【关键字】
ArkTS、转场动画、PageTransitionEnter、PageTransitionExit
【介绍】
动画交互的实现是一种提升用户体验的方式。动画分为属性属性动画、显示动画、转场动画和路径动画,而转场动画又包含页面间转场、组件内转场和共享元素转场。我觉得页面转场动画挺有趣的,所以今天就浅浅的给大家分享一个用ArkTS实现页面转场动画的demo。
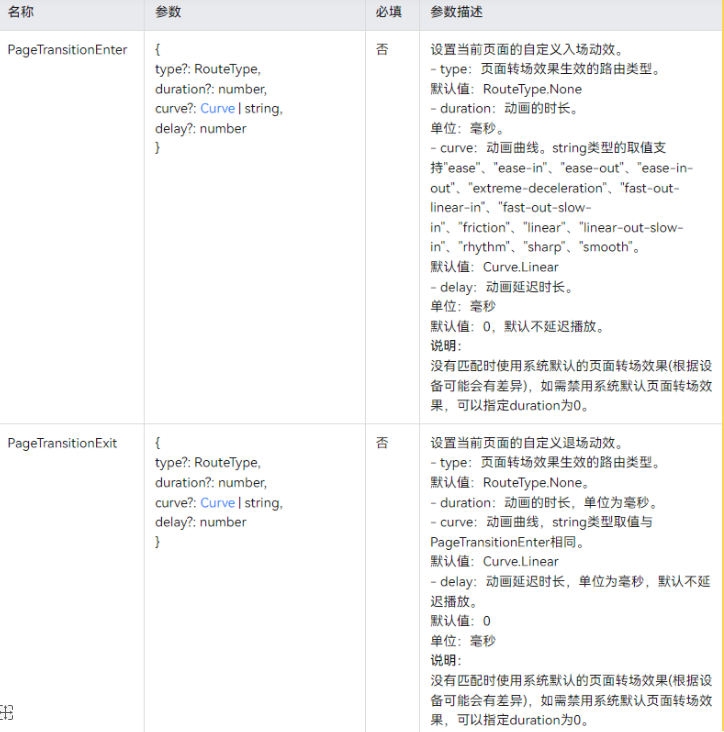
ArkTS是通过在全局pageTransition方法内配置页面入场(PageTransitionEnter)和页面退场(PageTransitionExit)时的自定义转场动效来实现页面转场动画的,下图是关于PageTransitionEnter和PageTransitionExit的说明

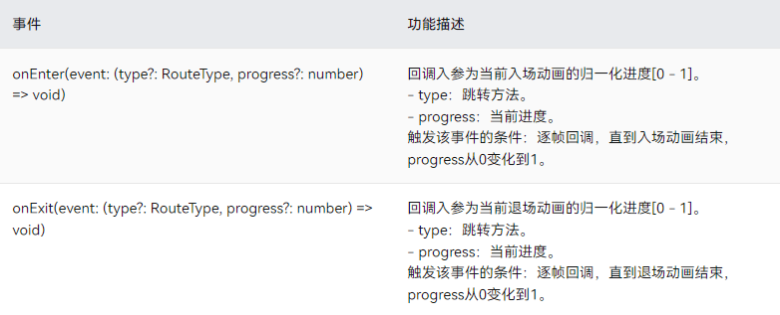
PageTransitionEnter和PageTransitionExit分别支持以下两种方法

PageTransitionEnter和PageTransitionExit共同支持以下属性:
- slide:设置页面转场时的滑入滑出效果。默认值:SlideEffect.Right。
- translate:设置页面转场时的缩放效果,为入场时起点和退场时终点的值。
- opacity:设置入场的起点透明度值或者退场的终点透明度值,默认值:1。
- scale:设置页面转场时的缩放效果,为入场时起点和退场时终点的值。
更多的使用请参考文章底部的相关参考部分。
【成果展示】
我们先来看最终的实现成果:
由于不支持上传视频,放附件了,感兴趣的同学可点开附件查看。
第一个页面的代码:
@Entry
@Component
struct PageTransitionExample1 {
@State scale1: number = 1 // 默认放缩比例
@State opacity1: number = 1 // 默认不透明度
build() {
Column() {
// 用路由容器组件来实现跳转
Navigator({ target: 'pages/Page2', type: NavigationType.Push }) { // 设置指定跳转目标页面的路径和路由方式
Image('Common/image/img.png').width('100%').height('100%')
}
}.scale({ x: this.scale1 }).opacity(this.opacity1)
}
// 添加全局pageTransition方法
pageTransition() {
PageTransitionEnter({ duration: 2000, curve: Curve.Linear }) // 设置当前页面入场动画的配置信息:执行时间和动画曲线
.opacity(0.3) // 设置入场的起点透明度值或者退场的终点透明度值
.slide(SlideEffect.Top) // 设置页面转场时的滑入滑出效果
.onEnter((type: RouteType, progress: number) => { // 每一帧的动画事件回调
this.scale1 = 1
this.opacity1 = progress
})
PageTransitionExit({ duration: 2000, curve: Curve.Ease }) // 设置当前页面退场动画的配置信息:执行时间和动画曲线
.translate({x: 10, y: 20, z: 30})
.scale({x: 0.5, y: 0.5, z: 0.5,})
.onExit((type: RouteType, progress: number) => { // 每一帧的动画事件回调
this.scale1 = 1 - progress
this.opacity1 = 1- progress
})
}
}第二个页面的代码:
@Entry
@Component
struct AExample {
@State scale2: number = 1
@State opacity2: number = 1
build() {
Column() {
Navigator({ target: 'pages/index', type: NavigationType.Push }) {
Image('Common/image/mdh.jpeg').width('100%').height('100%')
}
}.width('100%').height('100%').scale({ x: this.scale2 }).opacity(this.opacity2)
}
pageTransition() {
PageTransitionEnter({
type: RouteType.Push,
duration: 1200,
curve: Curve.Linear,
delay: 1000
}) .opacity(0.3) // 设置入场的起点透明度值或者退场的终点透明度值
.slide(SlideEffect.Bottom) // 设置页面转场时的滑入滑出效果
.onEnter((type: RouteType, progress: number) => {
// console.log(progress + 'progress');
this.scale2 = 1
this.opacity2 = progress
})
PageTransitionExit({
duration: 2000,
curve: Curve.Ease,
type: RouteType.Pop,
delay: 1000
})
.scale({x: 0.5, y: 0.5, z: 0.5,})
.translate({x: 10, y: 20, z: 30})
// .slide(SlideEffect.Right)
.onExit((type: RouteType, progress: number) => {
this.scale2 = 1 - progress
this.opacity2 = 1 - progress
})
}
}【效果展示】

以上就是我的分享啦!
【相关参考】
1、路由组件使用:https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-container-navigator-0000001427584884-V3
2、转场动画实现:https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-page-transition-animation-0000001477981233-V3