一、基本标签
<p>段落标签</p> 换行且有空行
hn(1-6) 标题标签 <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> .....
<br> <br /> <br/> 换行标签
<hr> <hr /> <hr/> 分割线标签
<b> 加粗标签</b> <strong> 加粗标签</strong>
<i> 加斜标签</i> <em>加斜标签</em>
<u>下画线(underline)</u> <del>中划线(删除)</del>
a<sub>2</sub>![]() a<sup>2</sup>
a<sup>2</sup> ![]()
二、块标签和行内标签
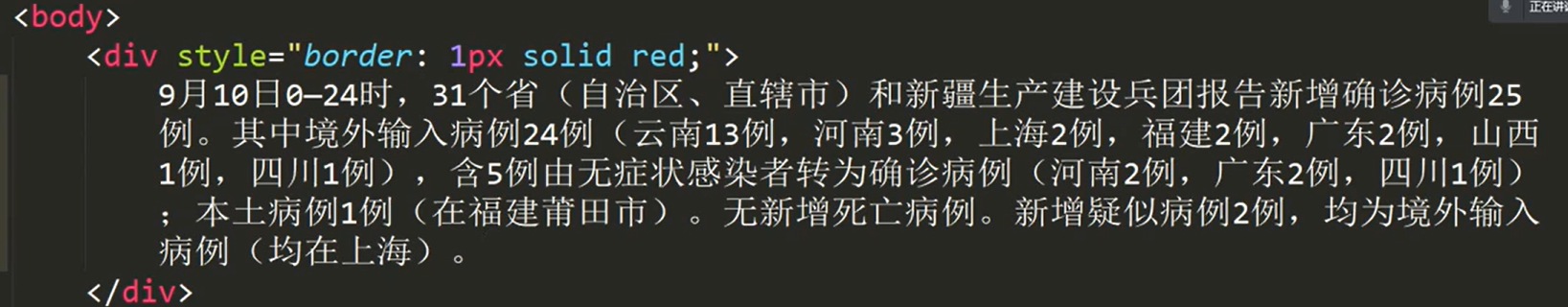
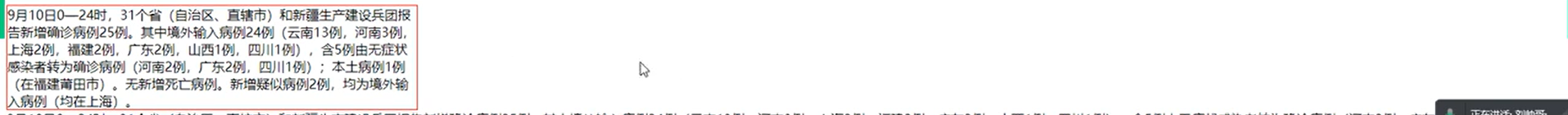
<div>标准块标签</div>
<span>标准行内标签</span>




![]()
块标签即使设置了宽,也是占据100%宽,别的占不了


行内标签设置了宽也没作用,内容占多少就是多少

![]()
三、语义化标签
方便程序员理解代码,大概知道哪一块是干啥的

如:

