一、移动端网页特效
1. 触屏事件
1.1 触屏事件概述
移动端浏览器兼容性较好,我们不需要考虑以前 JS 的兼容性问题,可以放心的使用原生 JS 书写效果,但是移动端也有自己独特的地方。比如触屏事件 touch(也称触摸事件),Android 和 IOS 都有。
touch 对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控笔)对屏幕或者触控板操作。
(在电脑上的手机模式中,touchstart即需要点击鼠标)
常见的触屏事件如下:

1.2 触摸事件对象(TouchEvent)
TouchEvent 是一类描述手指在触摸平面(触摸屏、触摸板等)的状态变化的事件。这类事件用于描述一个或多个触点,使开发者可以检测触点的移动,触点的增加和减少,等等
touchstart、touchmove、touchend 三个事件都会各自有事件对象。
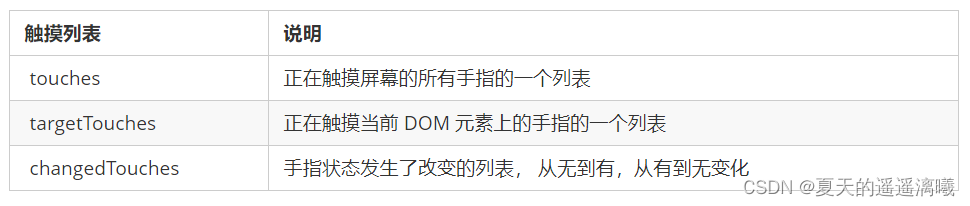
触摸事件对象重点我们看三个常见对象列表:

因为平时我们都是给元素注册触摸事件,所以重点记住 targetTocuhes
3.3.20素材-07touch触摸事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<script>
// 触摸事件对象
// 1.获取元素
// 2.手指触摸DOM元素事件
var div = document.querySelector('div');
div.addEventListener('touchstart', function (e) {
// console.log(e);
// touches—— 正在触摸 屏幕 的所有手指的一个 列表
// targetTouches 正在触摸 当前DOM元素 的手指 列表
// 如果侦听的是一个DOM元素,他们两个(即touches、targetTouches)是一样的
// changedTouches 手指状态发生改变的列表 从无到有 或者 从有到无
// 因为我们一般是触摸元素 所以经常使用的是 targetTouches
console.log(e.targetTouches[0]);
// targetTouches[0]就可以得到正在触摸dom元素的第一个手指的相关信息 比如 手指的坐标等等
});
// 3.手指在DOM元素身上移动事件
div.addEventListener('touchmove', function () {
});
// 4.手指离开DOM元素事件
div.addEventListener('touchend', function (e) {
// console.log(e);
// 当我们手指离开屏幕的时候,就没有了 touches 和 targetTouches,但是会有changedTouches
});
</script>
</body>
</html>1.3 移动端拖动元素!!
- touchstart、touchmove、touchend 可以实现拖动元素
- 但是拖动元素需要当前手指的坐标值 我们可以使用 targetTouches[0] 里面的pageX 和 pageY
- 移动端拖动的原理: 手指移动中,计算出手指移动的距离。然后用盒子原来的位置 + 手指移动的距离 (即盒子最终的坐标)
- 手指移动的距离: 手指滑动中的位置 减去 手指刚开始触摸的位置
拖动元素三步曲:
(1) 触摸元素 touchstart: 获取手指初始坐标,同时获得盒子原来的位置
(2) 移动手指 touchmove: 计算手指的滑动距离,并且移动盒子
(3) 离开手指 touchend:
注意: 手指移动也会触发滚动屏幕所以这里要阻止默认的屏幕滚动-- e.preventDefault();
<body>
<div></div>
<script>
// (1) 触摸元素 touchstart: 获取手指初始坐标,同时获得盒子原来的位置
// (2) 移动手指 touchmove: 计算手指的滑动距离,并且移动盒子
// (3) 离开手指 touchend:
var div = document.querySelector('div');
var startX = 0; // 获取手指的初始坐标(startX,startY)
var startY = 0;
var x = 0; // 获得盒子原来的位置(x,y)
var y = 0;
div.addEventListener('touchstart',function(e) {
startX = e.targetTouches[0].pageX;
startY= e.targetTouches[0].pageY;
x = this.offsetLeft;
y = this.offsetTop;
});
div.addEventListener('touchmove',function(e) {
// 计算手指的移动距离:手指移动之后的坐标 减去 手指初始的坐标
var moveX = e.targetTouches[0].pageX - startX;
var moveY = e.targetTouches[0].pageY - startY;
// 移动我们的盒子 盒子最终的坐标 = 盒子原来的坐标 + 手指移动的距离
this.style.left = x + moveX + 'px';
this.style.top = y + moveY + 'px';
// 阻止默认的屏幕滚动-- e.preventDefault();
e.preventDefault();
});
</script>
</body>2. 移动端常见特效
2.1案例:移动端轮播图
移动端轮播图功能和基本PC端一致
- 可以自动播放图片
- 手指可以拖动播放轮播图
案例分析
- 小圆点跟随变化效果
- 把ol里面li带有current类名的选出来,去掉类名 remove
- 让当前索引号的小li加上current add
- 但是,是等着过渡结束之后变化,所以这个写到transitionend事件里面
- 手指滑动轮播图
- 本质就是ul跟随手指移动,简单说就是移动端拖动元素
- 触摸元素 touchstart:获取手指初始坐标
- 移动手指 touchmove:计算手指的滑动距离,并且移动盒子
- 离开手指 touchend :根据滑动的距离分不同的情况
- 如果移动距离小于某个像素 就回弹原来位置
- 如果移动距离大于某个像素 就上一张下一张滑动
2.2 classList属性
是HTML5新增的一个属性,返回元素的类名。但是IE10以上的版本支持
该属性用于在元素中添加,移除及切换CSS类。有以下方法:
- 添加类add
element.classList.add(' 类名 ');
- 删除类remove
element.classList.remove(' 类名 ');
- 切换类toggle
element.classList.toggle(' 类名 ');
意思是,若原来有这个类名,就删掉;若无,就删掉
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.bg {
background-color: black;
}
</style>
</head>
<body>
<div class="one two"></div>
<button> 开关灯</button>
<script>
// classList 返回元素的类名
var div = document.querySelector('div');
// console.log(div.classList); // DOMTokenList(2) ['one', 'two', value: 'one two']
// console.log(div.classList[1]); // two
// 1.添加类名 是在后面追加类名不会覆盖以前的类名
div.classList.add('three'); // class="one two three"
// 2.删除类名
div.classList.remove('one'); // class="two three"
// 3.切换类名
var btn = document.querySelector('button');
btn.addEventListener('click',function() {
document.body.classList.toggle('bg');
// 若body有这个类名bg,则删除类bg;若无,则添加,即<body class = "bg">...</body>
})
</script>
</body>
</html>2.3 click延时解决方案
移动端click事件会有300ms的延时,原因是移动端屏幕双击会缩放(double tap to zoom)页面。
解决方案:
- 1. 禁用缩放。浏览器禁用默认的双击缩放行为并且去掉300ms的点击延迟。(但是有的页面需要缩放)
<meta name = "viewport" content = "user-scalable = no">
- 2. 利用touch事件自己封装这个事件解决300ms延迟(封装函数太麻烦)
原理就是:
- 当我们手指触摸屏幕,记录当前触摸时间
- 当我们手指离开屏幕,用离开的时间减去触摸的时间
- 如果时间小于150ms,并且没有滑过屏幕,那么我们就定义为点击
// 封装tap,解决click 300ms 延时
function tap (obj, callback) {
var isMove = false;
var startTime = 0; // 记录触摸时候的时间变量
obj.addEventListener('touchstart', function(e) {
startTime = Date.now(); // 记录触摸时间
});
obj.addEventListener('touchmove', function(e) {
isMove = true; // 看是否有滑动,有滑动算拖拽,不算点击
});
obj.addEventListener('touchend', function(e) {
if (!isMove && (Date.now() - startTime) < 150) { // 如果手指触摸和离开时间小于150ms 算点击
callback && callback(); // 执行回调函数
}
isMove = false; // 取反 重置
startTime = 0;
});
})
// 调用
tap(div, function() { // 执行代码 });- 3.运用 fastclick插件解决300ms延迟。GitHub官网地址:https://github.com/ftlabs/fastclick
(fastclick.js在lib文件里面)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 50px;
height: 50px;
background-color: pink;
}
</style>
<script src="fastclick.js"></script>
</head>
<body>
<div></div>
<script>
// DOMContentLoaded表示“等着页面里面DOM元素加载完毕之后来执行”
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function () {
FastClick.attach(document.body);
}, false);
}
// 上面这个if语句是引用fastclick.js里面的代码,来解决网页延迟
var div = document.querySelector('div');
div.addEventListener('click',function() {
alert(11);
})
</script>
</body>
</html>
3. 移动端常用开发插件
3.1 什么是插件
移动端要求的是快速开发,所以我们经常会借助于一些插件来帮我完成操作,那么什么是插件呢?
JS 插件是 js 文件,它遵循一定规范编写,方便程序展示效果,拥有特定功能且方便调用。如轮播图和瀑布流插件。
特点:它一般是为了解决某个问题而专门存在,其功能单一,并且比较小。
我们以前写的animate.js也算一个最简单的插件。
fastclick插件解决300ms延迟。GitHub官网地址:https://github.com/ftlabs/fastclick
比如移动端常见插件:iScroll、Swiper、SuperSlider 。
3.2 插件的使用
1. 引入 js 插件文件。
2. 按照规定语法使用。Usage
3.3 Swiper 插件的使用(触摸滑动插件)
中文官网地址: https://www.swiper.com.cn/
(3.3.24素材04)
3.4 其他移动端常见插件
- superslide: http://www.superslide2.com
- iscroll : https://github.com/cubiq/iscroll
3.5 插件的使用总结
- 确认插件实现的功能
- 去官网查看使用说明
- 下载插件
- 打开demo实例文件,查看需要引入的相关文件,并且引入
- 复制demo实例文件中的结构html,样式css以及js代码
4. 移动端常用开发框架
4.1 框架概述
框架,顾名思义就是一套架构,它会基于自身的特点向用户提供一套较为完整的解决方案。框架的控制权在框架本身,使用者要按照框架所规定的某种规范进行开发。
前端常用的框架有 Bootstrap、Vue、Angular、React 等。即能开发PC端,也能开发移动端。
前端常用的移动端插件有swiper、superslide、iscroll等。
4.2 Bootstrap
Bootstrap 是一个简洁、直观、强悍的前端开发框架,它让 web 开发更迅速、简单。
它能开放PC端,也能开发移动端
Bootstrap JS插件使用步骤:
- 引入相关JS文件
- 复制HTML结构
- 修改对应样式
- 修改相应JS参数
4.3 MUI 原生UI前端框架
MUI 是一个专门用于做手机 APP 的前端框架。
MUI 的 UI 设计理念是:以 IOS 为基础,补充 Android 平台特有的控件。因此 MUI 封装的控件,UI 上更符合app 的体验。
MUI 中文官网地址:http://dev.dcloud.net.cn/mui/
二、本地存储
1. 本地存储
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,HTML5规范提出了相关解决方案。
本地存储特性
1、数据存储在用户浏览器中
2、设置、读取方便、甚至页面刷新不丢失数据
3、容量较大,sessionStorage约5M、localStorage约20M
4、只能存储字符串,可以将对象JSON.stringify() 编码后存储
2. window.sessionStorage
1、生命周期为关闭浏览器窗口 (即,关闭浏览器,数据会消失,不会被存储)
2、在同一个窗口(页面)下数据可以共享
3. 以键值对的形式存储使用
存储数据:
sessionStorage.setItem(key, value);
获取数据:
sessionStorage.getItem(key);
删除数据:
sessionStorage.removeItem(key);
删除所有数据:
sessionStorage.clear();
<body>
<input type="text">
<button class="set">存储数据</button>
<button class="get">获取数据</button>
<button class="remove">删除数据</button>
<button class="del">清空所有数据</button>
<script>
var ipt = document.querySelector('input');
var set = document.querySelector('.set');
var get = document.querySelector('.get');
var remove = document.querySelector('.remove');
var del = document.querySelector('.del');
set.addEventListener('click',function() {
// 当我们点击了之后,就可以把表单里面的值存储起来
var val = ipt.value;
sessionStorage.setItem('uname',val);
sessionStorage.setItem('pwd',val);
});
get.addEventListener('click',function() {
// 当我们点击了之后,就可以把表单里面的值获取
console.log(sessionStorage.getItem('uname'));
});
remove.addEventListener('click',function() {
// 当我们点击了之后,就可以把表单里面的值删除
sessionStorage.removeItem('uname');
});
del.addEventListener('click',function() {
// 当我们点击了之后,就可以把表单里面的值全部清空
sessionStorage.clear();
});
</script>
</body>
3. window.localStorage
1、生命周期永久生效,除非手动删除 否则关闭页面也会存在
2、可以多窗口(页面)共享(同一浏览器可以共享)
3. 以键值对的形式存储使用
存储数据:
localStorage.setItem(key, value);
获取数据:
localStorage.getItem(key); !! 如果console.log(localStorage.getItem(key)) 得到的是 值
删除数据:
localStorage.removeItem(key);
删除所有数据:
localStorage.clear();
<body>
<input type="text">
<button class="set">存储数据</button>
<button class="get">获取数据</button>
<button class="remove">删除数据</button>
<button class="del">清空所有数据</button>
<script>
var ipt = document.querySelector('input');
var set = document.querySelector('.set');
var get = document.querySelector('.get');
var remove = document.querySelector('.remove');
var del = document.querySelector('.del');
set.addEventListener('click',function() {
var val = ipt.value;
localStorage.setItem('username',val);
});
get.addEventListener('click',function() {
console.log(localStorage.getItem('username'));
});
remove.addEventListener('click',function() {
localStorage.removeItem('username');
});
del.addEventListener('click',function() {
localStorage.clear();
});
</script>
</body>案例:记住用户名
如果勾选记住用户名, 下次用户打开浏览器,就在文本框里面自动显示上次登录的用户名
<body>
<input type="text" id="username"> <input type="checkbox" name="" id="remember"> 记住用户名
<script>
// 案例:记住用户名
// 如果勾选记住用户名, 下次用户打开浏览器,就在文本框里面自动显示上次登录的用户名
// ① 把数据存起来,用到本地存储
// ② 关闭页面,也可以显示用户名,所以用到localStorage
// ③ 打开页面,先判断是否有这个用户名,如果有,就在表单里面显示用户名,并且勾选复选框
// ④ 当复选框发生改变的时候 change事件
// ⑤ 如果勾选,就存储,否则就移除
var username = document.querySelector('#username');
var remember = document.querySelector('#remember');
if (localStorage.getItem('username')) { // 表示 如果值存在,则执行if语句
username.value = localStorage.getItem('username');
remember.checked = true; // body里面"checkbox"表示复选框 这里true表示复选框里面打钩钩
}
remember.addEventListener('change',function() {
if (this.checked) { // 表示复选框是否打钩 这里是“是”
localStorage.setItem('username',username.value);
} else {
localStorage.removeItem('username');
}
})
</script>
</body>