引言
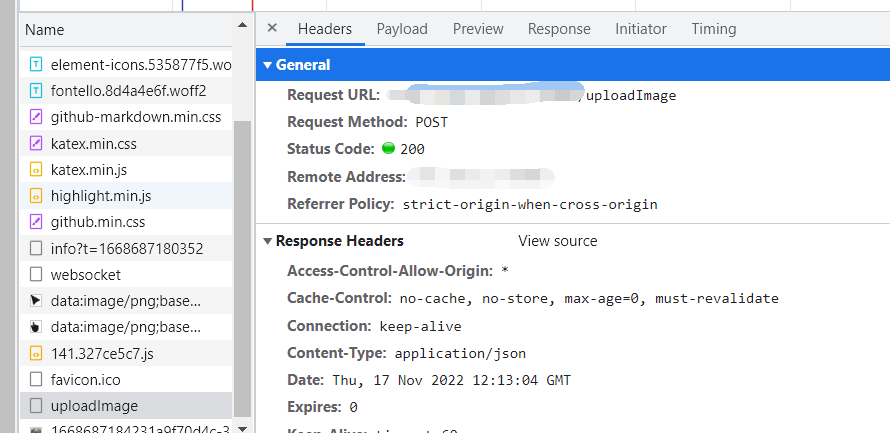
springboot后端接口类型:post,其它接口信息如下图

后端接口的实现

代码示例
- post 请求头改成’Content-Type’: ‘multipart/form-data’
- 用new FormData() 方式去传对象数据
-
axios封装请求
import request from '@/utils/request' export function uploadImage(data){ return request({ url: '/uploadImage', method: 'post', headers: {'Content-Type': 'multipart/form-data'}, data: data }) } -
vue界面上传文件代码
- http-request:覆盖默认的上传行为,可以自定义上传的实现,绑定一个function就行了
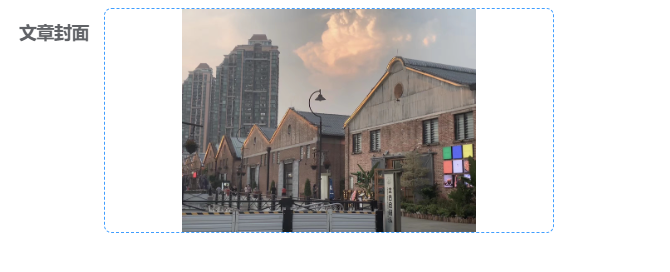
我这里增加了回显功能,就是el-image这个标签
<el-upload action="" class="upload-demo" drag :http-request="uploadArticleCover" > <el-image :src="articleCoverCallbackUrl" style="height: 180px"></el-image> <!-- <i class="el-icon-upload"></i>--> <div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div> </el-upload> -
绑定的方法
一定要注意,传的对象是
new FormData(),否则会报错的uploadArticleCover(param){ console.log('进入了自定义上传') let formData = new FormData(); formData.append('file',param.file) formData.append('pictureCategory','articleCover') uploadImage(formData).then(res =>{ console.log("上传完成") console.log(res.data) this.articleCoverCallbackUrl = res.data }) } -
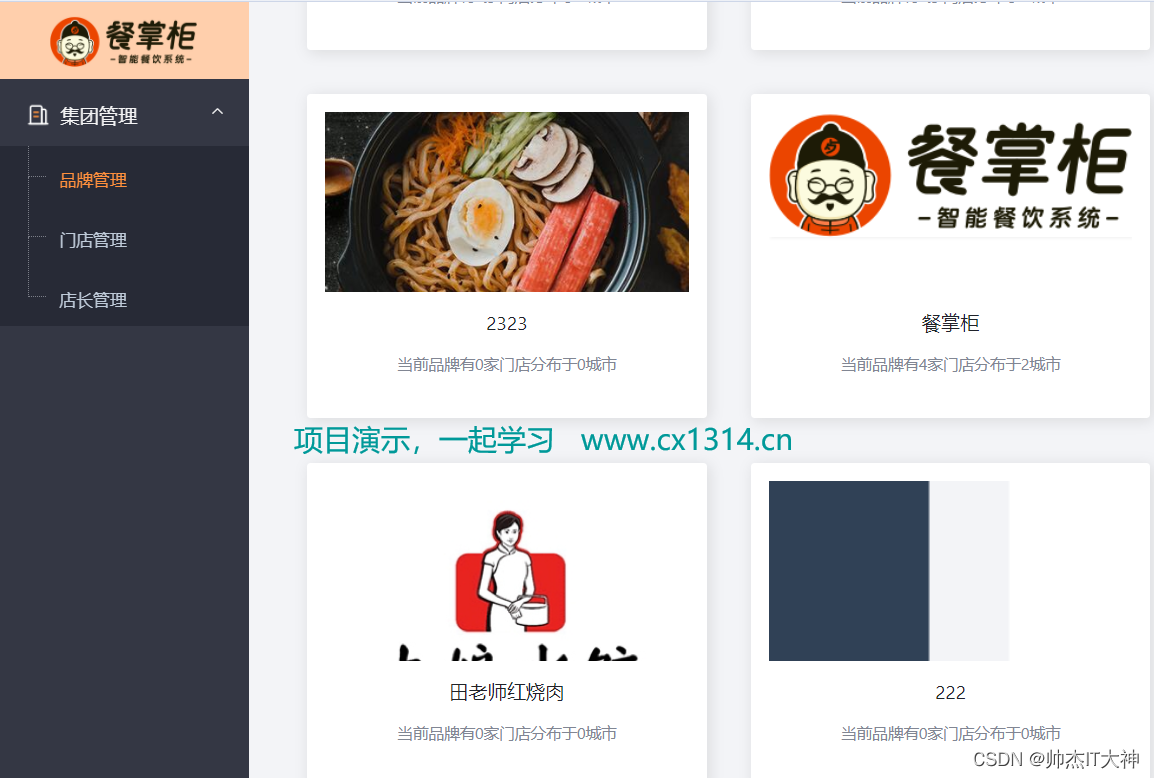
结果示例


总结
本篇文章只是当作记录,文件的上传只完成了简单的功能,如果有其它需求需要后面自己加上







![[附源码]Python计算机毕业设计SSM基于微信的基层党建信息系统(程序+LW)](https://img-blog.csdnimg.cn/023ac7a6b02743d5b53f9729c842ad62.png)