1.应用层:文件传输协议FTP
笔记来源:
湖科大教书匠:应用层概述
湖科大教书匠:文件传输协议FTP
声明:该学习笔记来自湖科大教书匠,笔记仅做学习参考



将某台计算机中的文件通过网络传送到可能相距很远的另一台计算机中,是一项基本的网络应用,即文件传送。
FTP提供交互式的访问,允许客户指明文件的类型与格式(如指明是否使用ASCI码),并允许文件具有存取权限(如访问文件的用户必须经过授权,并输入有效的口令)
FTP屏蔽了各计算机系统的细节,因而适合于在异构网络中任意计算机之间传送文件
将文件上传至FTP服务器

从FTP服务器下载文件



FTP的常见用途
1.计算机之间传输文件,尤其是批量传输文件
2.让网站设计者将构成网站内容的大量文件批量上传至Web服务器
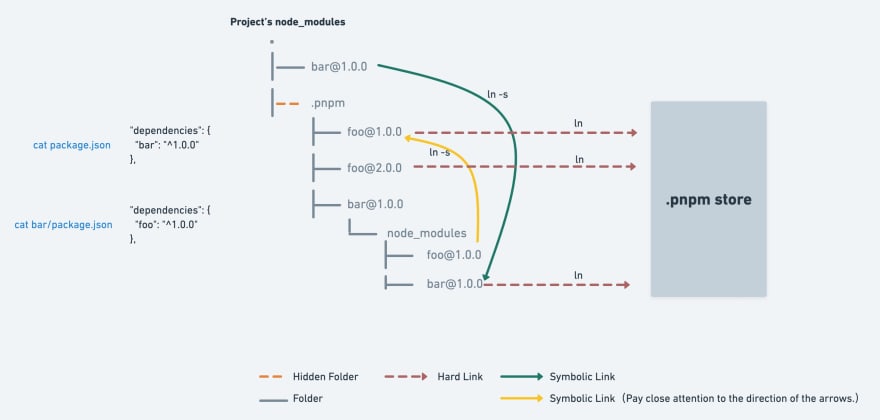
FTP工作原理
主动模式(建立数据通道时,FTP服务器主动连接FTP客户)
控制连接在整个会话期间一直保持打开,用于传送FTP相关控制命令
数据连接用于文件传输,在每次文件传输时才建立,传输结束就关闭

被动模式(建立数据通道时,FTP服务器被动等待FTP客户的连接)