目录
- 基础入门
- 基础语法
1.基础入门
什么是 CSS
- CSS 指层叠样式表(Cascading Style Sheets)
- 样式通常存储在样式表中
为什么要使用 CSS
- 样式定义如何显示 HTML 元素
- 为了解决内容与表现分离的问题
- 主要目的:可以让相同的一个页面在不同的浏览器当中呈现相同的样式
2.基础语法
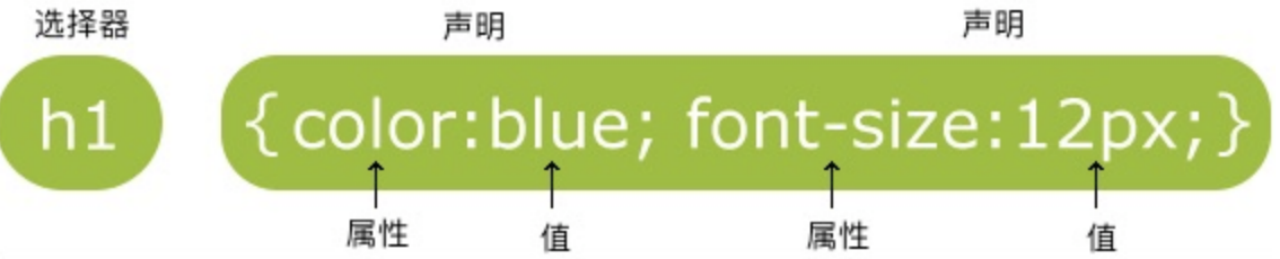
CSS 组成

CSS 选择器
- id 选择器:
#id {} - class选择器:
.className {} - 元素选择器:
tag {} - 属性选择器:
[属性] {}
CSS 创建
- 外部样式表:
<link rel="stylesheet" type="text/css" href="mystyle.css"> - 内部样式表:<style> hr {color:sienna;} p {margin-left:20px;} </style>
- 内联样式:
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
背景
- background:简写属性,可以跟下面的所有值
- background-color:设置元素的背景颜色
- background-image:把图像设置为背景
- background-position:设置背景图像的起始位置
- background-repeat:设置背景图像是否及如何重复
文本
- color:设置文本颜色
- text-align:对齐元素中的文本
- text-decoration:向文本添加修饰
- text-indent:缩进元素中文本的首行
- vertical-align:设置元素的垂直对齐
字体
- font:在一个声明中设置所有的字体属性
- font-family:指定文本的字体系列
- font-size:指定文本的字体大小
- font-style:指定文本的字体样式
- font-weight:指定字体的粗细
列表
- list-style:把所有用于列表的属性设置在一个声明中
- list-style-image:将图像设置为列表项标志
- list-style-type:设置列表项标值的类型
表格
- border:设置表格边框
- border-collapse:设置表格的边框是否被折叠成一个单一的边框或者隔开
- width:定义表格的宽度
- text-align:表格中的文本对齐
- padding:设置表格中的填充
定位
- static:没有定位,遵循正常的文档流对象
- relative:相对定位,元素的定位是相对其正常位置
- fixed:元素的位置相对于浏览器窗口是固定位置
- absolute:绝对定位,元素的位置相对于最近的已定位父元素
- sticky:粘性定位,基于用户的滚动位置来定位
盒子模型
- Margin(外边距):清除边框外的区域,外边距是透明的。
- Border(边框):围绕在内边距和内容外的边框。
- Padding(内边距):清除内容周围的区域,内边距是透明的。
- Content(内容):盒子的内容,显示文本和图像
网页布局



![[oeasy]python0071_字符串类型_str_string_下标运算符_中括号](https://img-blog.csdnimg.cn/img_convert/d576ee014f7374e85d896039725cdcab.png)