当在 Vue.js 组件中使用 $attrs 和 $listeners 时,它们提供了一种方便的方式来处理传递给组件的属性和事件监听器。
1.$attrs 是一个对象,包含了父组件传递给当前组件但未被当前组件声明的 props。这对于实现“透明传输”非常有用。
2.$listeners 也是一个对象。它包含了父组件传递给当前组件的所有事件监听器。
示例:
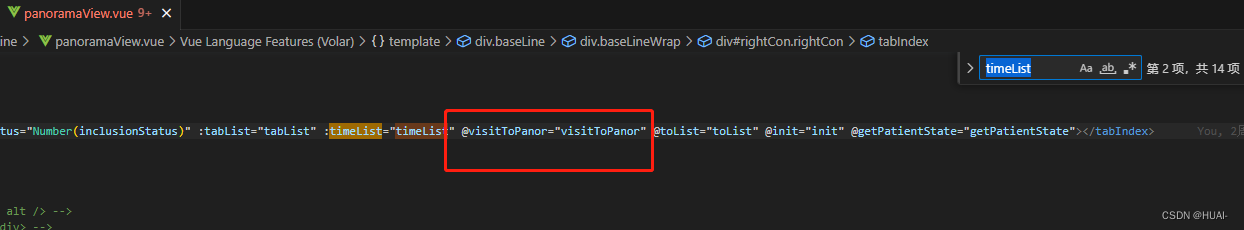
往下传值:$attrs
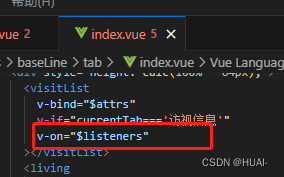
爷组件:

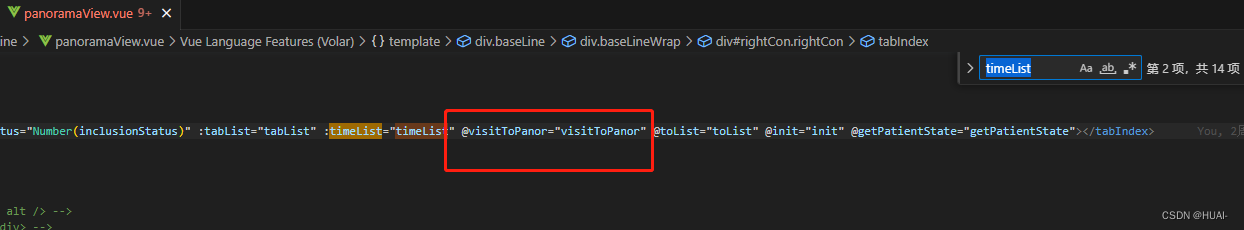
父组件:

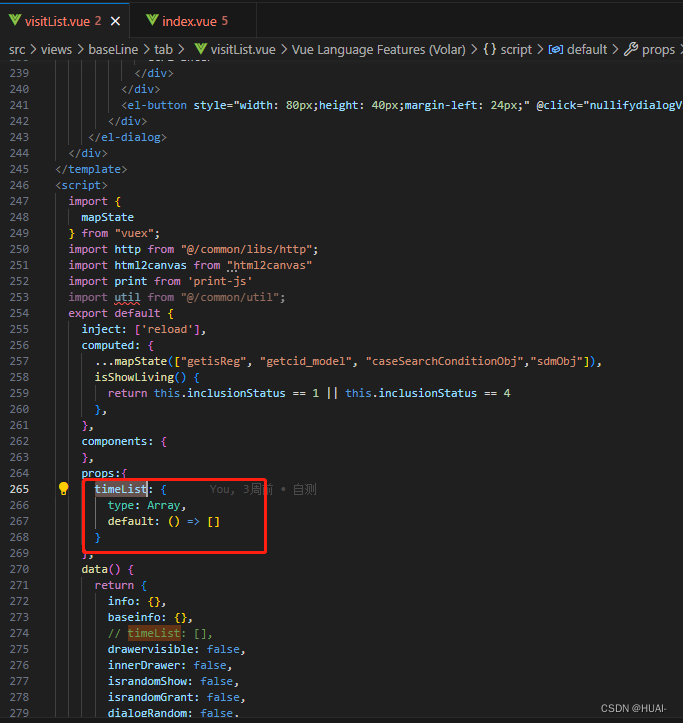
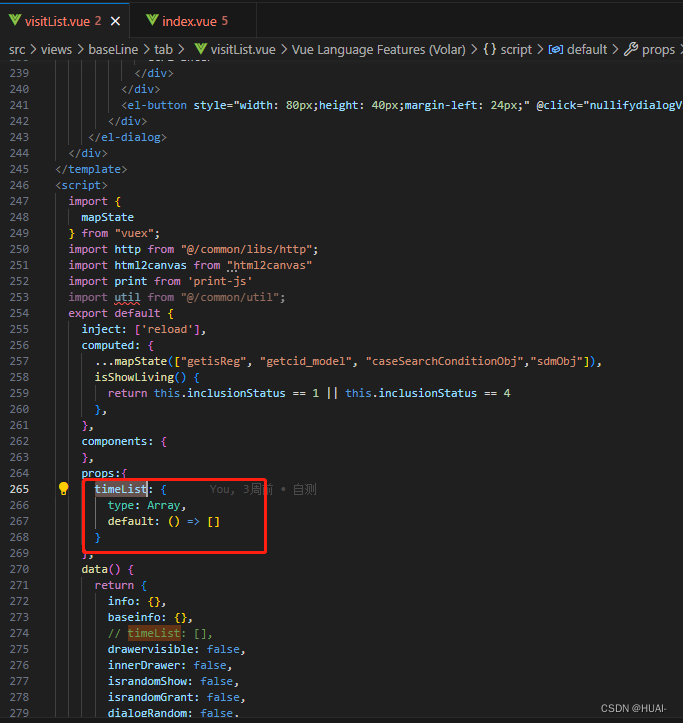
子组件 :
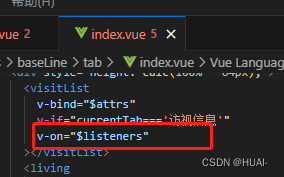
往上传值:
爷组件:

父组件:

子组件:

当在 Vue.js 组件中使用 $attrs 和 $listeners 时,它们提供了一种方便的方式来处理传递给组件的属性和事件监听器。
1.$attrs 是一个对象,包含了父组件传递给当前组件但未被当前组件声明的 props。这对于实现“透明传输”非常有用。
2.$listeners 也是一个对象。它包含了父组件传递给当前组件的所有事件监听器。
往下传值:$attrs
爷组件:

父组件:

子组件 :
往上传值:
爷组件:

父组件:

子组件:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/740384.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!