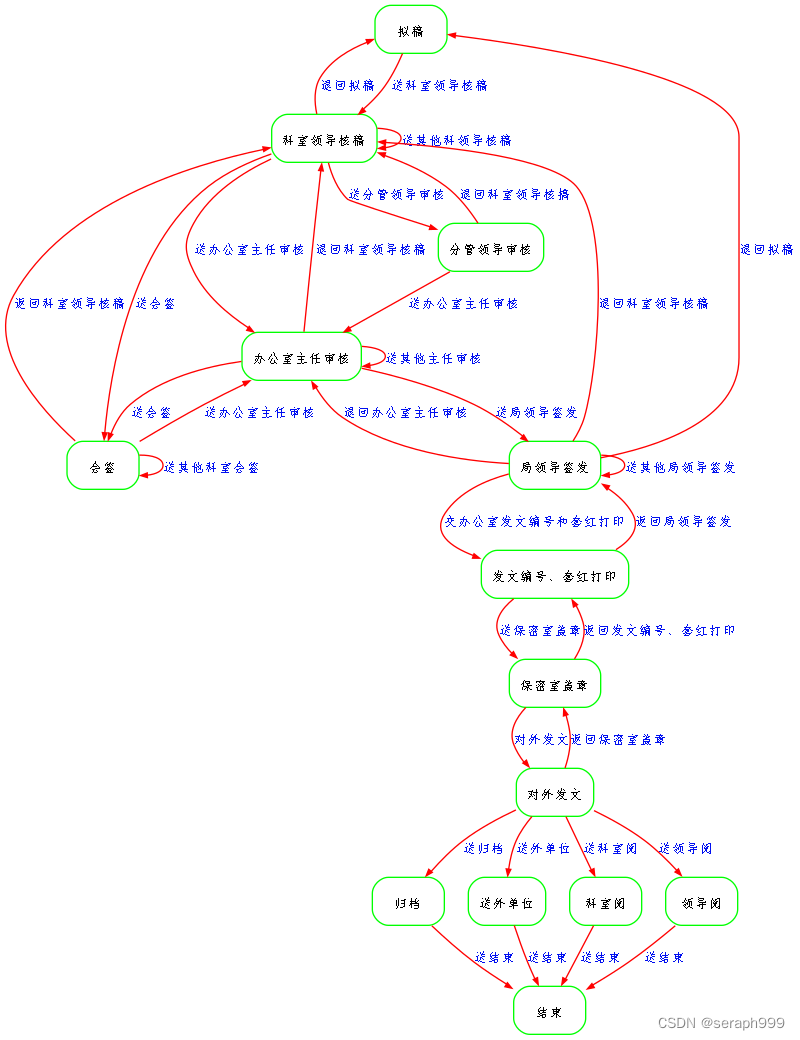
下面的公文发文的流程图,虽然流程环节有坐标信息,但graphviz设置pos参数效果也不是太好
问题在于如何为流程环节设置绝对坐标

D:\Study\myproject\Python_auto_office\flow_report\utils\draw_image.py
'''通过xml流程文件绘制流程图'''
import graphviz # doctest: +NO_EXE
import get_diy_obj_list as gd
#变量
#流程id
#输入xml路径,输出的目录,图的名字
def draw_image(xml_path,result_path,name):
#获取两个自定义的数据类型
activity_obj_list = gd.get_activity_obj_list(xml_path)
#对环节自定义的数据类型列表进行排序
# activity_obj_list.sort(cmp=None,key=lambda x:x. sa )
activity_new_obj_list = sorted(activity_obj_list,key=lambda y:(int(y.activity_y)))
for each in activity_new_obj_list:
print("############")
print(each.activity_id)
print(each.activity_name)
print(each.activity_x)
print(each.activity_y)
print("############")
transition_obj_list=gd.get_transition_obj_list(xml_path)
#环节id列表
activity_id_list=[]
for each in activity_new_obj_list:
activity_id_list.append(each.activity_id)
#环节name列表
activity_name_list=[]
for each in activity_new_obj_list:
activity_name_list.append(each.activity_name)
#环节x坐标列表
activity_x_list=[]
for each in activity_new_obj_list:
activity_x_list.append(each.activity_x)
#环节y坐标列表
activity_y_list=[]
for each in activity_new_obj_list:
activity_y_list.append(each.activity_y)
# print("y坐标列表")
# print(activity_y_list)
#连线from列表
transition_from_list=[]
for each in transition_obj_list:
transition_from_list.append(each.transition_from)
#连线to列表
transition_to_list=[]
for each in transition_obj_list:
transition_to_list.append(each.transition_to)
#连线标签列表
transition_name_list=[]
for each in transition_obj_list:
transition_name_list.append(each.transition_name)
dot = graphviz.Digraph(
name='我的流程图',
comment='添加到源码第一行的注释',
filename=name,
directory=None,
format='png', #bmp gif ico jpg json pdf png svg tif
engine='dot',#dot neato fdp
encoding='utf8',
# graph_attr={'rankdir':'TB','splines':'ortho'},
graph_attr={'rankdir':'TB',#布局方式从上到下
'splines':'spline'# 弧线 curved(不行)折线 ortho(不行) 直线 polyline(不行 ) 线 line(不行) 线 spline(ok)
},
node_attr={'color':'green','fontcolor':'brown','fontname':'FangSong','fontsize':'10','style':'rounded','shape':'box'},
edge_attr={'color':'red',
'fontcolor':'#000FF0',
'fontsize':'10',
'fontname':'FangSong',
'arrowsize':'0.5'#箭头大小
},
body=None,
strict=False
)
i=0
for activitie_id,activitie_name,activity_x,activity_y in zip(
activity_id_list,
activity_name_list,
activity_x_list,
activity_y_list):
print(activitie_id)
dot.node(activitie_id,activitie_name,{'shape':'rect',
'color':'green',
'fontcolor':'black',
'rank':'min',
'imagepos':'tc',
# 'pos':str(int(activity_x))+','+str(int(activity_y)),
# 'pin':'True'
})
for transition_from,transition_to,transitions_lab in zip(
transition_from_list,
transition_to_list,
transition_name_list):
dot.edge(transition_from,transition_to,label=transitions_lab)
print(dot) #doctest: +NORMALIZE_WHITESPACE
# dot.view(directory="C:\\Users\\human\\Desktop\\")
dot.view(directory=result_path)
# dot.view()D:\Study\myproject\Python_auto_office\flow_report\utils\get_diy_obj_list.py
自定义对像的包
#001.导入个性化操作xml的包
import xml_handle as xh
#002.导入环节的数据类型
import activity_class as ac
#003.导入连线的数据类型
import transition_class as tc
#xml路径
#绘图
# activity_id,
# activity_name,
# activity_x,
# activity_y,
# transition_id,
# transition_name,
# transition_from,
# transition_to,
# transition_lab
#输入xml的路径
#返回一个自定义环节对象列表
def get_activity_obj_list(full_name_path):
#01.用于存放绘图自定义数据对象列表
activity_obj_list=[]
#环节
#02.环节id
activity_id= xh.get_activity_id_list(full_name_path)
#03.环节name
activity_name= xh.get_activity_name_list(full_name_path)
#04.环节x坐标
activity_x = xh.get_activity_x_list(full_name_path)
#04.环节y坐标
activity_y = xh.get_activity_y_list(full_name_path)
# print(activity_id)
# print(activity_name)
# print(activity_x)
# print(activity_y)
for id,name,x,y in zip(activity_id,activity_name,activity_x,activity_y):
temp_ac=ac.activity(id,name,x,y)
activity_obj_list.append(temp_ac)
# print(draw_activity_list)
return activity_obj_list
#返回一个自定义连线对象列表
def get_transition_obj_list(full_name_path):
#01.用于存放绘图自定义数据对象列表
transition_obj_list=[]
#连线
#02.连线id
transition_id= xh.get_transition_id_list(full_name_path)
#03.连线name
transition_name= xh.get_transition_name_list(full_name_path)
#04.连线起点
transition_from = xh.get_transition_from_list(full_name_path)
#04.连线终点
transition_to = xh.get_transition_to_list(full_name_path)
for id,name,t_from,t_to in zip(transition_id,transition_name,transition_from,transition_to):
temp_tc=tc.transition(id,name,t_from,t_to)
transition_obj_list.append(temp_tc)
return transition_obj_list ![[期末网页作业]-小米官网(html+css+js)](https://img-blog.csdnimg.cn/2427fd4b89e840c5b4d1bb9992762837.png)