需求
最近在研究VSCode的插件的时候,使用了VSCode的远程开发套件,Remote - SSH可以在本地的VSCode上登录远程机器,打开远程机器的某个文件夹进行开发。并且在开发过程中,能够使用几乎所有的VSCode插件。
当你使用这个插件链接到远程机器,并打开一个工作目录时,那么终端的命令是默认在当前的工作目录,
需求是,当是远程工作目录时,也能够够创建一个终端,而这个终端的工作目录是本地工作目录。
这样当用户连接到远程工作目录时,就能够随意地在本地或者远程执行命令。
探索
其实这个需求很简单,但是涉及到上下文,两个终端的工作空间,需要深入地调研VSCode是否在支持。
在使用Remote - SSH连接远程时,会刷新一下当前窗口,我猜测是刷新当前的工作目录,以及一些上下文,和变量,环境变量,而且在打开终端时,默认就是当前的远程工作目录,使用cd命令无法进入本地机器目录。
在VSCode插件中,创建重点使用vscode.window.createTerminal() 来创建终端,
传入的参数类型如下:
/**
* Value-object describing what options a terminal should use.
*/
export interface TerminalOptions {
/**
* A human-readable string which will be used to represent the terminal in the UI.
*/
name?: string;
/**
* A path to a custom shell executable to be used in the terminal.
*/
shellPath?: string;
/**
* Args for the custom shell executable. A string can be used on Windows only which allows
* specifying shell args in [command-line format](https://msdn.microsoft.com/en-au/08dfcab2-eb6e-49a4-80eb-87d4076c98c6).
*/
shellArgs?: string[] | string;
/**
* A path or Uri for the current working directory to be used for the terminal.
*/
cwd?: string | Uri;
/**
* Object with environment variables that will be added to the editor process.
*/
env?: { [key: string]: string | null | undefined };
/**
* Whether the terminal process environment should be exactly as provided in
* `TerminalOptions.env`. When this is false (default), the environment will be based on the
* window's environment and also apply configured platform settings like
* `terminal.integrated.windows.env` on top. When this is true, the complete environment
* must be provided as nothing will be inherited from the process or any configuration.
*/
strictEnv?: boolean;
/**
* When enabled the terminal will run the process as normal but not be surfaced to the user
* until `Terminal.show` is called. The typical usage for this is when you need to run
* something that may need interactivity but only want to tell the user about it when
* interaction is needed. Note that the terminals will still be exposed to all extensions
* as normal.
*/
hideFromUser?: boolean;
/**
* A message to write to the terminal on first launch, note that this is not sent to the
* process but, rather written directly to the terminal. This supports escape sequences such
* a setting text style.
*/
message?: string;
/**
* The icon path or {@link ThemeIcon} for the terminal.
*/
iconPath?: Uri | { light: Uri; dark: Uri } | ThemeIcon;
/**
* The icon {@link ThemeColor} for the terminal.
* The `terminal.ansi*` theme keys are
* recommended for the best contrast and consistency across themes.
*/
color?: ThemeColor;
/**
* The {@link TerminalLocation} or {@link TerminalEditorLocationOptions} or {@link TerminalSplitLocationOptions} for the terminal.
*/
location?: TerminalLocation | TerminalEditorLocationOptions | TerminalSplitLocationOptions;
/**
* Opt-out of the default terminal persistence on restart and reload.
* This will only take effect when `terminal.integrated.enablePersistentSessions` is enabled.
*/
isTransient?: boolean;
}
该参数可以设置终端的名称,自定义的shell执行器的路径,执行shell的参数,工作目录,环境变量。
最令人在意的就是cwd这个参数,工作目录。经过测试,该参数默认就是当前的工作目录。
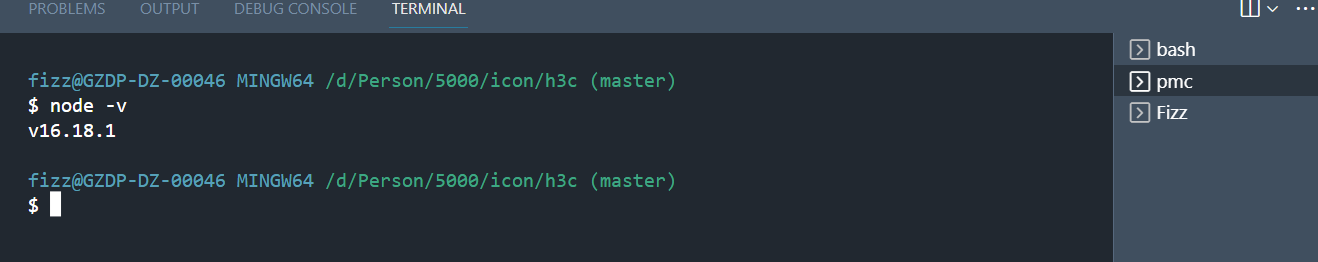
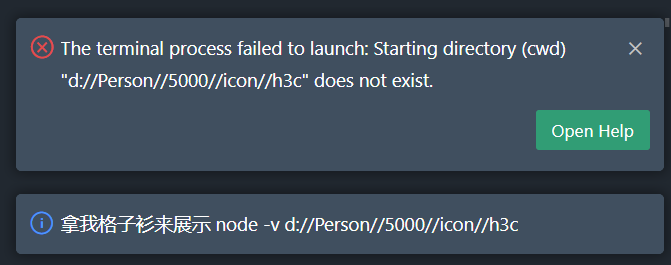
但你可以设置工作目录为当前工作目录的上级,或下级。比如你的工作目录是windows下的/d/Person/5000目录。你可以这样创建终端,将工作目录中的子级当做终端的工作目录。
const terminal = vscode.window.createTerminal({
name: 'pmc',
cwd: 'd:/\/Person/\/5000/\/icon/\/h3c',
});
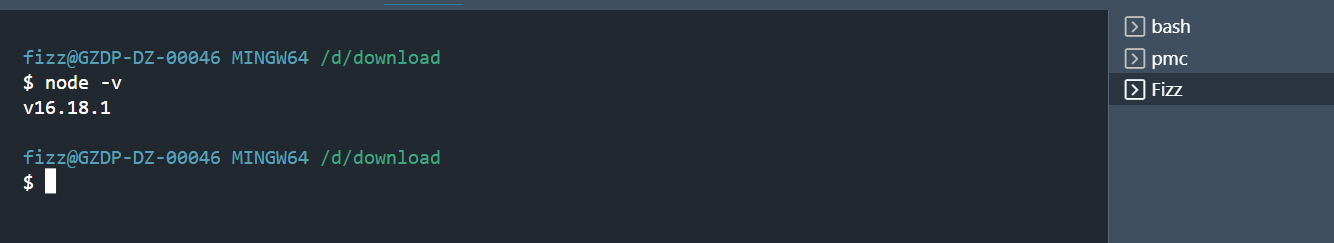
terminal.sendText('node -v');
terminal.show();
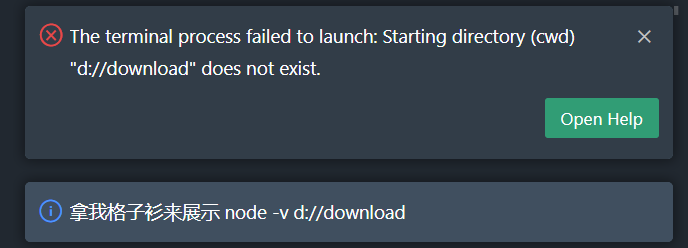
也可以这样使用当前工作目录的上级当做终端的工作目录,
const terminal = vscode.window.createTerminal({
name: 'Fizz',
cwd: 'd:/\/download',
});
terminal.sendText('node -v');
terminal.show();
以上都是能够正常执行的。


