1.语法结构:
<标签 属性 = “值”>内容</标签>
<p align = "center">标签内容</P>2.标签
1.标题标签:
**标题标签 <h1> - <h6>(重要)**
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了6个等级的网页标题,即<h1>-<h6> 。具体实现:
<h1> 我是一级标题 </h1>
特点:
1.加了标题的文字会变的加粗,字号也会依次变大。
2. <h1>标题一共六级选,</h1>
3. <h2>文字加粗一行显。</h2>
4. <h3>由大到小依次减,</h3>
5. <h4>从重到轻随之变。</h4>
6. <h5>语法规范书写后,</h5>
7. <h6>具体效果刷新见。</h2段落标签:
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。
在 HTML 标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。
具体实现:
<p> 我是一个段落标签 </p>
特点:
1. 文本在一个段落中会根据浏览器窗口的大小自动换行。
2. 段落和段落之间保有空隙。3 换行标签,水平线标签:
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,
然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签 <br />。
具体实现:
<br />
特点:
1. <br /> 是个单标签。
2. 2. <br /> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距
<hr />单个标签,是文字下方产生一条水平线4 文本格式化标签:
在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,
这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。
5.无语义标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
具体实现:
<div> 今日头条</div>
<span> 今日价格 </span>
特点:
1. <div> 标签用来布局,但是现在一行只能放一个<div>。 大盒子
2. <span> 标签用来布局,一行上可以多个 <span>。小盒子
6 图片标签:
在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像。
具体实现:
<img src="图像URL" /> --分清楚绝对路径和相对路径
解释:
src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。图像标签的其他属性:
7.视频标签:
<video src=""> </video> 这里的src与上面的图片标签的路径如出一辙
相关属性
controls:控件
autoplay:自动播放
muted:静音播放
poster:等待加载时的显示图片8.音频标签
<audio src="./images/music.mp3" controls muted autoplay loop> </audio>
相关属性:loop 循环播放 别的就不解释了上面视频标签都有
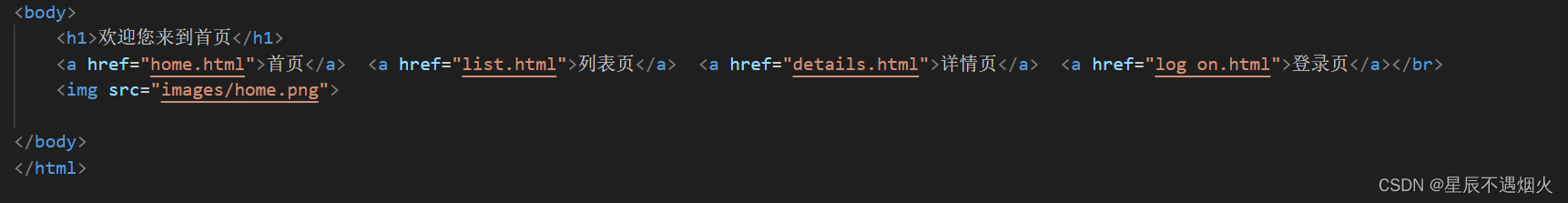
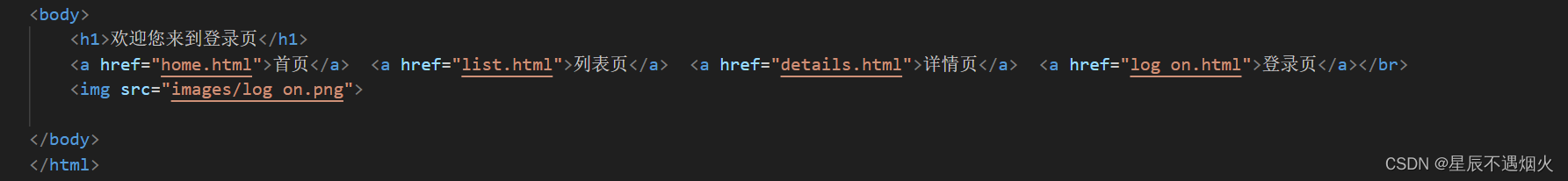
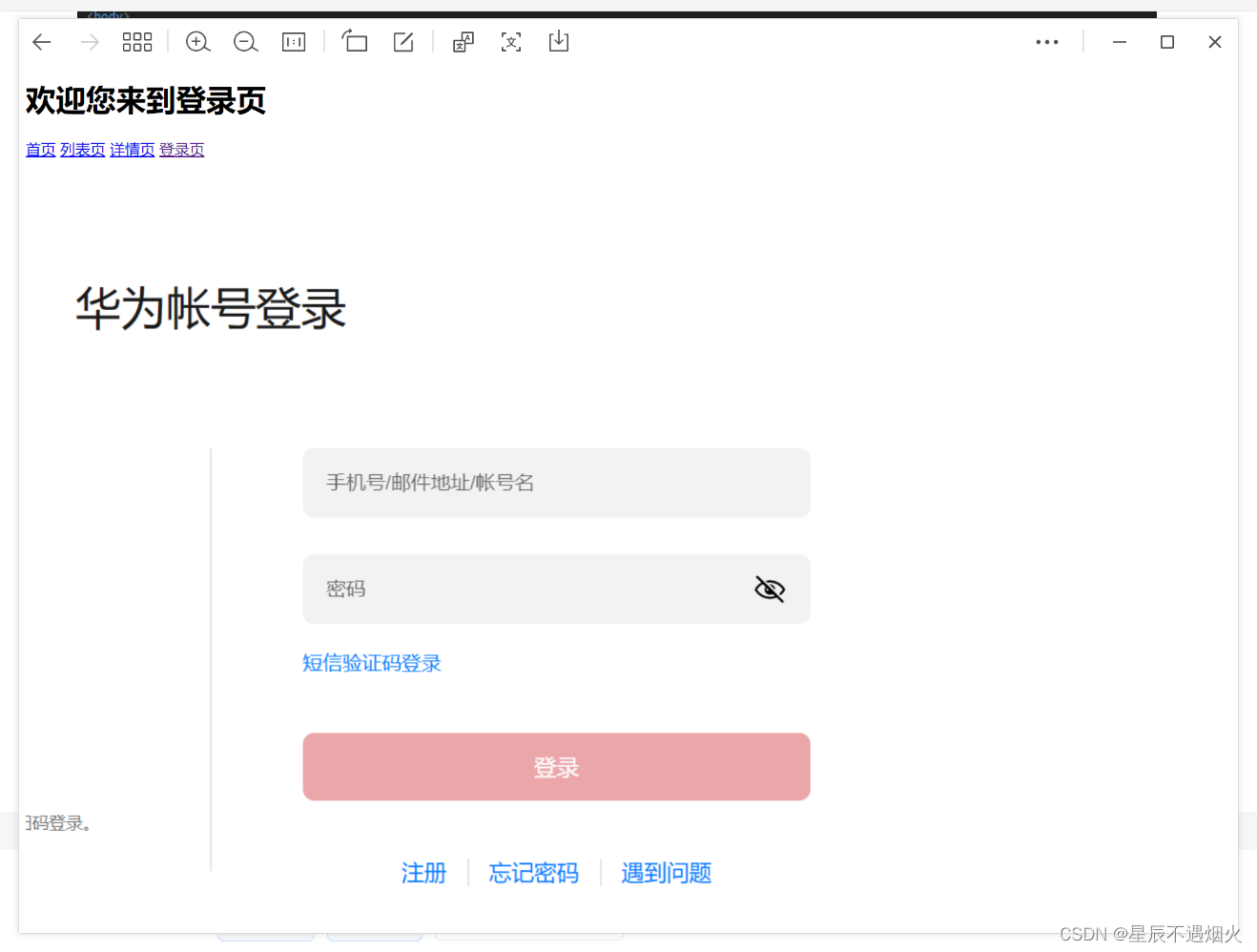
9.链接标签:
链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
属性:
1.href:用于指定链接目标的url地址
2.target:用于指定链接页面的打开方式_self默认值 _blank新窗口打开
3.#:空链接
锚链接也是其中一种用法10.有序/无序列表,自定义列表:
<ol>
<li></li>
</ol>
这个排列出来会自动标出序号,即有序列表
<ul>
<li></li>
</ul>
这个则不会
自定义列表:<dl>
<dt>
<dd></dd>
</dt>
</dl>
11.iframe框架:
<iframe src="https://www.taobao.com" width="900px" height="600px"></iframe> 链接标签练习: