1、所有的JavaScript代码都是有效的Typescript代码,用TypeScript编译器编译TypeScript里的Javascript代码,编译后的结果与原始的Javascript代码一模一样,即文件扩展名从.js改为.ts,不会造成任何负面的影响
2、JavaScript代码迁移至TypeScript,TypeScript会对代码进行类型检查,会收到一些报错信息,使用any可以解决大部分的报错问题




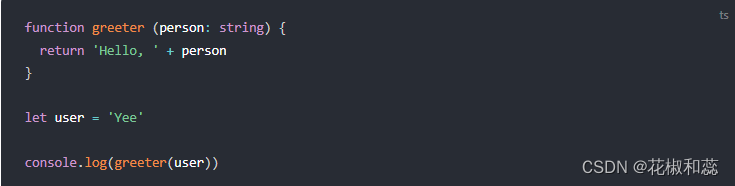
3、类型注解
给函数的参数添加类型注解,为函数或变量添加约束的方式,示例中希望greetter函数接收一个字段串参数

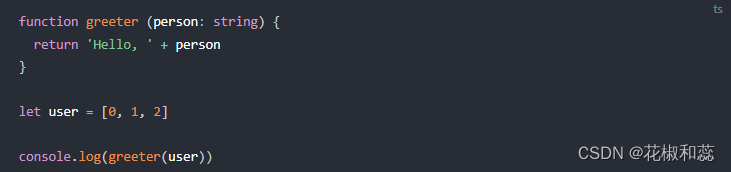
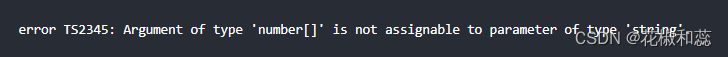
如果把参数改为数组,重新编译会产生一个错误提示


4、基础类型
TypeScript支持与JavaScript几乎相同的数据类型
1、布尔值
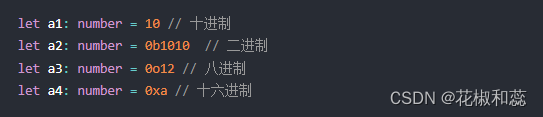
2、数字

3、字符串

4、underfined和null

5、数组,定义数组有两种方式
在原始类型后面接上[]

使用数组泛型,Array<元素类型>

元组Tuple
元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同
枚举enum
对Javascript标准数据类型的一个补充
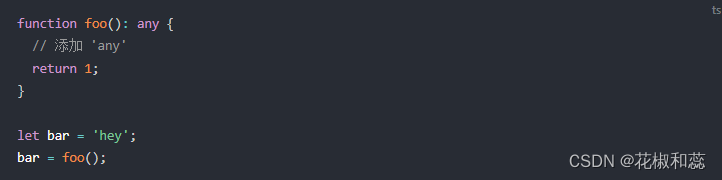
any
不希望类型检查器对值进行检查而是让它们直接通过编译阶段的检查,用any类型标记这些变量

void
某种程度上来说,void 类型像是与 any 类型相反,它表示没有任何类型。 当一个函数没有返回值时,你通常会见到其返回值类型是 void
object
object 表示非原始类型,也就是除 number,string,boolean之外的类型。
联合类型
联合类型(Union Types)表示取值可以为多种类型中的一种

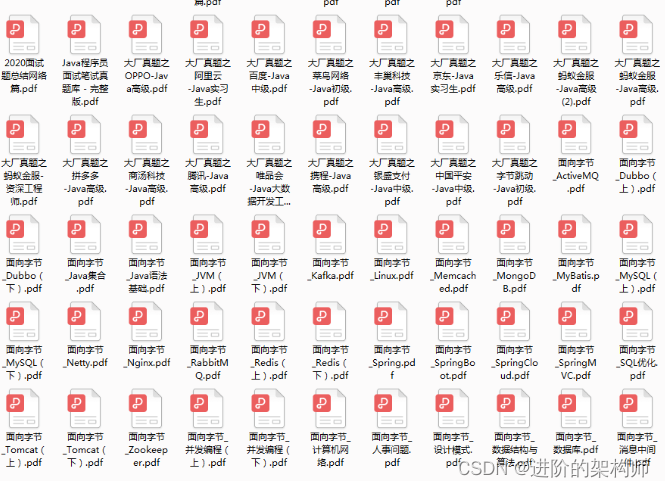
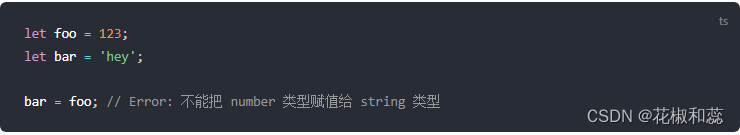
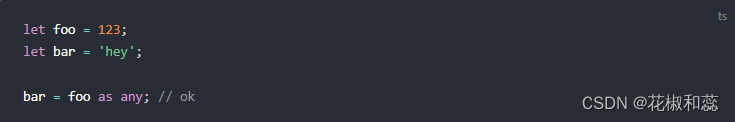
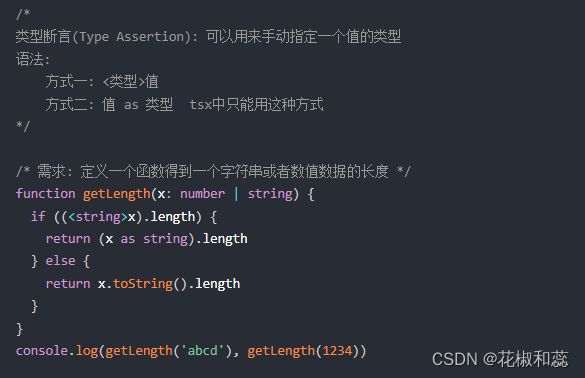
类型断言
不进行特殊的数据检查和解构
尖括号语法,as语法

类型推断
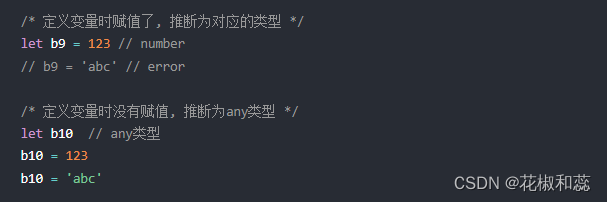
类型推断: TS会在没有明确的指定类型的时候推测出一个类型
有下面2种情况: 1. 定义变量时赋值了, 推断为对应的类型. 2. 定义变量时没有赋值, 推断为any类型