是说其内部需要维护状态量,重点是其中状态类的构建逻辑,以及状态量的维护逻辑。

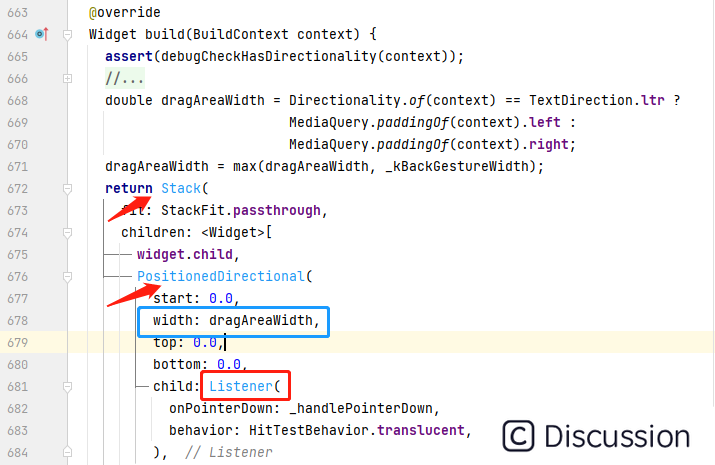
然后,直奔主题,看看其中都构建了些啥。下面是对应状态类的 build 方法,并不是很复杂,通过 Stack 进行叠放,通过 PositionedDirectional 放置一个拖拽区域,使用 Listener 监听手势事件。这里并没有使用 GestureDetector , 可能是因为这里只是水平拖拽事件,使用 Listener 比较直接。

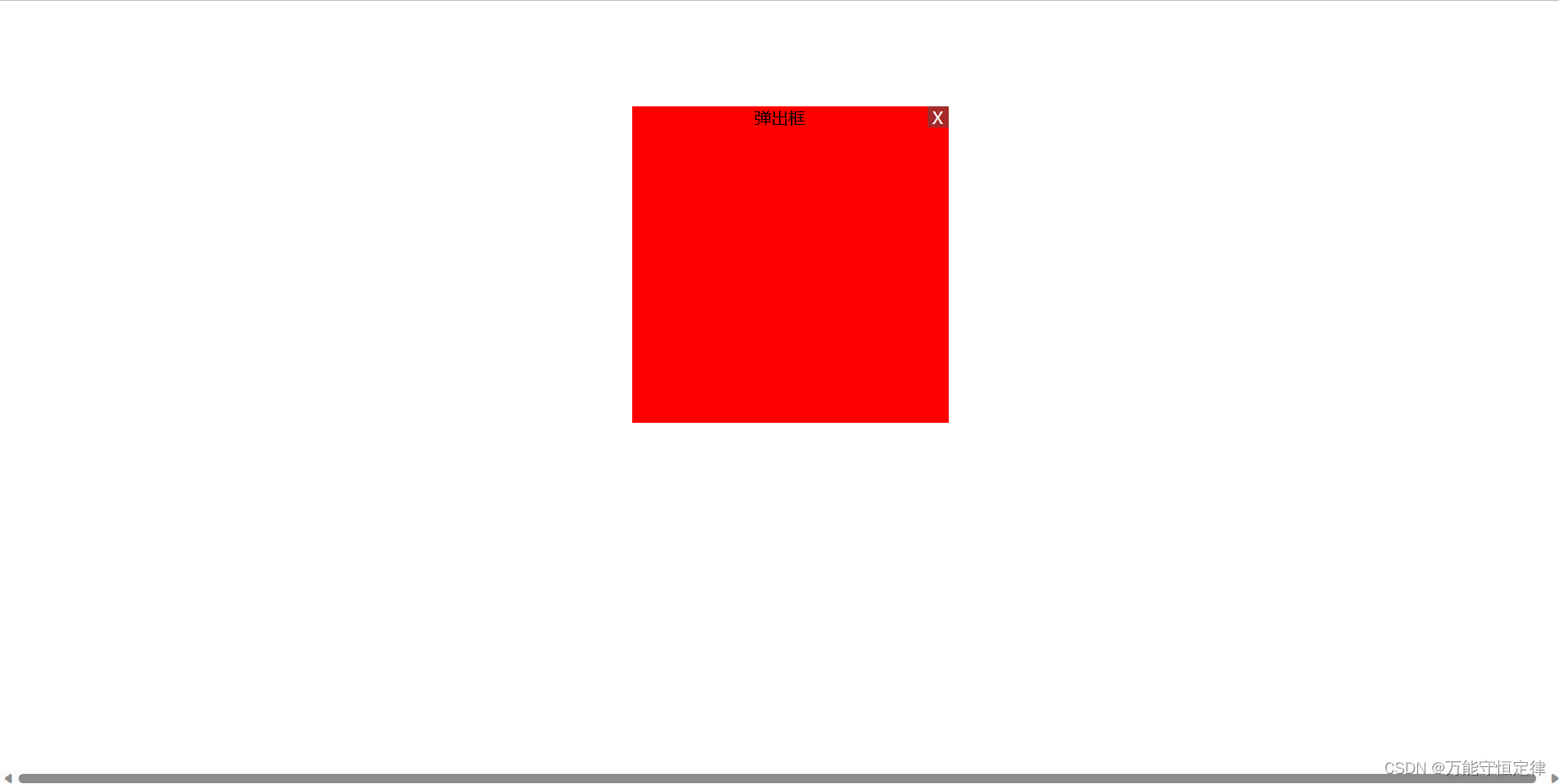
从上面可以看出,拖拽的区域默认是 20逻辑像素,也就是下面的红框所示。如果你为 MediaQuery 设置了较大的横向 padding,那么宽度可以超越 20 ,但应用很少设置全局的横向 padding 。
dart const double _kBackGestureWidth = 20.0;

