【JavaEE】前后端综合项目-博客系统(下)
文章目录
- 【JavaEE】前后端综合项目-博客系统(下)
- 1. 博客登录页
- 1.1 用户名密码校验
- 1.1.1 约定前后端交互接口
- 1.1.2 后端代码
- 1.1.3 前端代码
- 1.2 登录信息记忆功能
- 1.2.1 约定前后端交互接口
- 1.2.2 后端代码
- 1.2.3 前端代码
- 1.3 显示用户/作者信息功能
- 1.3.1 约定前后端交互接口
- 1.3.2 后端代码
- 1.3.3 前端代码
- 1.4 退出登录功能
- 1.4.1 前后端交互接口
- 1.4.2 后端代码
- 1.4.3 前端代码
- 2. 博客编辑页
- 2.1 前后端交互接口
- 2.2 后端代码
- 2.3 前端代码
【JavaEE】前后端综合项目-博客系统(下)
紧接上文:【JavaEE】前后端综合项目-博客系统(上)_s:103的博客-CSDN博客
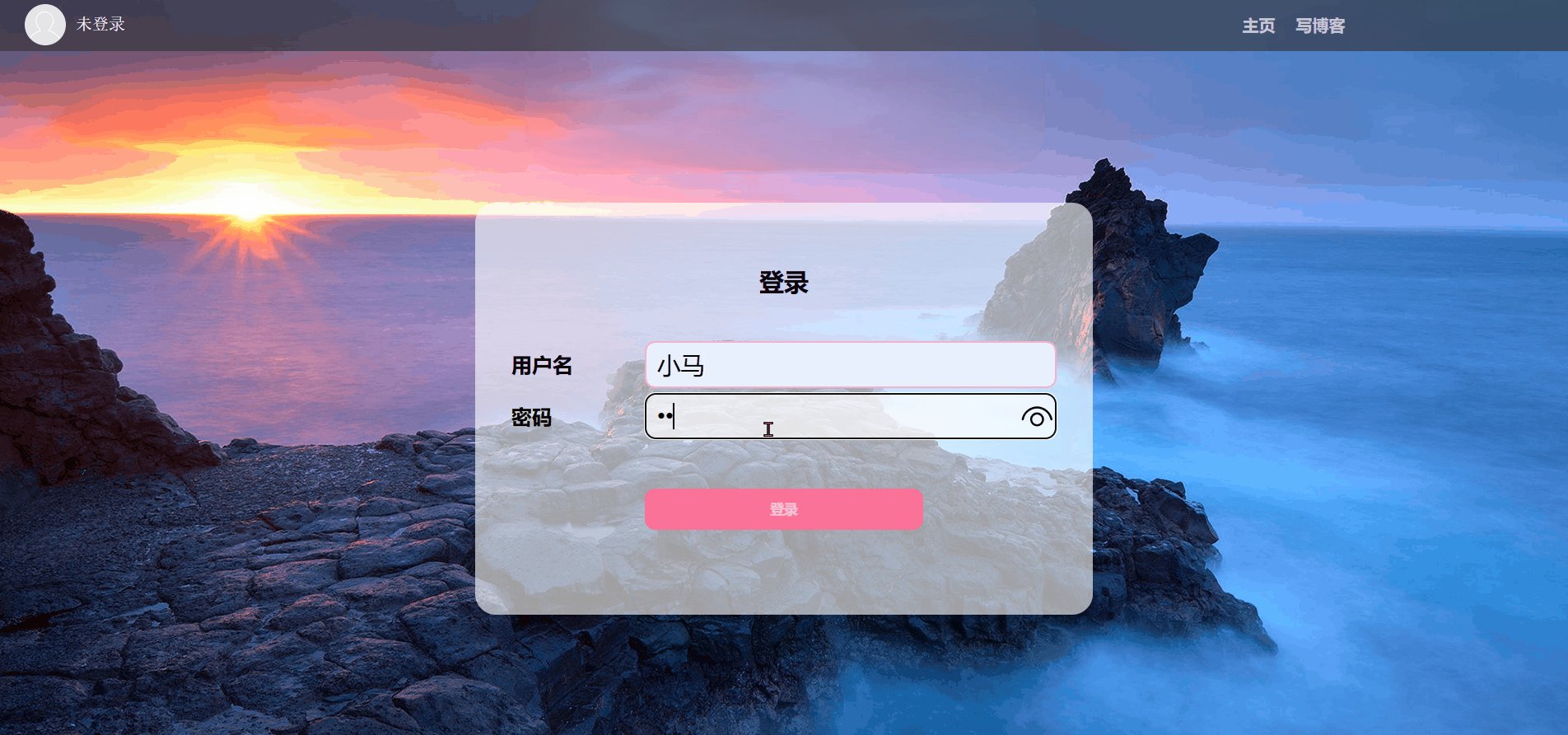
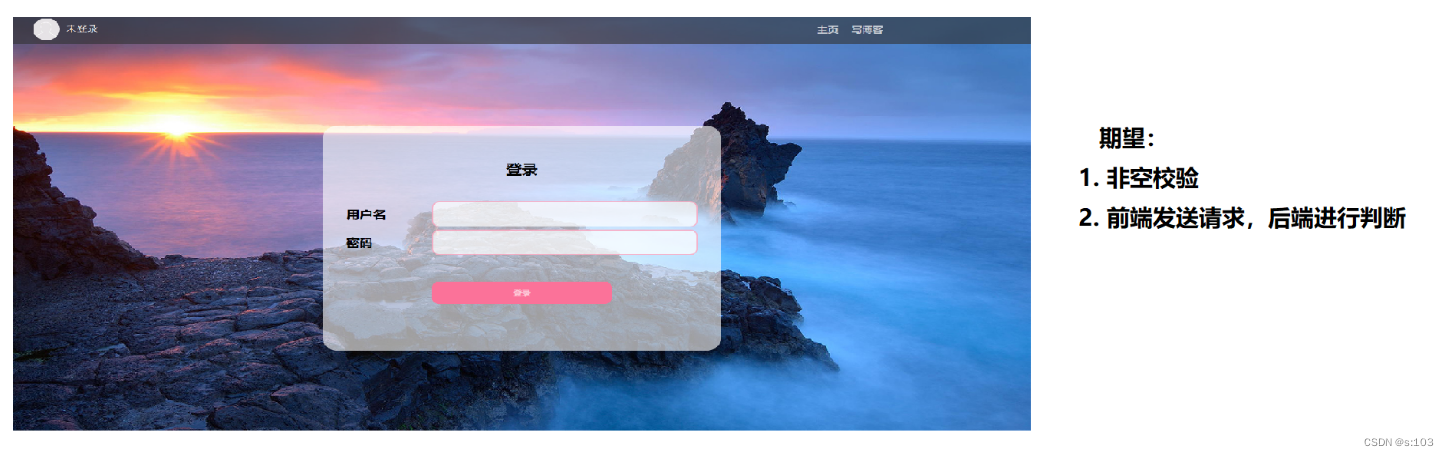
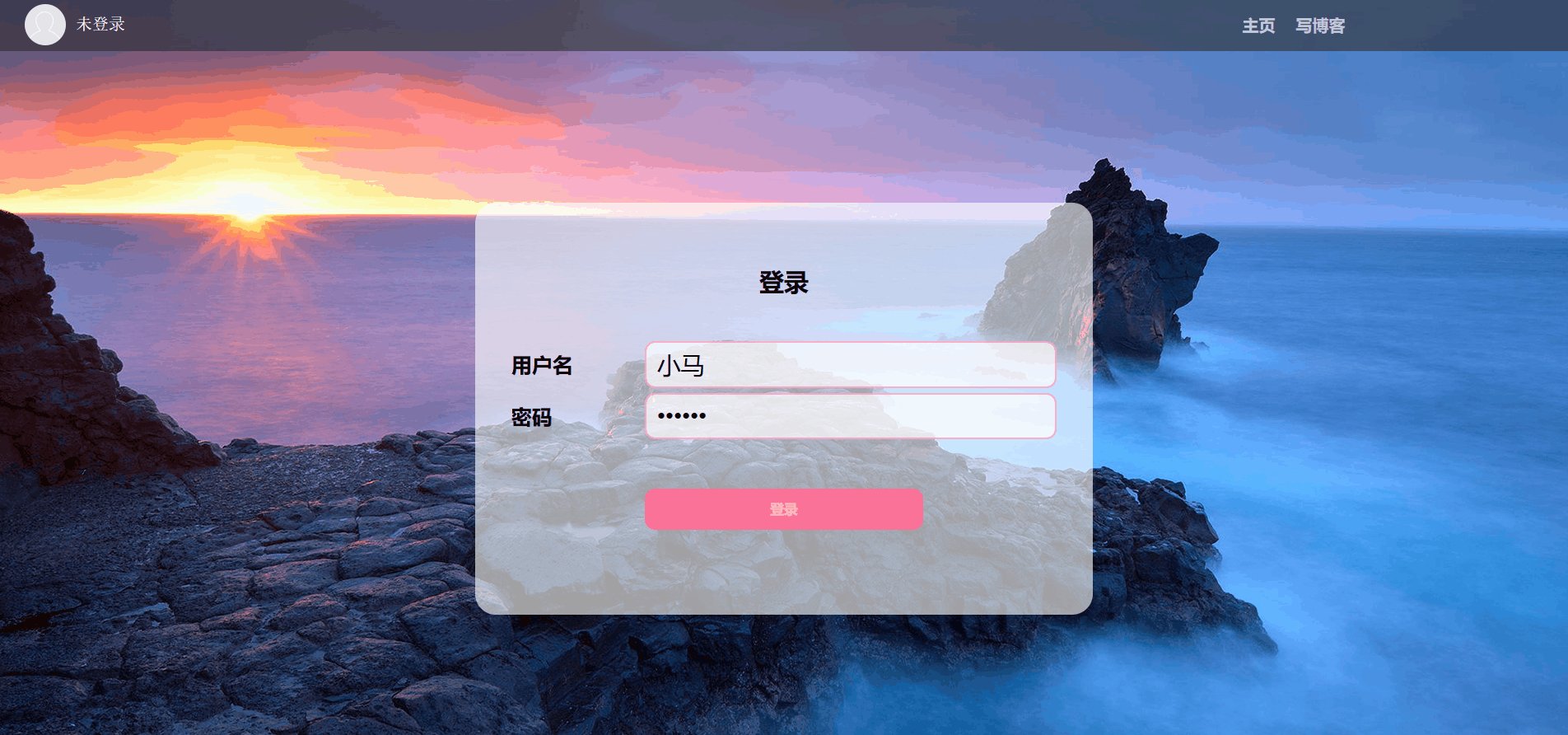
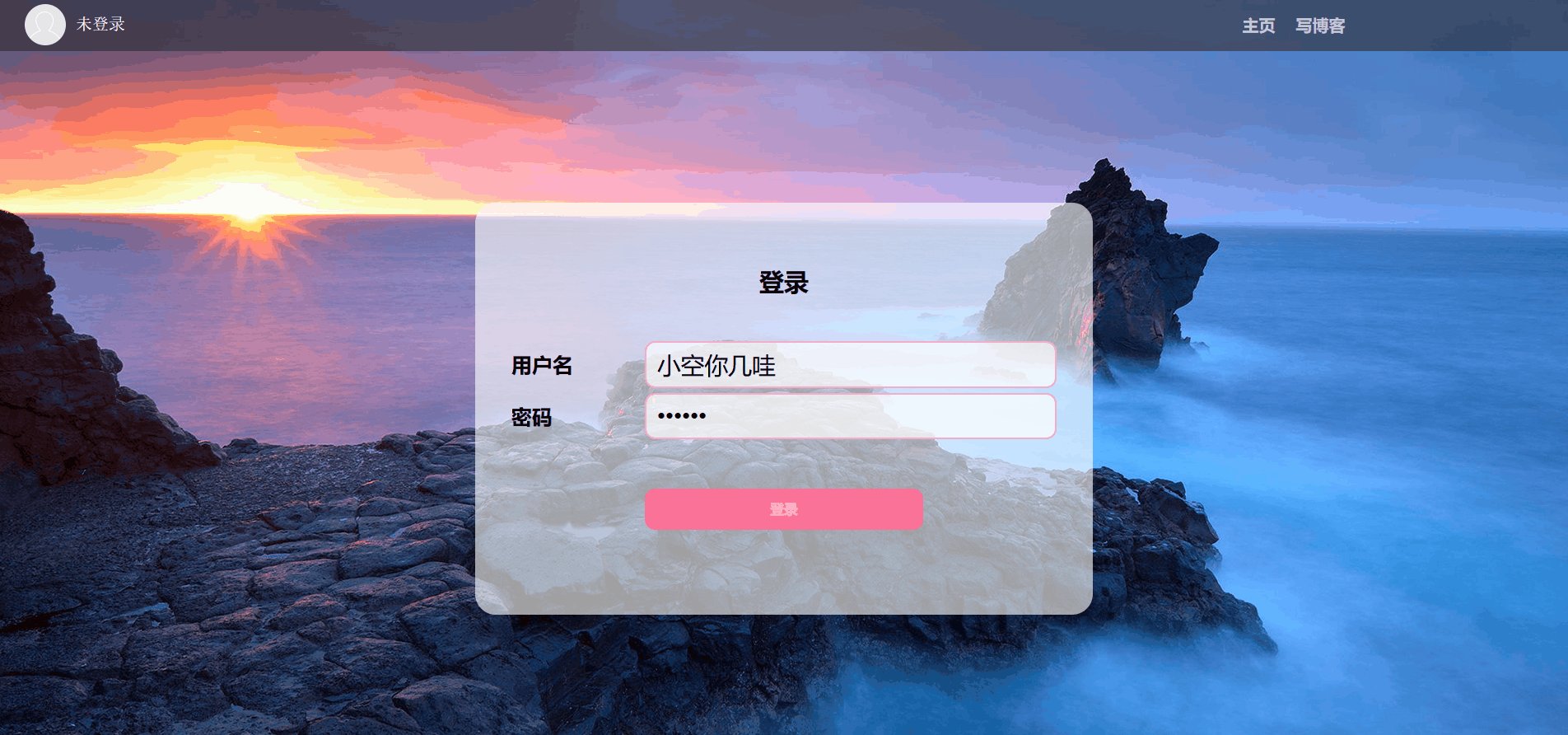
1. 博客登录页
1.1 用户名密码校验

1.1.1 约定前后端交互接口
请求:POST
向谁请求:/login
响应:302(重定向)location:博客列表页
请求的正文格式:application/x-www-from-urlencoded
- query string格式一样
- ?username=xxx&password=xxx
- 这里我们前端代码就是通过from表单提交的,所以就简单的用这个也可以~
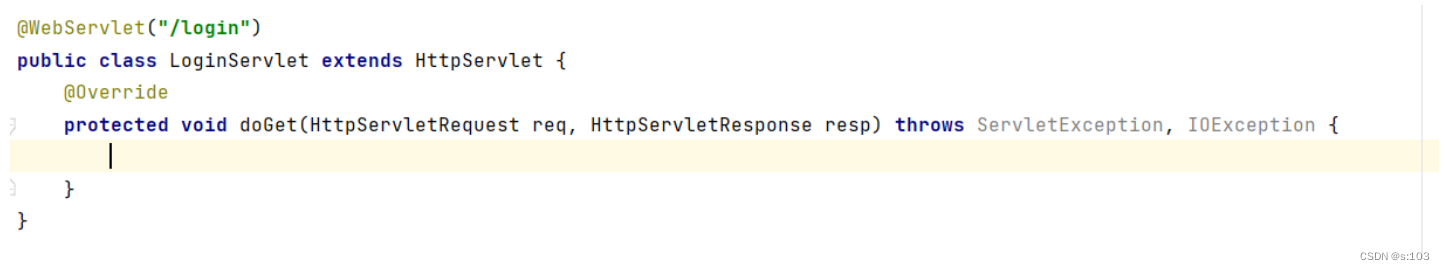
1.1.2 后端代码

- 获得的是form格式的请求,那么后端要以utf8去理解
- 用getParameter方法去获取参数
- 在数据库中去查找核对
- 核对成功再重定向
- 并且设置会话(Session)
