1、为啥要精灵图
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁的接收和发生请求图片,造成服务器的请求压力过大,这会大大降低页面的加载速度
为了有效减少服务器接收和发生请求的次数,提高页面的加载速度,出现裂纹CSS精灵技术(CSS Sprites,CSS雪碧)
核心原理:将网页中的小背景图像整合到一张大图中,这样服务器就只需要一次请求就可以了
**目的:**有效减少服务器接收和发送请求的次数,提高页面的加载速度
2、精灵图(Sprites)的使用
核心:
(1)精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中
(2)这个大图片也称为sprites精灵图或雪碧图
(3)移动背景图片位置,此时可以使用background-position
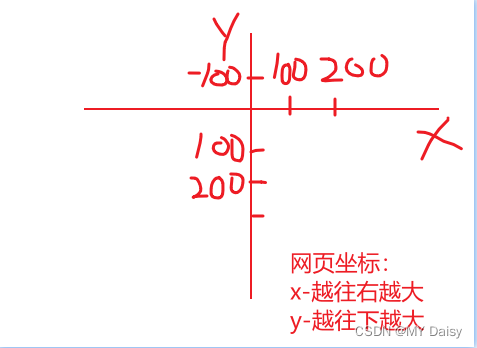
(4)移动的距离就是这个目标图片需要移动的x和y坐标。注意网页中的坐标和普通坐标有所不同。原点是0,0
网页坐标:
x往左越小,为负值
y往上越小,为负值

普通数学坐标:
x-越往右越大
y-越往上越大
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
background: url(../images/title_sprite\ \(1\).png) no-repeat -25px pink ;
width: 40px;
height: 40px;
margin: 50px auto;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
精灵图:

实现:
让圆圈居中展示

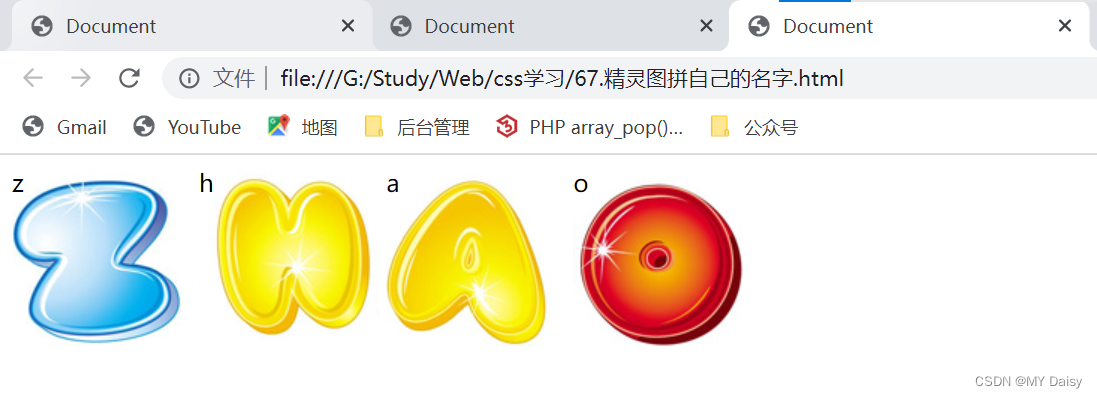
3、练习
用精灵图拼自己的名字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span{
display: inline-block;
width: 120px;
height: 120px;
background: url(../images/abcd.jpg) no-repeat;
}
.z{
background-position: -479px -550px;
}
.h{
background-position:-207px -135px ;
}
.o{
background-position: -367px -266px ;
}
</style>
</head>
<body>
<span class="z">z</span>
<span class="h">h</span>
<span class="a">a</span>
<span class="o">o</span>
</body>
</html>

原图:

![[附源码]JAVA毕业设计图书借阅系统演示录像(系统+LW)](https://img-blog.csdnimg.cn/f7e71f97708043d596ab7ebe36944073.png)