参考文档
https://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/infowindow
https://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference_3_0.html#a0b0
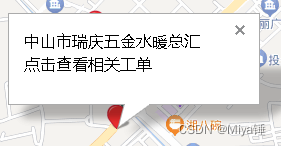
1.百度地图标注点点击出现infoWindow信息窗口添加点击事件

var opts = {
width: 200, // 信息窗口宽度
height: 40, // 信息窗口高度
title: `${point.name}`, // 信息窗口标题
};
var infoWindow = new BMap.InfoWindow(
"<span id='markerbtn'>点击查看相关工单</span>",
opts
); // 创建信息窗口对象
marker.addEventListener("click", function () {
map.openInfoWindow(infoWindow, bPoint); //开启信息窗口
document.getElementById("markerbtn").onclick = function (e) {
alert("门店编号:");
};
});
2.监听滚轮百度地图缩放层级
var map = new BMap.Map("container");
map.addEventListener("zoomstart", function (e) {
console.log(e.target.getZoom()); //监听缩放层级
});
3.平移到指定经纬度点
const bPoint = new BMap.Point(point.lon, point.lat); // 创建点
map.panTo(bPoint); //平移到这个点
4.自定义覆盖物画个对话框

var point = new BMap.Point(IMlat, IMlon);
map.enableScrollWheelZoom(true);//是否允许忘了
map.centerAndZoom(point, 16);//地图放大到16层级
// 自定义覆盖物 这是方框
let content = `<span>${IMname}</span>`;
let label = new BMap.Label(content, {
position: point,
});
label.setStyle({
padding: "5px 10px",
textAlign: "center",
color: "#fff",
fontSize: "12px",
backgroundColor: "#ED2D2D",
});
//这是个三角
let content1 = `<span>▼</span>`;
let label1 = new BMap.Label(content1, {
position: point,
});
label1.setOffset(new BMap.Size(0, 22));//设置三角偏移
label1.setStyle({
color: "#ED2D2D",
backgroundColor: "transparent",
border: "none",
});
label.setZIndex(999);
map.addOverlay(label);
map.addOverlay(label1);