(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
指令补充
指令修饰符
v-bind 对于样式控制的增强
操作class
案例:京东秒杀 tab 导航高亮
操作style
v-model 应用于其他表单元素
computed 计算属性
基础语法
computed 计算属性 vs methods 方法
计算属性完整写法
综合案例 - 成绩案例
watch 侦听器
基础语法
完整写法
指令补充
指令修饰符
通过 "." 指明一些指令 后缀 ,不同 后缀 封装了不同的处理操作 → 简化代码① 按键修饰符@keyup.enter→ 键盘回车监听② v-model 修饰符v-model.trim → 去除首尾空格v-model.number → 转数字③ 事件修饰符@ 事件名 .stop → 阻止冒泡@ 事件名 .prevent → 阻止默认行为
v-bind 对于样式控制的增强
为了方便开发者进行 样式控制 , Vue 扩展了 v-bind 的语法,可以针对 class 类名 和 style 行内样式 进行控制
操作class
语法 :class = "对象/数组"① 对象 → 键就是类名,值是布尔值。如果值为 true ,有这个类,否则没有这个类 适用场景:一个类名,来回切换
适用场景:一个类名,来回切换② 数组 → 数组中所有的类,都会添加到盒子上,本质就是一个 class 列表
适用场景:批量添加或删除类
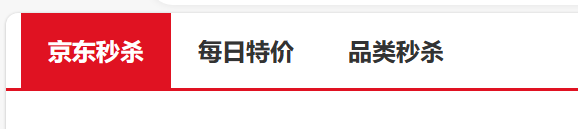
案例:京东秒杀 tab 导航高亮
核心思路:1. 基于数据动态渲染 tab → v-for2. 准备下标记录高亮的是哪一个 tab → activeIndex3. 基于下标,动态控制 class 类名→ v-bind:class所谓切换高亮,其实就是改下标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
display: flex;
border-bottom: 2px solid #e01222;
padding: 0 10px;
}
li {
width: 100px;
height: 50px;
line-height: 50px;
list-style: none;
text-align: center;
}
li a {
display: block;
text-decoration: none;
font-weight: bold;
color: #333333;
}
li a.active {
background-color: #e01222;
color: #fff;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li v-for="(item,index) in list" :key="item.id" @click="activeIndex = index">
<a :class="{active:activeIndex===index}" href="#">{{item.name}}</a>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
activeIndex:0,//记录高亮
list: [
{ id: 1, name: '京东秒杀' },
{ id: 2, name: '每日特价' },
{ id: 3, name: '品类秒杀' }
]
}
})
</script>
</body>
</html>网页显示为:
操作style
语法 :style = "样式对象"
适用场景:某个具体属性的动态设置
v-model 应用于其他表单元素
常见的表单元素都可以用 v-model 绑定关联 → 快速 获取 或 设置 表单元素的值它会根据 控件类型 自动选取 正确的方法 来更新元素输入框 input:text → value文本域 textarea → checked复选框 input:checkbox → value单选框 input:radio → value下拉菜单 select → checked...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
textarea {
display: block;
width: 240px;
height: 100px;
margin: 10px 0;
}
</style>
</head>
<body>
<div id="app">
<h3>小周学习网</h3>
姓名:
<input type="text" v-model="username">
<br><br>
是否单身:
<input type="checkbox" v-model="isSingle">
<br><br>
<!--
前置理解:
1. name: 给单选框加上 name 属性 可以分组 → 同一组互相会互斥
2. value: 给单选框加上 value 属性,用于提交给后台的数据
结合 Vue 使用 → v-model
-->
性别:
<input v-model="gender" type="radio" name="gender" value="1">男
<input v-model="gender" type="radio" name="gender" value="2">女
<br><br>
<!--
前置理解:
1. option 需要设置 value 值,提交给后台
2. select 的 value 值,关联了选中的 option 的 value 值
结合 Vue 使用 → v-model
-->
所在城市:
<select v-model="cityId">
<option value="101">北京</option>
<option value="102">上海</option>
<option value="103">成都</option>
<option value="104">南京</option>
</select>
<br><br>
自我描述:
<textarea v-model="desc"></textarea>
<button>立即注册</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
username: '',
isSingle: false,
gender: "2",
cityId: '102',