- 博客传送门:【JavaEE】Cookie与Session的前后端交互-表白墙登录设计_s:103的博客-CSDN博客
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf8");
resp.setContentType("text/html;charset=utf8");
String username = req.getParameter("username");
String password = req.getParameter("password");
if(username == null || username.replaceAll(" ", "").equals("")
|| password == null || password.replaceAll(" ", "").equals("")) {
String html = "<h3>登录失败</h3>";
resp.getWriter().write(html);
return;
}
UserDao userDao = new UserDao();
User user = userDao.selectUserByName(username);
if(user == null) {
String html = "<h3>登录失败</h3>";
resp.getWriter().write(html);
}else {
if(user.getPassword().equals(password)) {
HttpSession httpSession = req.getSession(true);
httpSession.setAttribute("user", user);
resp.sendRedirect("博客列表页.html");
}else {
String html = "<h3>登录失败</h3>";
resp.getWriter().write(html);
}
}
}
- 没有重定向,from表单跳转到/login,也就是响应的内容
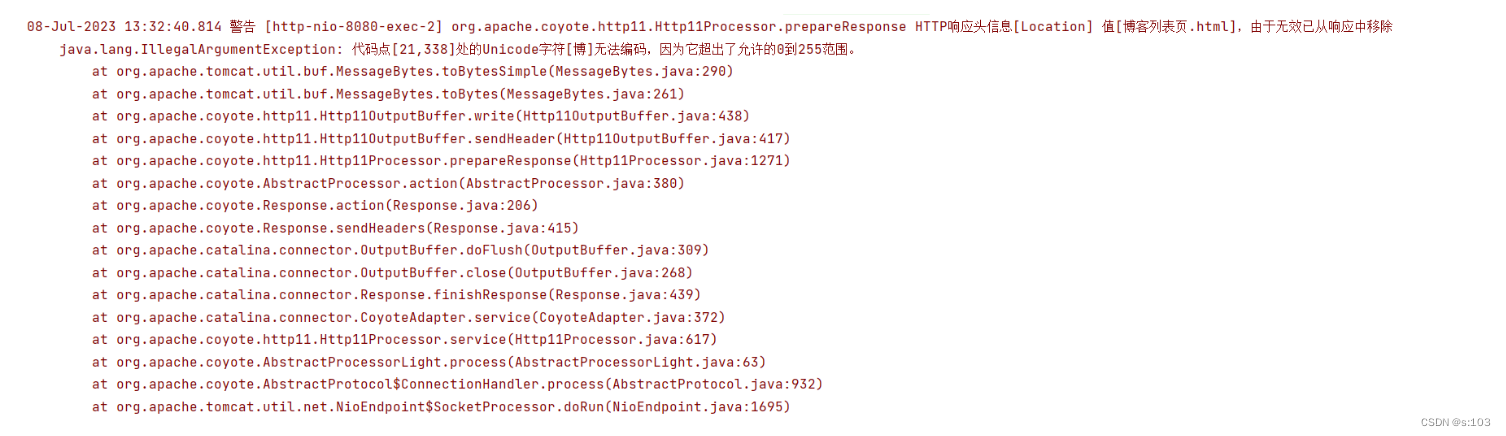
重定向中有中文会导致重定向失败:

将html文件的名字改文英文,并且其他关联代码都需要更改!
