Vue3包含vue2的语法,学习vue3就行。
前提要求, 安装大于node.js15.0。
创建Vue 项目 :
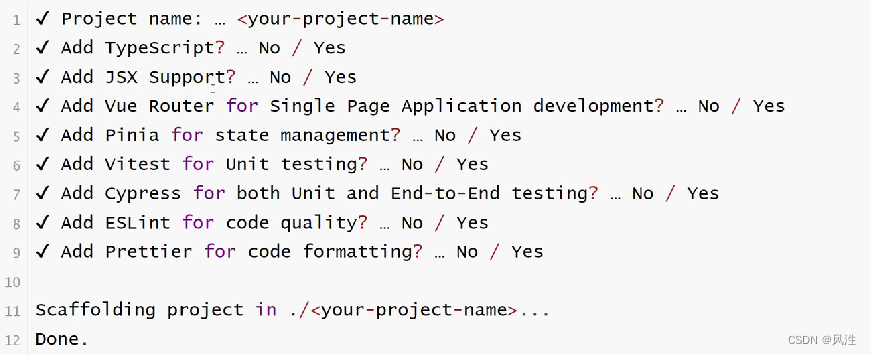
npm init Vue@lastest : 这一执行将会安装并执行create-vue, 他是Vue 官方的脚手架工具。你将会看到一些Typescript 和测试支持之类的可选功能提示:

第一个是项目名称:名字不要有大写。
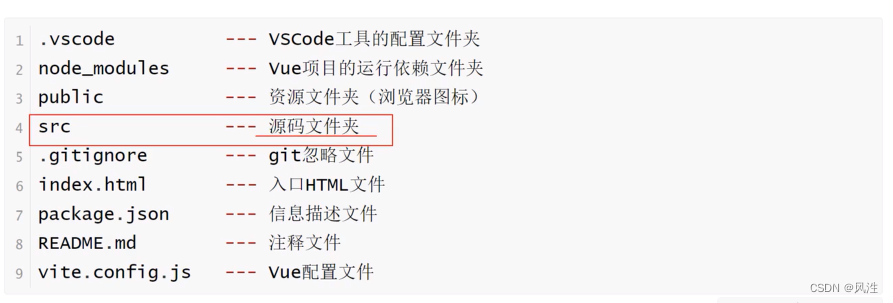
npm install 创建的是node_modules文件

Vue 3 是一款现代化的 JavaScript 框架,提供了非常灵活的组件化开发方式,其核心的响应式系统更是让开发者可以轻松地实现数据的双向绑定。下面是一些 Vue3 的基础笔记:
1. 创建 Vue 3 项目:
npm install -g @vue/cli
vue create my-project
cd my-project
npm run serve2. 创建 Vue 3 实例:
const app = Vue.createApp({
// options
});
3. 组件语法:
app.component('component-name', {
// options
});
4. 属性绑定:
v-bind ==:
<template>
<div>
<h1 :class="className">{{ title }}</h1>
</div>
</template>
<script>
export default {
data() {
return {
title: 'Hello World',
className: 'highlight'
};
}
};
</script>
5. 事件绑定:
<template>
<div>
<button @click="handleClick">Click Me</button>
</div>
</template>
<script>
export default {
methods: {
handleClick() {
console.log('Button clicked');
}
}
};
</script>6. 条件渲染:
<template>
<div>
<p v-if="showMessage">Hello World</p>
</div>
</template>
<script>
export default {
data() {
return {
showMessage: true
};
}
};
</script>7. 循环渲染:
<template>
<div>
<ul>
<li v-for="item in items" :key="item.id">
{{ item.name }}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
items: [
{ id: 1, name: 'Item 1' },
{ id: 2, name: 'Item 2' },
{ id: 3, name: 'Item 3' }
]
};
}
};
</script>Vue3 是一个灵活且易学的框架,它提供了一系列的工具和方法来帮助开发者快速实现高效的 Web 应用。使用 Vue3,你可以在短时间内构建出一个优秀的应用,并享受到 Vue 带来的高开发效率、强大的数据绑定和灵活的组件化开发方式。
8,文本插值
<script >
export default {
data(){
return{
msg:"亲爱的佳佳,\n" +
"\n" +
"我知道你是一个乐观开朗的女孩。你的笑容总能带给人无限的温暖和动力。就算面对一些困难,你也会用乐观的心态去迎接它,这让我非常钦佩和敬佩。\n" +
"\n" +
"佳佳,我想和你共同迎接人生的挑战,期待某时——我们的相遇。\n" +
"\n" +
"",
hello:"hello world 你好世界!"
}
}
}
</script>
<template>
<h1>佳佳同学</h1>
<h4>{{ msg }}</h4>
<h4>{{ hello }}</h4>
</template>
Vue3 的模板语法与 Vue2 有些许不同,下面介绍 Vue3 的模板语法:变量和表达式
Vue3 的模板语法使用单花括号({{}})表示变量和表达式,具体例如:
可以求具体的值 {{ num1+num2 }} 结果为:30;
<template>
<div>
<p>{{msg}}</p>
<p>{{num1 + num2}}</p>
</div>
</template>
<script>
export default {
data() {
return {
msg: "Hello World",
num1: 10,
num2: 20
}
}
}
</script>
指令
Vue3 的指令使用 v- 前缀形式,可以绑定到 HTML 元素、组件或者指令。
v-if:根据表达式的值条件地渲染元素。
<template>
<div>
<p v-if="isVisible">{{msg}}</p>
<button @click="isVisible = !isVisible">{{isVisible ? 'Hide' : 'Show'}}</button>
</div>
</template><script>
export default {
data() {
return {
msg: "Hello World",
isVisible: true
}
}
}
</script>
v-for:循环渲染元素。
v-for of == v-for in :功能一样
<template>
<div>
<ul>
<li v-for="(item, index) in items" :key="index">{{item}}</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
items: ["Apple", "Banana", "Orange"]
}
}
}
</script>
v-bind:动态地绑定一个或多个属性。
<template>
<div>
<button :class="{ active: isActive }">Click Me</button>
<button :style="{ color: btnColor }">Click Me</button>
</div>
</template><script>
export default {
data() {
return {
isActive: true,
btnColor: 'red'
}
}
}
</script>
v-on:监听 DOM 事件并执行 JavaScript 代码或者调用 Vue3 方法。
<template>
<div>
<button @click="handleClick">Click Me</button>
</div>
</template>
<script>
export default {
methods: {
handleClick() {
console.log('Button clicked');
}
}
}
</script>
v-model:创建双向绑定。
<template>
<div>
<input type="text" v-model="msg" />
<p>You input: {{msg}}</p>
</div>
</template><script>
export default {
data() {
return {
msg: "Hello World"
}
}
}
</script>
插槽
Vue3 还引入了新的插槽语法,用于在组件之间分发内容。具体如下:
<template>
<div>
<sidebar>
<template #header>
<h1>My Sidebar</h1>
</template>
<template #content>
<p>This is my content.</p>
</template>
</sidebar>
</div>
</template>
<script>
import Sidebar from "./Sidebar.vue"
export default {
components: { Sidebar }
}
</script>
在 Sidebar 组件内使用 <slot> 来插入具名插槽,使用 <template> 标签和 # 号来定义和命名插槽,在父组件内使用时也需要这种方式来调用。
以上就是 Vue3 的模板语法,可以看到 Vue3 引入了不少新特性,开发者在使用时需要注意语法的变化。