pages.json 页面路由 | uni-app官网
一、新建 home页面


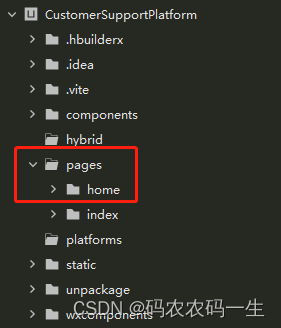
找到pages目录,新增一个home的页面,勾选上同时新建文件夹
新建完成后,pages.json 中 会自动添加上刚刚新建的文件信息

二、新增tabBar数据
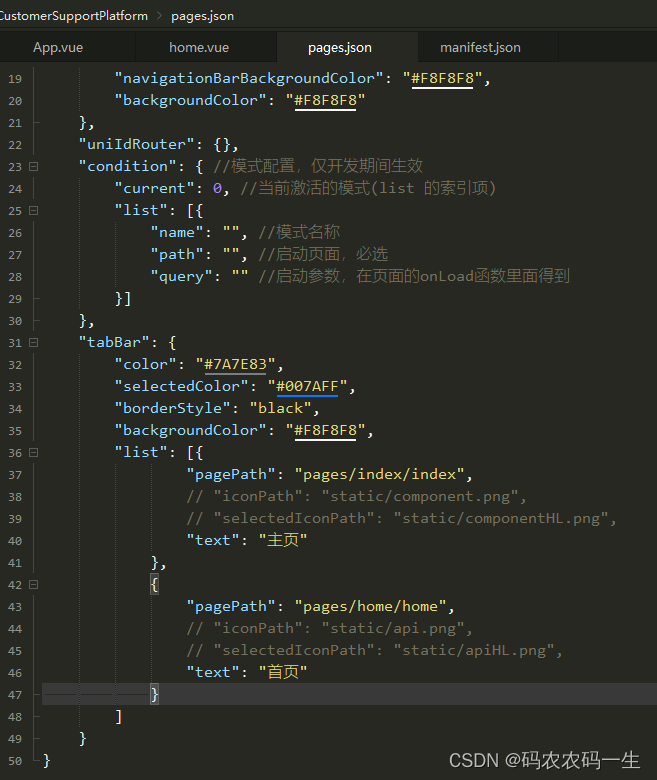
在 pages.json中新增以下代码
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#007AFF",
"borderStyle": "black",
"backgroundColor": "#F8F8F8",
"list": [{
"pagePath": "pages/index/index",
// "iconPath": "static/component.png",
// "selectedIconPath": "static/componentHL.png",
"text": "主页"
},
{
"pagePath": "pages/home/home",
// "iconPath": "static/api.png",
// "selectedIconPath": "static/apiHL.png",
"text": "首页"
}
]
}
三、保存运行
保存运行后,重新编译小程序会发现成功添加了 底部菜单 tabBar


具体要修改相关样式颜色,可以参考官方文档
pages.json 页面路由 | uni-app官网