5. 跟源码学习手势事件的处理
这里可以学习一下,源码中通过 Listener 对横向拖拽事件的处理。由于 Listener 组件只能监听到 onPointerDown 事件,也就是触点按下,所以需要额外的东西来追踪这个触点的行为轨迹,这就是 手势检测器。 如果看过 《Flutter 手势探索 - 执掌天下》 小册的朋友,可能比较熟悉。
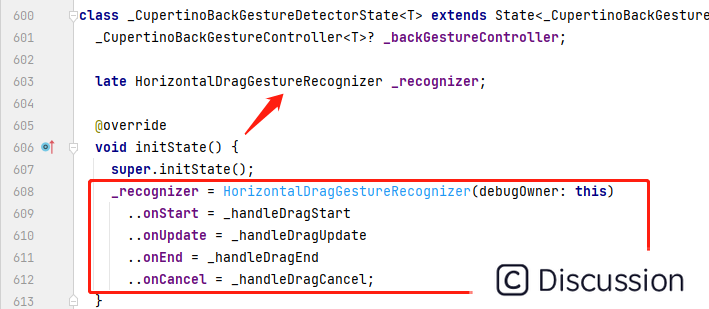
如下所示,在状态类中维护了 HorizontalDragGestureRecognizer 水平拖拽手势检测器,手势检测器在初始化状态时被创建、也需要在 dispose 时被销毁,这就是组件为什么是 StatefulWidget 的原因。

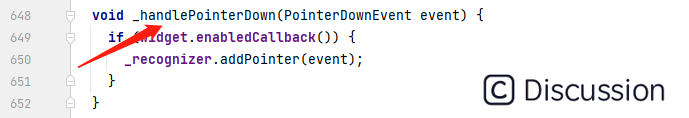
水平拖拽手势检测器创建完后,接下来需要将检测器和触点进行关联。这个事件非常明显,就是 Listener 组件监听到触点按下时,如下所示。 其实仔细想想,这和 GestureDetector 组件的逻辑处理并无二致。

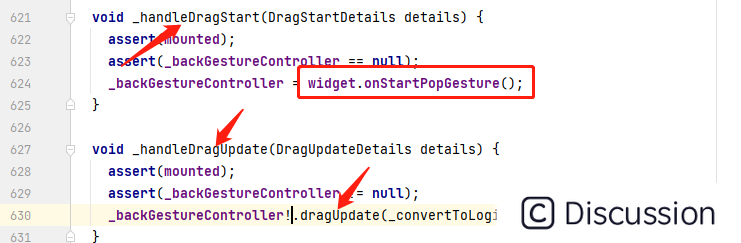
到这里,手势事件的逻辑就很清楚了,HorizontalDragGestureRecognizer 检测触点,并在对应的时机触发相关回调,比如开始拖拽时,和拖拽更新等。检测器所提供的的是事件类型已经携带的数据,至于界面需要根据事件和数据做出什么反应,需要外界在回调中自行处理。

