Rectangle是用来在QML窗口上绘制一个可带边框、和可填充的矩形局域。
如效果图:

QML代码如下:
import QtQuick 2.15
import QtQuick.Window 2.15
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
//绘制一个可填充的矩形
Rectangle {
id: rect
width: 100
height: 100
anchors.centerIn: parent
//三种定义颜色的方式
color: "lightsteelblue"
// color: Qt.rgba(128, 128, 0, 1)
// color: "#800000FF"
radius: 10
border.width: 1
border.color: "blue"
}
}
Window:标识QML应用的主窗口。
Rectangle组件提供以下重要属性支持用户修改:
width和height: 类型为int,定义组件的宽和高
anchors.centerIn: parent 表示该控件在父控件中显示居中,在这里Rectangle的父控件就是Window。
color: 类型为color,定义矩形区域的填充颜色。在qml中color用来定义颜色类型,通常支持三种定义方式:
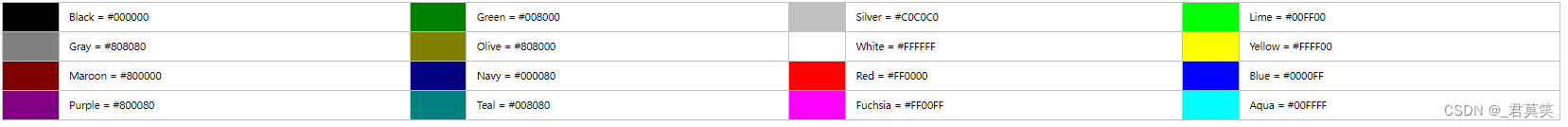
1、使用符合W3C SVG标准的颜色名称,如下图:

详细色值列表见连接
https://www.cnblogs.com/sky1991/archive/2013/05/25/3099151.html
2、分别以“#RRGGBB”和“#AARRGGBB”的形式使用十六进制的三联体或四联体。例如,红色对应于“#FF0000”的三元组,而稍微透明的蓝色对应于“#800000FF”的四元组。
3、使用Qt.rgba(), Qt.hsva(), Qt.hsla(), Qt.darker(), Qt.lighter()或Qt.tint()函数
radius: int,矩形圆角半径
border.width: int,边框宽度
border.color: color,边框颜色