1、表单
三层架构
数据访问层
响应业务逻辑层的请求
与物理数据库交互
业务逻辑层
响应表示层的请求
与数据访问层交互
完成特定的业务逻辑约束
表示层
显示信息
收集信息(与业务逻辑层交互)
HTML显示信息
基本标签:行内元素、块级元素
HTML收集信息
表单:将表单内的所有表单元素的name和value提交给服务器
表单元素:用于用户填写或选择数据
2、表单语法
……method:提交方式
post
只能向当前网站的后端服务器URL提交(前后端分离除外)
非明文传输,保证安全,类似于加密或序列化
场景:登录、注册
get
明文传输
https://search.jd.com/Search?keyword=html&enc=utf-8&pvid=53909fb1a83b42fa8162aa298fac7969
场景:搜索
action:服务器目标地址URL
通常情况下向当前网站的后端服务器URL提交
后端开发:SSM、SpringBoot、SpringCloud
onsubmit:提交事件
若返回false阻止表单提交
AJAX提交
若返回true向服务器后端服务器URL提交
form总是与脚本编程相结合
3、表单元素
基本语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
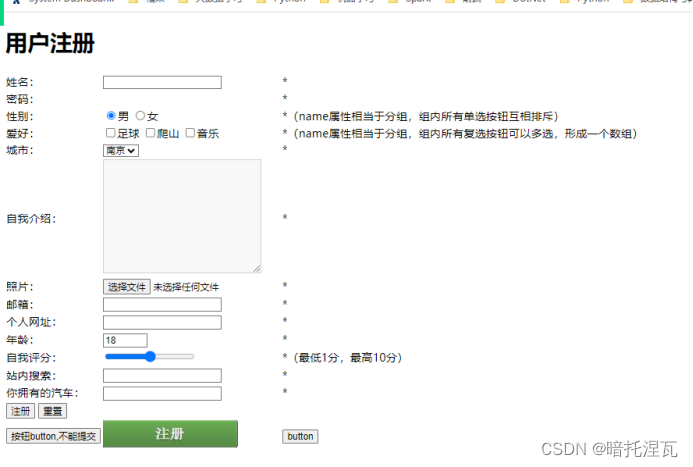
<h1>用户注册</h1>
<form method="get" action="#" onsubmit="return true">
<table>
<tr>
<td>姓名:</td>
<td><input type="text" size="20" name="txtName" value="" readonly /></td>
<td>*</td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="txtPassword" value="" hidden="hidden"/></td>
<td>*</td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="gender" value="男" checked/>男
<input type="radio" name="gender" value="女"/>女
</td>
<td>*(name属性相当于分组,组内所有单选按钮互相排斥)</td>
</tr>
<tr>
<td>爱好:</td>
<td><input type="checkbox" name="hobby" value="足球"/>足球
<input type="checkbox" name="hobby" value="爬山"/>爬山
<input type="checkbox" name="hobby" value="音乐"/>音乐
</td>
<td>*(name属性相当于分组,组内所有复选按钮可以多选,形成一个数组)</td>
</tr>
<tr>
<td>城市:</td>
<td><select name="city">
<option value="南京">南京</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
</select>
</td>
<td>*</td>
</tr>
<tr>
<td>自我介绍:</td>
<td><textarea name="selfremark" cols="30" rows="10" disabled></textarea></td>
<td>*</td>
</tr>
<tr>
<td>照片:</td>
<td><input type="file" name="photo" /></td>
<td>*</td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="email" name="email" /></td>
<td>*</td>
</tr>
<tr>
<td>个人网址:</td>
<td><input type="url" name="userurl" /></td>
<td>*</td>
</tr>
<tr>
<td>年龄:</td>
<td><input type="number" name="age" value="18" min="18" max="60" /></td>
<td>*</td>
</tr>
<tr>
<td>自我评分:</td>
<td><input type="range" name="luckynumber" min="1" maxlength="10" /></td>
<td>*(最低1分,最高10分)</td>
</tr>
<tr>
<td>站内搜索:</td>
<td><input type="search" name="keyword" /></td>
<td>*</td>
</tr>
<tr>
<td>你拥有的汽车:</td>
<td><input id="car" list="cars" />
<datalist id="cars">
<option value="五菱">五菱</option>
<option value="大众">大众</option>
<option value="东风">东风</option>
<option value="解放">解放</option>
</datalist>
</td>
<td>*</td>
</tr>
<tr>
<td colspan="3">
<input type="submit" value="注册" />
<input type="reset" value="重置" />
</td>
</tr>
<tr>
<td><button>按钮button,不能提交</button></td>
<td><input type="image" src="images/reg.png"/></td>
<td><input type="button" value="button" /></td>
</tr>
</table>
</form>
</body>
</html>

4、课堂练习
完成登录页面