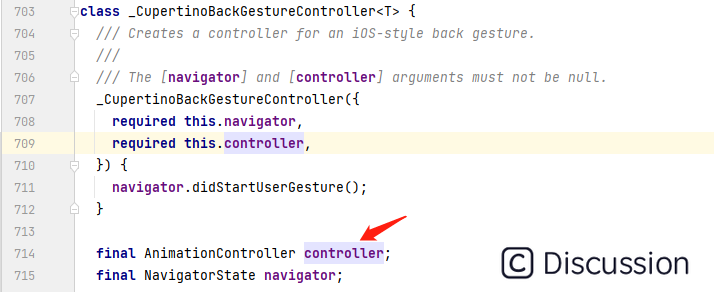
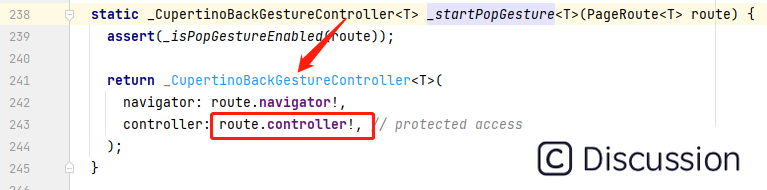
而处理者就是 _CupertinoBackGestureController,该对象会在开始拖拽时通过 OnStartPopGesture 回调创建,也就是上面看到的 _startPopGesture 静态方法。拖拽更新时,也是该对象通过 dragUpdate 进行的处理。也就是说 _CupertinoBackGestureController 是拥有改变界面形态能力的,比如拖拽更新时,dragUpdate 方法会让界面进行偏移。那它的魔力又从何而来呢?
从源码中可以看出,它持有一个动画控制器,这就很明白了:路由跳转动画本质上就是通过动画控制器来进行变换的。如果是界面是一个木偶,那么动画控制器就是控制木偶的提线,也就是说 _CupertinoBackGestureController 是持有 提线持有者 。

最后一点: 提线是如何被 _CupertinoBackGestureController 持有的。其实很容易理解,有些人就是含着金钥匙出生的。

到这里,所有的破案线索都整理完毕了。现在既想要自定义跳转动画,又想要 iOS 支持回退,可以复制 CupertinoPageTransitionsBuilder 魔改动画变换相关代码。
6. 想自定义动画路由动画需要注意什么
其实翻看源码之后,知道 CupertinoPageTransition 本质上也是基于 SlideTransition,而且进行了几个动画曲线的处理,说实话效果挺不错。 然后手里之前写的,像破烂一样的动画玩意突然不香了,如下所示,之前我自己写的就是个简单的 SlideTransition。

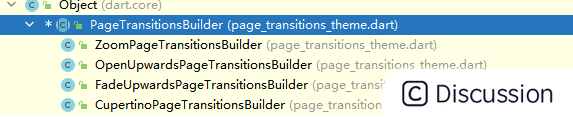
一般情况下,有 Flutter 的动画效果就基本够用了,要想一下是否真有必要去做些更花里胡哨的跳转动画。下面是Flutter 内置了四种跳转动画,但只有 _CupertinoBackGestureDetector 处理了 iOS 回退手势的校验。所以想要自定义动画效果,就必须魔改 CupertinoPageTransitionsBuilder 实现。

下面来通过一个透明度渐变动画,来做个例子。比如 FlutterUnit 中主页点击搜索框,会透明度渐变跳到搜索页。如果希望 iOS 也是透明度动画,就需要魔改 CupertinoPageTransitionsBuilder 进行处理。比如这里定义一个 FadePageRouter 用于处理透明度渐变路由:
下面是核心代码,主要就是将 CupertinoBackGestureDetector 拿过来,当 iOS 平台是,为 child 套一下。这样 iOS 就可以处理回退的事件,代码详见: fadepageroute.dart。如果想要定义其他的动画,可以在 buildTransitions 中根据 animation 自行处理。
```dart class FadePageRoute extends MaterialPageRoute { final Widget child; final Duration duration; final Curve? curve;
FadePageRoute({ required this.child, this.duration = const Duration(milliseconds: 300), this.curve, }) : super(builder: (_) => child);
@override Widget buildTransitions( BuildContext context, Animation animation, Animation secondaryAnimation, Widget child, ) { if (Platform.isIOS) { child = CupertinoBackGestureDetector( enabledCallback: () => isPopGestureEnabled (this), onStartPopGesture: () => startPopGesture (this), child: child, ); }
if (curve != null) {
animation = CurvedAnimation(
parent: animation,
curve: curve!,
);
}
return FadeTransition(
opacity: Tween(begin: 0.1, end: 1.0).animate(animation),
child: child,
);}
@override Duration get transitionDuration => duration;
} ```
这篇洋洋洒洒快写一万字了,通过本次的探索,我对路由动画有了很多新的认识。也给出了一个较好的自定义路由动画方式。希望大家也能从源码的处理中学到一些知识,而不是单单为了解决问题只拿答案,而是培养自己解决问题的能力。WillPopScope 我看了一下源码,对 iOS 回退手势有些坑,下一篇再单独介绍一下,那本文就到这里,谢谢观看 ~