Nuxt.js
Nuxt.js - Vue.js 通用应用框架 | Nuxt.js 中文网
Nuxt.js 中文教程_w3cschool
开源社区仁人志士创建了开箱可用的:Nuxt.js框架,帮助我们更快的实现ssr的同构。
- Nuxt.js是一个基于Vue.js的通用应用框架
- 它是对客户端,服务端基础架构的抽象组织,nuxt.js主要关注的是UI渲染
- 它预设了利用Vue.js来开发服务端渲染的应用所需要的各种配置
- Nuxt.js提供对基于Vue.js的应用生成对应的静态站点的功能【Prerender】
- Nuxt.js提供了强大的模块系统,可用便捷地使用REST或GraphQL接口,PWA以及AMP支持等都是作为模块来提供支持。
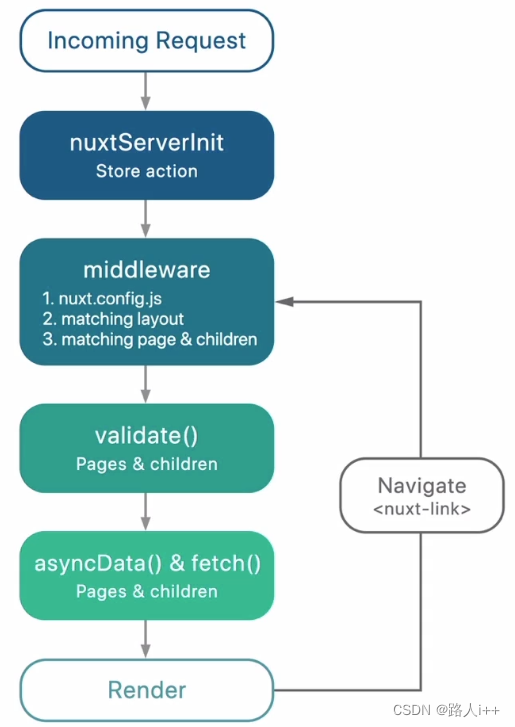
响应流程图

目标
- 实现nuxt-link组件
- 实现nuxt-link组件的服务端版本
- prefetch组件功能
nuxt-link
- 在通用代码中 不可接受特定平台的API;
- 因此如果代码中直接使用了像window或document这种仅浏览器可用的全局变量,则会在Node.js种执行时抛出错误,反之也是如此。

src/components/ULink.client.vue
<template>
<!-- 组件二次封装,要写上v-bind="$attrs" v-on="$listeners",可用来触发原方法 -->
<router-link v-bind="$attrs" v-on="$listeners">
<!-- 默认文本部分 -->
<slot></slot>
</router-link>
</template>
<script>
export default {
name: "u-link",
}src/entry-client.js
// 全局注册一下客户端u-link
import ULink from "./components/ULink.client.vue";
Vue.component("u-link", ULink);src/components/ULink.server.vue
<template>
<!-- 组件二次封装,要写上v-bind="$attrs" v-on="$listeners",可用来触发原方法 -->
<router-link v-bind="$attrs" v-on="$listeners">
<!-- 默认文本部分 -->
<slot></slot>
</router-link>
</template>
<script>
export default {
name: "u-link",
}src/entry-server.js
// 全局注册一下服务端u-link
import ULink from "./components/ULink.server.vue";
Vue.component("u-link", ULink);App.vue
// router-link => u-link
<u-link
class="m-link"
:style="{
backgroundColor:
$route.name === nav.path ? theme.highlight : theme.primary,
}"
v-for="nav in language.navs"
:key="nav.path"
:to="nav.path"
:prefetch="true" // 使用自己写的那个prefetch
>{{ nav.name }}</u-link>prefetch
// 浏览器的实现
<link rel="prefetch" href="/images/big.jpeg">Prefetch是一项浏览器机制;这项机制利用浏览器闲置时间,预先下载并取回在将来可能会使用的网页资源并将其存在内存当中
// 在nuxt.js里面
<n-link to="/about" prefetch>About page pre-fetched</n-link>在浏览器空闲时候发起请求,这个函数会将传入的callback函数添加到一个队列当中,并且会在浏览器空闲时,按照队列顺序执行空闲时间片段内能够完成的任务
window.requestIdleCallback(callback[,options])
React种的时间分片也是采用这个API实现的
献上一张ai生成图~