四、多媒体标签
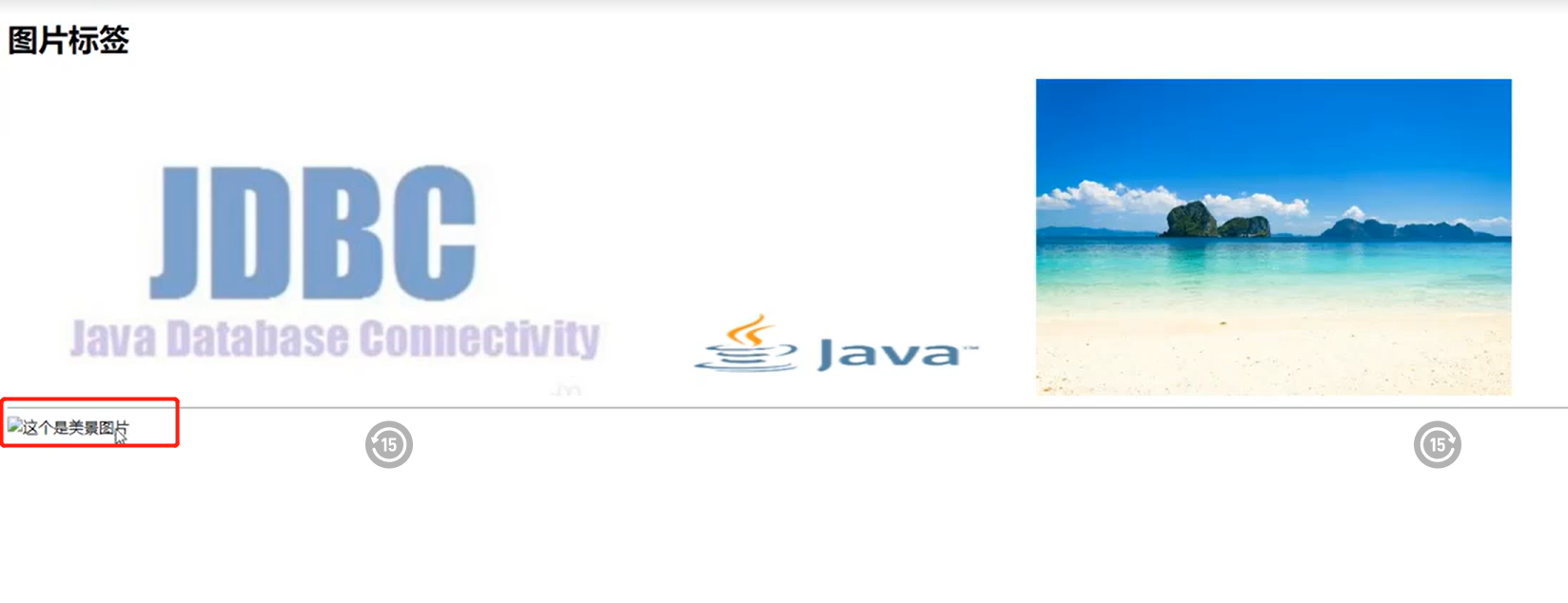
1、图片标签

相对路径和网络路径使用较多
如果图片较小,当前页面要经常使用,不更换,就直接放在项目里,即相对路径
绝对路径一般用不到(每个人电脑磁盘文件等不同)
第一个是绝对路径
第二个是相对路径
第三个是网络路径


上面距离不够了,所以展示在下面
alt属性作用:当图片找不到,加载错误,可以显示alt中的内容


titile属性(大多数标签都有)


当没有alt属性,只有title属性,图片显示不出来时:
![]()

alt一个是没有图片的时候显示,一个是有图片的时候光标放上去显示。说明alt和title一般情况里面的文字应该是一样的 即:
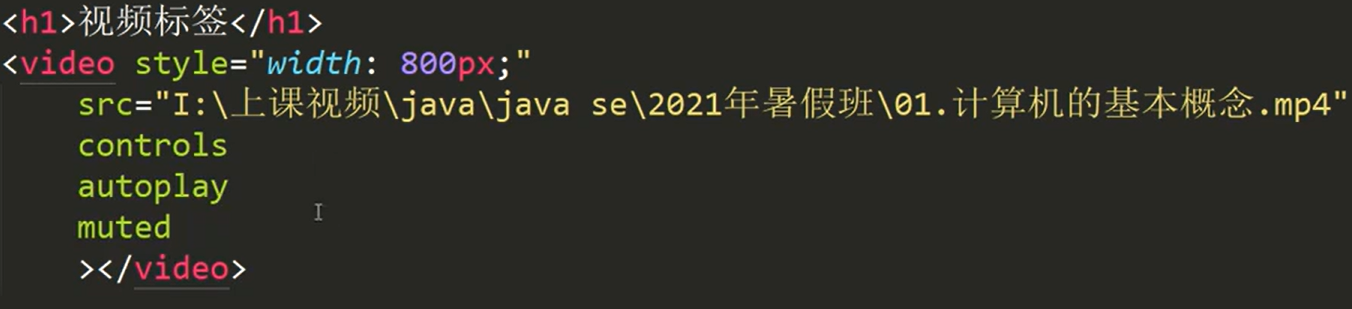
2、视频标签


不给值默认是false,不行。值随便写也是true,但是一般都是键=值的形式

如果觉得键=值麻烦,也可以直接写个controls

autoplay属性是自动播放,但是有的浏览器禁止自动播放功能
1、流量。要是没打算看视频,但是放了,消耗用户流量
2、吵闹。影响别人
考虑到需要自动播放,则静音播放 muted属性


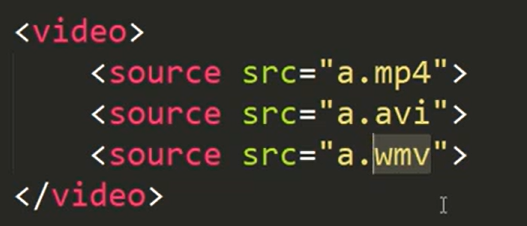
考虑到兼容问题,做成了很多格式,可以这样书写:

3、音频标签


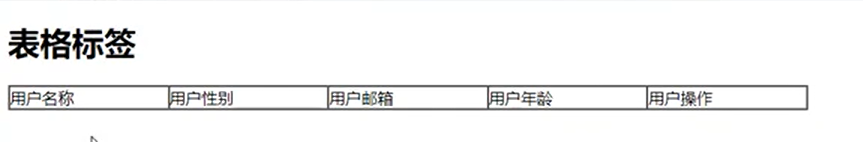
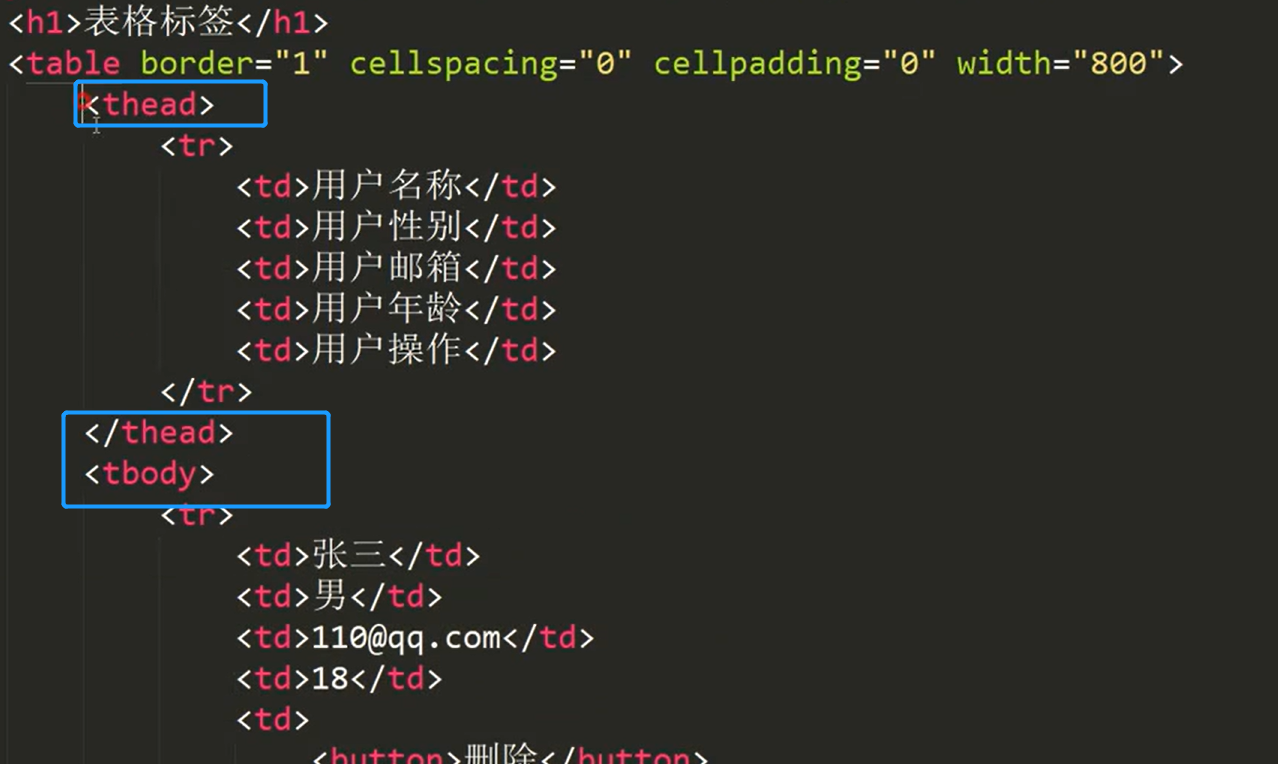
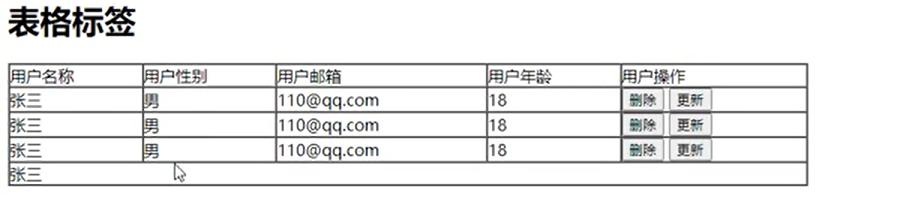
四、表格标签
tr:table row行
td:table data单元格


语义化标签:

一个跨5列:


一个跨三行: