使用场景:后端返回一个数组对象结构,会出现可能需要前端自己向对象中添加一个新的字段
在vue2中我们常常会遇到明明已经改变了数据,视图却没有实时更新这样的问题
这时vue2就提供了一个方法就是$set
this.$set(this.userInfo, 'age', 12)
但是在 vue3 中,$set 被废除了,vue3中的数据响应式是用的 ES6的 proxy
我们可以使用下面的方式代替:
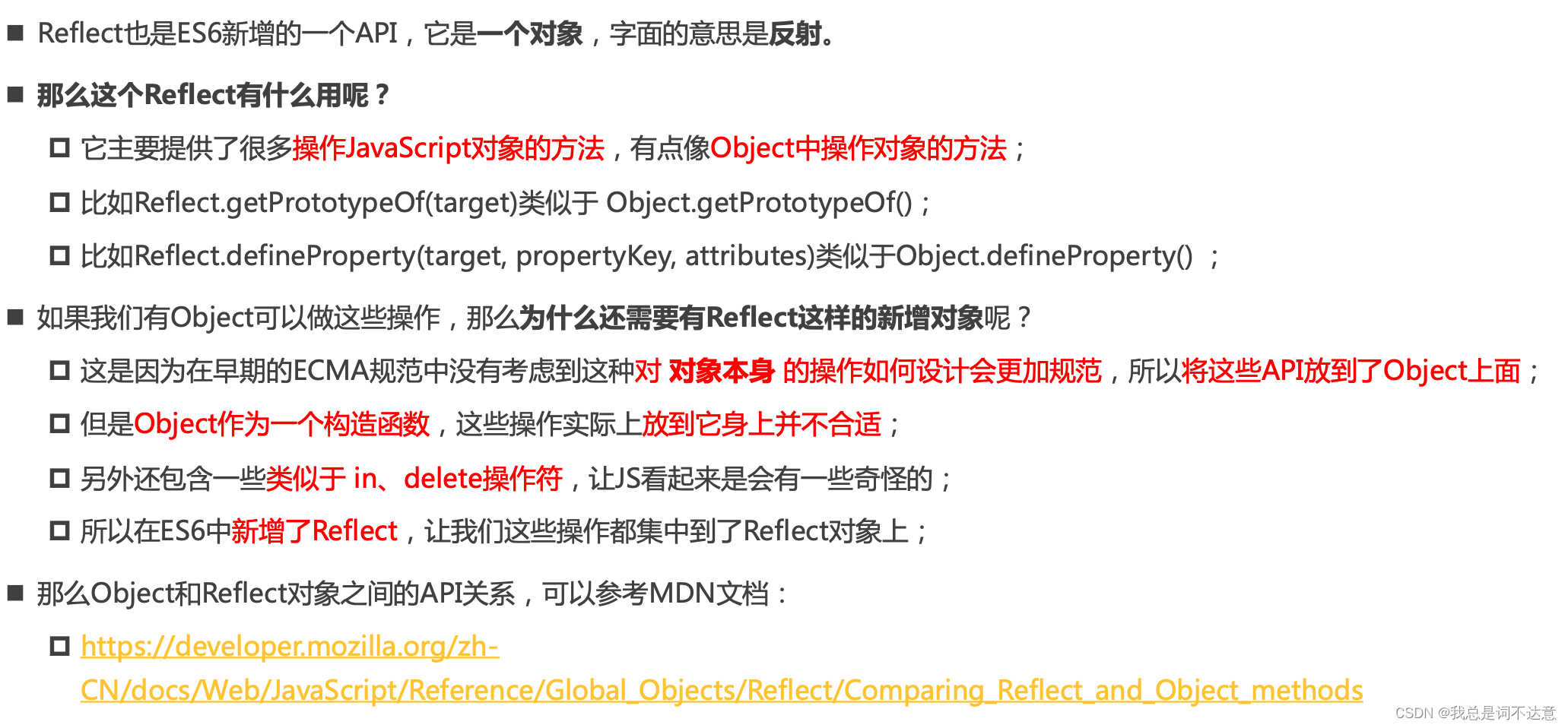
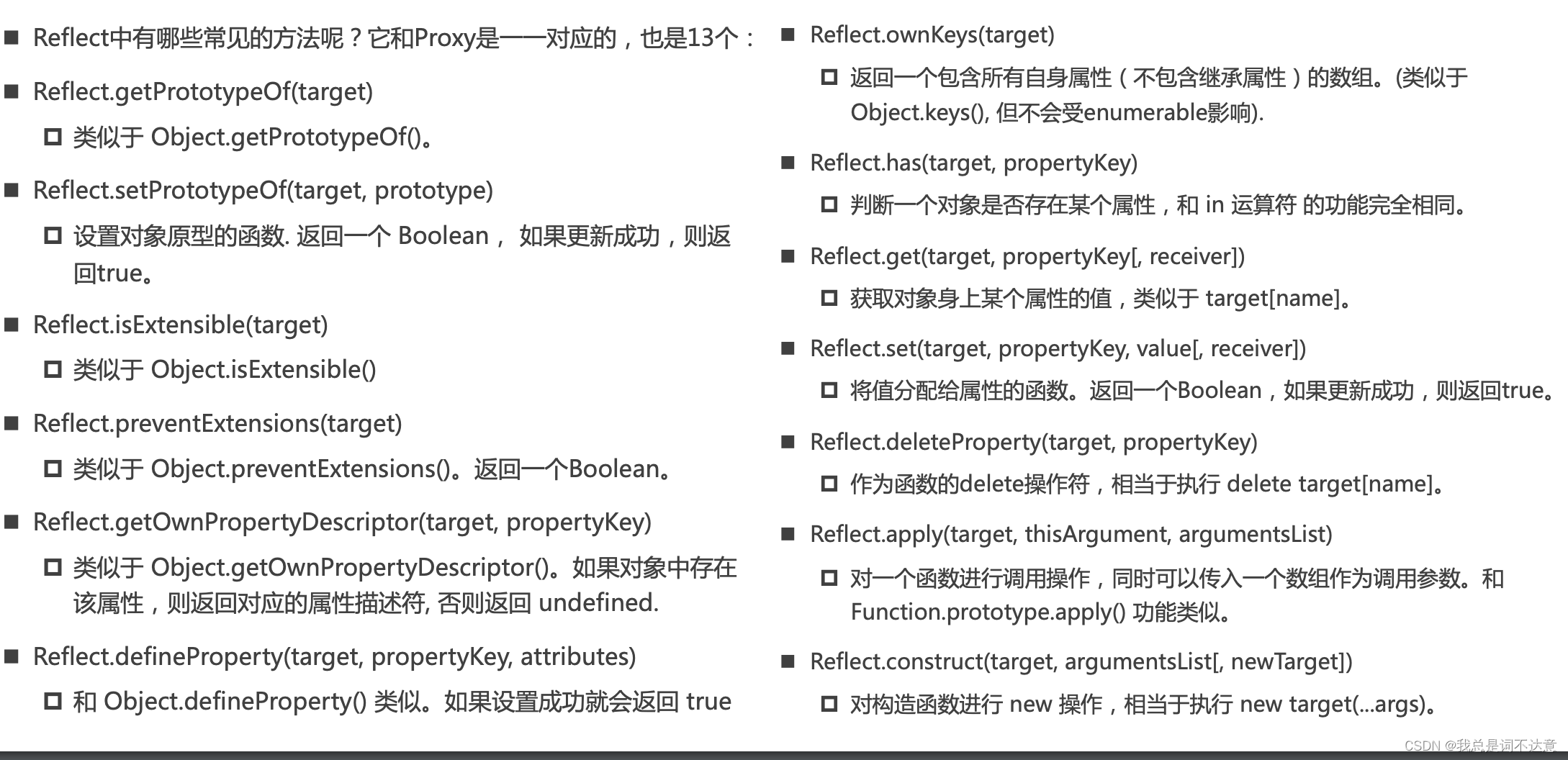
Reflect.set(val, 'middle', middle)
Reflect.set(目标对象, 属性名, 值)Reflect是一个系统内置对象,不需要new Reflect()就可以使用