resp.sendRedirect("blog_list.html");
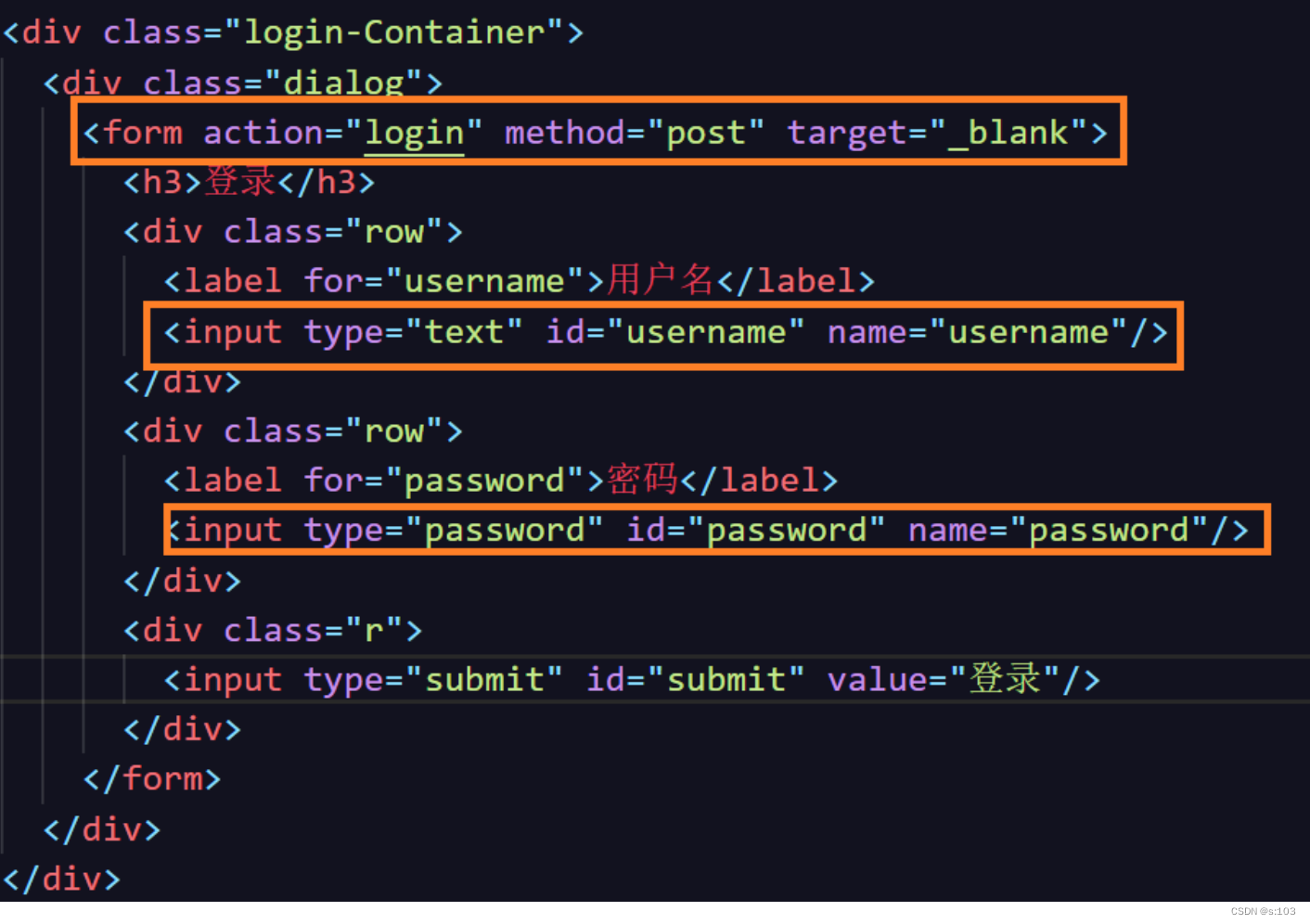
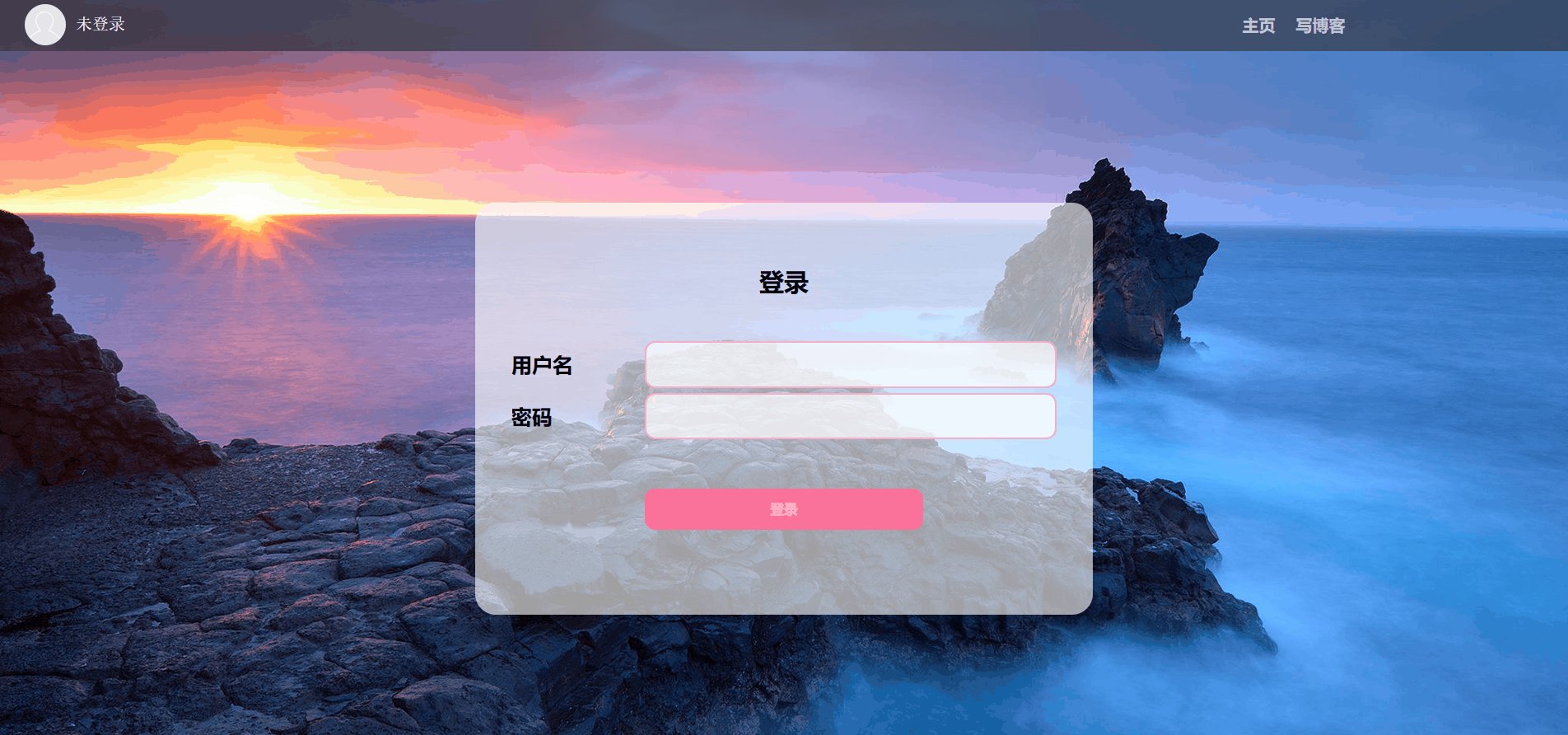
1.1.3 前端代码


1.2 登录信息记忆功能
要求:
- 登录页在有登录信息的时候,核对成功后自动登录
- 其他页面在没有登录信息的时候,强制退出登录
1.2.1 约定前后端交互接口
请求:GET
向谁请求:/login
响应:成功:200,失败:403
- 前端可以通过success接受2开头的响应信息,error接受其他响应信息
1.2.2 后端代码
- 由于无更改密码的操作,所以在会话中,只有登录成功才有记录,所以只需要判断有没有对应的映射就行了
ObjectMapper objectMapper = new ObjectMapper();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
HttpSession session = req.getSession(false);
if(session == null) {
resp.setStatus(403);
return;
}
User user = (User) session.getAttribute("user");
if(user == null) {
resp.setStatus(403);
return;
}
resp.setStatus(200);
resp.setContentType("application/json; charset=utf8");
String ret = objectMapper.writeValueAsString(user);
resp.getWriter().write(ret);
}
