文章目录
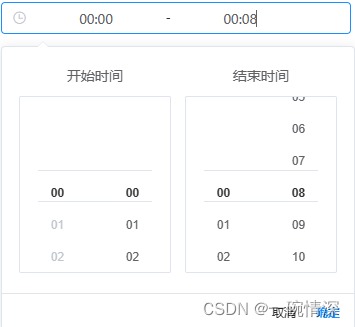
- 默认格式 HH:mm:ss
- 禁用 秒 选项
- el-time-picker 设置日期和时间组合
- 自定义时间格式
默认格式 HH:mm:ss
时间选择器 format 标签默认为 HH:mm:ss
<el-time-picker
v-model="value"
is-range
range-separator="-"
format="HH:mm:ss"
start-placeholder="开始时间"
end-placeholder="结束时间"
placeholder="选择时间范围" />

禁用 秒 选项
format 标签不设置 ss 就可以了
<el-time-picker
v-model="value"
is-range
range-separator="-"
format="HH:mm"
start-placeholder="开始时间"
end-placeholder="结束时间"
placeholder="选择时间范围" />

el-time-picker 设置日期和时间组合
如果想加入日期,format 标签设置为 yyyy-MM-dd HH:mm,此时日期不可选择,可手动在 value 前拼接固定日期,比如当天,value 格式: 2023-07-06 12:08:12 - 2023-07-06 23:09:12
<el-time-picker
v-model="value"
is-range
range-separator="-"
format="yyyy-MM-dd HH:mm"
start-placeholder="开始时间"
end-placeholder="结束时间"
placeholder="选择时间范围" />

自定义时间格式
value-format 可选,仅TimePicker时可用,绑定值的格式。不指定则绑定值为 Date 对象
时间格式
<el-time-picker
v-model="value"
is-range
range-separator="-"
format="HH:mm"
value-format="HH:mm"
start-placeholder="开始时间"
end-placeholder="结束时间"
placeholder="选择时间范围" />
可动态添加表单,添加多个时间段,如图:

表单中动态增加控件可参考文章,通过按钮增加时间选择器大同小异:
Element-UI 实现动态增加多个输入框并校验
多个时间选择器保存格式如下: