1、浮动
1、浮动
块级元素
独占一行
若块级元素宽度较少时,导致后续是空白
布局
先整体,后局部
先简单,再复杂
复杂再划分
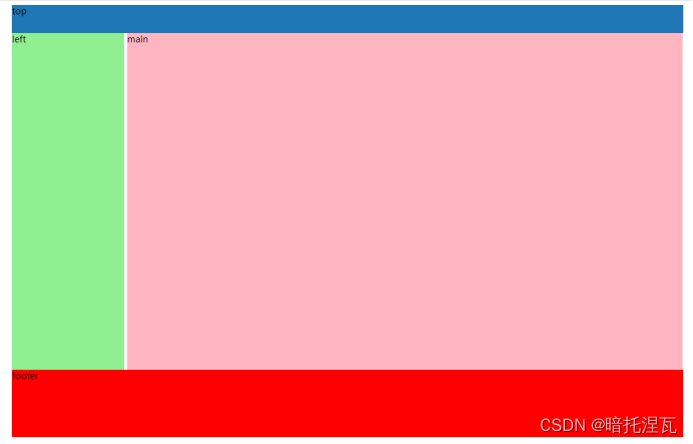
整体布局





局部

2、float属性
浮动==飘
float属性
让网页元素按照标准文档流方式显示
自上到下,自左向右
left
元素向左浮动
right
元素向右浮动
none
默认值,不浮动
重置默认样式,否则无法实现像素级精确控制
clear 属性
clear属性
使用浮动之后,导致后续元素显示异常
清除之前的浮动特性
none
默认值
left
清除左浮动
right
清除右浮动
both
清除左右浮动
4、整体布局示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
width: 1196px;
margin: 0 auto;
}
.header {
float: left;
width: 100%;
height: 50px;
background-color: #1f78b5;
}
.left {
float: left;
width: 200px;
height: 600px;
background-color: #90ef90;
}
.main {
float: left;
margin-left: 5px;
width: 990px;
height: 600px;
background-color: lightpink;
}
.footer {
clear: left;
width: 100%;
height: 120px;
background-color: red;
}
</style>
</head>
<body>
<div class="container">
<div class="header">top</div>
<div class="left">left</div>
<div class="main">main</div>
<div class="footer">footer</div>
</div>
</body>
</html>

5、overflow属性
overflow属性
溢出处理
visible
默认值,超出范围显示
hidden
内容超出部分不显示
scroll
出现滚动条,方便内容查看
auto
如果超出范围,自动显示滚动条方便查看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.book {
width: 200px;
height: 100px;
background-color: lightpink;
overflow: hidden;
}
</style>
</head>
<body>
<div class="book">
<div>一77事变,打倒小日本!77事变,打倒小日本77事变,打倒小日本77事变,打倒小日本77事变,打倒小日本</div>
<div>二77事变,打倒小日本!77事变,打倒小日本77事变,打倒小日本77事变,打倒小日本77事变,打倒小日本</div>
<div>三77事变,打倒小日本!77事变,打倒小日本77事变,打倒小日本77事变,打倒小日本77事变,打倒小日本</div>
<div>四77事变,打倒小日本!77事变,打倒小日本77事变,打倒小日本77事变,打倒小日本77事变,打倒小日本</div>
</div>
</body>
</html>

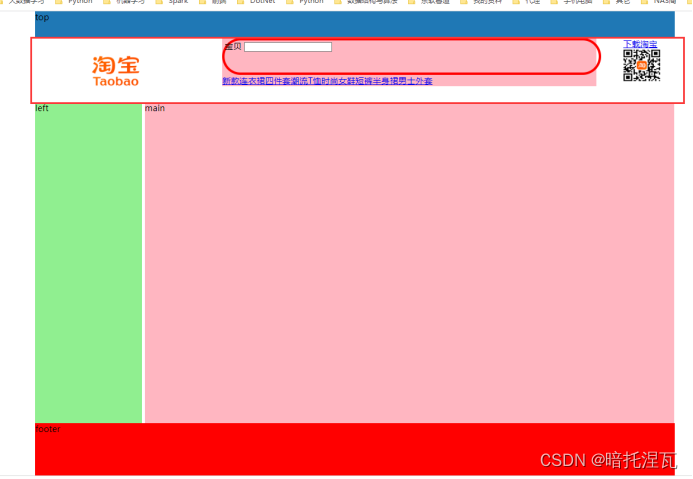
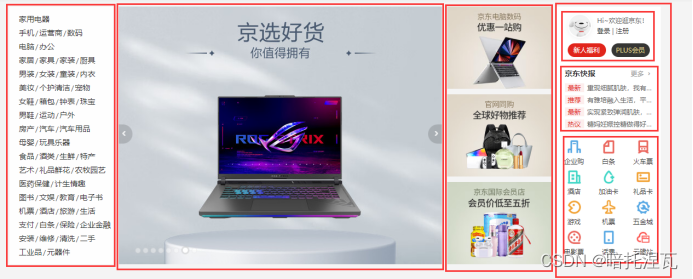
6、局部布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.container {
width: 1196px;
margin: 0 auto;
}
.header {
float: left;
width: 100%;
height: 50px;
background-color: #1f78b5;
}
.finder {
float: left;
width: 100%;
height: 120px;
}
.finder li {
float: left;
}
.finder .f_logo {
width: 300px;
text-align: center;
line-height: 120px;
}
.f_logo img {
vertical-align: middle;
}
.finder .f_search {
margin: 0px 50px;
width: 700px;
background-color: lightpink;
}
.f_search form {
width: 100%;
height: 60px;
border-radius: 60px;
border: solid 5px red;
}
.finder .f_download {
width: 75px;
height: 80px;
background-color: white;
}
.f_download img {
width: 70px;
height: 60px;
}
.left {
float: left;
width: 200px;
height: 600px;
background-color: #90ef90;
}
.main {
float: left;
margin-left: 5px;
width: 990px;
height: 600px;
background-color: lightpink;
}
.footer {
clear: left;
width: 100%;
height: 120px;
background-color: red;
}
</style>
</head>
<body>
<div class="container">
<div class="header">top</div>
<div class="finder">
<ul>
<li class="f_logo"><a href="#"><img src="images/taobao.png"/></a></li>
<li class="f_search">
<form>
<span>宝贝</span>
<input type="search" name="keyword" />
</form>
<ul>
<li><a href="#">新款连衣裙</a></li>
<li><a href="#">四件套</a></li>
<li><a href="#">潮流T恤</a></li>
<li><a href="#">时尚女鞋</a></li>
<li><a href="#">短裤</a></li>
<li><a href="#">半身裙</a></li>
<li><a href="#">男士外套</a></li>
</ul>
</li>
<li class="f_download"><a href="#"><span>下载淘宝</span>
<img src="images/download_taobao.png"/></a></li>
</ul>
</div>
<div class="left">left</div>
<div class="main">main</div>
<div class="footer">footer</div>
</div>
</body>
</html>