1.2.3 前端代码
- 只需要在访问对应html的时候发送请求即可
其他三个页面
jQuery.ajax({
type:"get",
url:"login",
error: function(body) {
location.href = "blog_login.html";
}
});
登录页
jQuery.ajax({
type: "get",
url: "login",
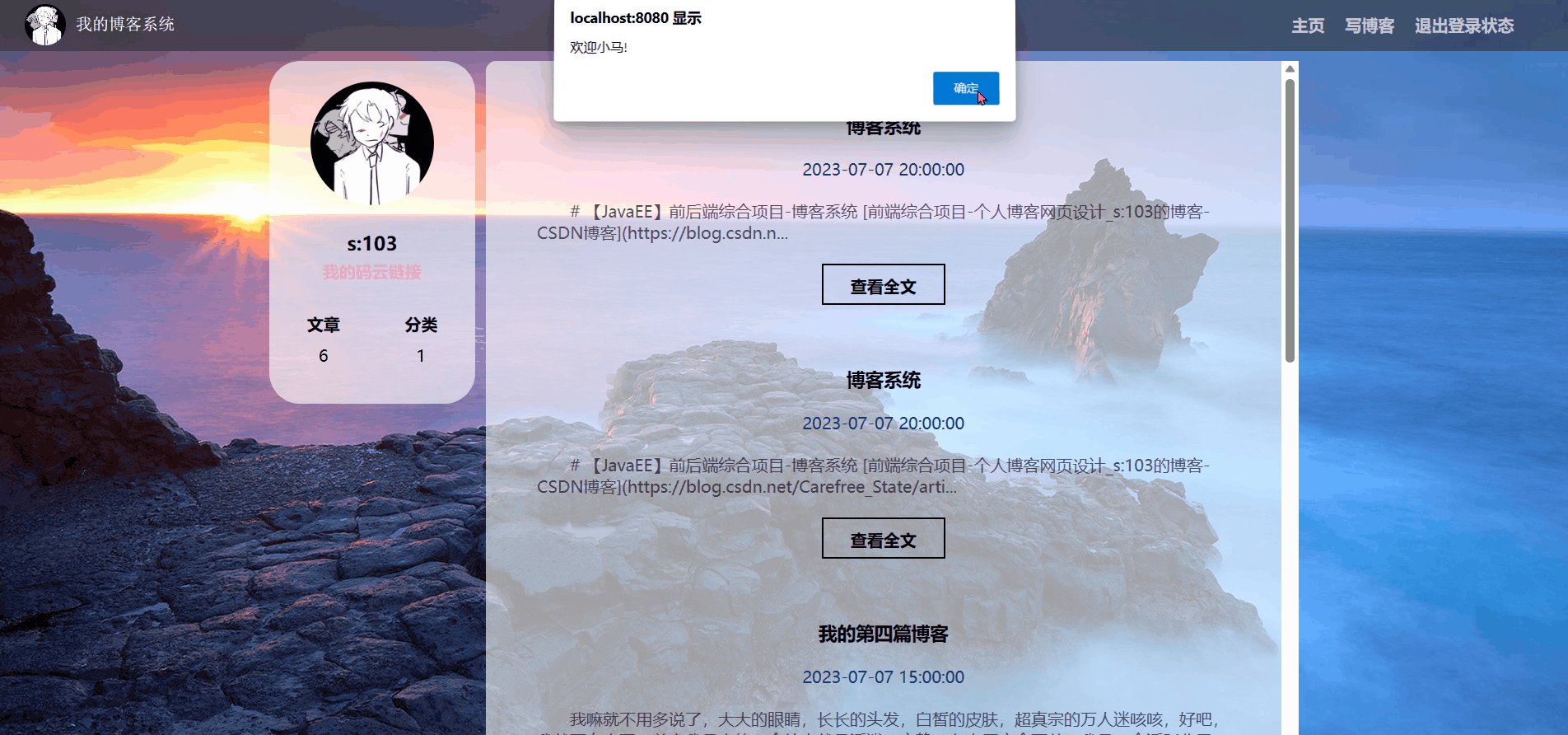
success: function(body) {
location.href = "blog_list.html";
alert("欢迎" + body.username + "!");
}
});

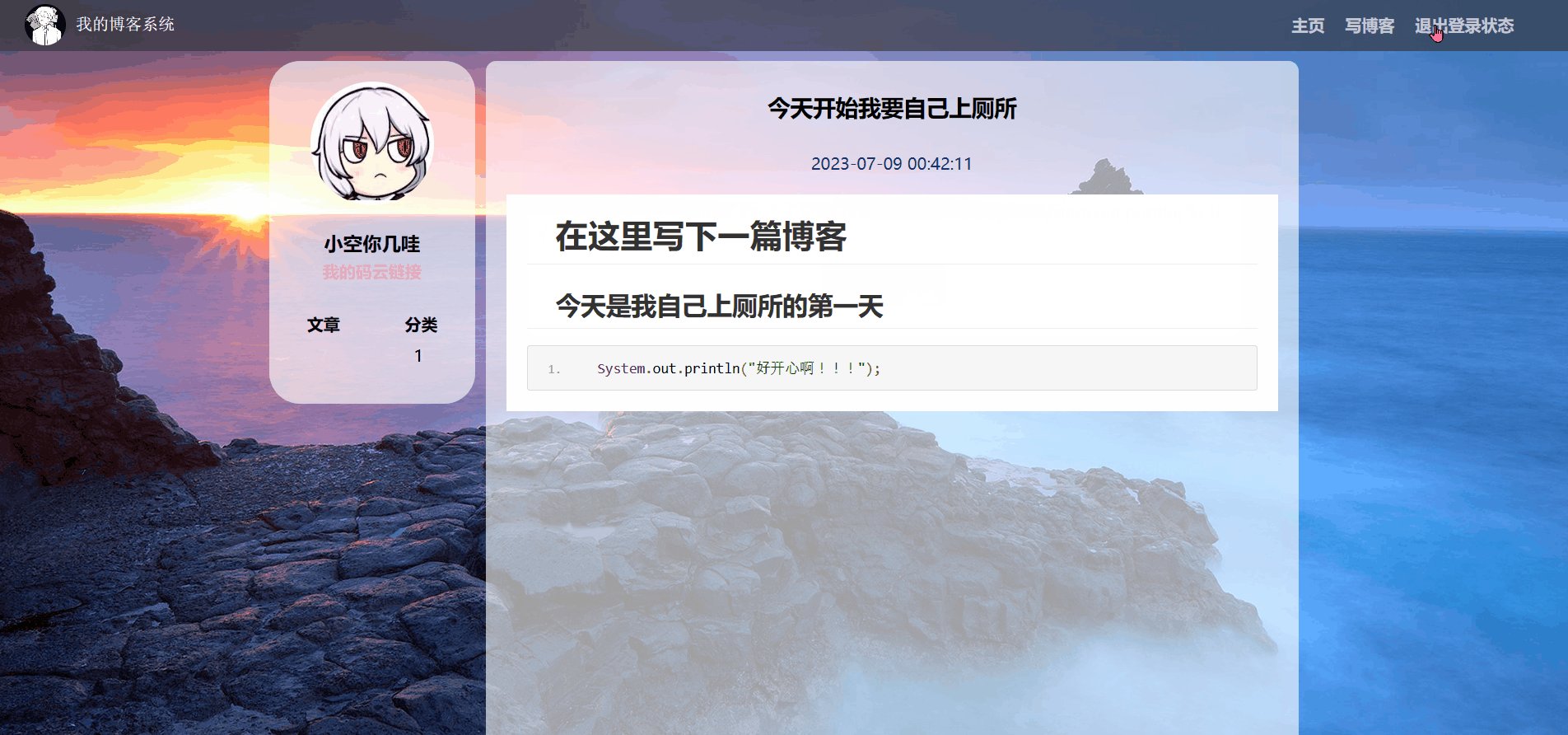
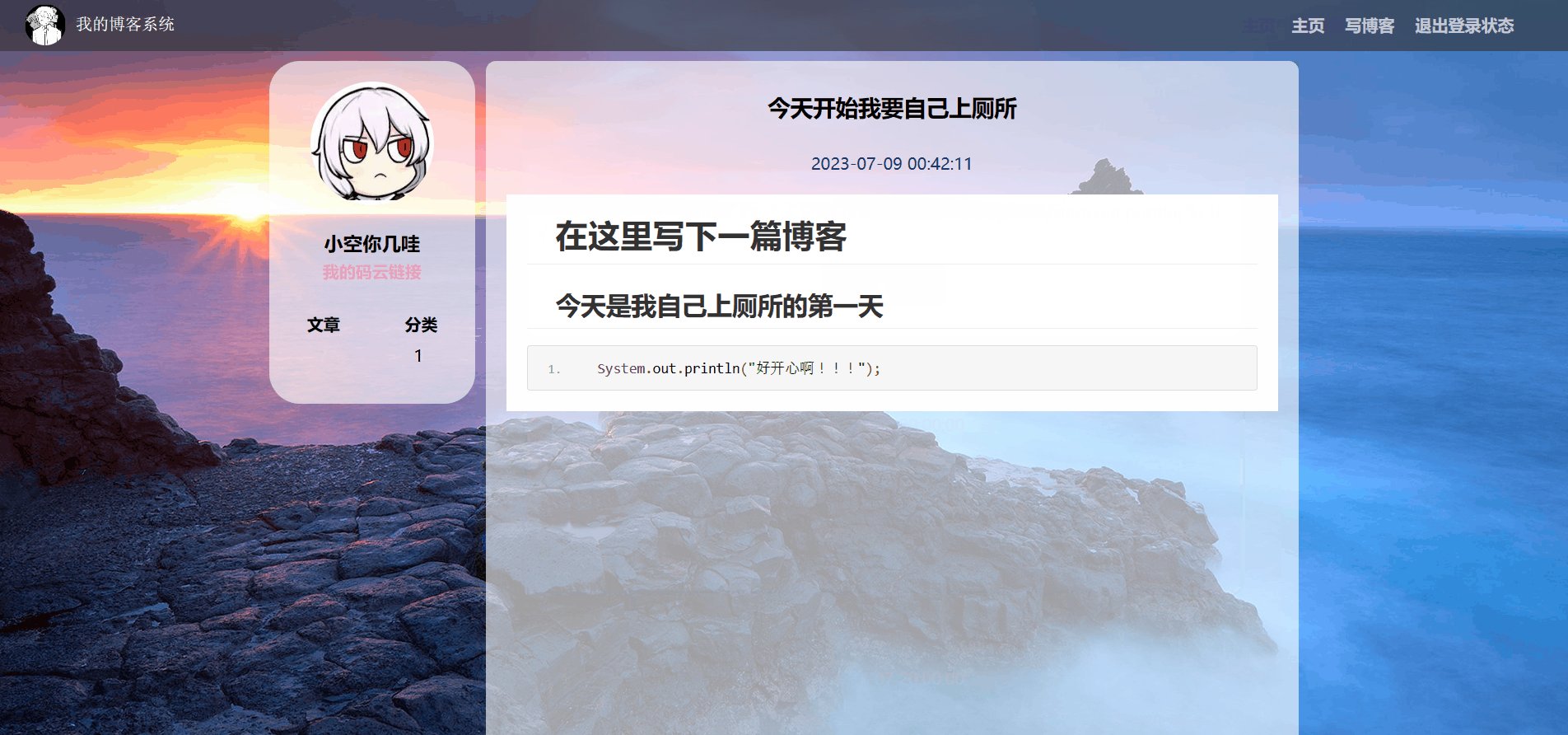
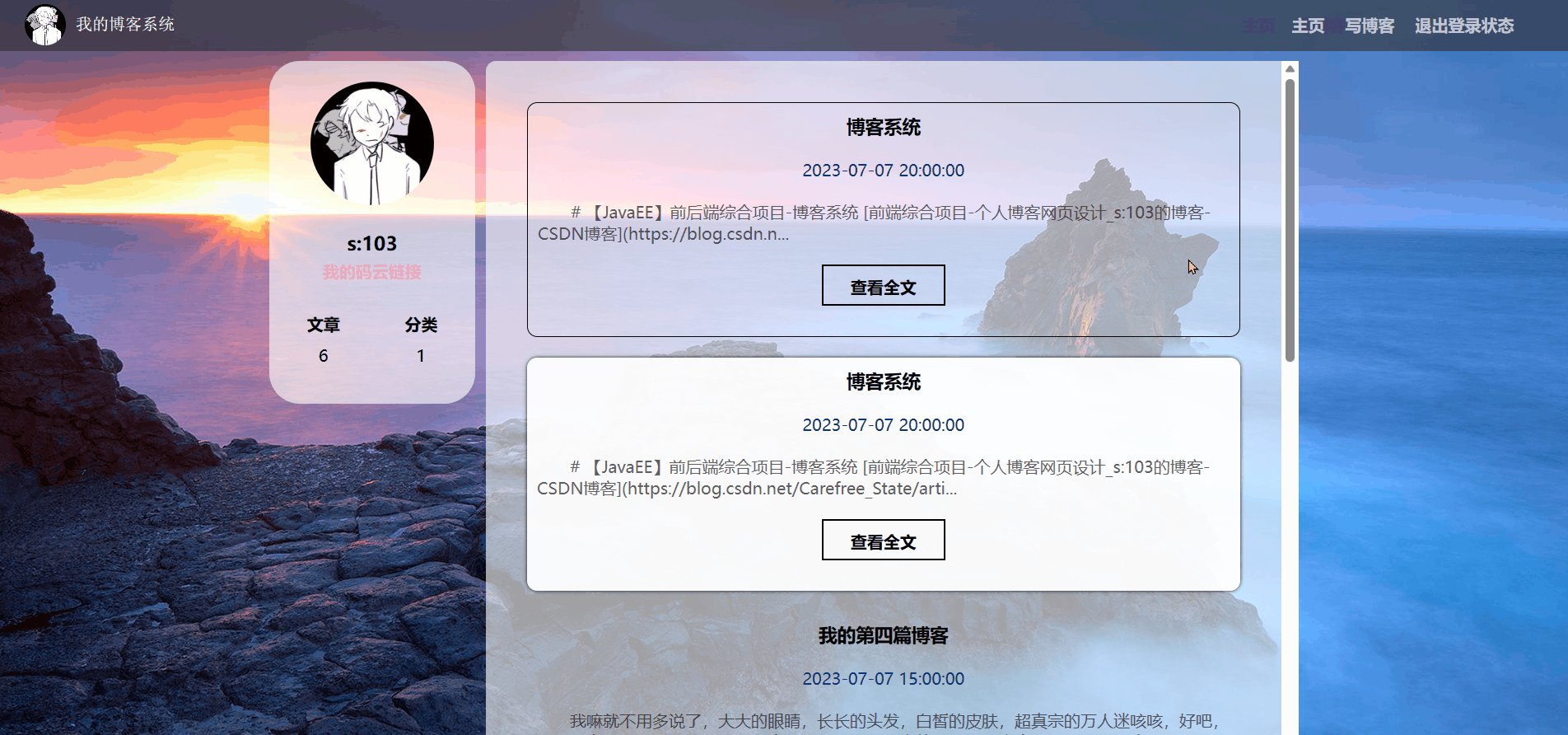
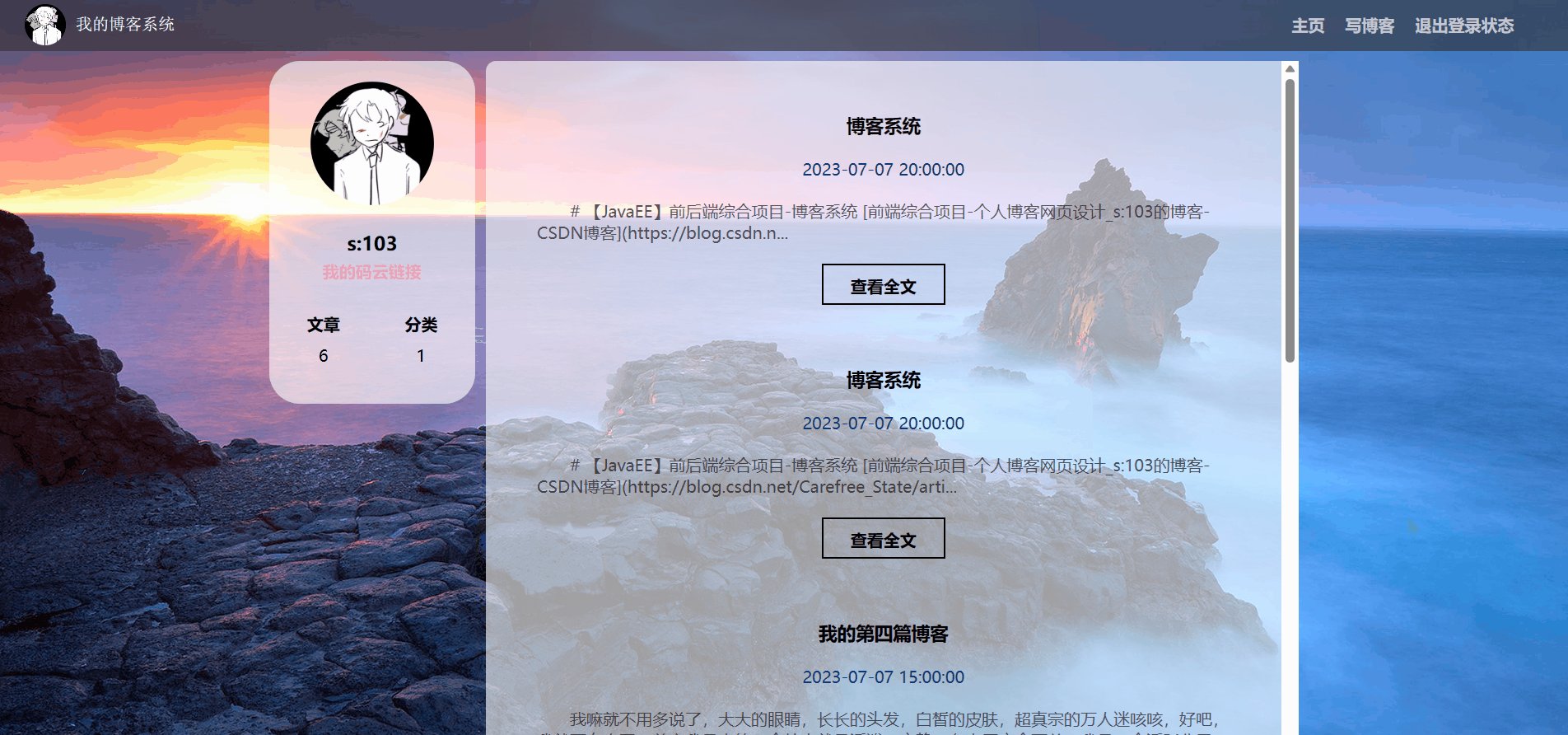
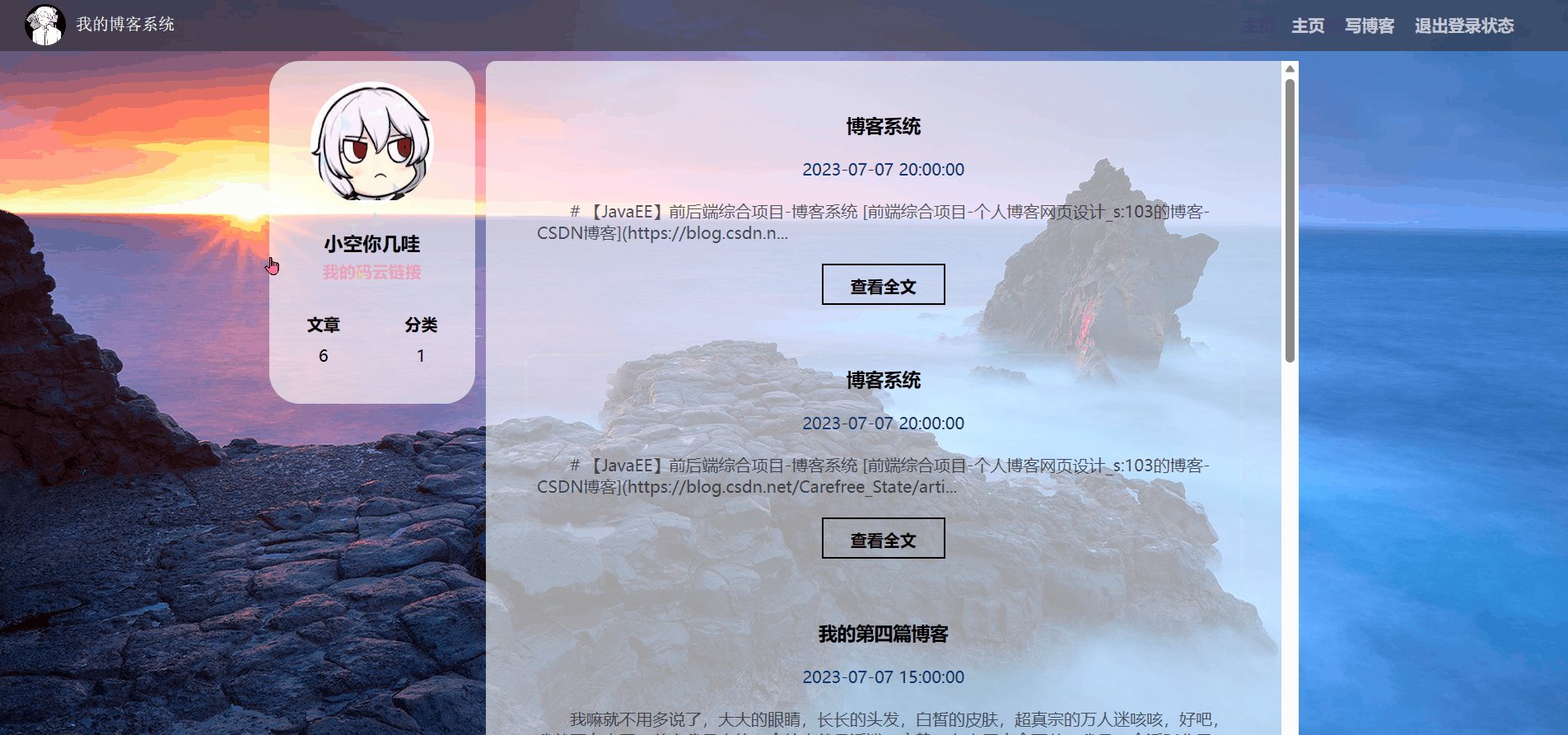
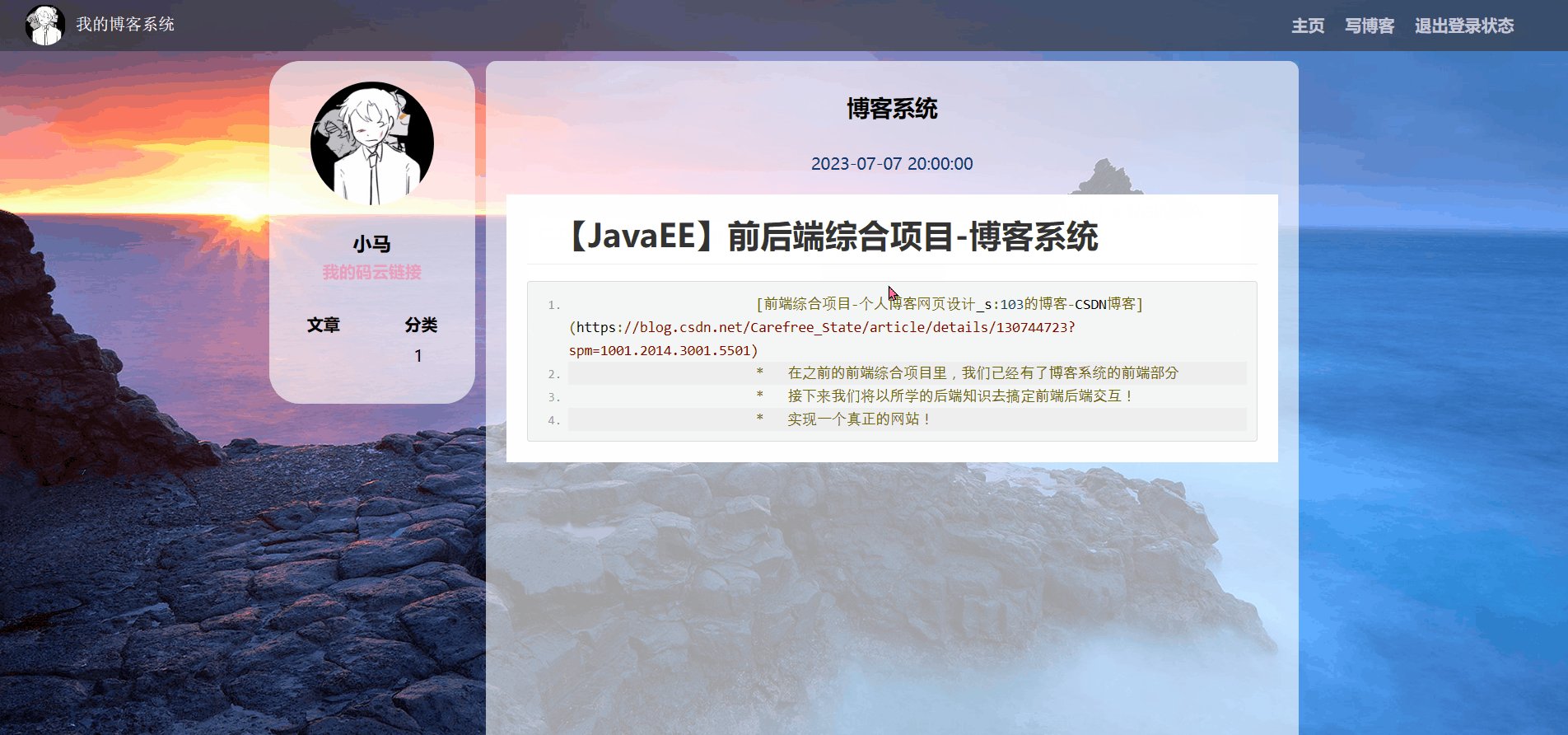
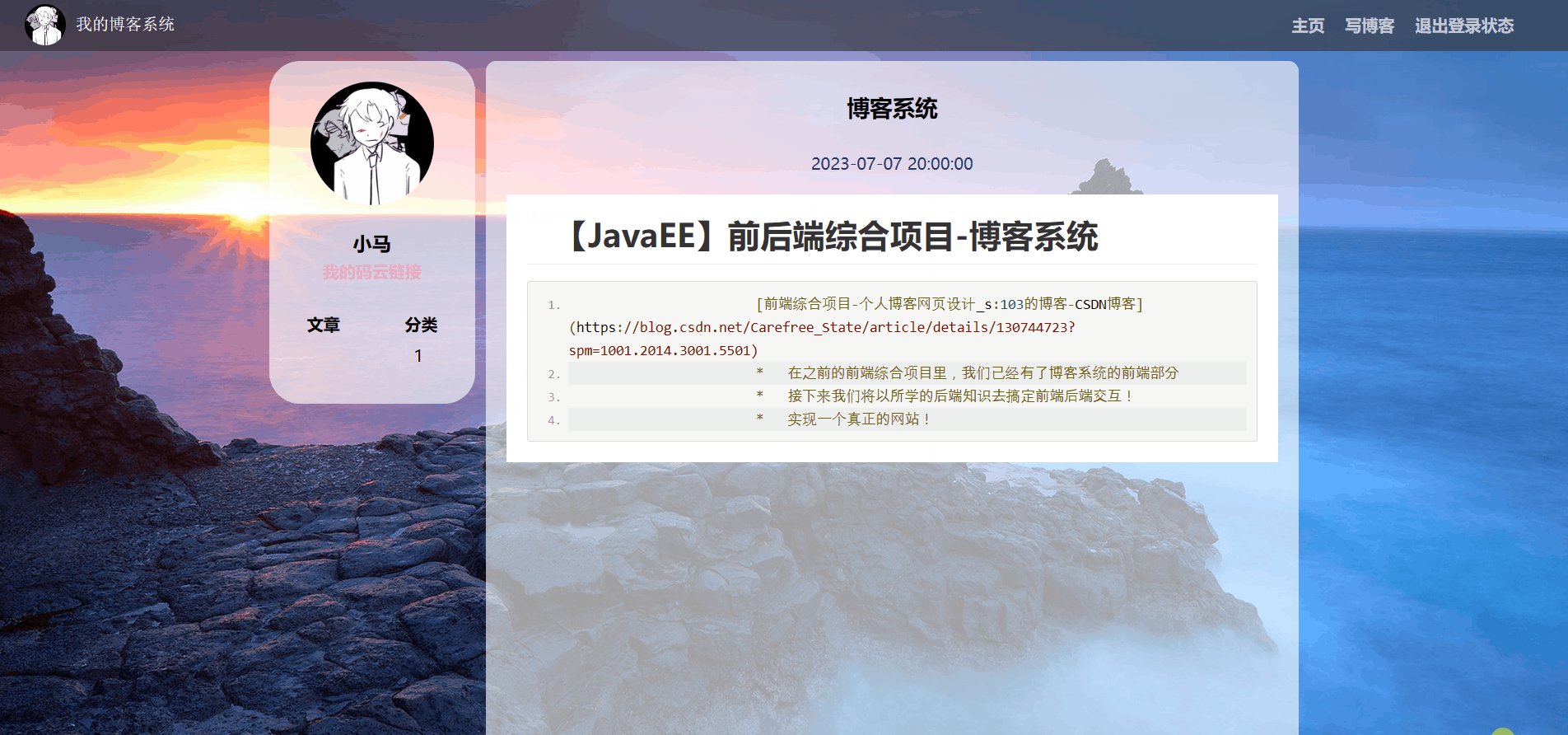
1.3 显示用户/作者信息功能
要求:
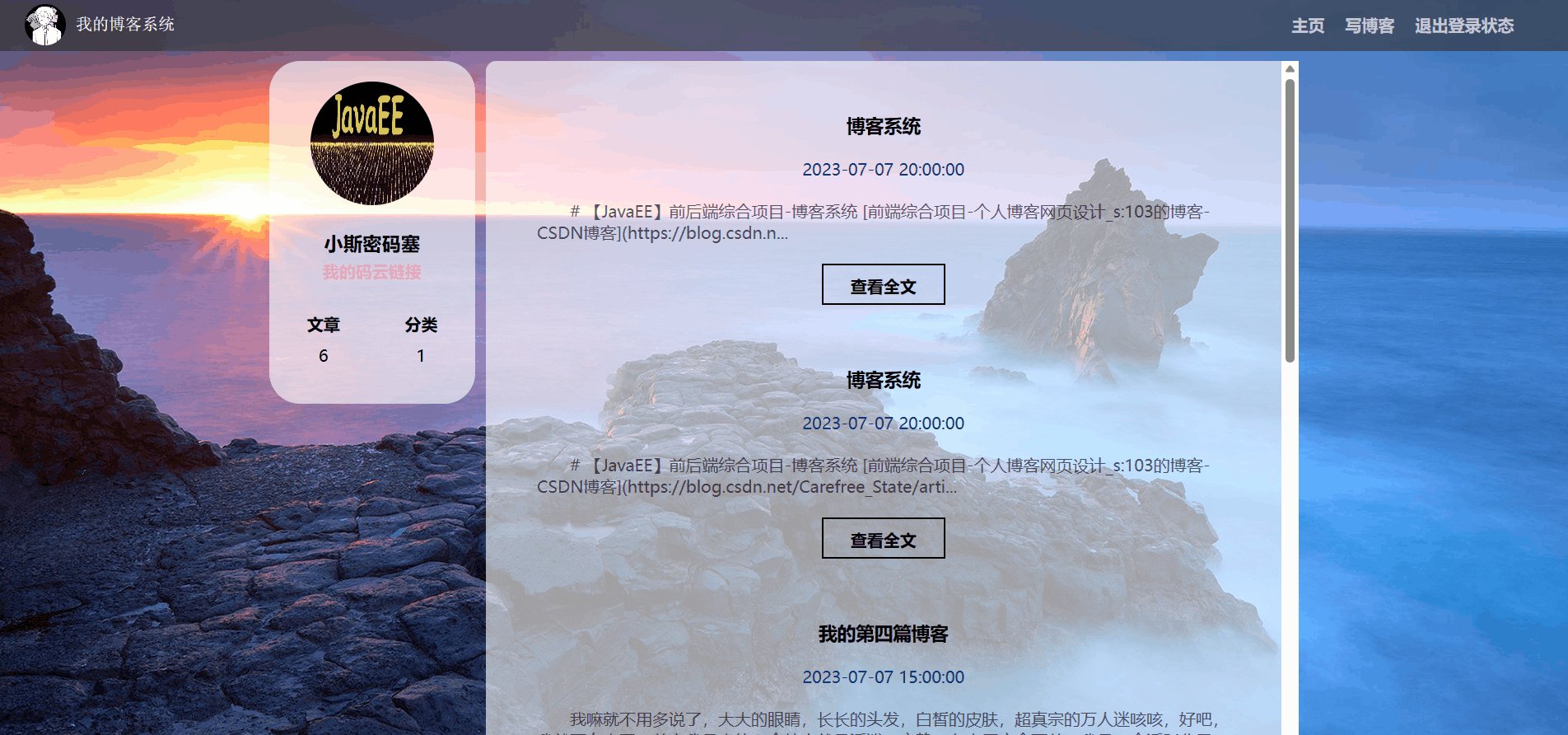
- 列表页左侧栏显示的是登录的用户信息
- 详情页左侧栏显示的是博客作者的信息
对于列表页,复用一下刚才的后端代码即可,因为成功的时候,会返回用户信息user的json字符串
- 只需要前端对success的情况进行处理即可


而对于详情页,则需要多一段逻辑:通过博客id,确定用户id
1.3.1 约定前后端交互接口
请求:GET
向谁请求:/user&blogId=xxx
响应:这篇博客作者的用户信息(json)
1.3.2 后端代码

ObjectMapper objectMapper = new ObjectMapper();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf8");
String id = req.getParameter("blogId");
if(id == null) {
resp.setStatus(404);
return;
}
BlogDao blogDao = new BlogDao();
Blog blog = blogDao.selectOne(Integer.parseInt(id));
if(blog == null) {
resp.setStatus(404);
return;
}
UserDao userDao = new UserDao();
User user = userDao.selectUserById(blog.getUserId());
if(user == null) {
resp.setStatus(404);
return;
}
user.setPassword("");//返回密码有点不安全~
resp.setContentType("application/json; charset=utf8");
String ret = objectMapper.writeValueAsString(user);
resp.getWriter().write(ret);
}
- 返回404代表不存在,跳转到列表页~
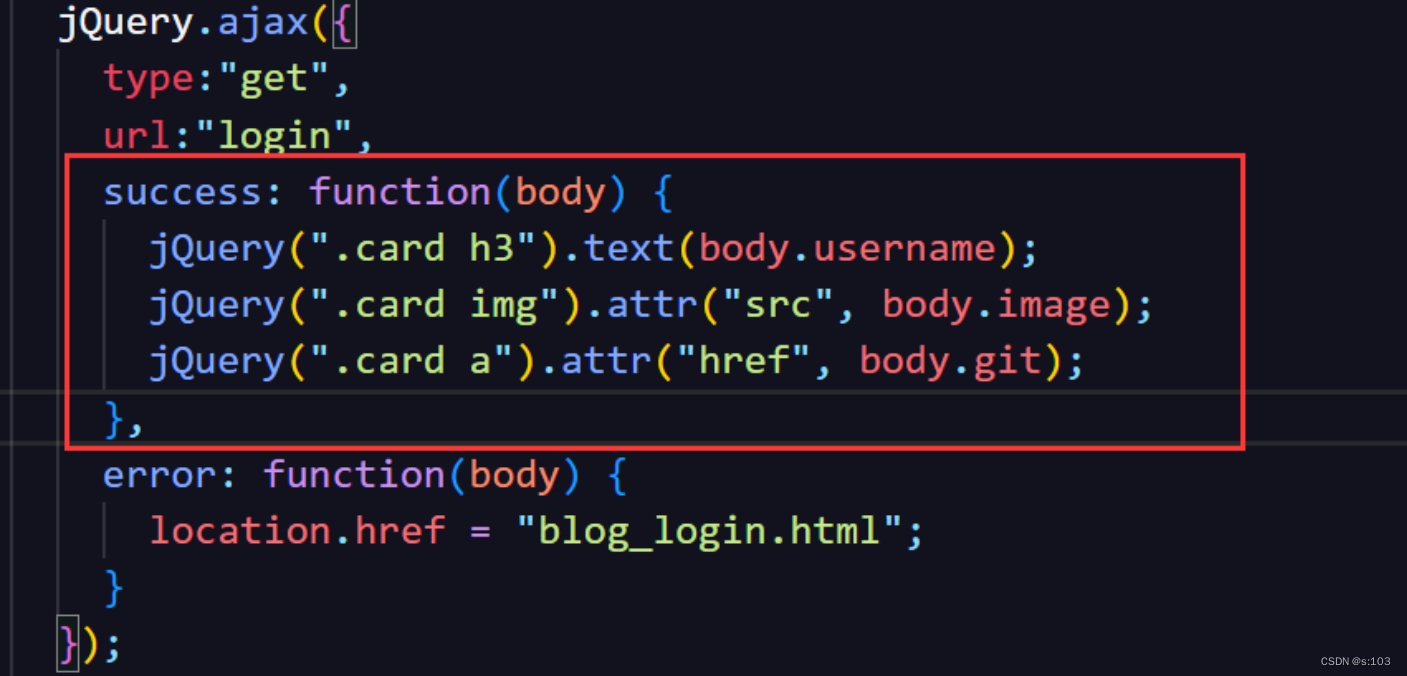
1.3.3 前端代码
