序:涉及如下几个点
1、用js开发依赖包(换个说法:你在开发第三方的\node_modules的插件了)
2、用ts开发依赖包
3、解决本地开发的npm包重命名后不生效的问题
一、js版(简单的)

你直接在你的项目的\node_modules新建一个cyc文件夹

package.json部分
{
"name": "cycx",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
index.js
exports.run = function() {
console.log('博主的公众号是:程序员实用资源,菜单有程序员网址导航、也有加微信群方式');
}然后,打开你项目单页面

直接运行你的vue项目就可以用啦~~~~~~

但是!
如果你依赖已经放进去之后,你改名了!!!!!!!看下面↓↓↓↓↓↓↓↓↓
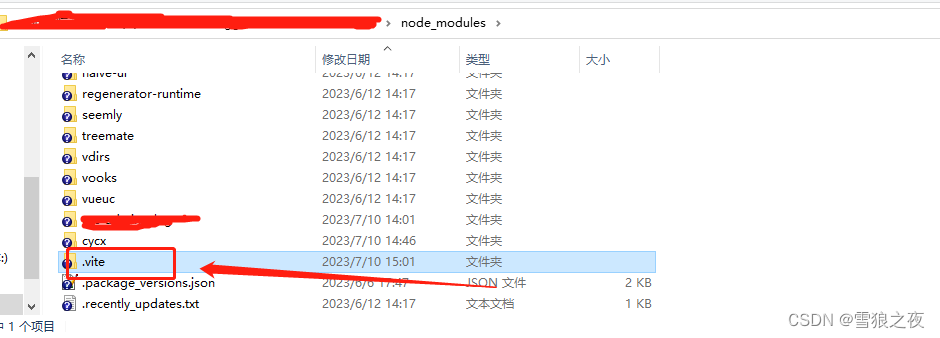
二、解决本地开发的npm包重命名后不生效的问题

去你依赖包里找到 .vite 的文件,在!你项目停止运行的时候!删掉他,然后你在npm run dev你的项目!!!!!记得要关闭编辑器!关闭你的 cmd命令符,重新打开重新输入命令!!!!说多了都是泪,他就会自动在重新去找你重命名之后的路径了!!!,说道这里去给我关注博主的公众号“程序员野区”,菜单有好东西
三、用ts开发依赖包
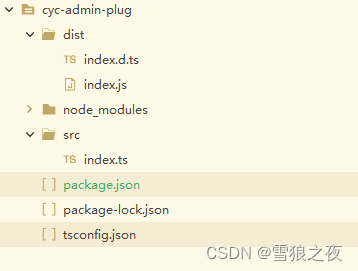
就3个文件 src、package.json、tsconfig.json(生成后在改)
dist是生成的,node_modules、package-lock.json是你npm install的,所以你不用建

先复制我三个文件
index.ts
export const sss=1;package.json
{
"name": "cyc-admin-plug",
"version": "1.0.0",
"description": "",
"main": "src/index.js",
"module": "dist/index.js",
"types": "dist/index.d.ts",
"scripts": {
"build": "npx tsc -p .",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
}
}
然后打开命令符
输入下面代码,注意了,是npm!不是cnpm!
npm install --save-dev typescript@5.0.2这里注意typescript@5.0.2版本最好是跟你本地项目一个版本,如果你直接npm install --save-dev typescript,你到时候项目vue+ts用的ts5.12,他就会变成是在你build的时候ts2个版本都打包了!!!!体积变大!
修改tsconfig.json(我忘记是我自己新建的还是安完ts后生成的!)你们看 没有这tsconfig.json 新建就是了
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"declaration": true,
"outDir": "./dist",
"lib": ["dom", "es6", "es7","es2019","es2020"],
"strict": true
}
}然后打开命令符
npm run build
目录就跟博主一样了
然后你把整个包都丢 项目的node_modules依赖里
vuets的package.json 引入
"cyc-admin-plug":"^1.0.0",
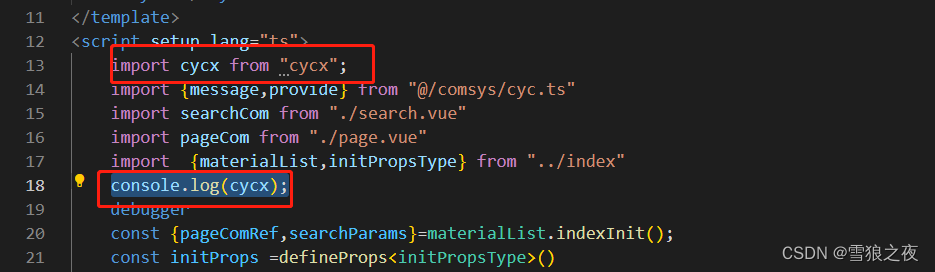
你vue单页引用
<script setup lang="ts">
import {sss}from "cyc-admin-plug";
console.log(sss)这样就可以了,如果你卡到vuets其他问题也可以到博主公众号下留言:“程序员野区”