desc: ""
}
})
</script>
</body>
</html>computed 计算属性
基础语法
概念: 基于 现有的数据 ,计算出来的 新属性 。 依赖 的数据变化, 自动 重新计算 。语法:① 声明在 computed 配置项 中,一个计算属性对应一个函数② 使用起来和普通属性一样使用 {{ 计算属性名 }}计算属性 → 可以将一段 求值的代码 进行封装
computed 计算属性 vs methods 方法
computed 计算属性:作用: 封装了一段对于 数据 的处理,求得一个 结果 。语法:① 写在 computed 配置项中② 作为属性,直接使用 → this.计算属性 {{ 计算属性 }}缓存特性 (提升性能) :计算属性会对 计算出来的 结果缓存 ,再次使用直接读取缓存,依赖项变化了,会 自动 重新计算 → 并 再次缓存methods 方法:作用: 给实例提供一个 方法 ,调用以处理 业务逻辑 。语法:① 写在 methods 配置项中② 作为方法,需要调用 → this.方法名( ) {{ 方法名 () }} @ 事件名 =" 方法名 "
计算属性完整写法
计算属性默认的简写,只能读取访问, 不能 "修改" 。如果要 "修改" → 需要写计算属性的 完整写法 。

综合案例 - 成绩案例
需求说明:1. 渲染功能2. 删除功能3. 添加功能4. 统计总分,求平均分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./styles/index.css" />
<title>Document</title>
</head>
<body>
<div id="app" class="score-case">
<div class="table">
<table>
<thead>
<tr>
<th>编号</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody v-if="list.length>0">
<tr v-for="(item,index) in list" :key="item.id">
<td>{{index+1}}</td>
<td>{{item.subject}} </td>
<!-- 需求:不及格的标红 -->
<td :class="{red:item.score < 60}" >{{item.score}}</td>
<td><a @click.prevent="del(item.id)" href="#">删除</a></td>
</tr>
</tbody>
<tbody v-else>
<tr>
<td colspan="5">
<span class="none">暂无数据</span>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="5">
<span>总分:{{totalScore}}</span>
<span style="margin-left: 50px">平均分:{{averageScore}}</span>
</td>
</tr>
</tfoot>
</table>
</div>
<div class="form">
<div class="form-item">
<div class="label">科目:</div>
<div class="input">
<input
type="text"
placeholder="请输入科目"
v-model.trim="subject"
/>
</div>
</div>
<div class="form-item">
<div class="label">分数:</div>
<div class="input">
<input
type="text"
placeholder="请输入分数"
v-model.number="score"
/>
</div>
</div>
<div class="form-item">
<div class="label"></div>
<div class="input">
<button @click="add()" class="submit" >添加</button>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
list: [
{ id: 1, subject: '语文', score: 60 },
{ id: 7, subject: '数学', score: 99 },
{ id: 12, subject: '英语', score: 70 },
],
subject: '',
score: ''
},
computed:
{
totalScore()
{
return this.list.reduce((sum,item)=>sum+item.score,0)
},
averageScore()
{
if(this.list.length===0)
{
return 0
}
return (this.totalScore/this.list.length).toFixed(2)
}
},
methods:
{
del(id)
{
this.list=this.list.filter(item=>item.id !=id)
},
add()
{
if(!this.subject)
{
alert('请输入科目')
return
}
if(typeof this.score!=='number')
{
alert('请输入正确的成绩')
return
}
this.list.unshift
({
id:+new Date(),
subject:this.subject,
score:this.score
})
this.subject=''
this.score=''
}
}
})
</script>
</body>
</html>
watch 侦听器
基础语法
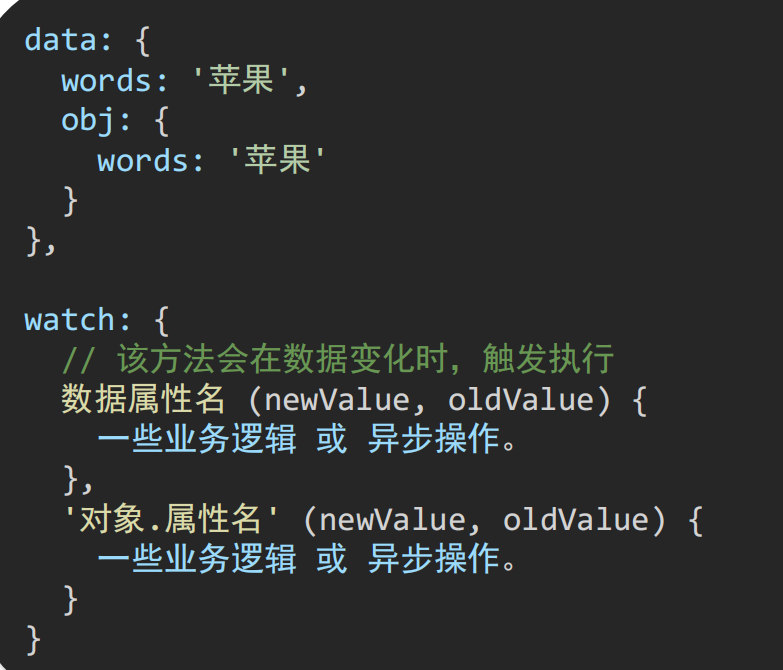
作用: 监视数据变化 ,执行一些 业务逻辑 或 异步操作。语法:① 简单写法 → 简单类型数据,直接监视② 完整写法 → 添加额外配置项

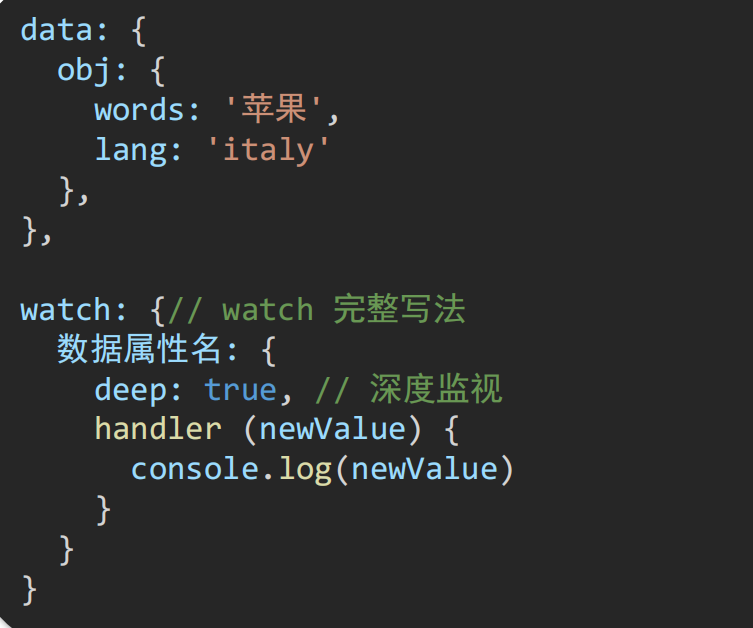
完整写法
② 完整写法 → 添加额外 配置项(1) deep: true 对复杂类型深度监视(2) immediate: true 初始化立刻执行一次handler方法