jQuery.ajax({
type:"get",
url:"user" + location.search,
success: function(body) {
jQuery(".card h3").text(body.username);
jQuery(".card img").attr("src", body.image);
jQuery(".card a").attr("href", body.git);
},
error: function(body) {
location.href = "blog_list.html";
alert("error");
}
});
为了有区分,我们在数据库里添加几个user
insert into user values(null, '小空多尼', '123456', '马铭胜帅照.png', 'https://gitee.com/bitpg/projects'); insert into user values(null, '小空你几哇', '123456', '微信图片_20230225230636.png', 'https://gitee.com/HGtz2222'); insert into user values(null, '小斯密码塞', '123456', 'JavaEE.png', 'https://gitee.com/gaobo1');

1.4 退出登录功能
要求:
- 退出登录(注销登录信息)后,返回到登录页
- 并且登录页不会强制登录,并且直接访问其他页面会强制退出登录
1.4.1 前后端交互接口
请求:GET
向谁请求:/logout
响应:重定向到博客登录页
- 最主要是在期间让session失效
- 即打断映射关系
而请求只需要让a标签发出即可
1.4.2 后端代码
@WebServlet("/logout")
public class logoutServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
HttpSession session = req.getSession(false);
if(session != null) {
session.removeAttribute("user");
//session.invalidate();也可以,但是这个是把整个session失效
}
resp.sendRedirect("blog_login.html");
}
}
1.4.3 前端代码
- 前端代码及其简单


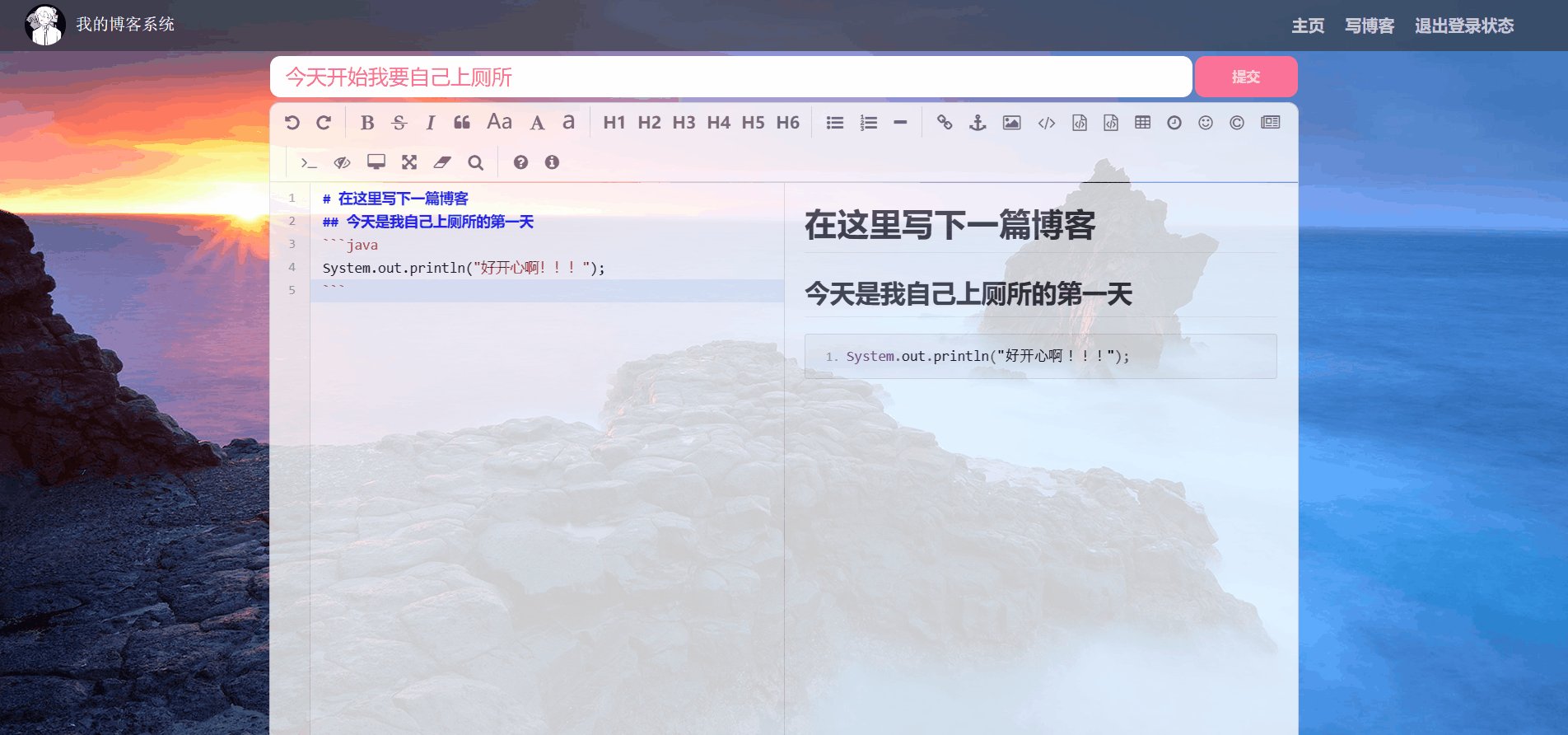
2. 博客编辑页
无非就是将所编辑的博客打包成blog存进数据库呗,其他都好办,除了博客的内容,是在md编辑器里的一个元素的内容,所以要通过一些特殊方法(官方给出的方法)
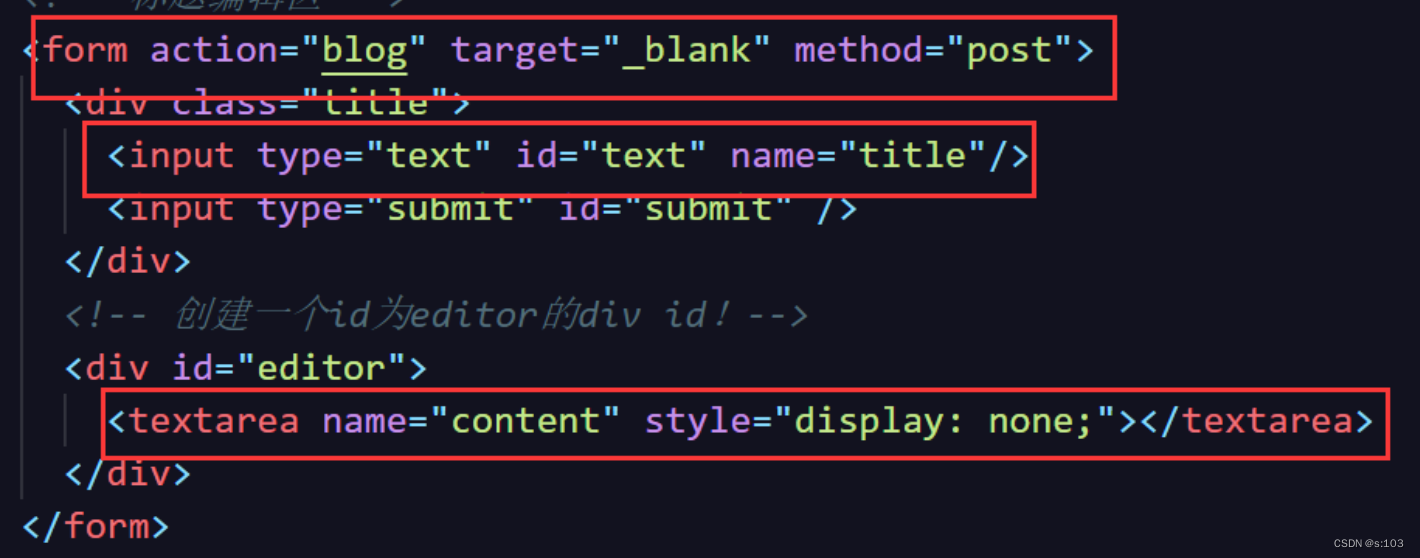
- 构造隐型文本框
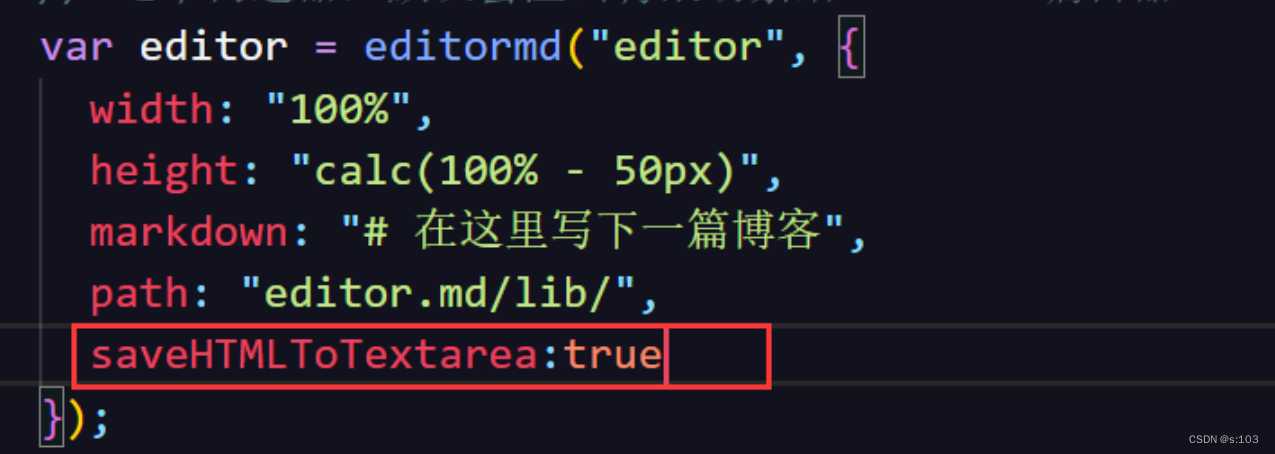
- 内容同步到文本框
2.1 前后端交互接口
请求:POST
向谁请求:/blog
请求正文:application/x-www-from-urlencoded
- ?title=xxx&content=xxxxx
- 用户id,博客id,时间都可以在后端自己获取
响应:非空校验后重定向到主页,否则显示提交失败
2.2 后端代码
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf8");
HttpSession session = req.getSession(false);
String content = req.getParameter("content");
String title = req.getParameter("title");
if(session == null ||
title == null || title.replaceAll(" ", "").equals("") ||
content == null || content.replaceAll(" ", "").equals("")
) {
resp.setContentType("text/html;charset=utf8");
resp.getWriter().write("<h3>提交失败!</h3>");
return;
}
User user = (User) session.getAttribute("user");
Blog blog = new Blog();
blog.setTitle(title);
blog.setPostTime(new Timestamp(System.currentTimeMillis()));
blog.setContent(content);
blog.setUserId(user.getUserId());
BlogDao blogDao = new BlogDao();
blogDao.insert(blog);
resp.sendRedirect("blog_list.html");
}
2.3 前端代码

- 隐型输入框

- 同步到输入框
补充,导航栏的头像我不更改,那是系统的创作者的头像/logo,所以不更改
文章到此结束!谢谢观看
可以叫我 小马,我可能写的不好或者有错误,但是一起加油鸭🦆!后续推出更多功能,敬请期待!
通过这个项目可以很好的提高我们对前后端交互的认知!
本文代码链接:BlogSystem · 游离态/马拉圈2023年7月 - 码云 - 开源中国 (gitee.com)