但是当vscode链接到远程工作目录后,该方法就不能正常执行了。


这里我存在两个问题,
- 创建中的cwd参数到底支不支持本地机器的路径?
- 如何支持,那路径应该如何写?
目前还没找到答案,我想最终答案肯定是不支持的,如果支持这样重要的特性,官方一定会在文档中注明的。但我翻了很多文档却没找到。
在查询文档时也看到了很多额外的东西,不管有没有用,都记录一下吧。
远程与本地的文件同步
Mount the remote filesystem using SSHFS.
Sync files to/from the remote host to your local machine using rsync.
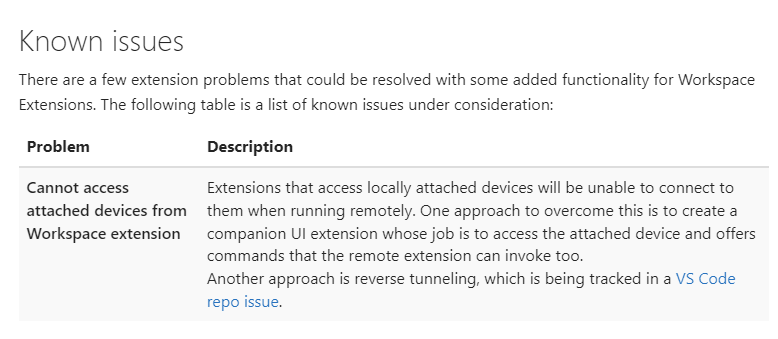
使用UI插件来运行本地指令的文档链接
https://code.visualstudio.com/api/advanced-topics/remote-extensions#known-issues
但我没有实验成功
相关链接
https://code.visualstudio.com/api/advanced-topics/remote-extensions#known-issues

https://code.visualstudio.com/api/advanced-topics/extension-host
https://code.visualstudio.com/docs/remote/ssh#_working-with-local-tools
Working with local tools
The Remote - SSH extension does not provide direct support for sync’ing source code or using local tools with content on a remote host. However, there are two ways to do this using common tools that will work with most Linux hosts. Specifically, you can:
Mount the remote filesystem using SSHFS.
Sync files to/from the remote host to your local machine using rsync.
SSHFS is the most convenient option and does not require any file sync’ing. However, performance will be significantly slower than working through VS Code, so it is best used for single file edits and uploading/downloading content. If you need to use an application that bulk reads/write to many files at once (like a local source control tool), rsync is a better choice.